設定がいろいろありすぎて、自分でも少しずつしか整理できていないのですが…。
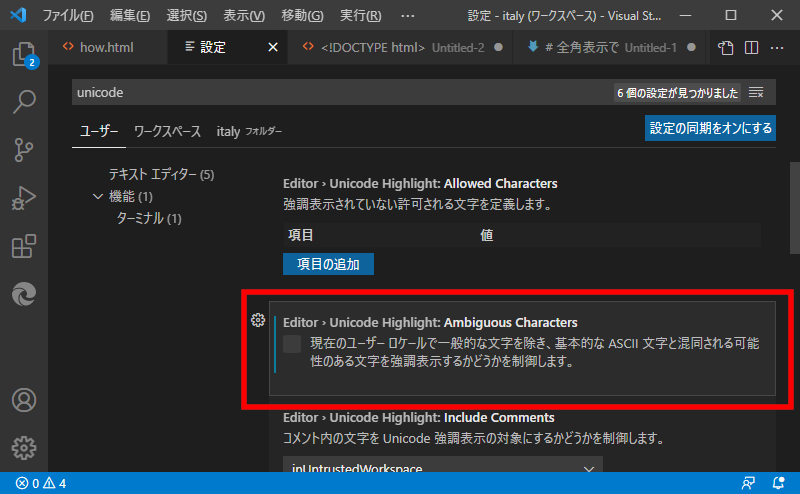
調べたところ現時点で、設定(Ctrl + , )の Editor › Unicode Highlight: Ambiguous Characters のチェックをOFFにすれば、全角空白のみハイライト表示されるように感じています。


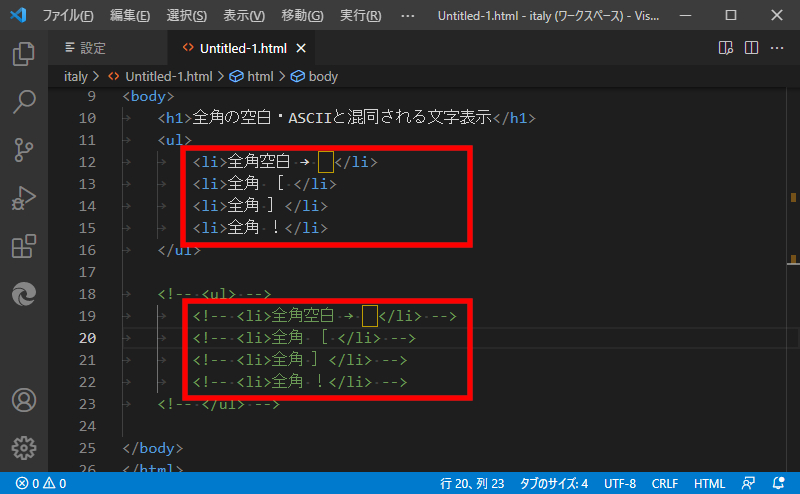
あと、デフォルトではコメント内の全角空白はハイライト表示されません。
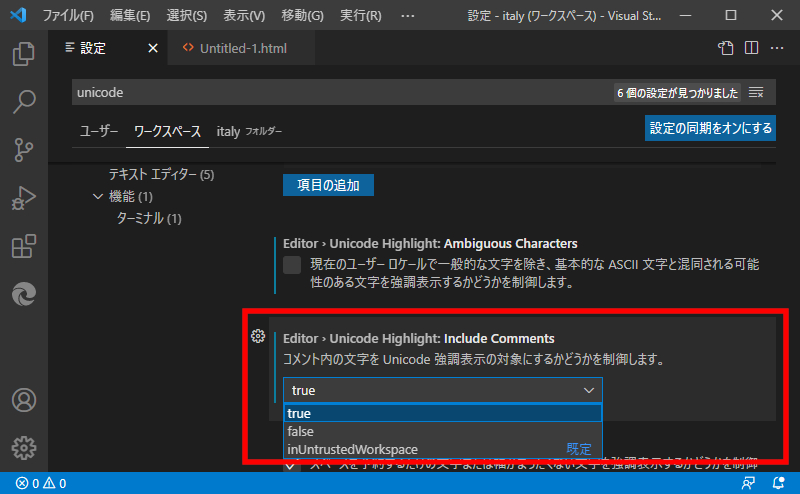
なので、さらにコメント内でも全角空白を表示するには、設定(Ctrl + , )の Editor › Unicode Highlight: Include Comments の値を true にします。


そうすれば、以下の対応は不要となります。
なお、全角空白などのハイライトを非表示にする方法は、以下に記載してあります。


Visual Studio Codeで、全角スペースをハイライト表示するには拡張機能zenkakuをインストールして、有効化して使います。
一度有効化すれば、ハイライト表示は、VSCodeを再起動しても、切り替えた状態が維持されるので、設定ファイルextension.jsの変更は不要です(Winだけ?)。
インストール & 設定方法
拡張機能zenkakuのインストール & 設定方法は、以下のとおりです。

- 画面左にあるアクティビティーバーより、[機能拡張]ビューをクリックし、
- 検索欄に zenkaku と入力し、
- 表示された機能拡張[zenkaku]を選択し、
- [インストール]ボタンをクリックし、
- Ctrl + Shift + pで、コマンドパレットを表示し、
- 検索欄に enable zenkaku と入力し、 Enterを押す。
拡張機能zenkakuは、初期設定で無効化になっているので、ハイライト表示しません。なので、コマンドパレットから enable zenkaku と入力し、有効化します。
なお一度有効化すれば、ハイライト表示は、VSCodeを再起動しても、切り替えた状態が維持されるので、設定ファイルextension.jsの変更は不要です(Winだけ?)。
ハイライト表示 ⇔ 非表示切替
全角スペースのハイライト表示は、表示(有効化) ⇔ 非表示(無効化)と、切替えて使用することが可能です。またVSCodeを再起動しても、切り替えた状態が維持されます。
方法は、以下のとおりです。

- Ctrl + Shift + p(またはメニューバー[表示] → [コマンドパレット])で、コマンドパレットを表示し、
- 以下のように、ハイライト表示 ⇔ 非表示の切替します。
- 表示するときは enable zenkaku と入力し、 Enterを押します。
- 非表示するときは disable zenkaku と入力、 Enterを押します。
enable zenkaku・disable zenkaku 入力は、ez と dz でOK
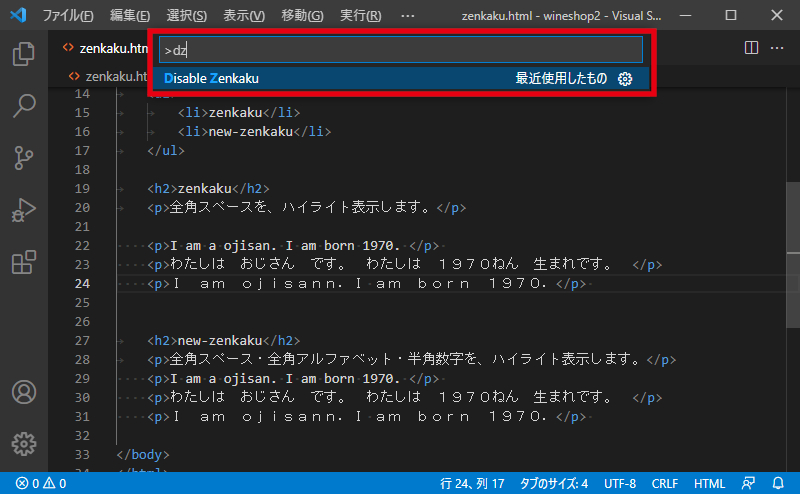
コマンドパレットから、enable zenkaku または disable zenkaku を入力するとき、実は ez または dz と入力するだけでOKなんです(それまで入力した履歴にもよるけど💦)。
enable zenkaku は、

ezと入力すれば、候補が表示されるので、↓で選択できます。便利です!
disable zenkakuは、

dzと入力すれば、候補が表示されるので、↓で選択可能です。便利です!
2文字入力だけですむので、ラクチンです(^^)v
new-zenkakuとは

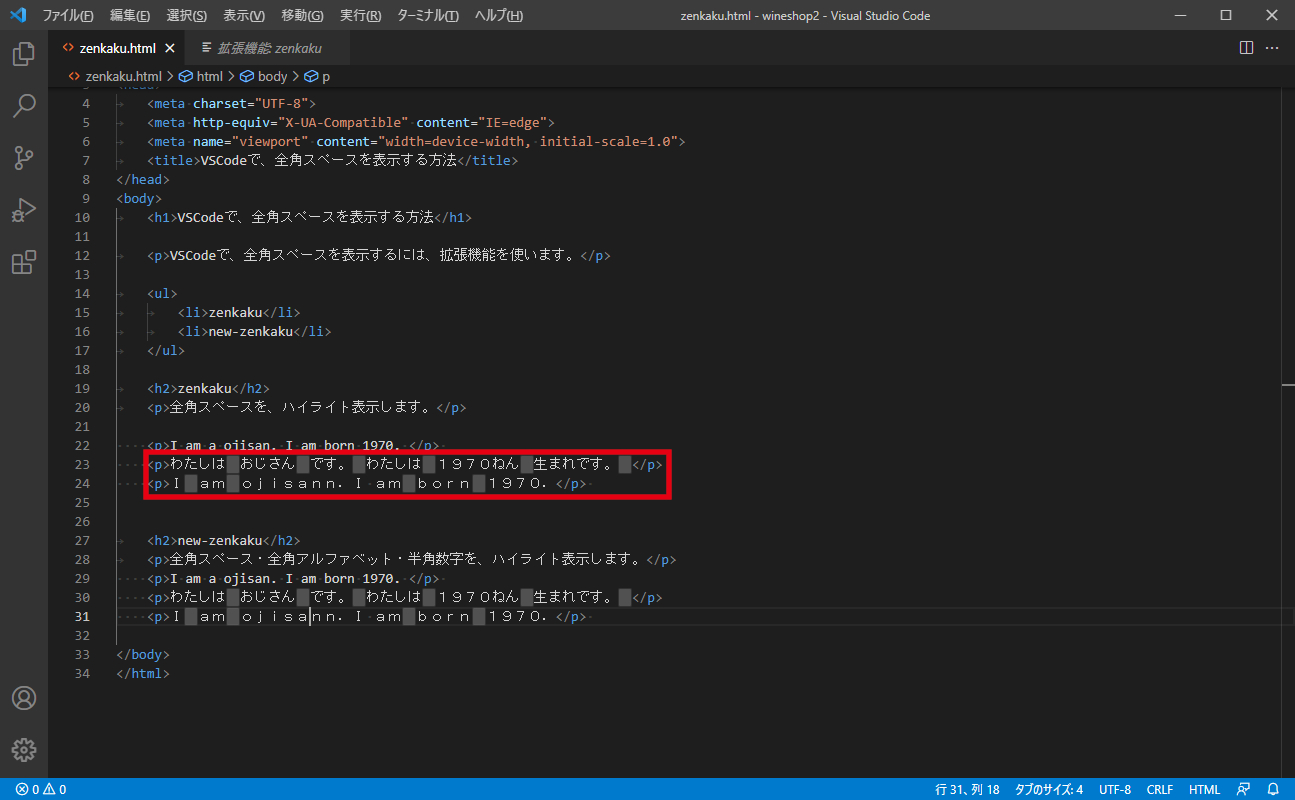
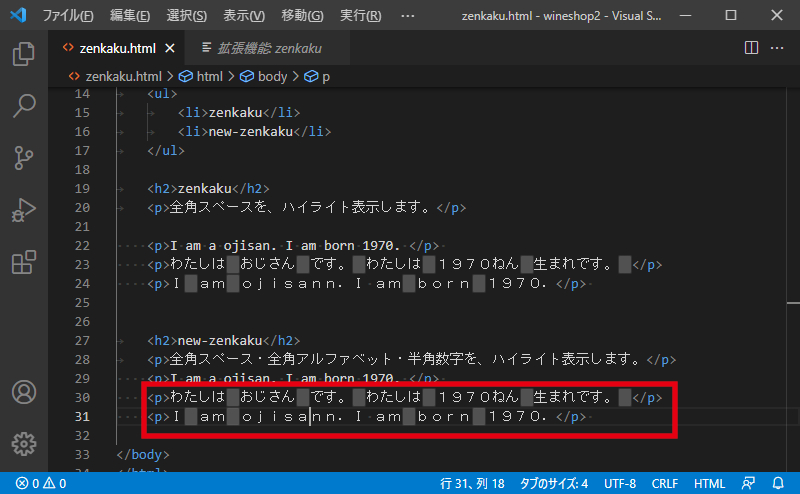
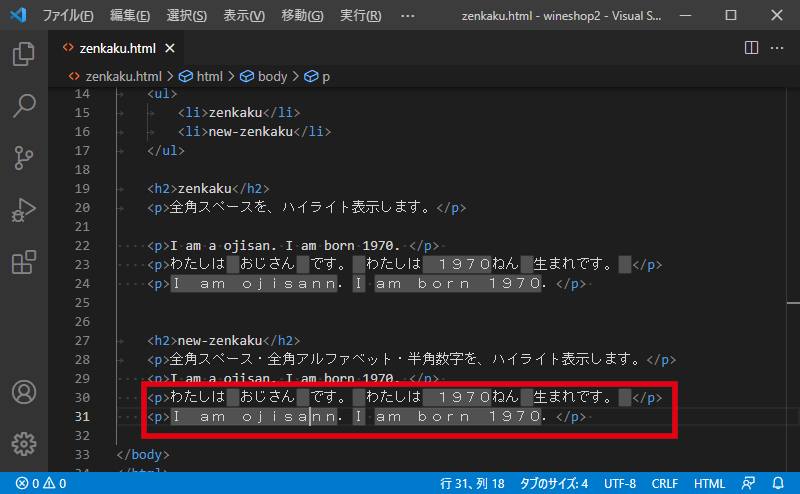
new-zenkakuとは、全角スペースに加え、全角アルファベット・半角数字も、ハイライト表示する拡張機能です。拡張機能zenkakuをインストールとき、new-zenkaku拡張機能に気づく人も多いと思います。作者も同じ方です。
で、『何がどう違うんだ?』となったので、ちょっと試してみました。
比較してみます。まず、zenkakuは、、、

全角スペースのみハイライト表示です。
対してnew-zenakkuは、、、

全角スペースに加えて、全角アルファベット・全角数字もハイライト表示します。
全角アルファベット・全角数字のタイピングで誤入力が気になる人は、new-zenkaku拡張機能の方がよいかもしれません。
まとめ
Visual Studio Codeで、全角スペースをハイライト表示するには拡張機能zenkakuをインストールして、有効化して使います。
一度有効化すれば、ハイライト表示は、VSCodeを再起動しても、切り替えた状態が維持されるので、設定ファイルextension.jsの変更は不要です(Winだけ?)。
ということで、今日はVisual Studio Codeで、全角スペースをハイライト表示する方法でした。
半角スペース表示については、こちらをどうぞ。