ホームページに動きのあるコンテンツを作成するために、jQueryおすすめ本を買ってやってみたんだけど、結局できない……と悩んでいる人はいませんか? 初心者だけどjQueryの基礎は習得できたので、次の応用ステップに行きたいんだけど、おすすめ本は何?……という人はいませんか? 管理人はその悩みをこの「作りながら学ぶ jQueryデザインの教科書」という本で解決することができました。

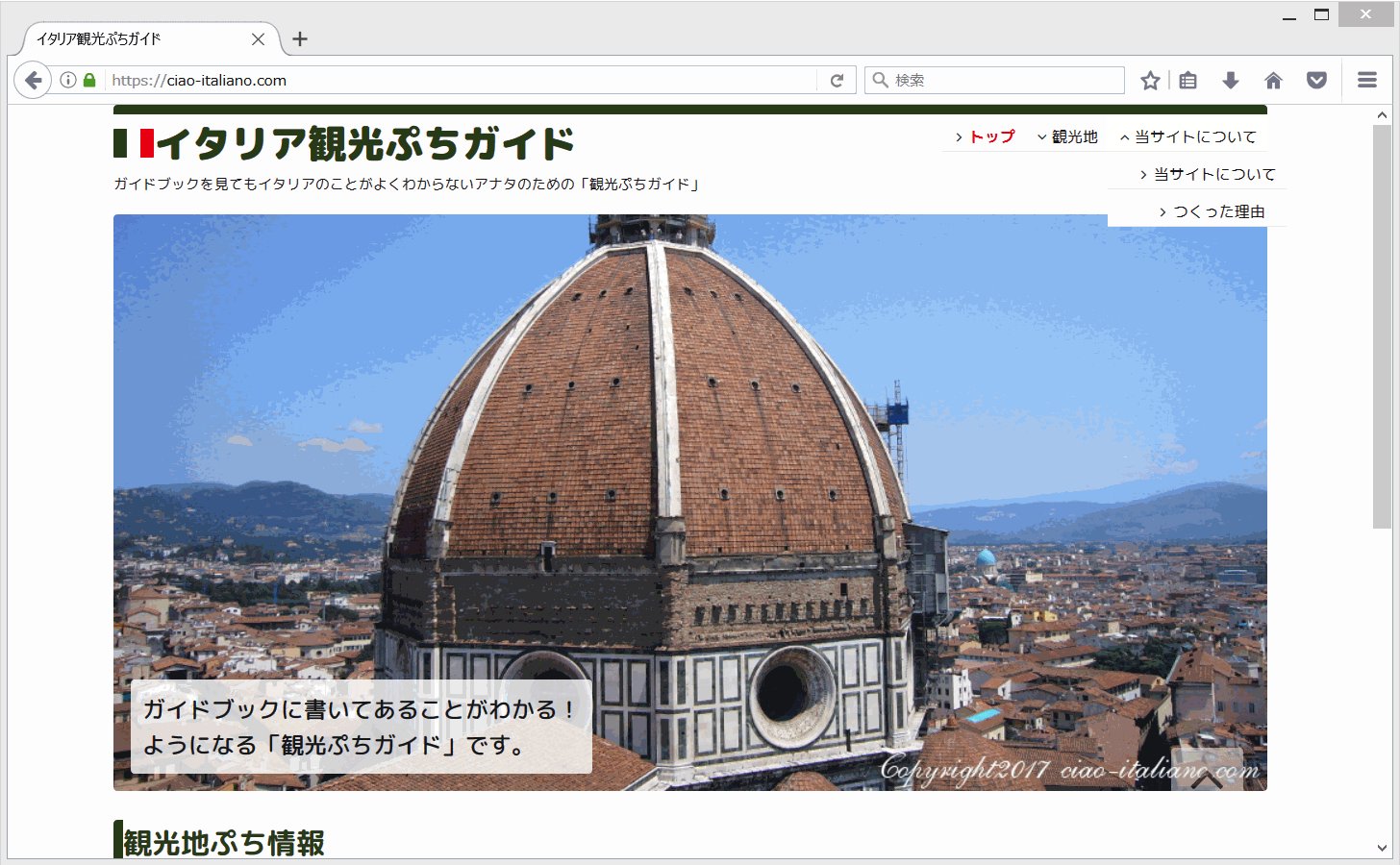
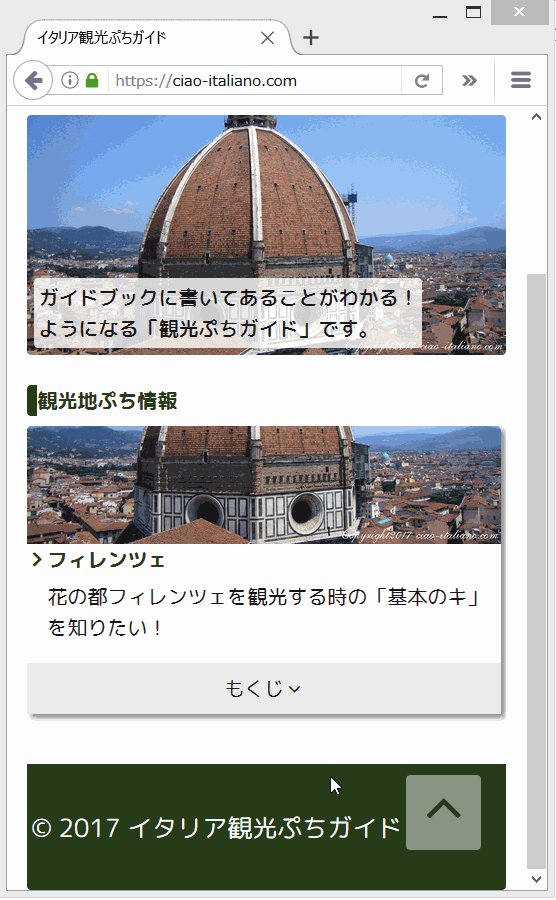
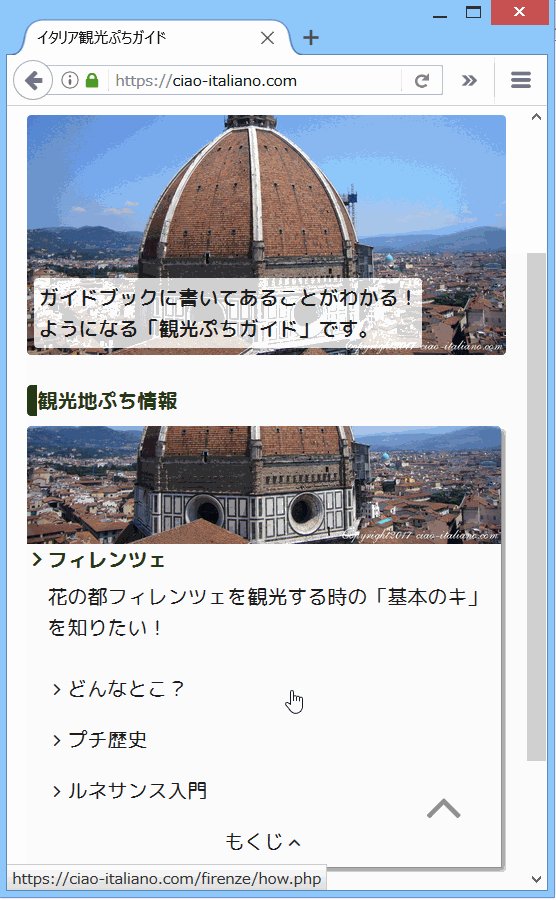
本では、レスポンシブWebデザインでjQueryを実装していきます。
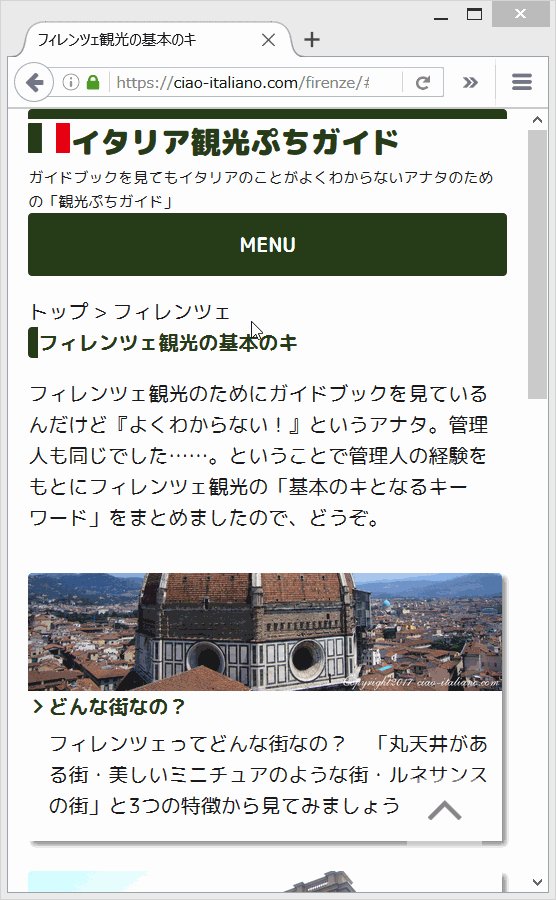
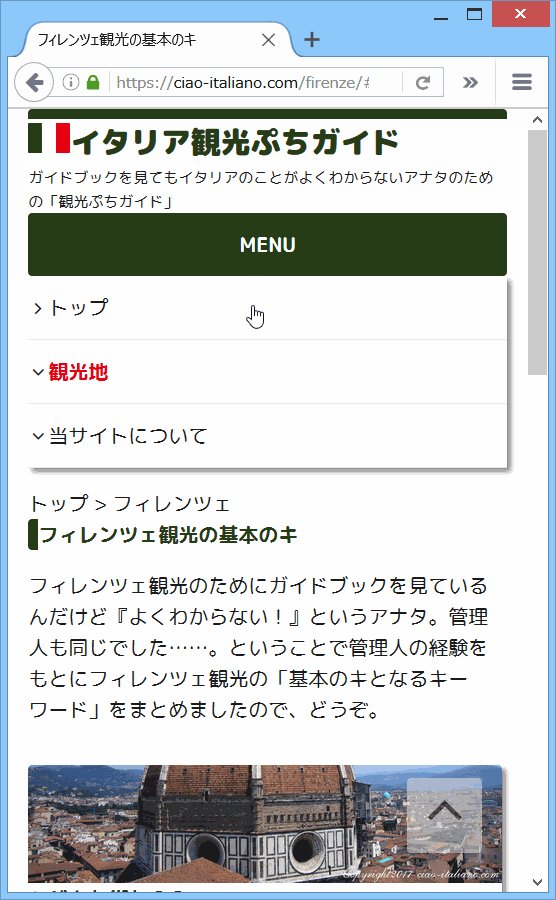
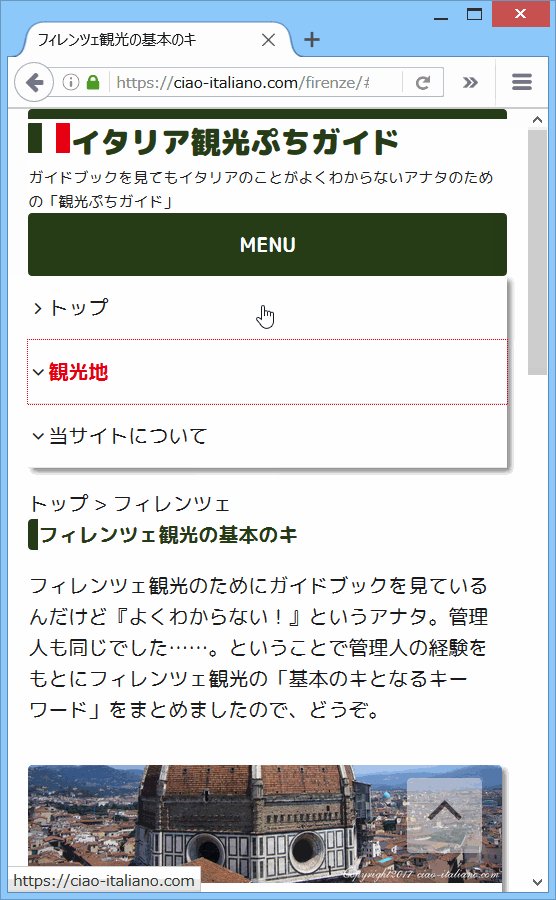
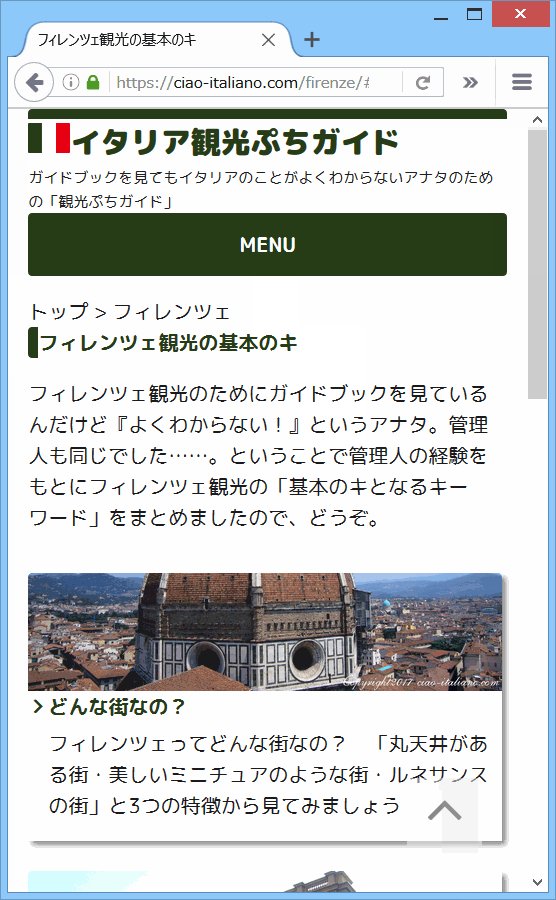
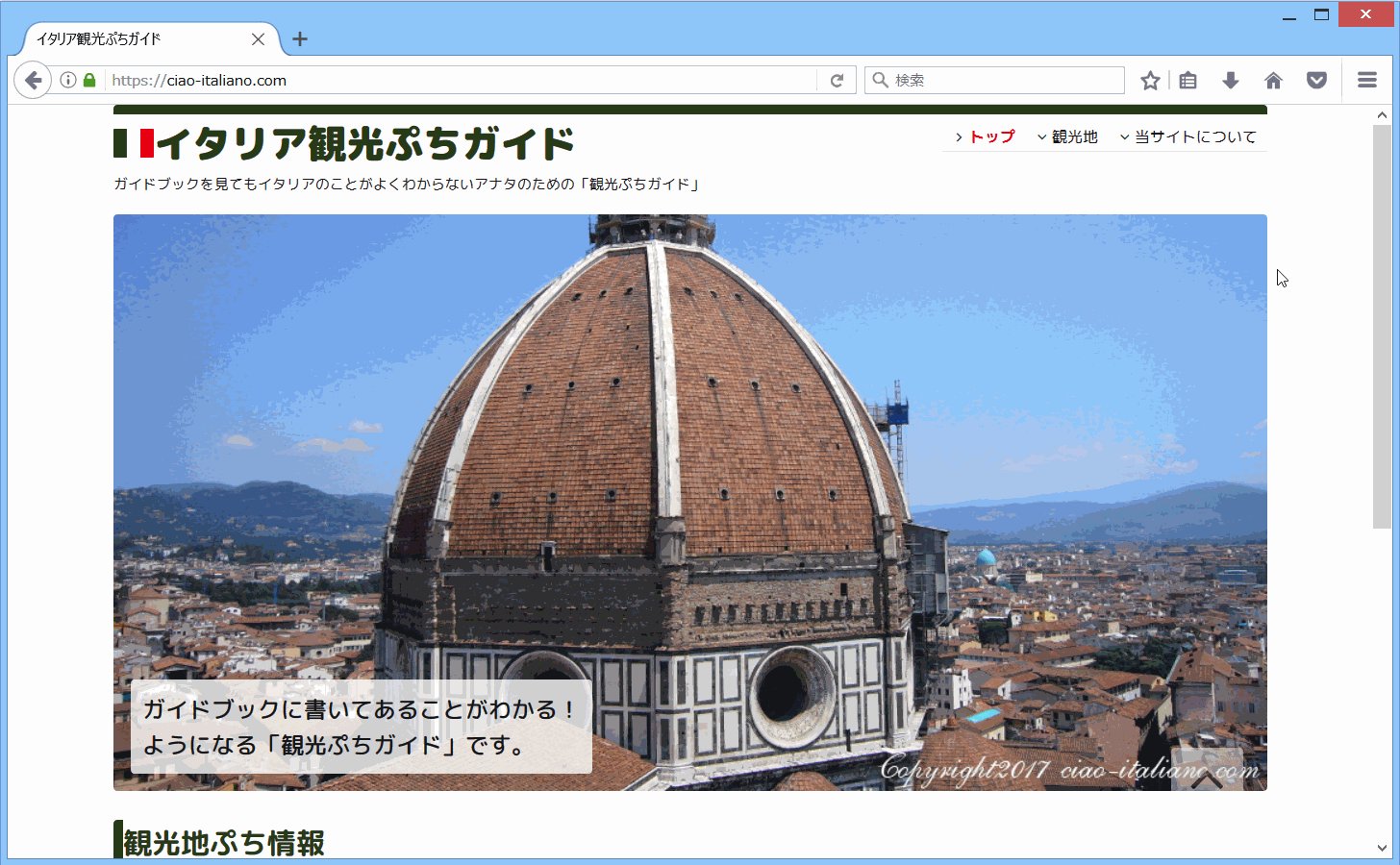
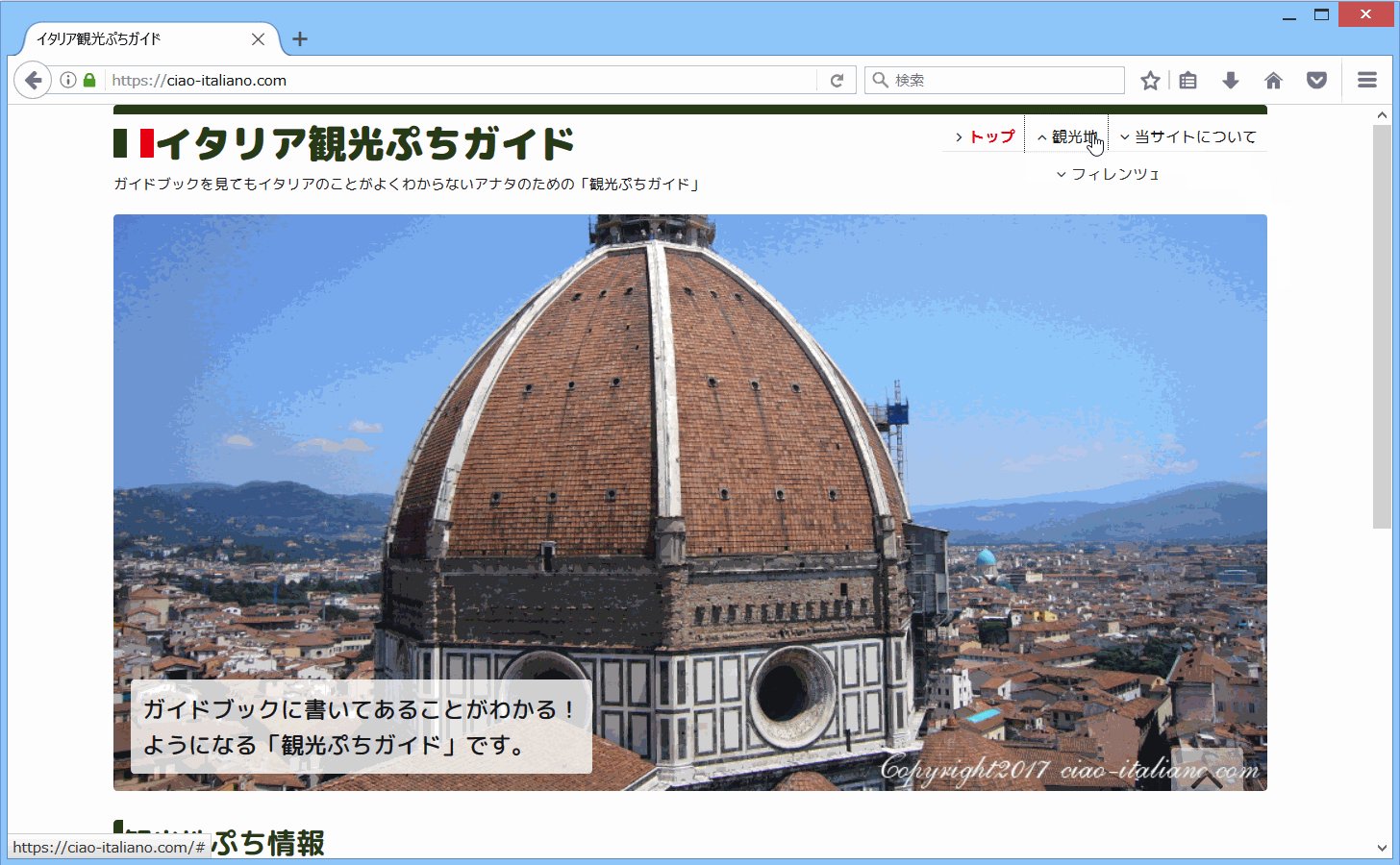
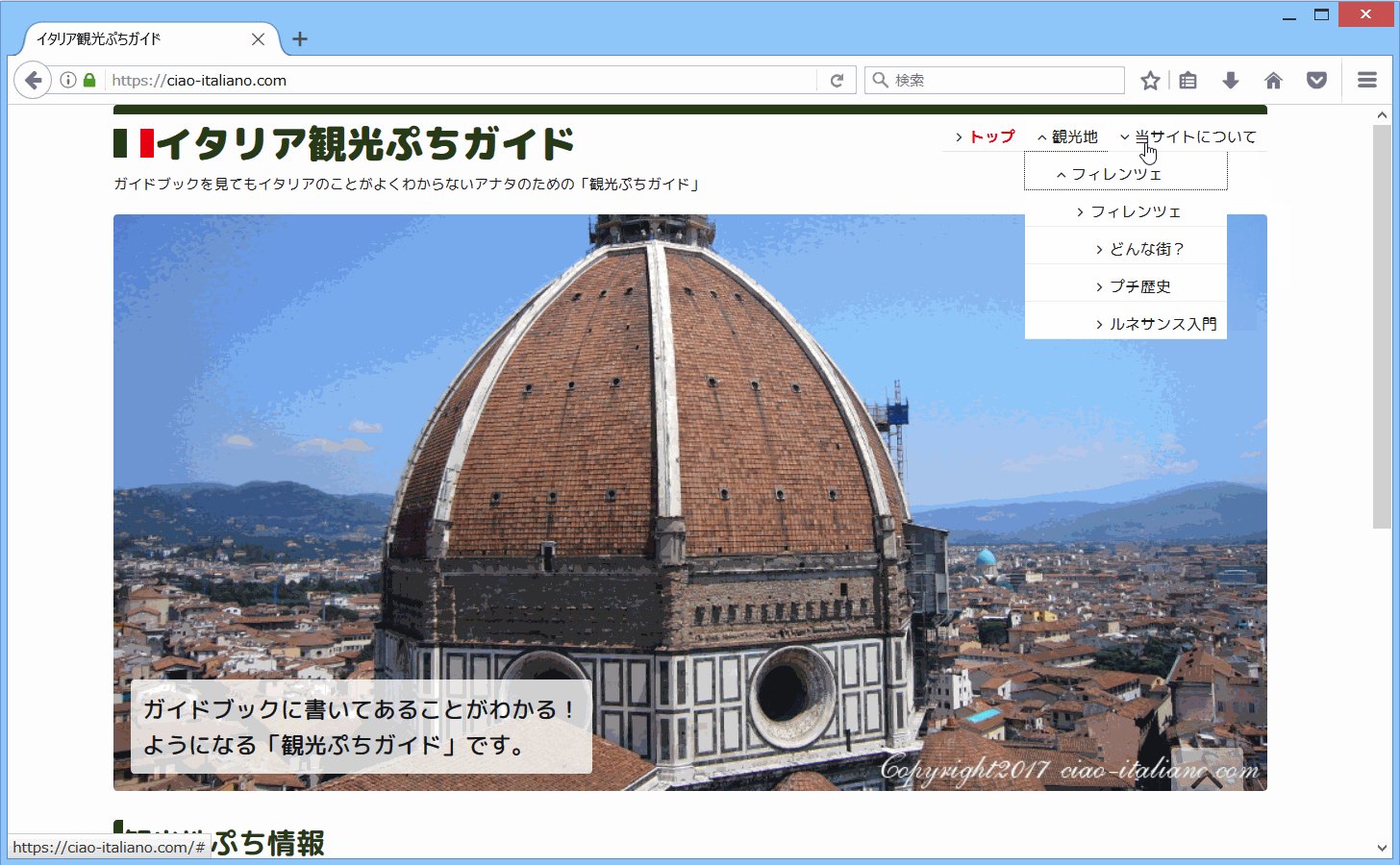
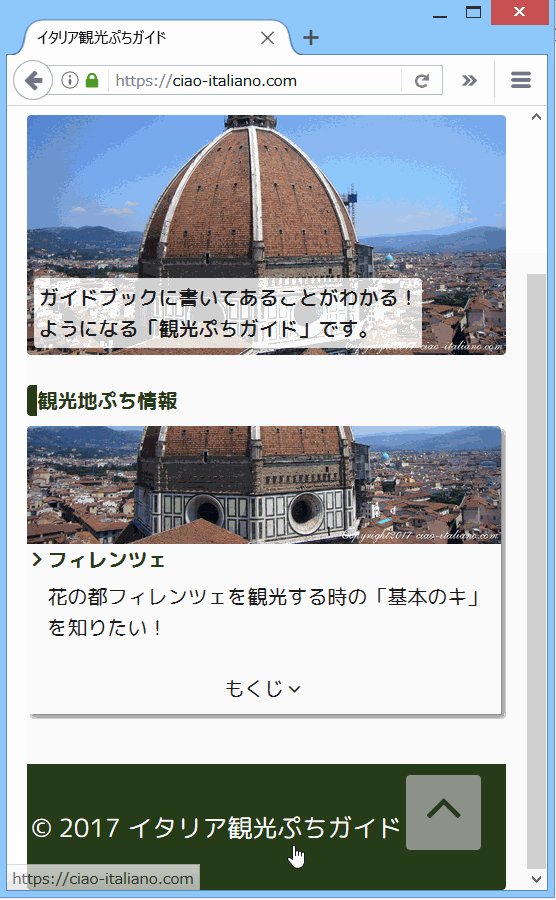
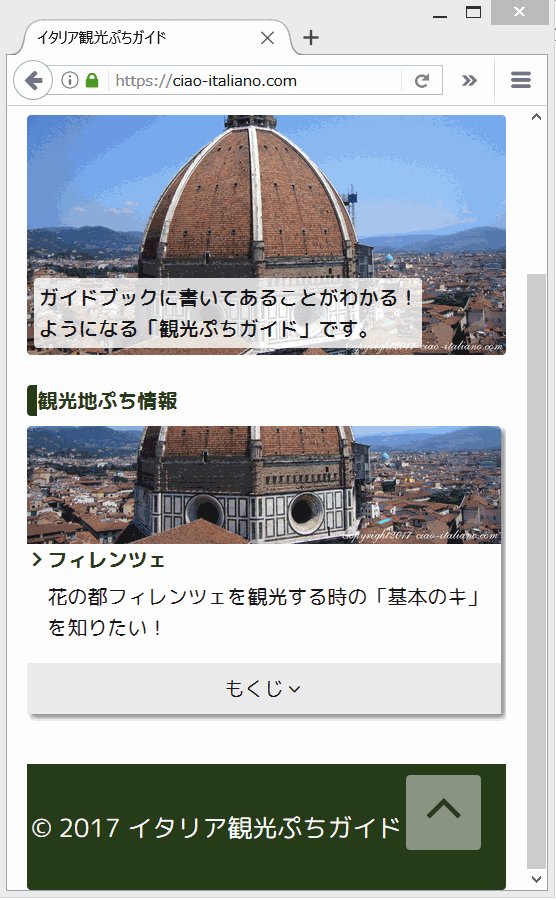
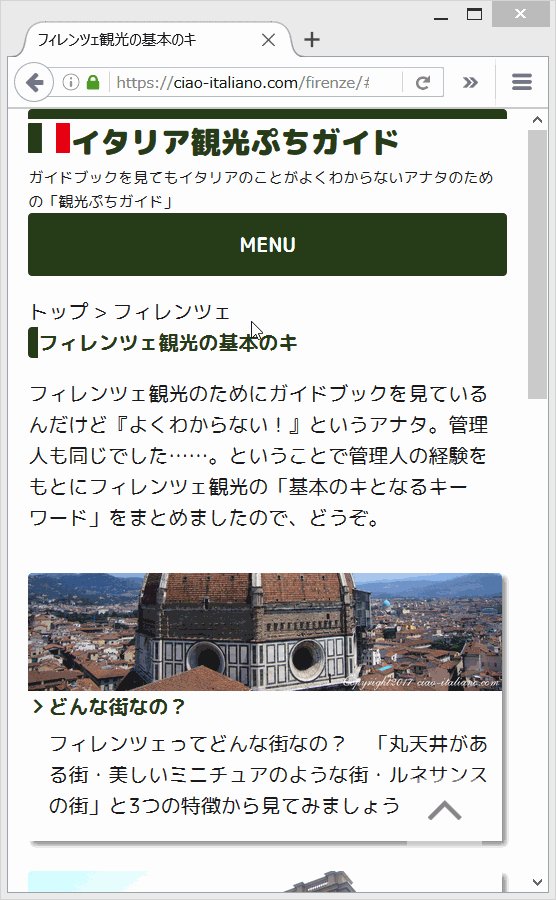
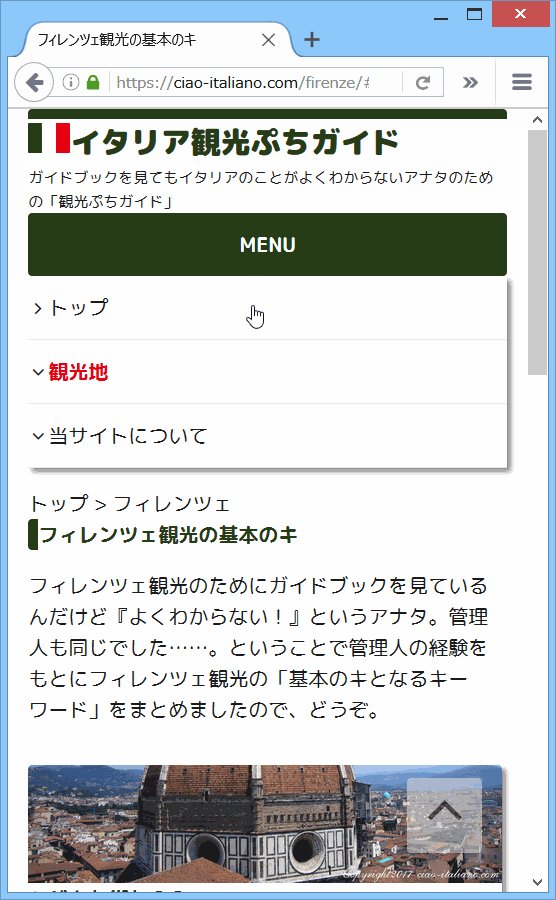
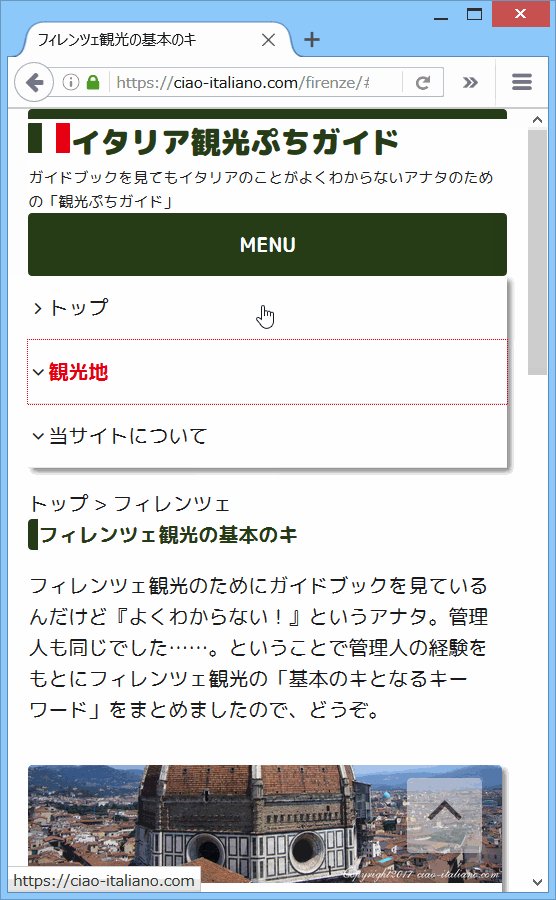
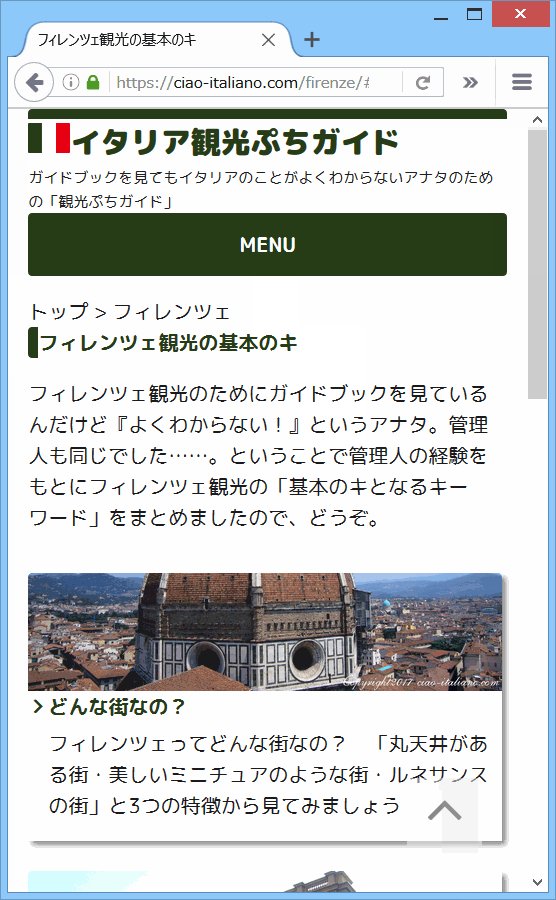
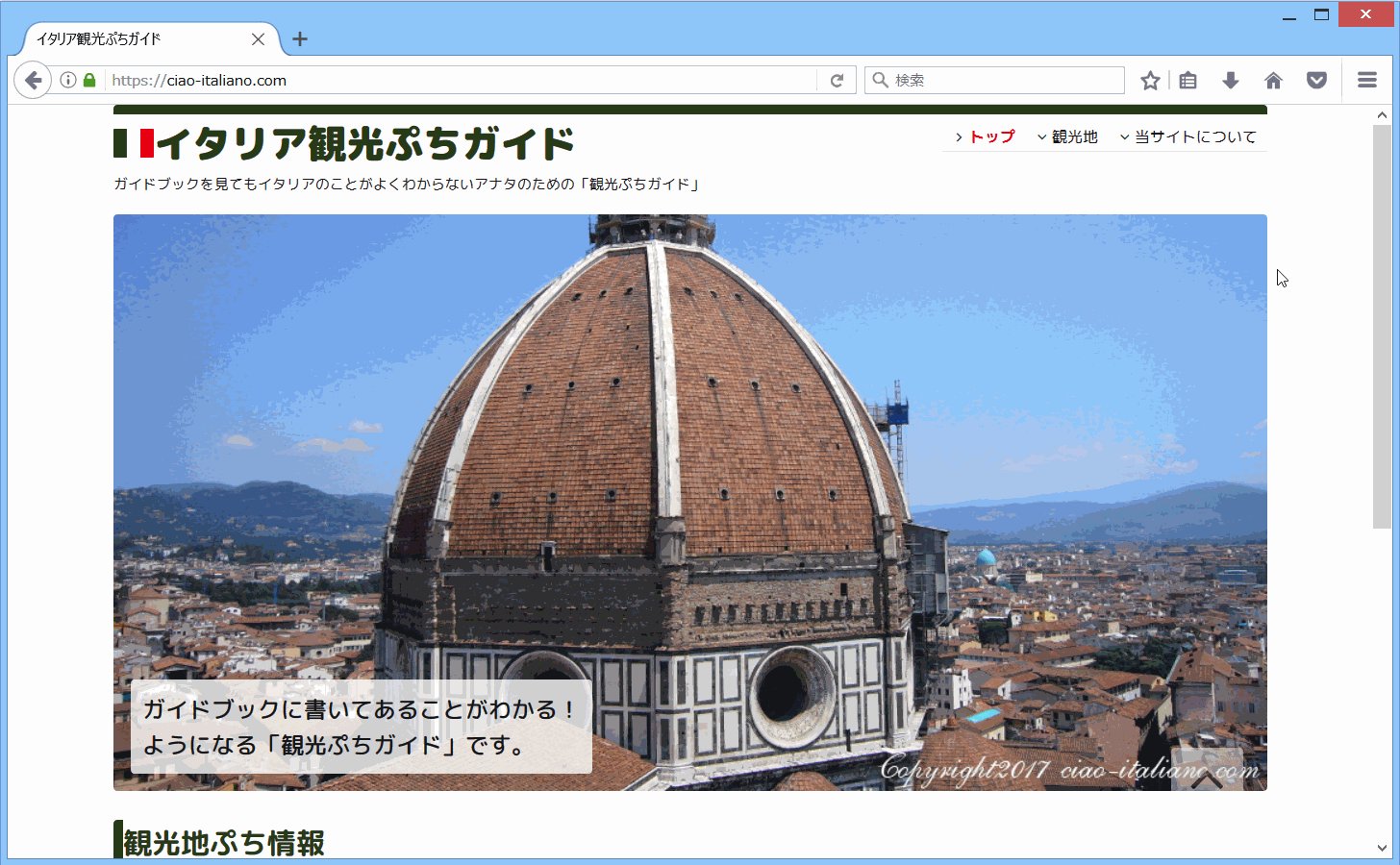
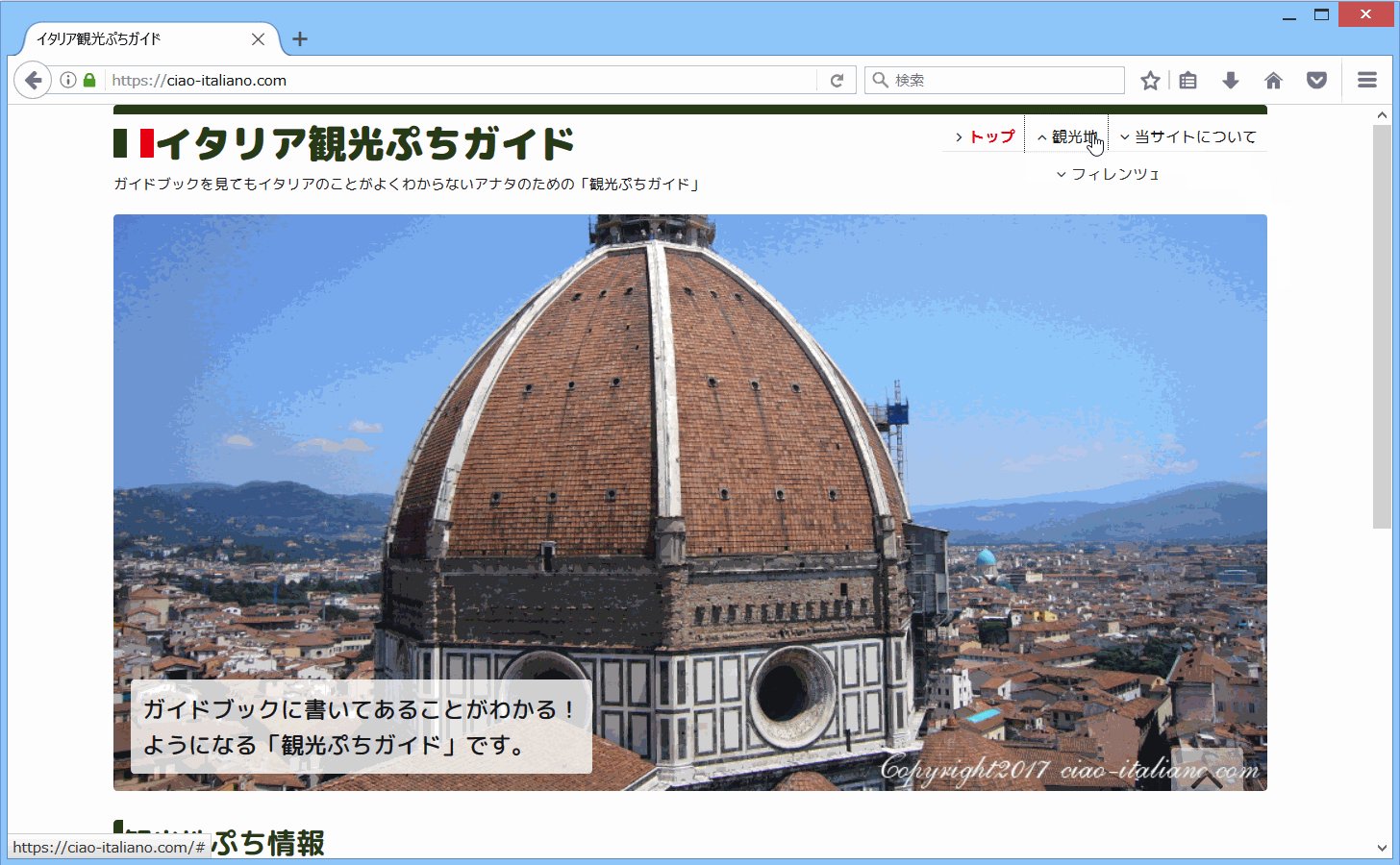
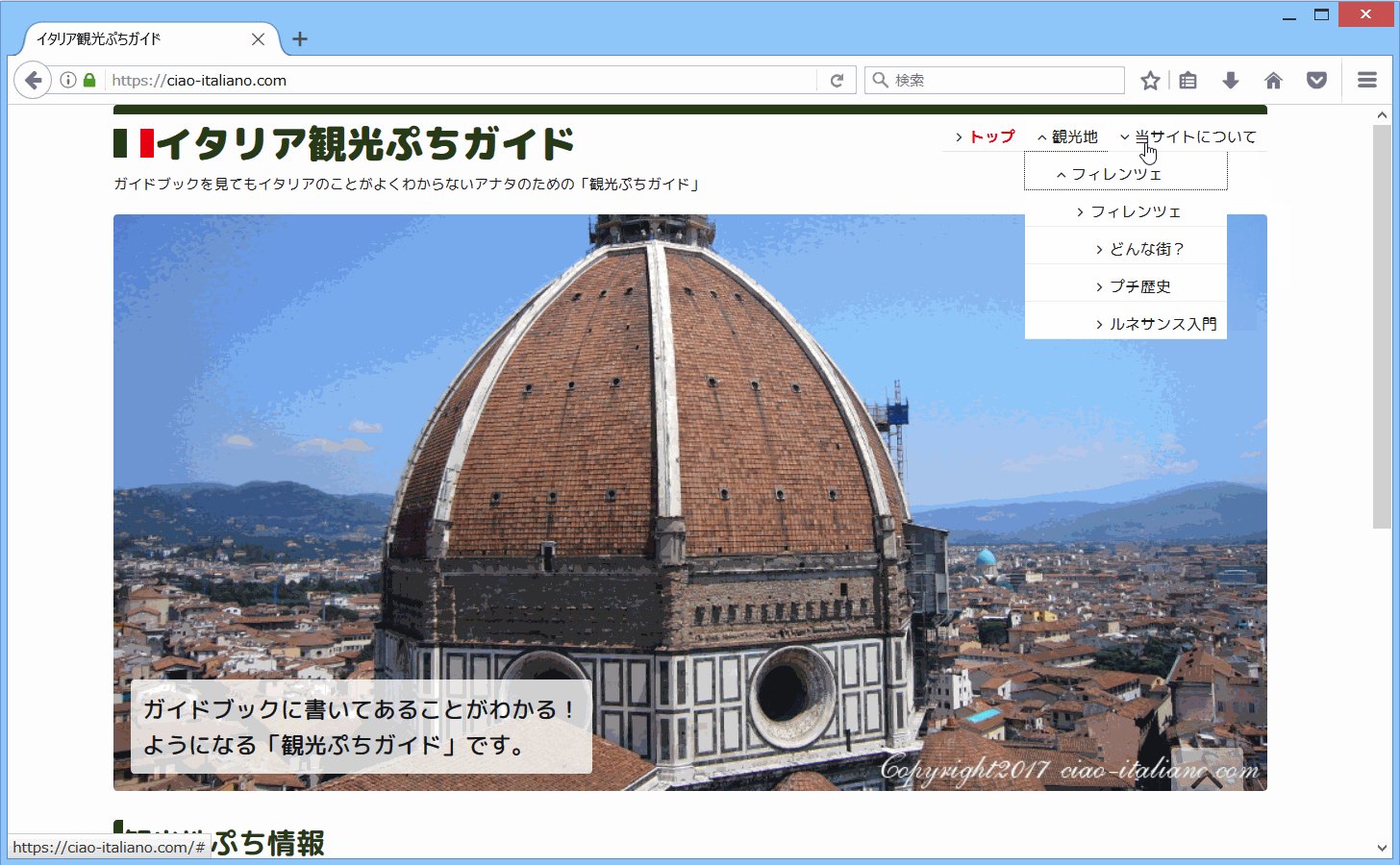
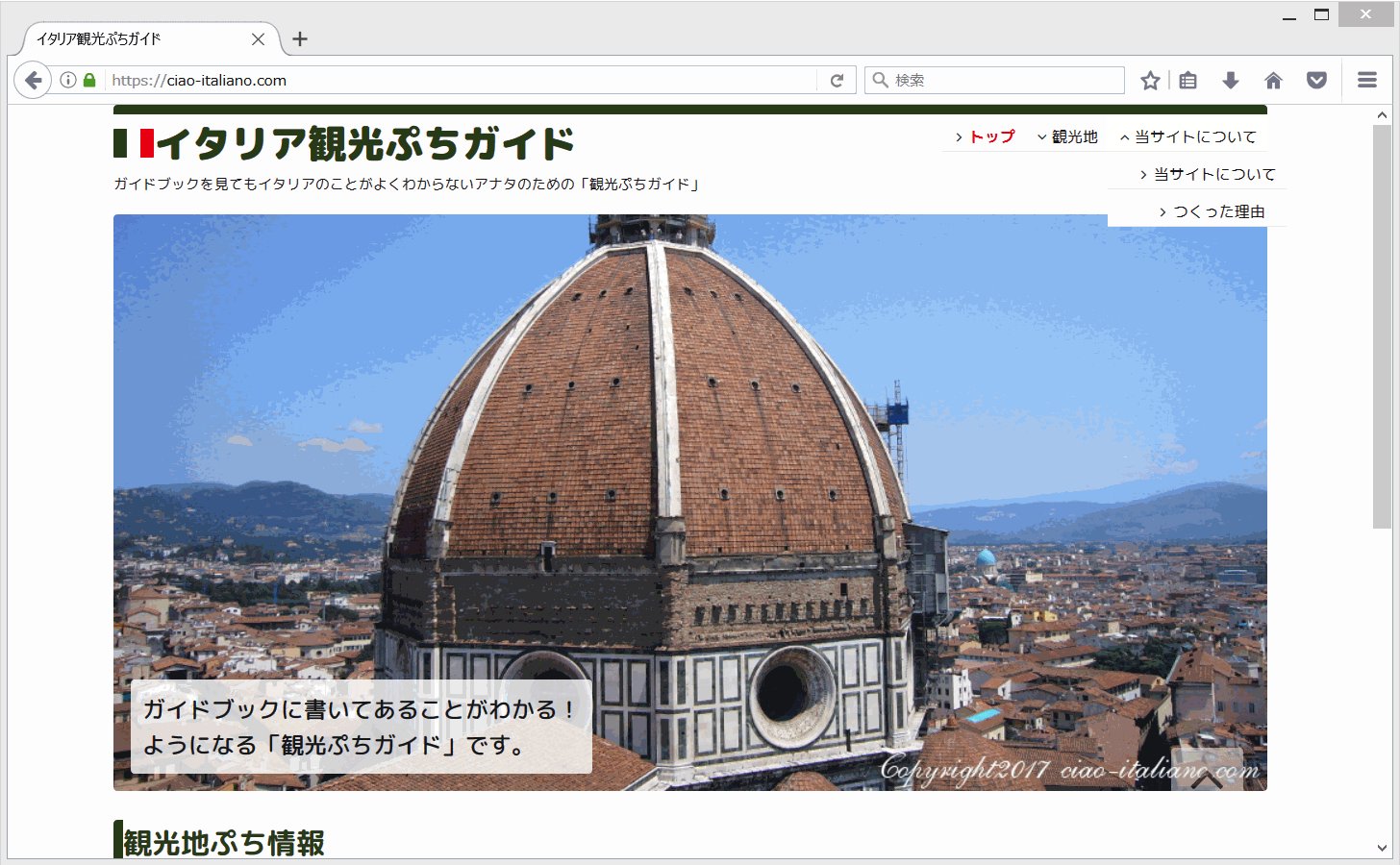
初心者の管理人が、どんなことができるようになったか、簡単にご覧いただくと……


Firefox® は Mozilla Foundation の 登録商標です。
という感じです。他にもいろいろとjQueryで実装しています。
このようなサイトをつくるために必要になった本は、今日ご紹介する「作りながら学ぶ jQueryデザインの教科書」と「確かな力が身につく Java Script 超入門」との2冊です。「確かな力が身につく Java Script 超入門」については、先日ご紹介しました、こちらの記事をどうぞ。

ということで、今日は初心者でもjQueryで実装できる力が身につくおすすめ本「作りながら学ぶ jQueryデザインの教科書」のご紹介をしますね。
実は、この「作りながら学ぶ jQueryデザインの教科書」にはどのようなことが学べるのか「掲載サンプル紹介ムービー」があります。→
作りながら学ぶjQueryデザインの教科書 掲載サンプル紹介ムービー
『自分にもこんなのがつくれるようになるんだぁ』と感動なので、ぜひ見てみてくださいね。
そうそう、管理人がこの本で学んだjQueryの知識を総動員して実装しているサイトはコチラでご紹介しています。

この本のAmazonのカスタマーレビューは、こちらです。→作りながら学ぶjQueryデザインの教科書
前置きが長くなりました。はじめますね。
長所
それでは「作りながら学ぶ jQueryデザインの教科書」の長所からいきますね。
- 学んだものをホームページに組み込める超実践的な内容
- 自分の思い通りにカスタマイズも可能な超実践的な内容
それでは、各項目の詳細を……
学んだものをホームページに組み込める超実践的な内容
この「作りながら学ぶjQueryデザインの教科書」は、学んだものをそのままホームページに組み込むことができるほど、超実践的な内容になっています。管理人のサイトでもアコーディオン開閉をあっさりと組み込むことができました。

Firefox® は Mozilla Foundation の 登録商標です。
『でも、自分の思った通りのカスタマイズはできないんでしょ?』と思うアナタは、次へお進みください。
自分の思い通りにカスタマイズも可能な超実践的な内容
この本が素晴らしいところは、「カスタマイズも可能にするための説明も掲載している」という点です。たとえば管理人はドロップダウンメニューをカスタマイズして、先ほどご紹介したグローバルナビを作成しています


Firefox® は Mozilla Foundation の 登録商標です。
短所
それでは、短所です。
- 初心者は、1度やっただけでは身につかない。最低3回本の読み込み&写経が必要
この本の最大の短所は、「初心者が本を1回やっただけでは、jQueryを使いこなすだけの力を身につけることができない点」です。管理人は、1回目この本を読み終えて写経したときに『う~ん、これはちょっと難しすぎる……ひょっとして失敗だったのでは……』と思ったくらいでした。
ただ、そこをグッとこらえて、2回目をくり返して終えた時には『あれっ?なんだか何となくわかるぞ……』という感覚がありました。そして3回目を終えた時には『あー、こことここを組み合わせて、自分のホームページにjQueryを実装しよう』なんて余裕が( ̄▽ ̄)
ということで、本を読み始めた最初は不安になりますが、2回3回と繰り返すうちに『よーし、こことここを組み合わせてjQueryを実装するぞぉ!』なんて自信が持てるようになります。自信だけでなく、ちゃんと自分で作って実装できますのでご心配なく(^_-)-☆
この本の読み方・使い方
この本「作りながら学ぶ jQueryデザインの教科書」の読み方・使い方ですが、JavaScriptの「基礎習得者」か「未経験者」で分かれます。
JavaScript基礎習得者の場合
『JavaScriptの基礎は、習得しているよ』という人は、この「作りながら学ぶ jQueryデザインの教科書」を3回繰り返してやってみてください。必ず『あー、こことここを組み合わせて、自分のホームページにjQueryを実装しよう』と管理人と同じようになりますので。
JavaScript未経験者の場合
ちょっと回り道になりますが、前回ご紹介したこちらの本からはじめることをおススメします。

そして、上記の本をちゃんと理解できるようになったら、本日ご紹介している「作りながら学ぶ jQueryデザインの教科書」にチャレンジしてください。おそらく1回目は、管理人と同じように『う~ん、これはちょっと難しすぎる……ひょっとして失敗だったのでは……』なると思います。
しかしその不安をグッとこらえて、2回、3回と繰り返していると『あー、こことここを組み合わせて、自分のホームページにjQueryを実装しよう』となりますので、安心して下さい。
なんせ管理人がそうだったんで(~_~メ)
まとめ
ということで今日は、「ホームページに動きのあるコンテンツを作成するために、jQueryおすすめ本を買ってやってみたんだけど、結局できない……」とか「jQueryの基礎は習得できたので、次の応用ステップに行きたいんだけど、おすすめ本は何?」という人に、おすすめの本「作りながら学ぶ jQueryデザインの教科書」をご紹介しました。
管理人は、この本を利用して、こちらの記事でご紹介しているサイトを公開しました→自作ホームページ 「イタリア初めて観光ガイド」を公開しました
JavaScript・jQuery未経験&初心者で作成しましたので、みなさんにも自信をもっておススメしますΣ(・ω・ノ)ノ!
最後にAmazonへのリンクをつけておきますね。カスタマーレビューも参考にしてみてください。→作りながら学ぶjQueryデザインの教科書
