 Atomテキストエディタでhtmlやcssのファイルを開く方法って?ダブルクリックで開くことができないんだけど…
Atomテキストエディタでhtmlやcssのファイルを開く方法って?ダブルクリックで開くことができないんだけど…
たしかにあなたがそういうのも無理はありません。実はホームページ作成で使用するTeraPadや他のテキストエディタとファイルの開き方が少し違うところがあります。それは、Windowsフォルダからhtmlとcssを選択して、ダブルクリックで開くことができないのです。『えー、それじゃぁ不便じゃん、超初心者には操作がムズカシイんじゃないの?』と思ったあなた。いえいえ、不便どころか、超便利なのです!なので今日はそのご紹介をしますネ。
Atomテキストエディタでhtmlやcssファイルを開く方法はいくつもありますが、いつも通り超初心者のあなたでも簡単にできる方法をご紹介しますのでご安心を!それでは、いってみましょう!
htmlやcssファイルを選択し、右クリックで[Open with Atom]を選択
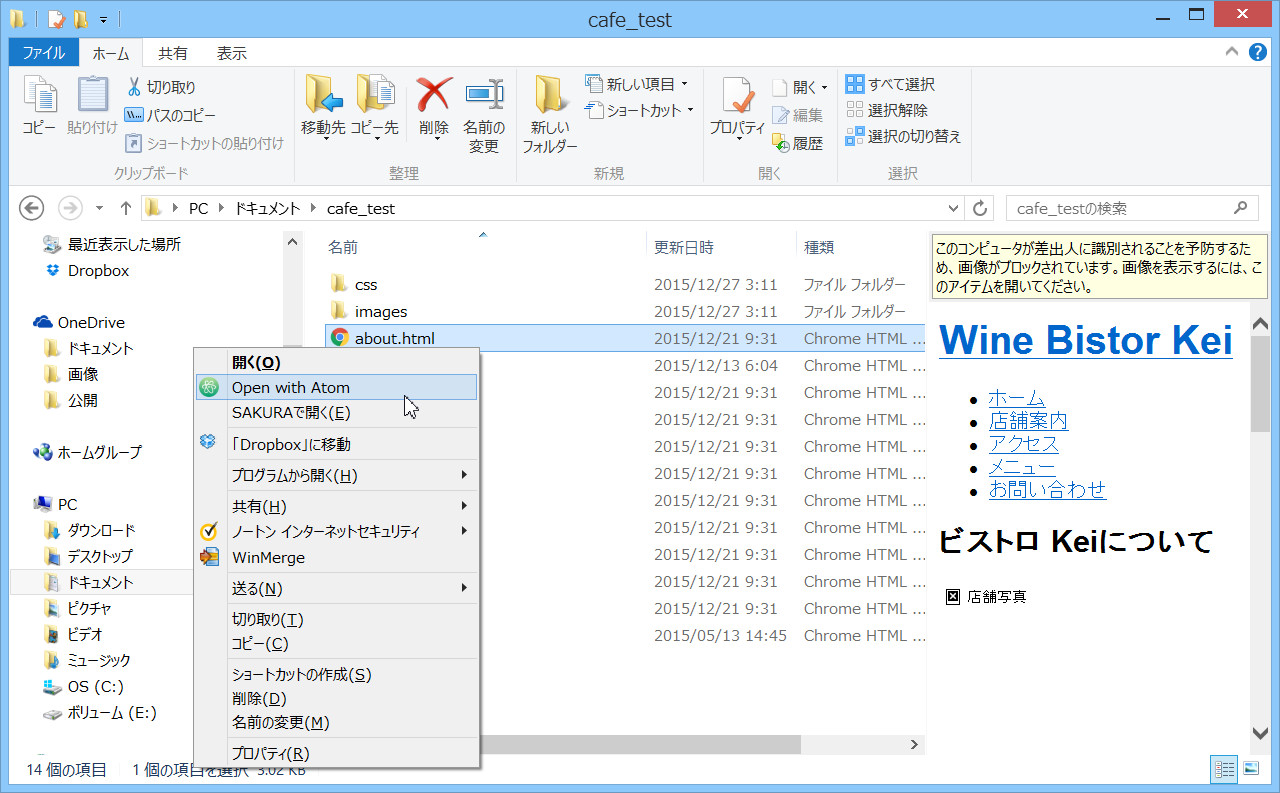
フォルダからファイルを選択し、右クリックしてください。

するとメニューが表示されますよね。ここで[Open with Atom]を選択してください。

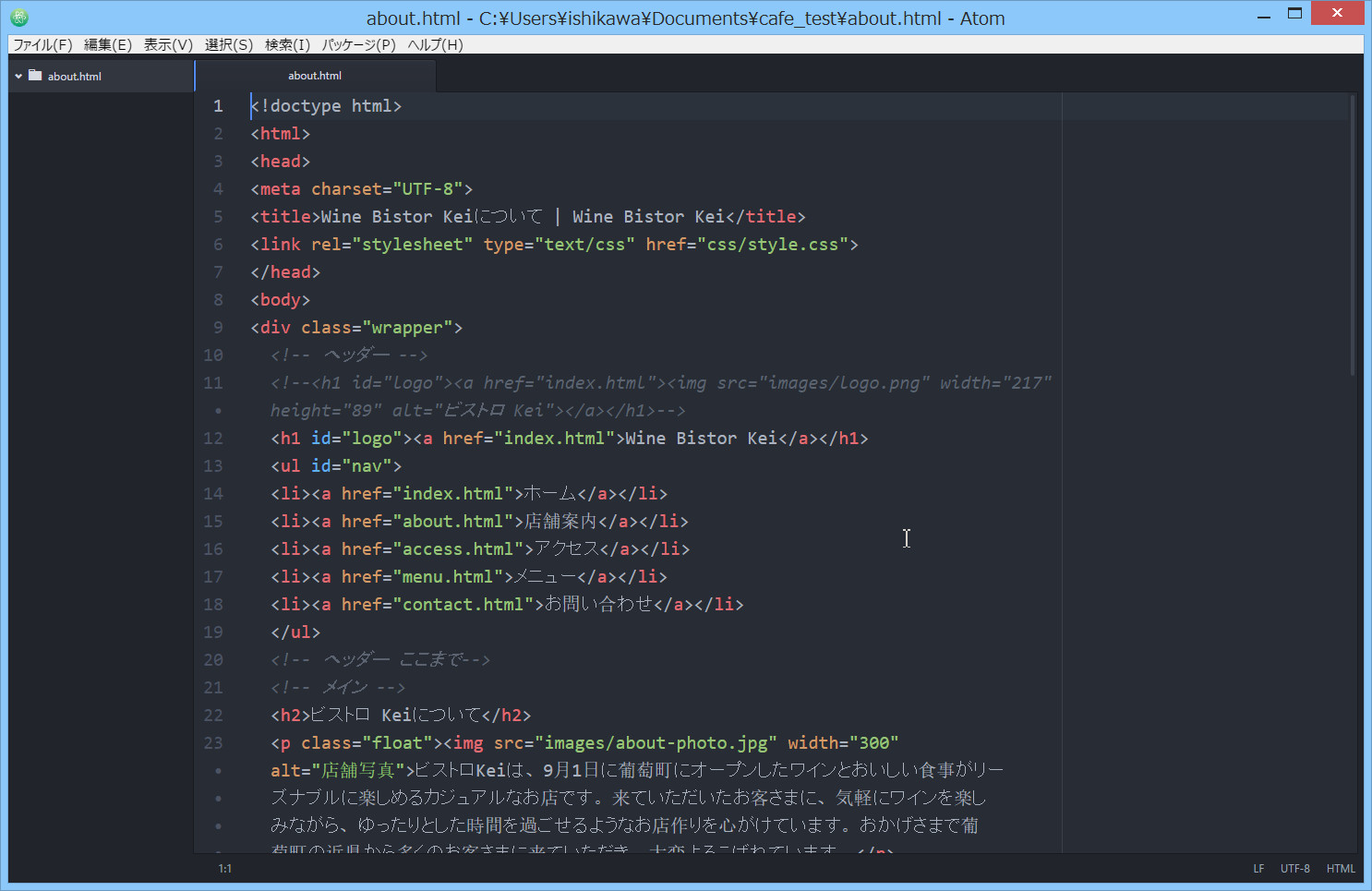
ファイルをAtomで開くことができました。

『えっ、別に普通じゃん』と思ったあなた。そんなあなたには次の「Atomにフォルダをドラッグアンドドロップ」方法をご紹介しますね。
AtomテキストエディタにWindowsフォルダをドラッグアンドドロップ
AtomテキストエディタにWindowsフォルダをドラッグアンドドロップしてファイルを開きます!『えっ?何をいっているのかわからない』ですって?そうですよね、ちゃんと説明しますね。
まずは、デスクトップ上のAtomアイコンをダブルクリックして、Atomテキストエディタをひらいてください。

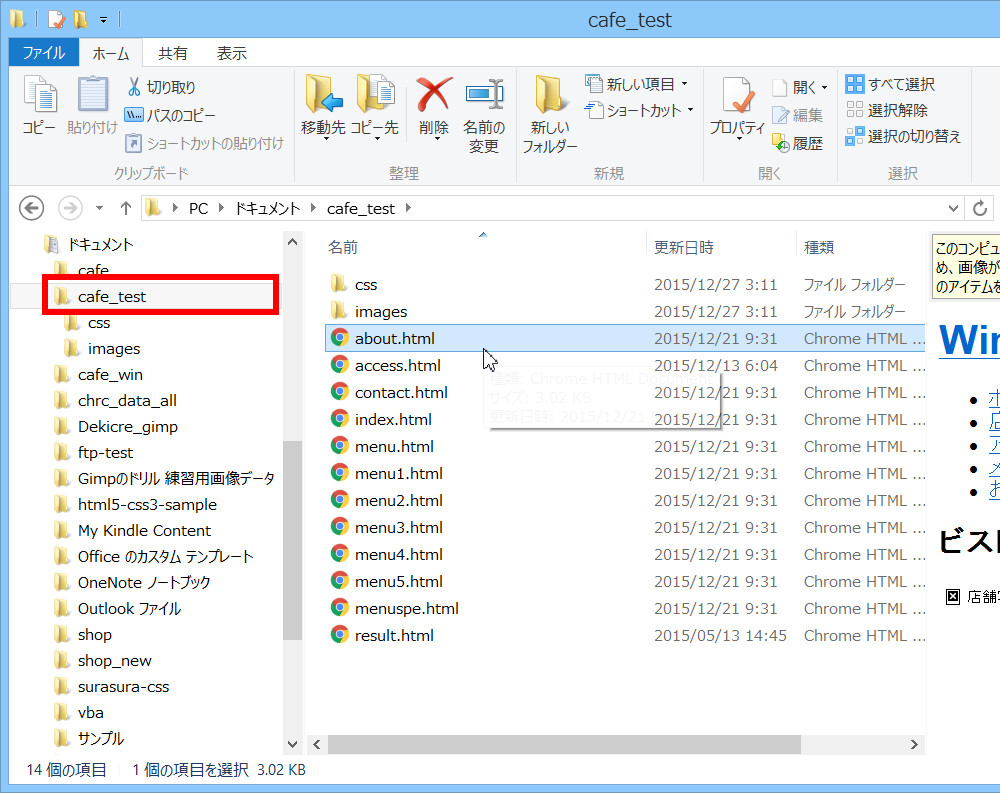
そして以下の図のように、これから「cafe_testフォルダ内にあるabout.html」を編集する場合を考えます。その親フォルダは「cafe_testフォルダ」になりますよね。

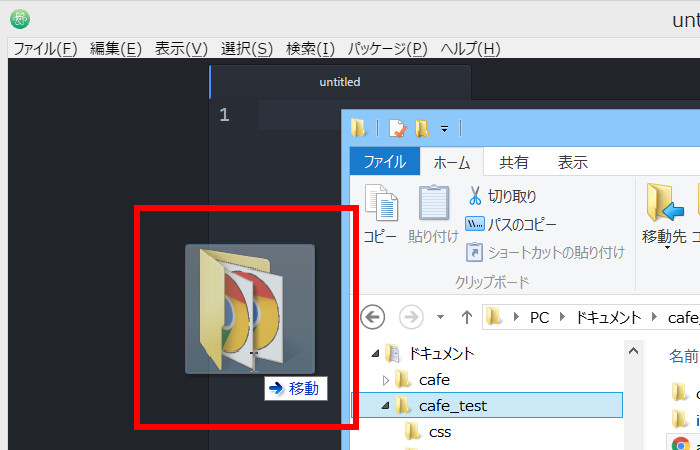
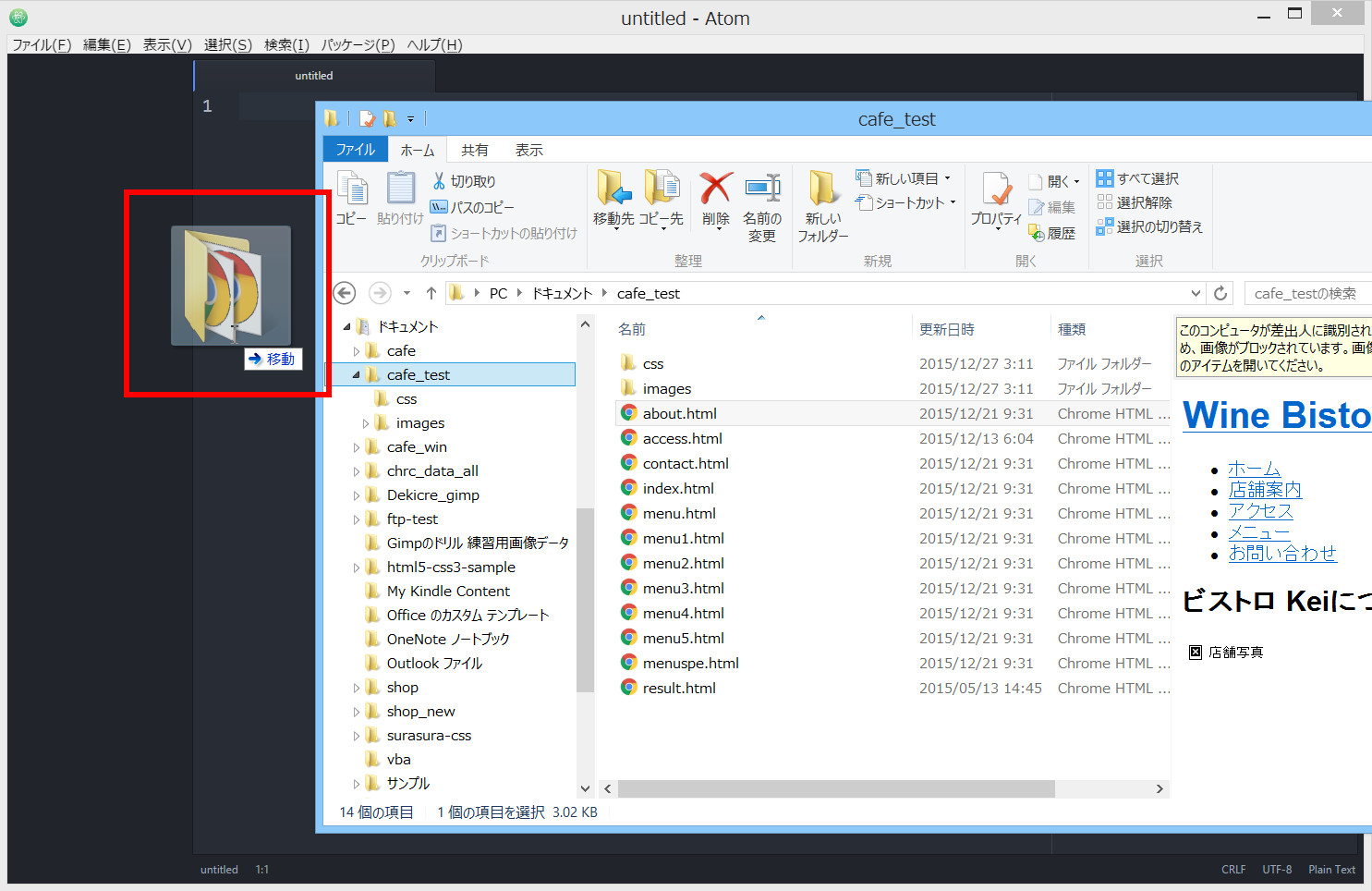
そして「cafe_testフォルダ」をAtomテキストエディタの画面にドラッグアンドドロップします(=cafe_testフォルダ上でマウスの左側のボタンを押したまま、マウスを移動して、Atomの画面上で離します)。

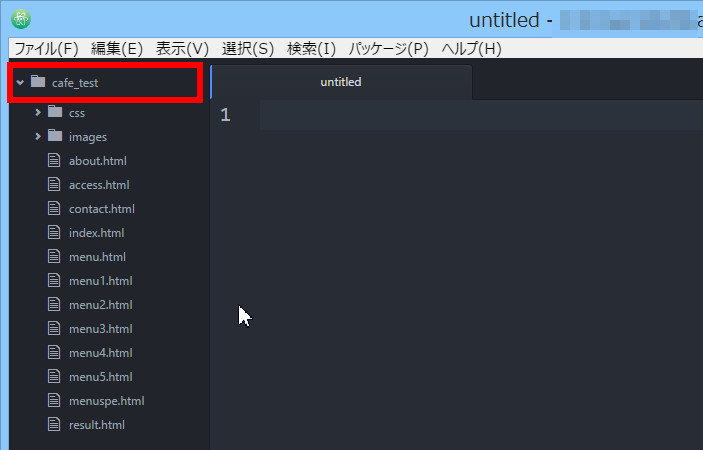
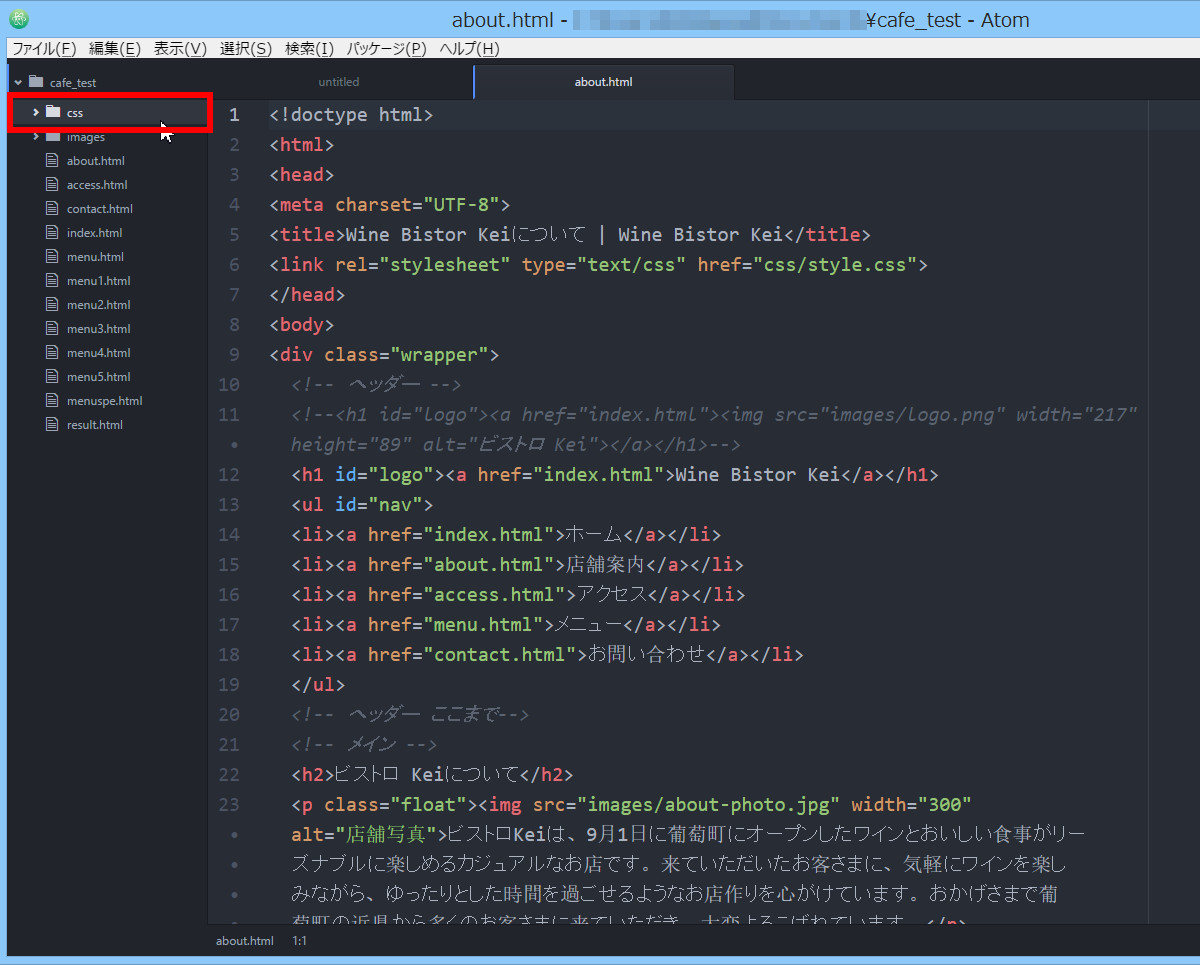
すると左側ウィンドウに「cafe_testフォルダ」が表示されているのがわかります。

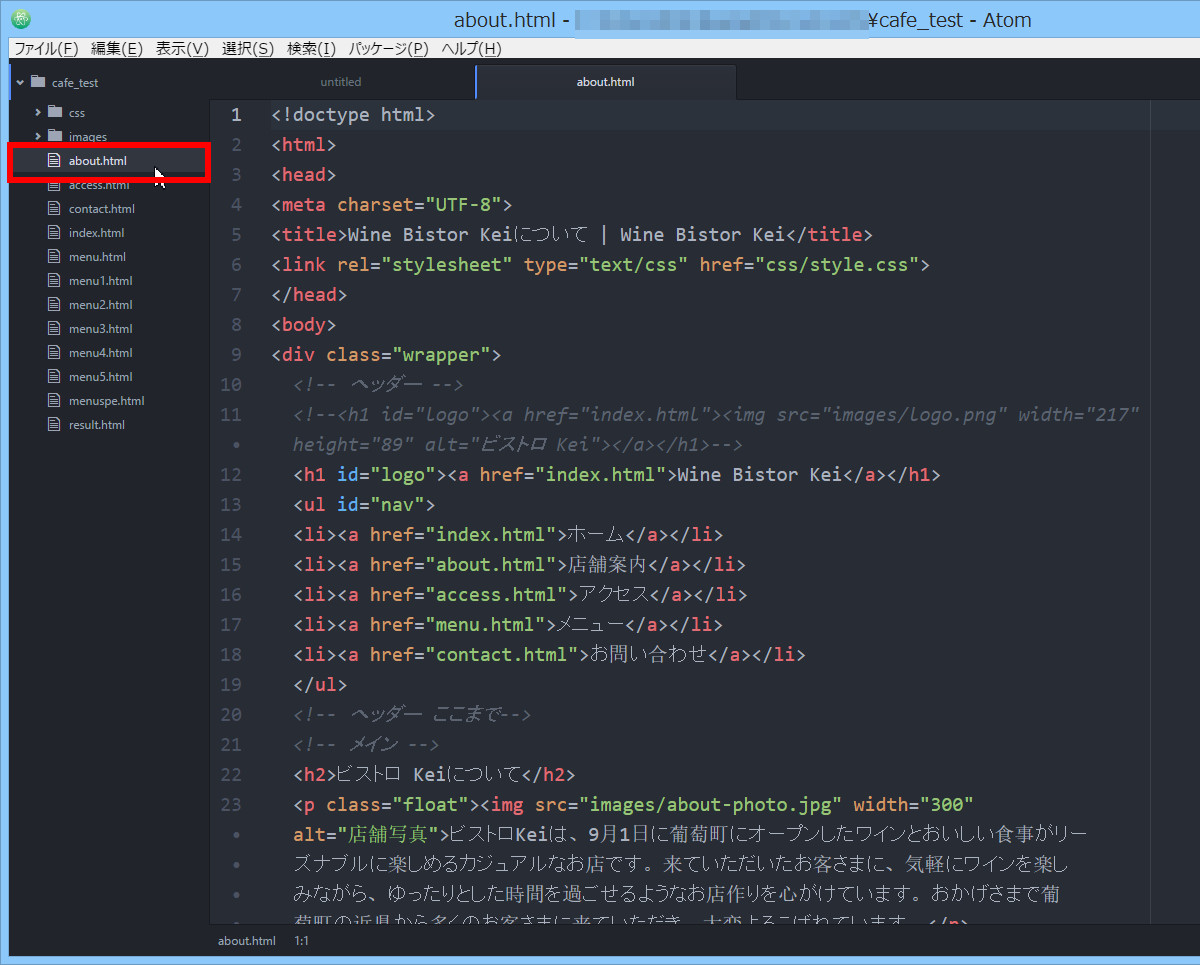
ここから左側にあるabout.htmlをクリックすると、なんと右側ウィンドウにabout.htmlが表示されます。

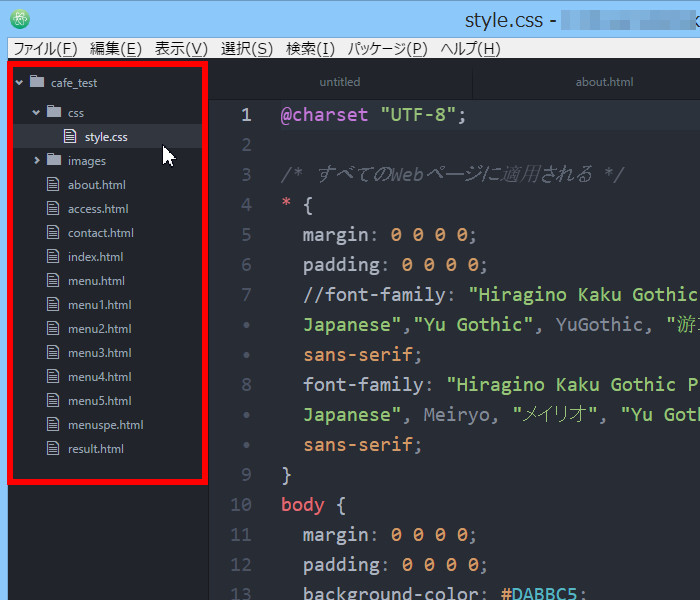
さらにabout.htmlのスタイルシートである「style.css」ファイルも編集したいなぁと思いますよね。そんな時は、左側ウィンドウのcssをクリックしてください。

するとなんとabout.htmlの「style.css」が現れました。

ここでstyle.cssを選択すると、右側ウィンドウに「style.css」が表示されます。もちろんこのまま編集もできます。

ほらっ、超便利でしょ!ちなみに、左側ウィンドウを「ツリービュー」といいます。

ツリービューは、Atomテキストエディタでよく使う言葉ですので、じょじょに覚えていきましょう。
まとめ
今日は、Atomテキストエディタで超初心者でもできるhtmlやcssでファイルを開く操作、「右クリックで[Open with Atom]を選択」と「Atomテキストエディタにフォルダをドラッグアンドドロップ」の2つの操作方法を説明しました。もちろん他にもAtomでファイルを開く方法はあります。なのであなたのやりやすい方法をみつけたら、そちらも使用してくださいね。
