htmlファイルにコメントを入力する時の記号<!– –>を入力するのって大変、もっと楽にならないの……と思いませんか? コメントを入力するために合計4種類 < ! – > を入力することになるわけですからそう思いますよね。 実はAtomテキストエディタのコード補完機能を使えば「– と入力し、Tabキーを押す」というわずかな操作で、htmlファイルのコメント記号である <!– –> を超簡単に入力することができます。ということで今日はその方法をご紹介しますね。そうそう覚える必要はありませんが、今日ご紹介するのは専門用語で「コード補完」の「(language-htmlパッケージで設定する)スニペット」といいます。よければ、頭の片すみに入れておいてくださいネ。
実はAtomテキストエディタのコード補完機能を使えば「– と入力し、Tabキーを押す」というわずかな操作で、htmlファイルのコメント記号である <!– –> を超簡単に入力することができます。ということで今日はその方法をご紹介しますね。そうそう覚える必要はありませんが、今日ご紹介するのは専門用語で「コード補完」の「(language-htmlパッケージで設定する)スニペット」といいます。よければ、頭の片すみに入れておいてくださいネ。
まずは準備として、Atomでこれから編集するファイルの種類をhtmlにします。これをしないと簡単に入力する方法ができないので必ずしてくださいネ。方法がわからない人はこちらをどうぞ→htmlやcssなどファイルの種類を選択
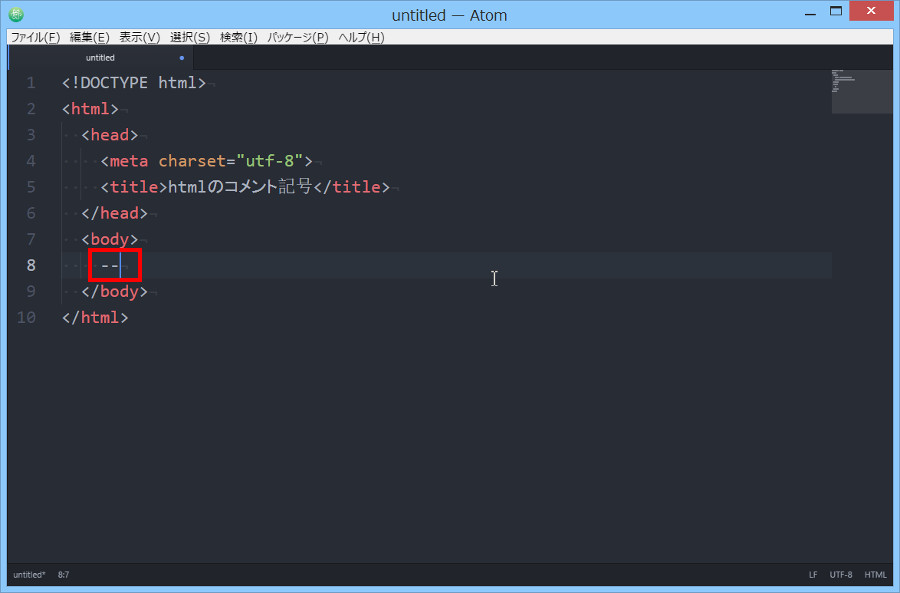
それでは、はじめますね。まずは任意の位置に — と「半角のハイフンを連続して2文字」入力してください。

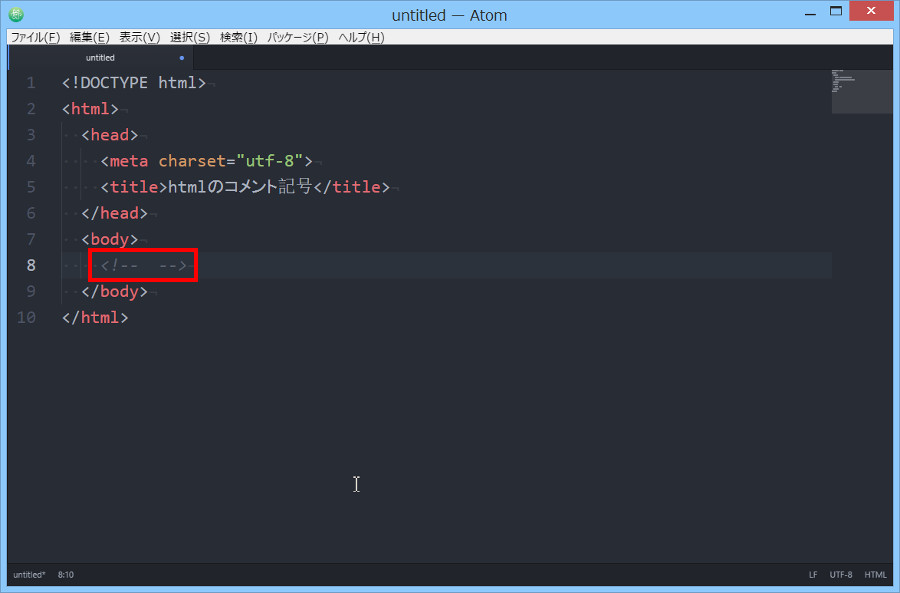
半角のハイフンですよ……大丈夫ですよね。それでは次に行きますね。ここでキーボードのTabキーを入力します。

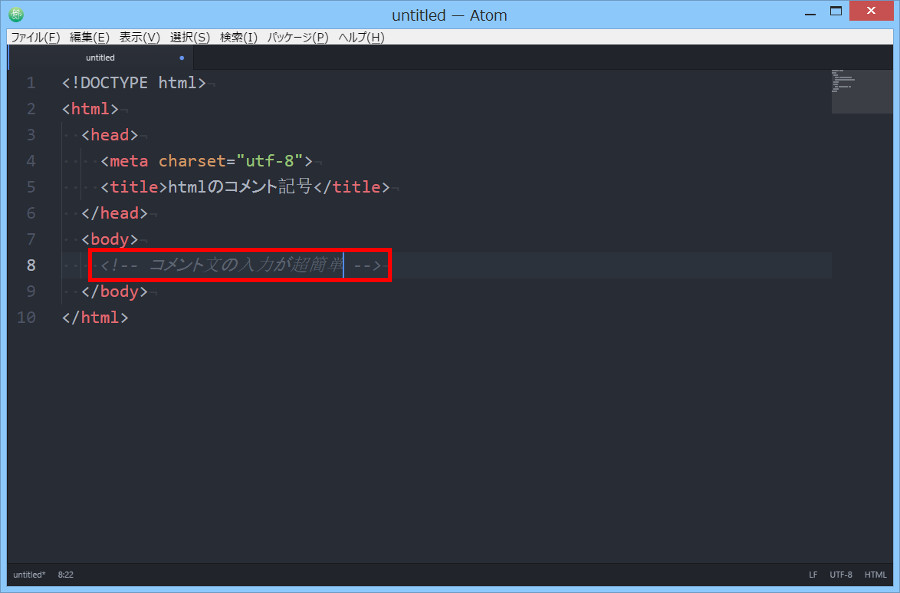
どうですか? これならコメント文を面倒がらずにちゃんと入力することができますよね。
まとめ
今日はAtomテキストエディタでhtmlファイルのコメント記号<!– –>を超簡単に入力する方法をご紹介しました。私も昔から『htmlのコメント文を入力する時の記号は、なんであんなに色々入力しなければいけないんだ、面倒くさい』と思っていたのですが、今日ご紹介した方法であれば、「– と入力し、Tabキーを押す」とわずかな操作で入力することができます。ぜひ活用してホームページを効率的に作成してくださいね。



コメント