
iPadで、Visual Studio Code for the Webから、リモートリポジトリにGitHubを利用して、接続することができました。これで、iPadからVSCode for the Webが使えるようになります!
ということで、iPadで、Visual Studio Code for the WebからGitHubに接続した方法として、まとめておきます。
試行錯誤だったため、ぬけが発生しているかもしれませんが、よかったら、参考にしてください。
なお、すでにGitHubに、リポジトリを作成してある状態から、接続しています。

接続した方法

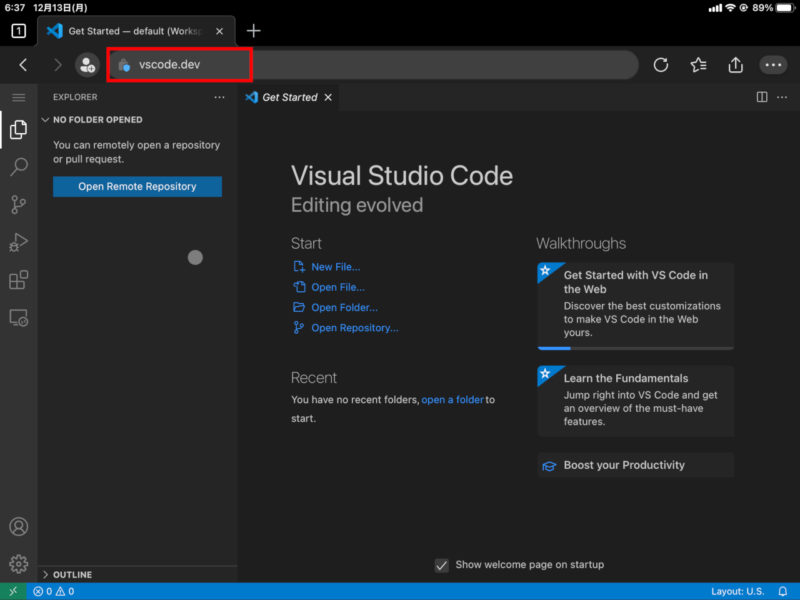
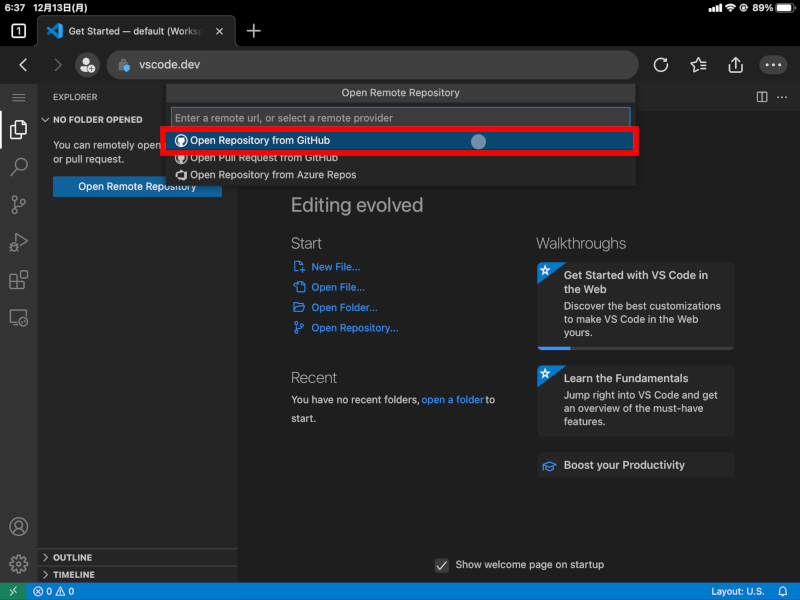
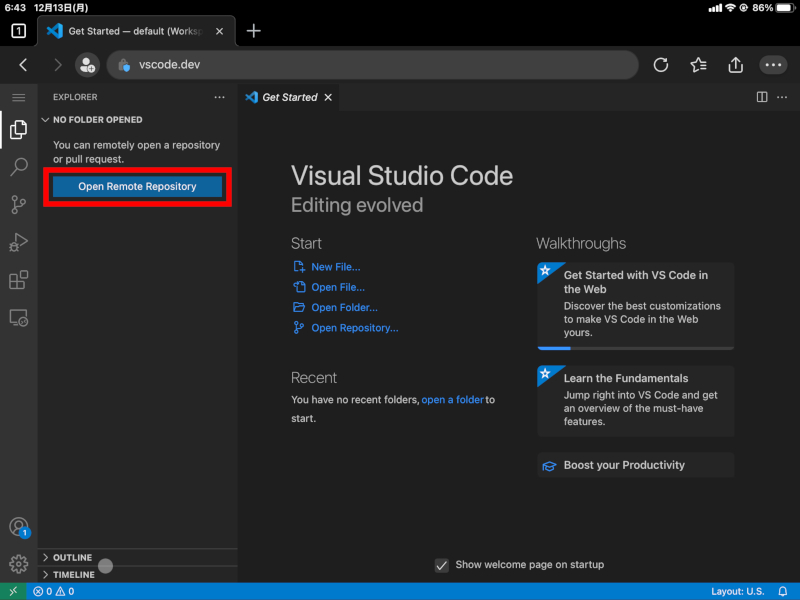
まず、iPadでEdgeアプリ(またはChromeアプリ)を開き、url入力欄に vscode.dev と入力し、
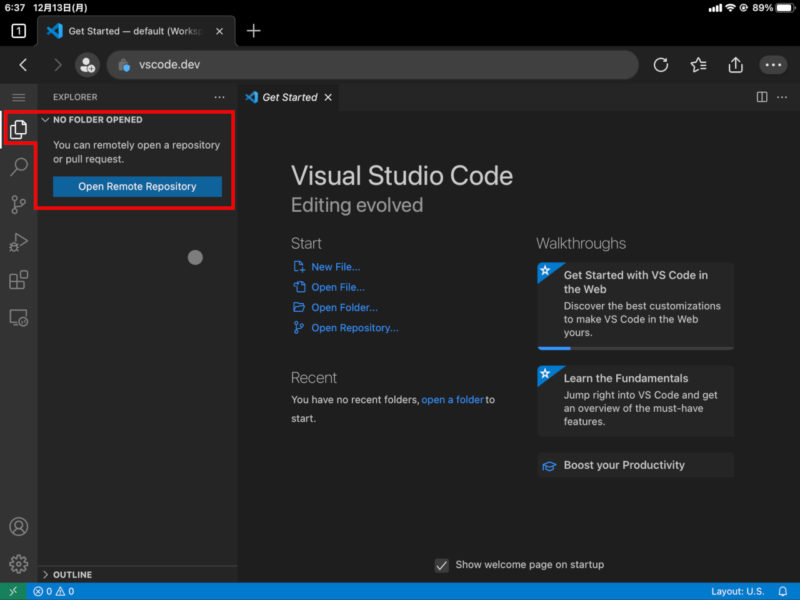
アクティビティビューにエクスプローラービューが選択されていることを確認して、

[Open Remote Repository] をタップし、

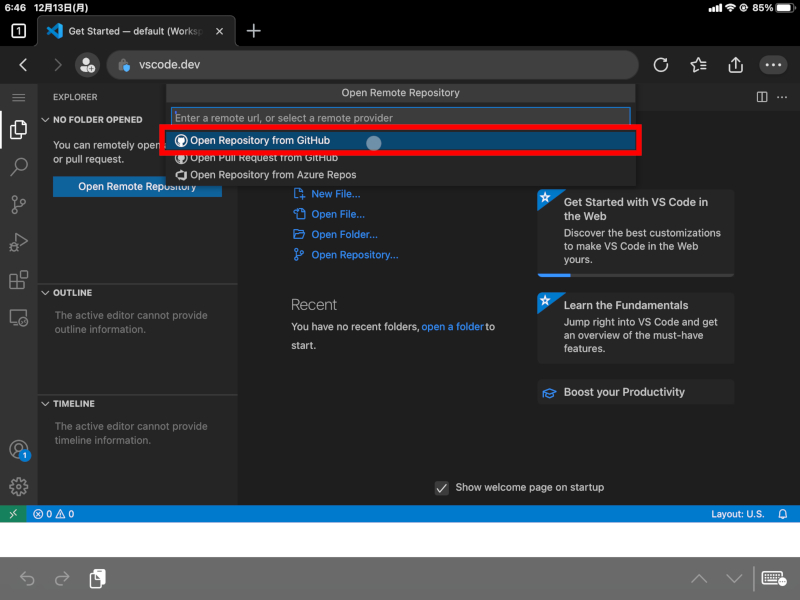
Open Repository from GitHub をタップすると、
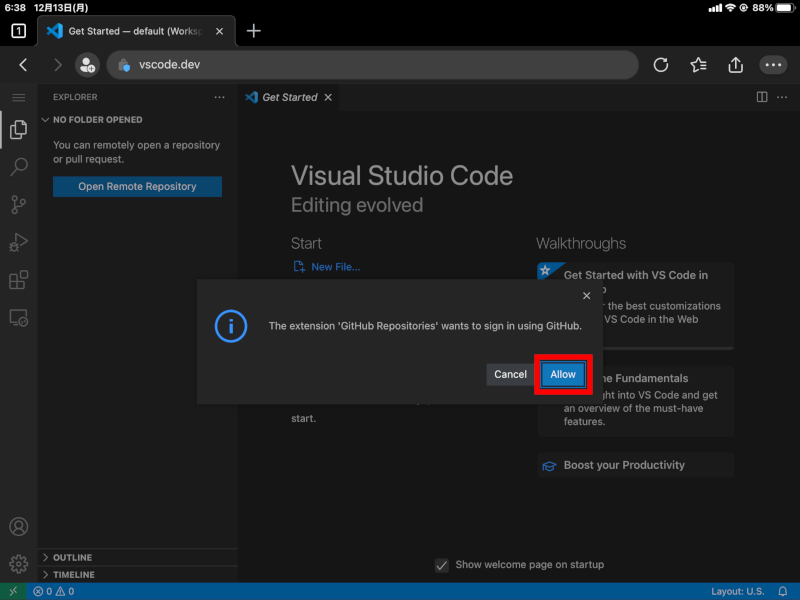
The Extension ‘GitHub Repositories’ wants to sign in using GitHub. のポップアップが表示さるので、

[Allow] をタップします。タップ後に、もし The Browser interrupted the opening of a new tab or window. Press Open to it anyway のポップアップが、表示されたら[Open]をタップします。
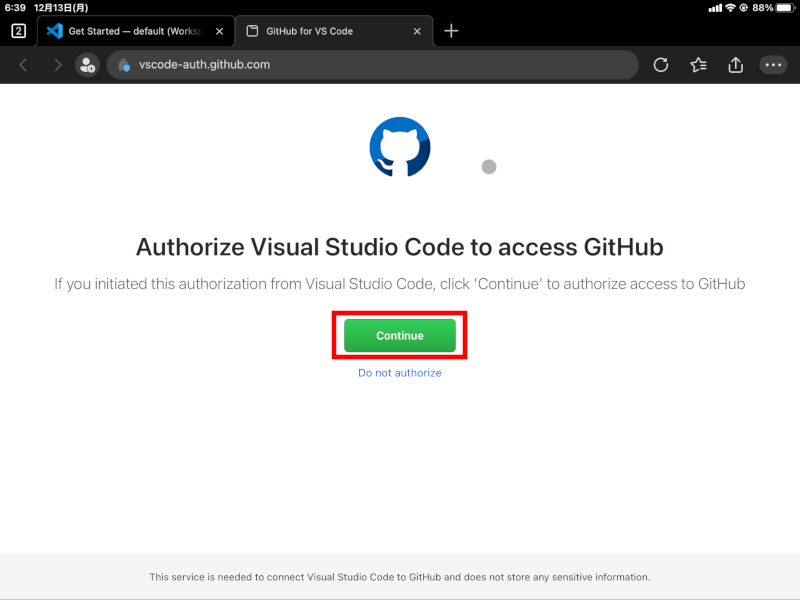
Authorieze Visual Studio Code to access GitHubが、表示されるので、

[Continue]をタップし、
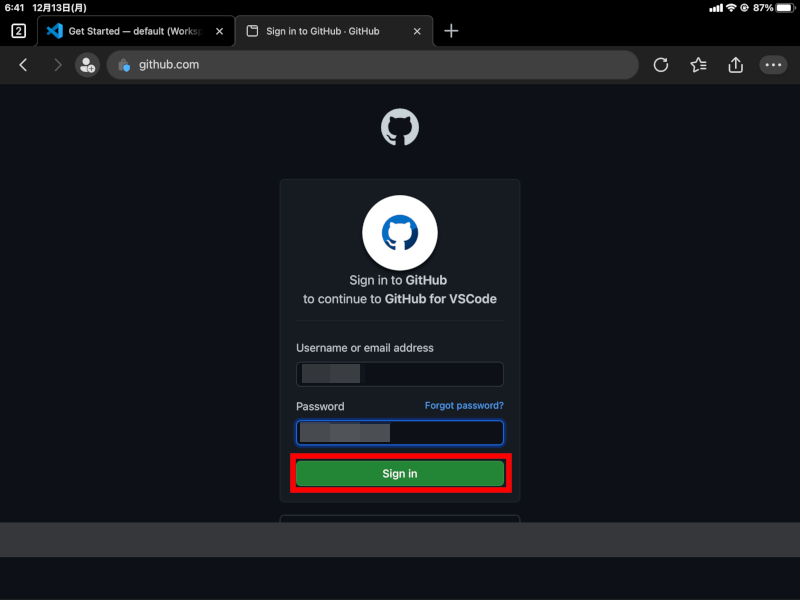
GitHubのユーザー名(またはemailアドレス)と、パスワードを入力し、

[Sign in]をタップします。
すると、VSCodeの画面になるので、

もう一度、[Open Remote Repository]をタップし、

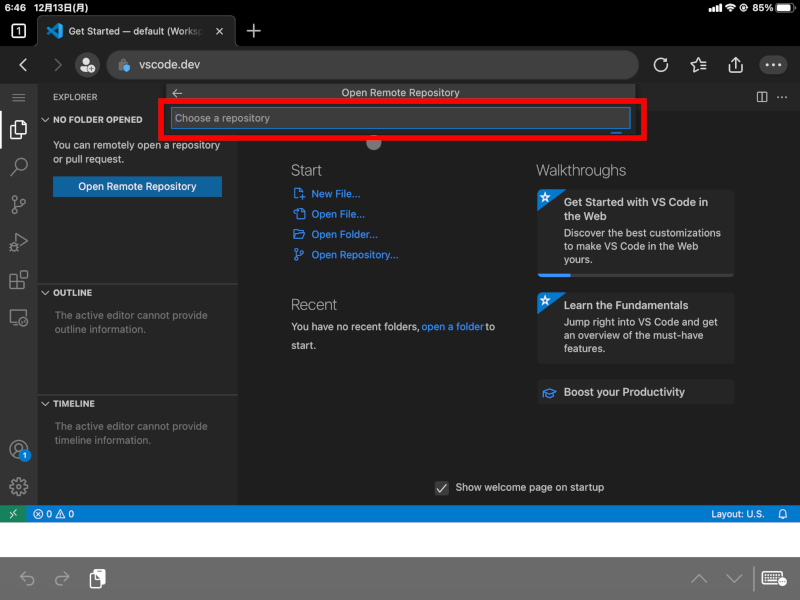
Open Repository from GitHub をタップすると、

Chese a repository となったままでした。なので、一度、Edgeアプリを終了させました。これは本当は必要ないのかもしれません。
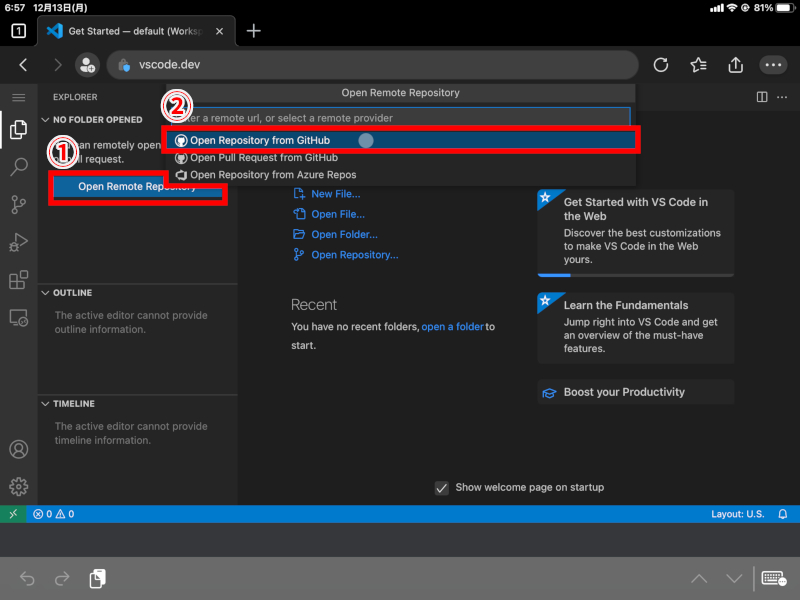
ということで再度、Edgeアプリを起動し、

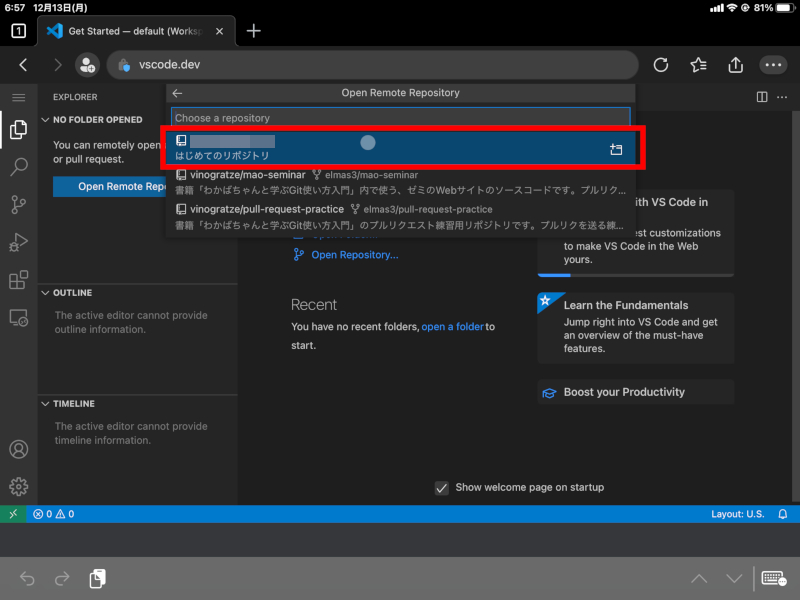
①[Open Remote Repository] → ②[Open Repository from GitHub]と、タップすると、
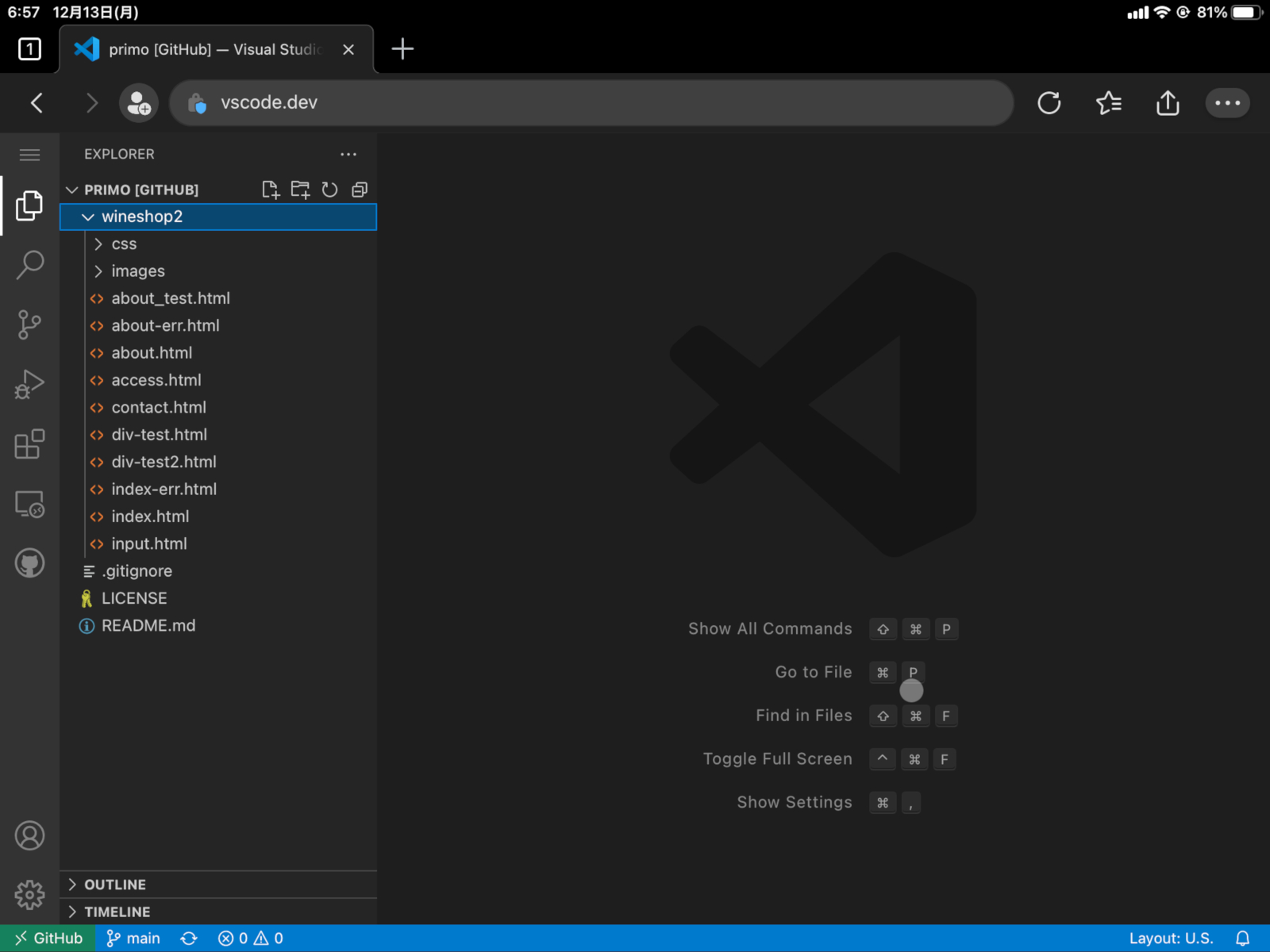
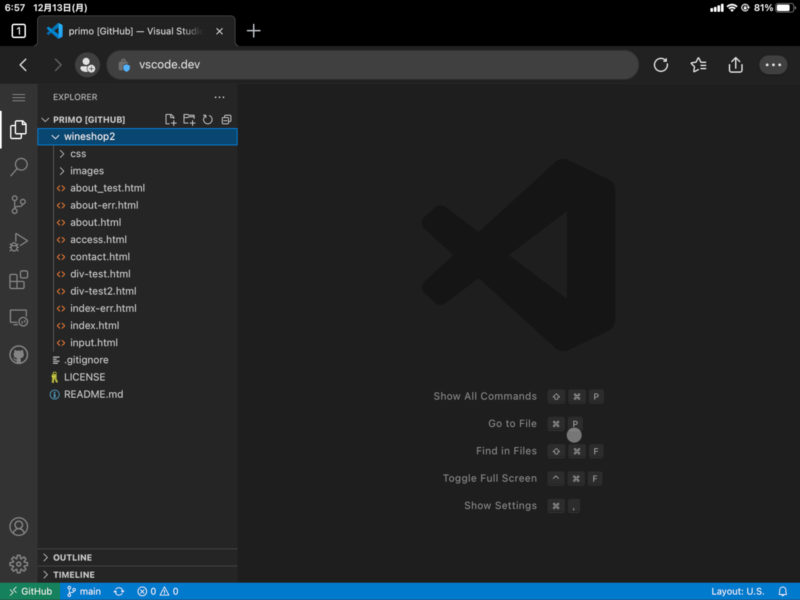
やっと、リポジトリが表示されたので、

リポジトリを選択すると、
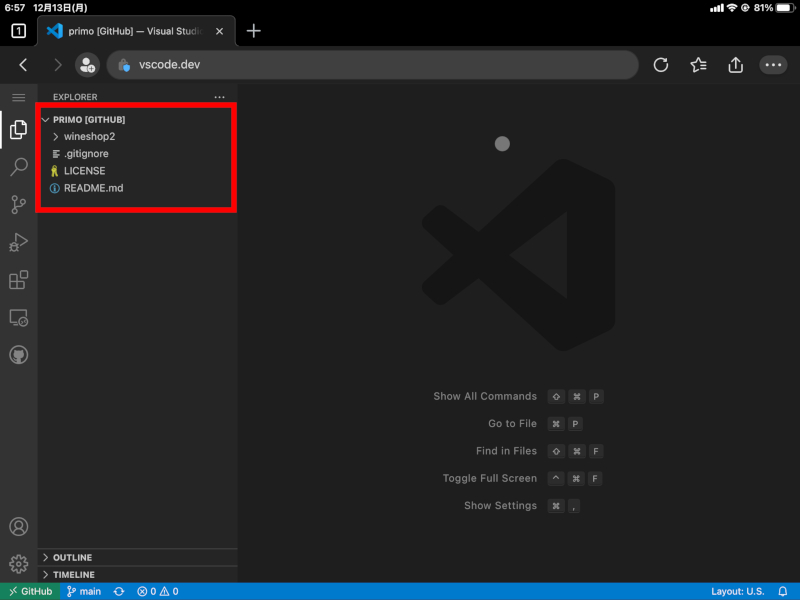
なんとめでたく、

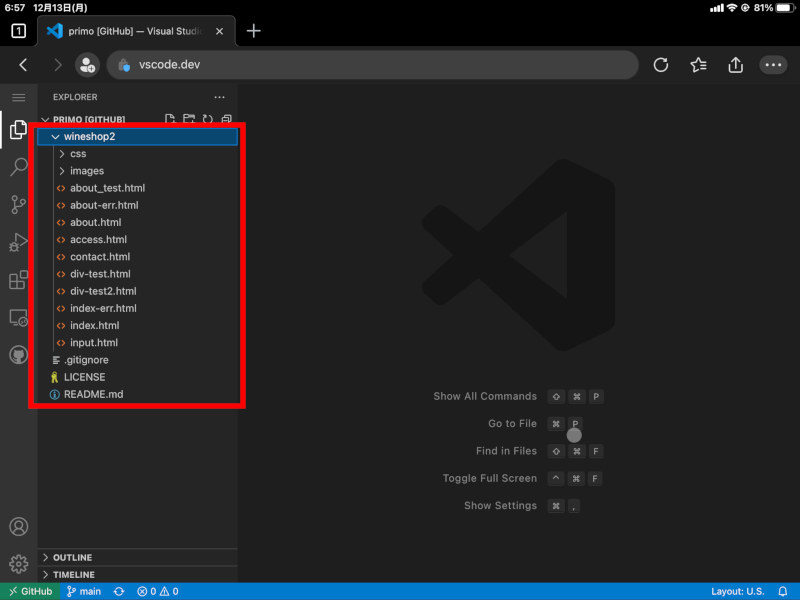
リポジトリが表示されました!

htmlやcssの変更も可能に!
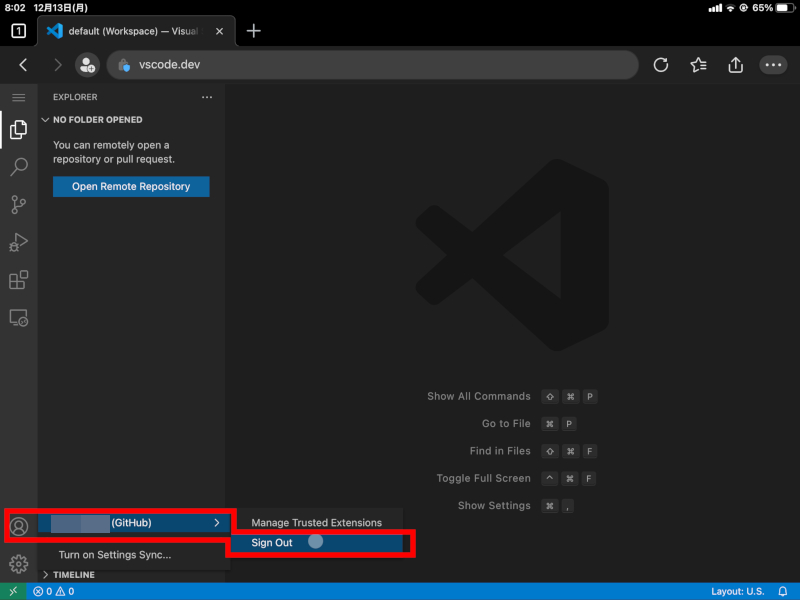
サインアウト

最後は、アクティビティバーのユーザーアイコン → リポジトリ(GitHub) → Sign Out で終了しまsiした。
まとめ
ということで、iPadで、VSCode for the Webから、リモートリポジトリにGitHubを利用して、接続することができました。
ついにこれで、iPadからVSCode for the Webが使えるようになります!
試行錯誤だったため、ぬけが発生しているかもしれませんが、よかったら、参考にしてください。
後日、iPadから、編集などもやってみて、またご報告しますね。