JavaScript、jQueryができるようになりたい! だけど初心者におススメと言われる入門本をいくらやっても身につかない……と悩んでいませんか? 初心者のおすすめといわれている本を購入し、何度もJavaScriptにチャレンジしているのにできるようにならない。自分にはセンスがないのではないか……と悩んでいませんか?
というか以前の管理人の悩みですが(~_~メ) そんな管理人の悩みを解決してくれたきっかけになった本が、「確かな力が身につく Java Script 超入門」です。

Amazonのカスタマーレビューは、こちら→カスタマーレビュー:確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)
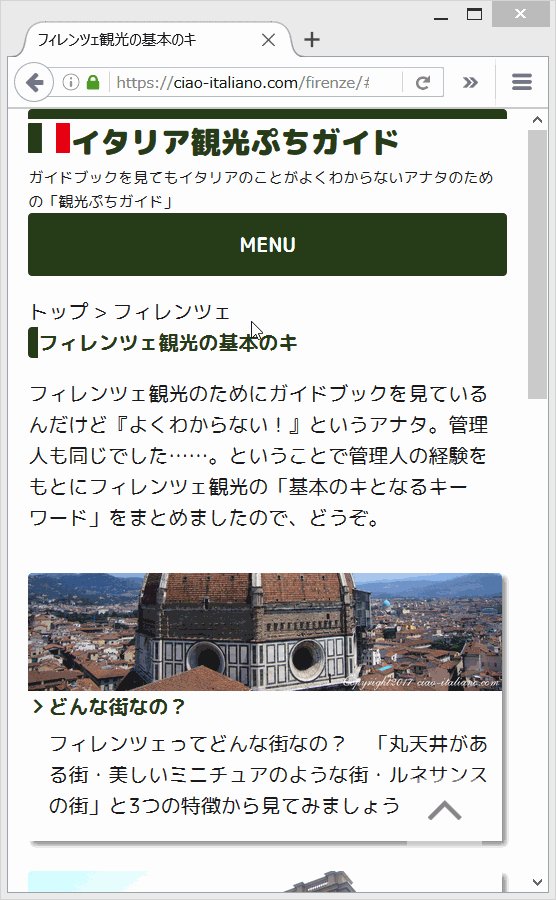
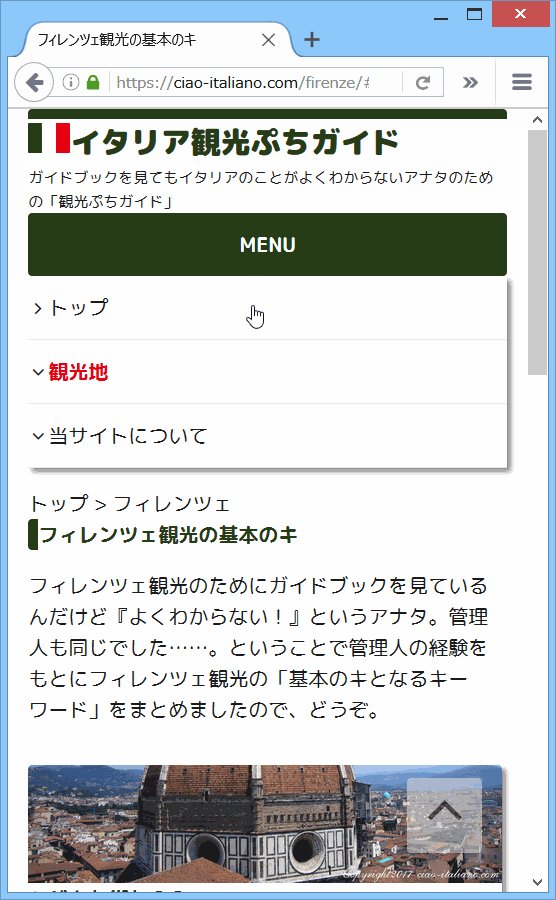
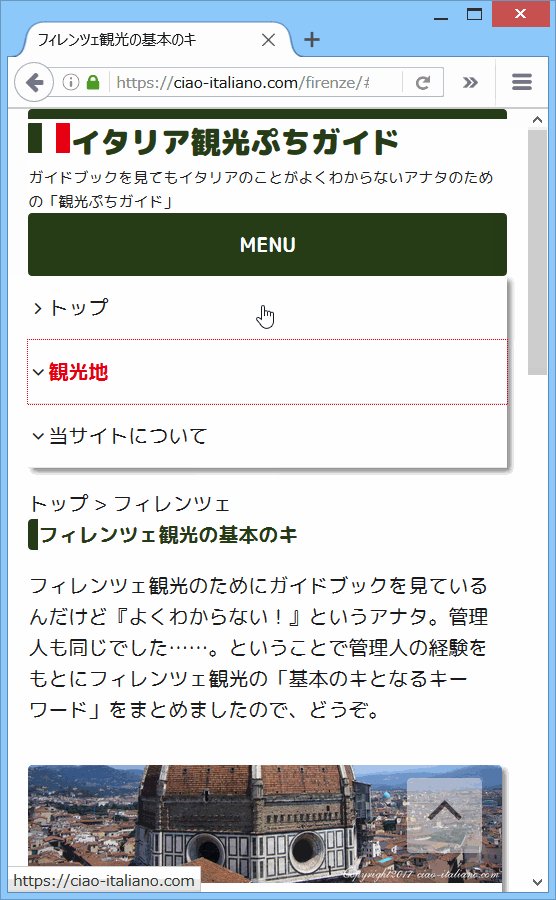
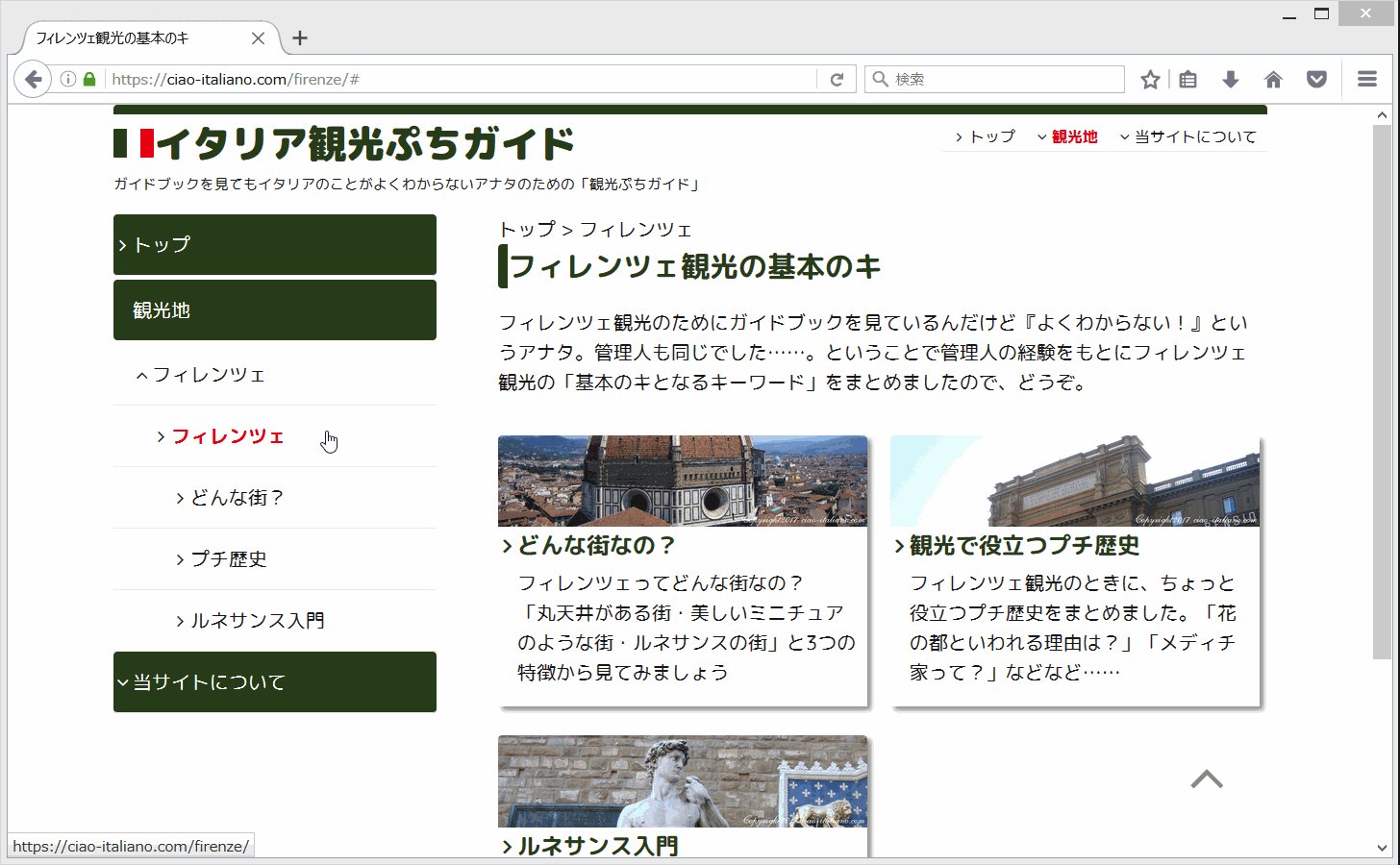
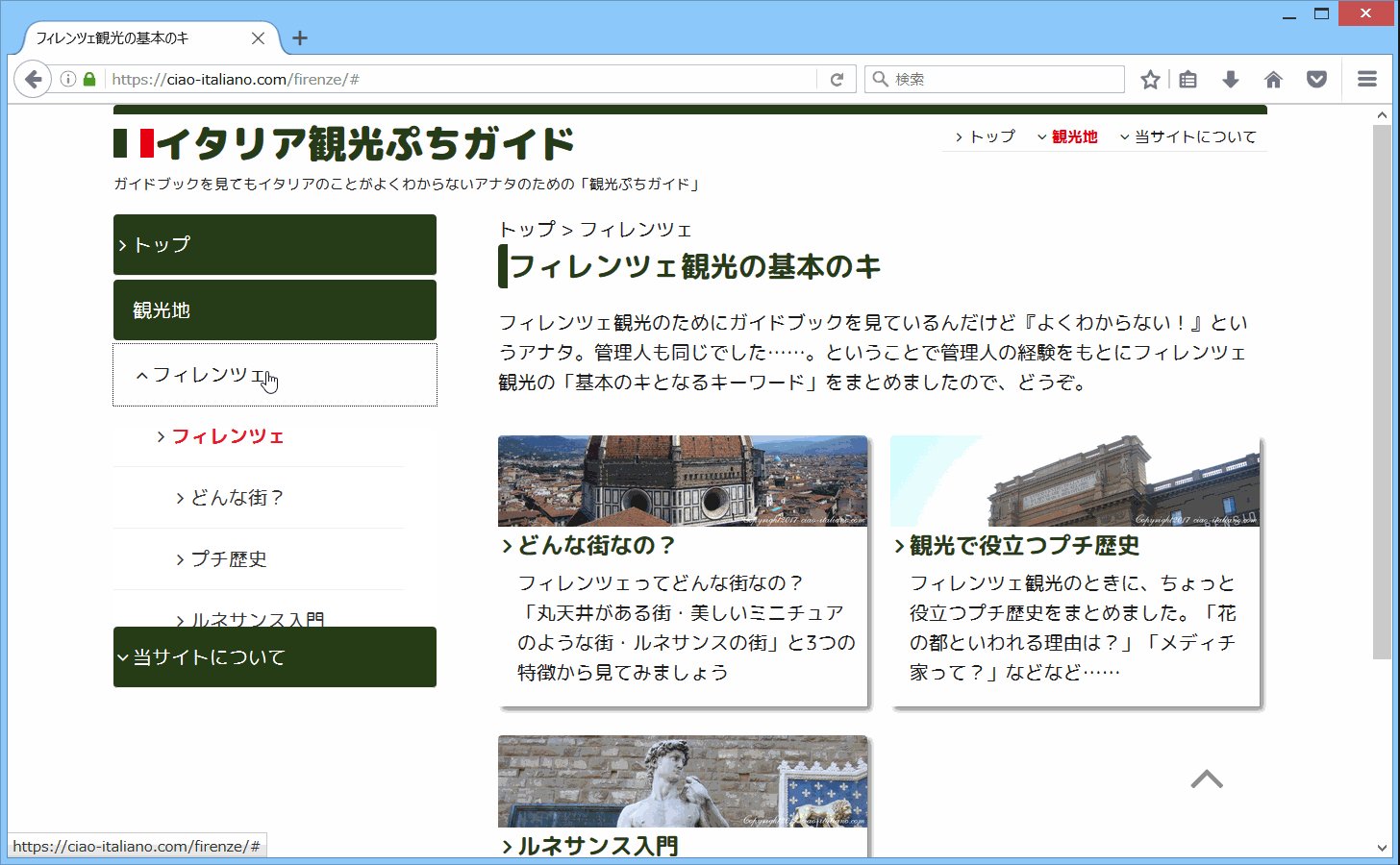
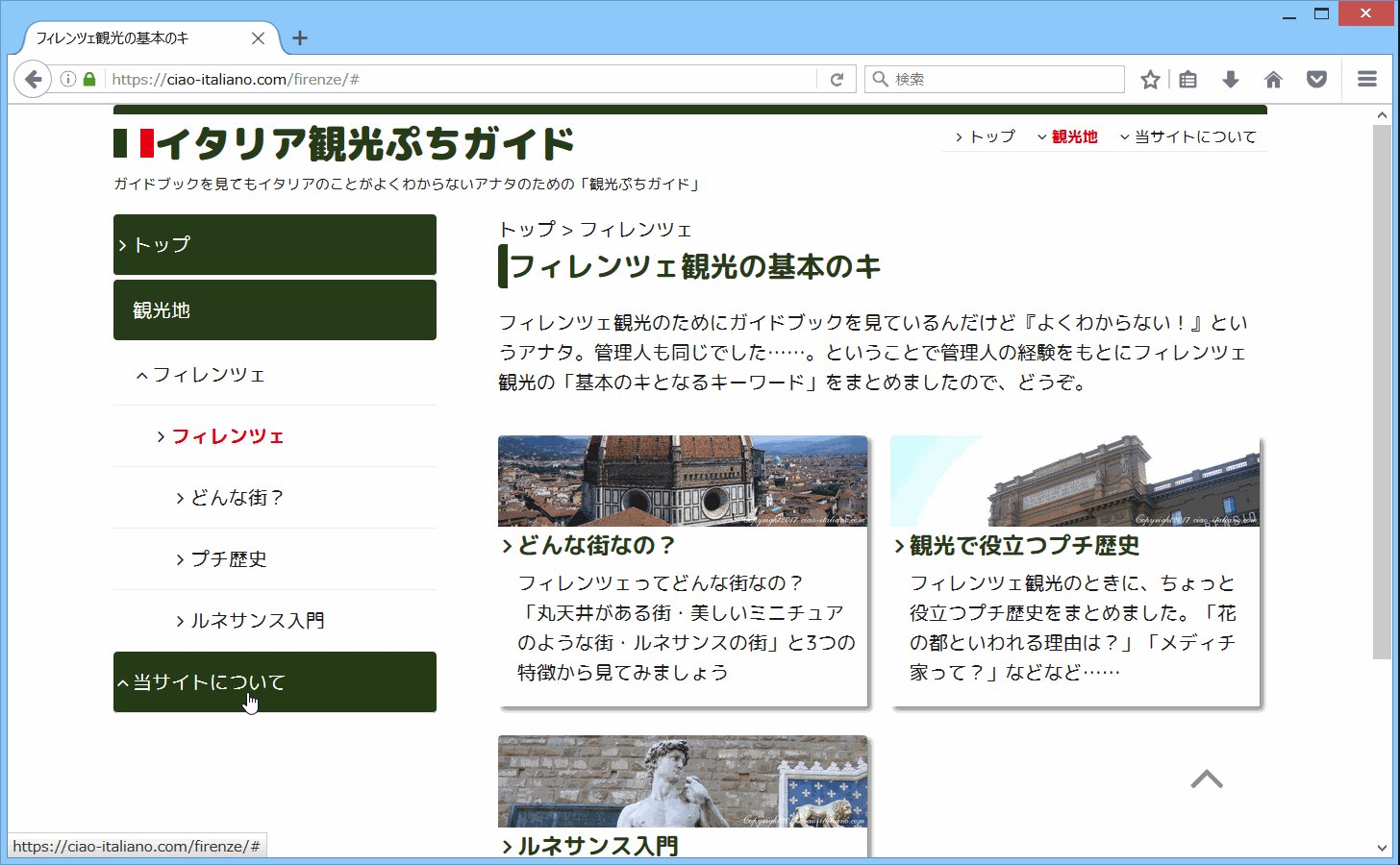
えっ?「管理人はどれくらいできるようになったのか?」ですか? えっとですね……全くJavaScript、jQueryができなかった管理人は、ここまでできるようになりました。


Firefox® は Mozilla Foundation の 登録商標です。
どうですか? 管理人のようにJavaScript、jQueryが全くできなかった初心者が、ここまでできるようになったとすれば、とりあえず合格点はいただけるのではないかと(^_^;)
このようなサイトをつくるために必要になった本は、今日ご紹介する「確かな力が身につく Java Script 超入門」と「作りながら学ぶ jQueryデザインの教科書」です。
今日はその2冊のうち「確かな力が身につく Java Script 超入門」の方をご紹介しますね。
「作りながら学ぶ jQueryデザインの教科書」はこちらでご紹介しています。

そうそう、管理人がJavaScript、jQueryを実装しているサイトはコチラでご紹介しています。

前置きが長くなりました。はじめますね。
長所
それではまず「確かな力が身につく Java Script 超入門」の長所からいきますね。この本の長所は以下のとおりです。
- プログラミング未経験者でもOK
- jQueryを学ぶための基礎を習得できる
では、詳細を……
プログラミング未経験者でもOK
この本の「はじめに」の解説のところで「本書は、プログラミングが初めての方や、」
とあります。その言葉通りプログラミング未経験者でもOKという丁寧な作りになっています。
たとえば、for文、if文、配列などの説明が、プログラミング未経験者の人にもわかりやすいように、丁寧に順を追って説明してくれています。
「for文」「if文」「配列」という単語は、プログラミング未経験者にとっては『ちょ、ちょ、ちょっと……』と後ずさりしてしまうような言葉だと思います。それを抵抗なくわかるように説明してくれているのがスゴイです。
jQueryを学ぶための基礎を習得できる
『ホームページ作成のためにjQueryを学びたいのに、JavaScriptがわからなくて挫折してしまっている……』という人も多いのではないでしょうか?
この本は、そのような人もちゃんと想定していて、独立して「jQuery入門」という章が、約30ページほどあります。そこで「開閉するナビゲーションメニュー」や「アニメーション機能をつかって開閉するボックス」や「AjaxとJSONデータファイルを活用した空き席情報」をつくっていきます。本格的にjQueryを学ぶための基礎を習得できます。
短所
それでは次に短所に行きますね。
- 冗長すぎて、リファレンスとしては使いにくい
- この本だけでは、ホームページに実装できるだけのスキルは身につかない
では、詳細を……
冗長すぎて、リファレンスとしては使いにくい
「プログラミング未経験者でもOK」というように作ってあるので、どうしても説明が冗長になっています。なので後で『あれー、これはどうやるんだったけ?』となりリファレンスとして使おうとすると、使いずらいです。
この本だけでは、ホームページに実装できるだけのスキルは身につかない
残念ながら、この本を読んだだけではホームページに実装できるだけのJavaScriptやjQueryのスキルは身につきません。あくまでその準備段階のスキルを身につける本という位置付けになります。
でも安心してください。次ステップの本をやると、ちゃんとホームページで実装できるだけのスキルは身につきますので。管理人もちゃんと作れました。

本の読み方・使い方
「確かな力が身につく Java Script 超入門」の読み方・使い方についてちょっと書いておきますね。
今までにプログラミング経験がある場合
今までにプログラミング経験がある場合は、この本を1~2回やって、次のステップに進んだ方がいいと管理人は思います。
短所でもあげていますが、この本だけではホームページに実装できるだけのJavaScriptやjQueryのスキルは身につかないからです。あくまでその準備段階のスキルを身につける本という位置付けだからです。
プログラミング経験が「ない」もしくは「ほとんどない」の場合
逆にプログラミング経験が「ない」もしくは「ほとんどない」の場合は、この本を最低でも3回は繰り返してやってみることをおススメします。わからなくてもとりあえずやってみてください。
『えー、そんなことして意味あるの?』という人もいるかと思います。しかし、これは「写経」といって、プログラマーなどが上達していくためにみんなやっている方法ですので、安心してください。
プログラミングに限ったことではないですが、はじめ分からなかったことでも、なぜか3回目になると『!』と急にわかるようになってきます。ほんと不思議です。
まとめ
今日は、管理人の長年の悩みであった『JavaScript、jQueryができるようになりたい! だけど初心者におススメと言われる入門本をいくらやっても身につかない……』『初心者のおすすめといわれている本を購入し、何度もJavaScriptにチャレンジしているのにできるようにならない。自分にはセンスがないのではないか……』という悩みを解決してくれた「確かな力が身につく Java Script 超入門」のご紹介をしました。
最後にAmazonへのリンクを貼っておきます。カスタマーレビューも参考にして下さいネ→カスタマーレビュー:確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)
