今日は、リンク先のURLが https に対応しているか確認する方法をお伝えしますね。
この作業は、無料のSSL/httpsで新規サイトをつくる時の手順のひとつ「URLの記述をすべてhttps://へ変更する」前の確認作業となります。

ちなみにSSL/https化するには、すべてのURLは、https:// ではなく、https:// でなければなりません。逆の言いかたをすると https:// の記述が存在してはなりません。
また、今日の作業はGoogle Chromeまたはfirefoxで行ってください。ieでは、すこし特殊な動きになってしまいますので。
ということで、はじめますね。
https://で始まるurlをコピーする
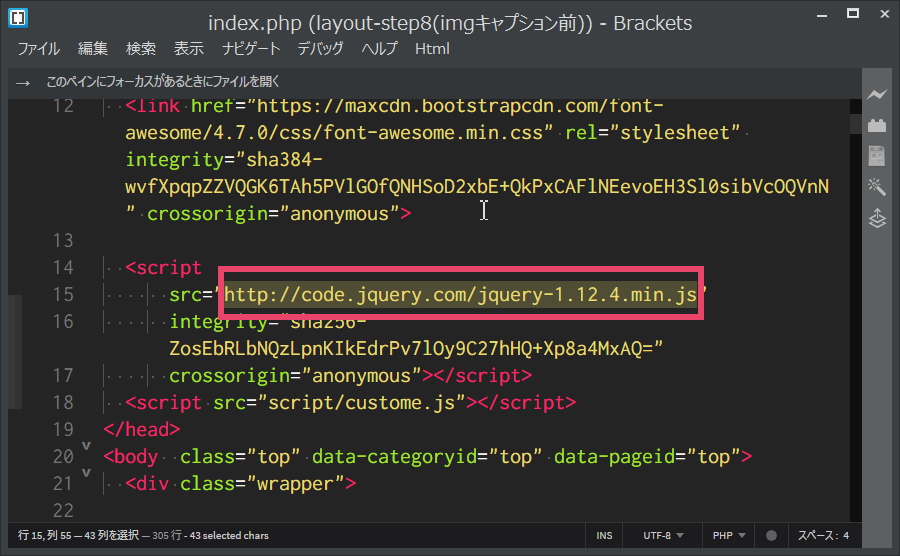
まずは https:// で始まるurl文字列をCtrl + c などでコピーします。

ここでは、jQueryのライブラリである https://code.jquery.com/jquery-1.12.4.min.js を例にあげますネ。管理人も実際にやりました(笑)
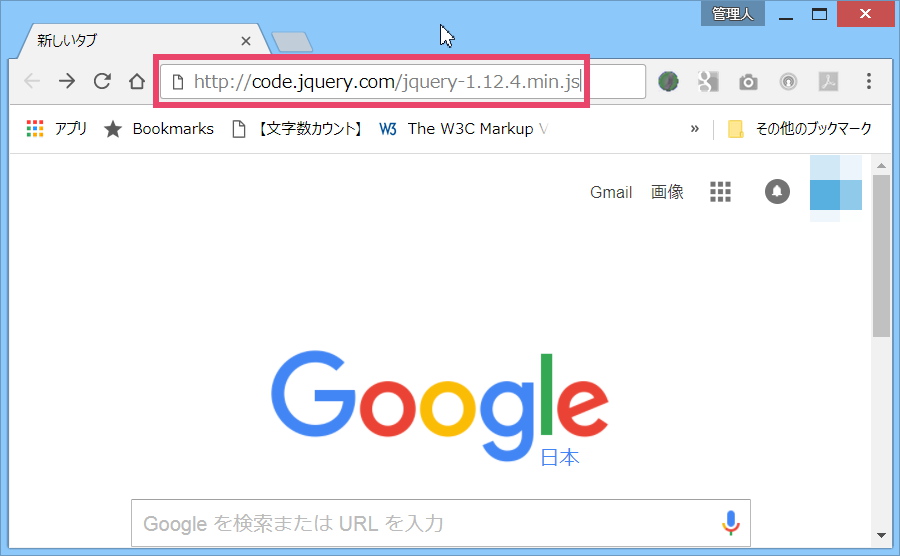
コピーしたurl文字列を、ブラウザーのurl入力欄に貼り付け
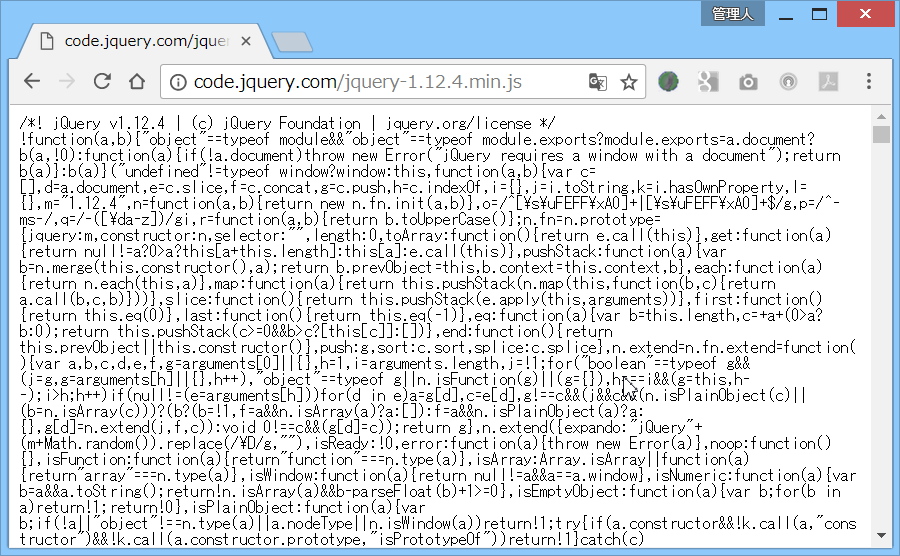
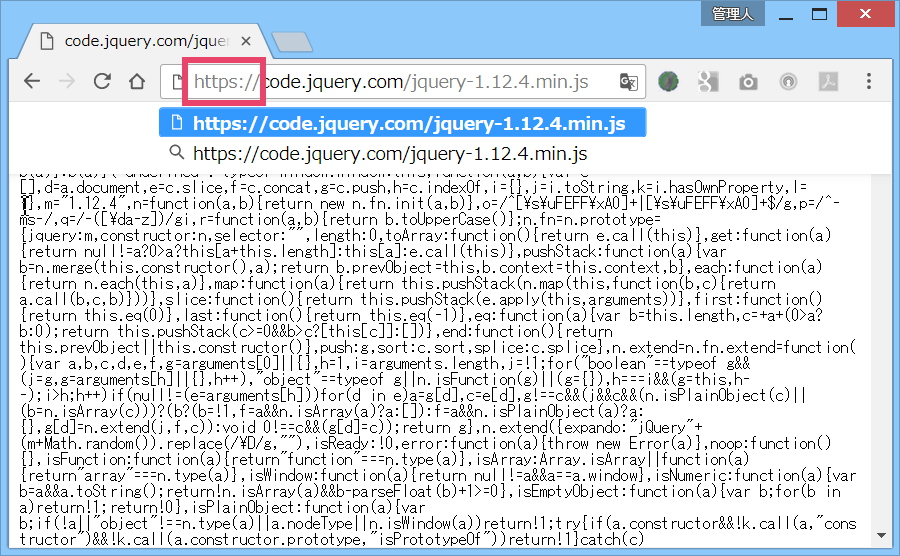
コピーしたurl文字列を、ブラウザーのurl入力欄に、Ctrl + v などで貼り付け、Enterキーを押します。

![]()

管理人の場合は、jQueryのライブラリが表示されていますネ。
ブラウザーのurl入力欄に、httpsと入力
ブラウザーのurl入力欄に貼り付けた文字列の先頭を http から https で始まる文字列へ変更し、Enterキーを押します。すべて半角文字にしてください。なおGoogle Chromeやfirefoxの場合、先頭の http は表示されていません。

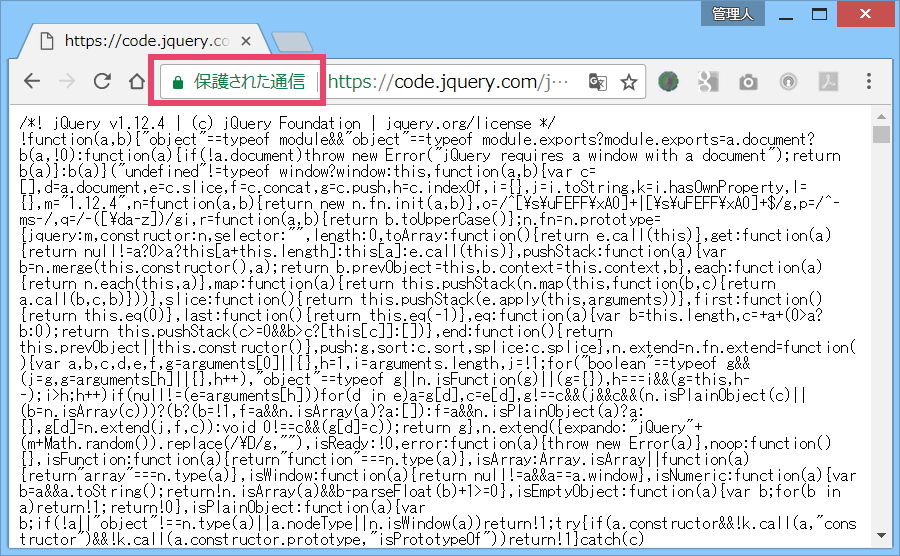
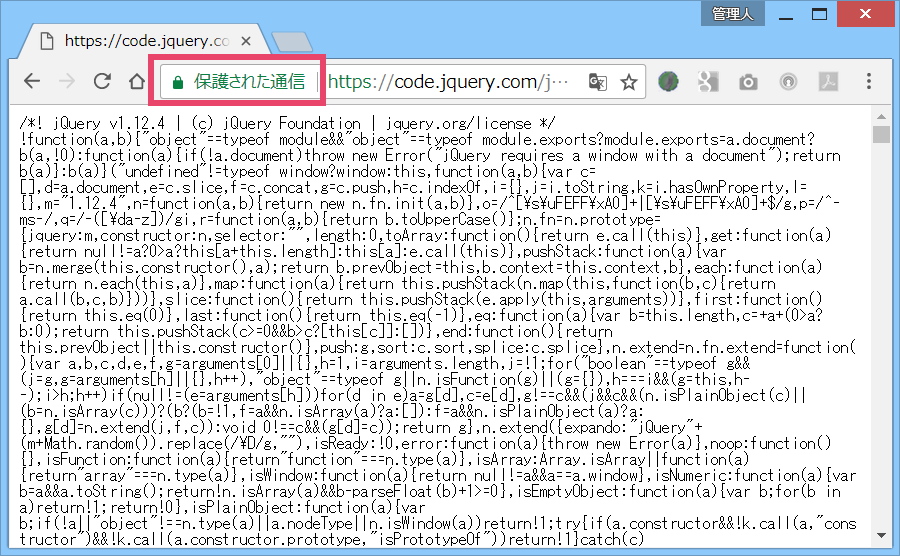
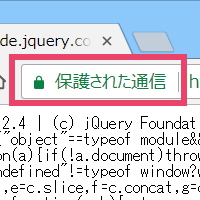
ブラウザのURL入力欄に「保護された通信」が表示
以下のように、ブラウザのURL入力欄に「保護された通信」が表示されていれば https に対応しています。

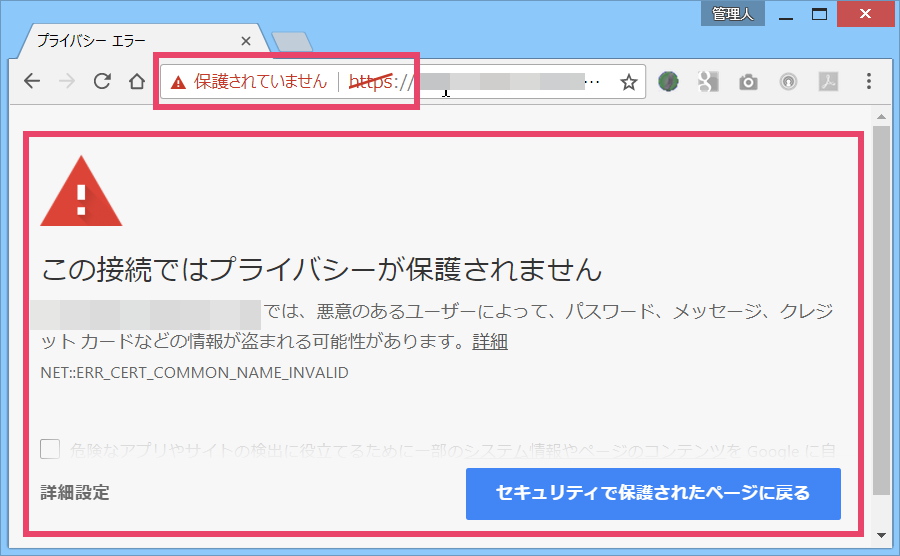
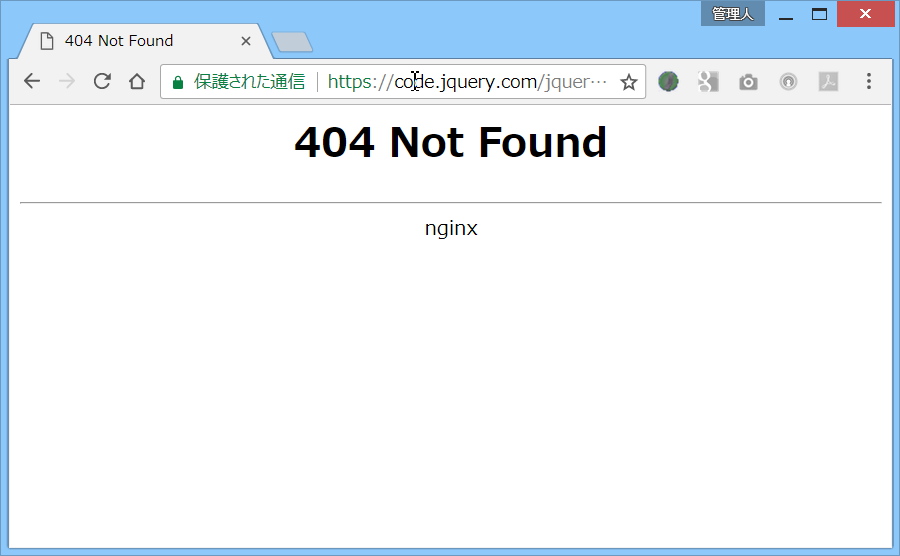
もし以下のように「この接続ではプライバシーが保護されません」「404Not Found」などがブラウザーに表示されていれば、リンク先のURLが https に対応していないことになります。


この場合、無料のSSL/httpsで新規サイトをつくることが不可能になります。google の検索結果を表示させる文字列をリンクするなどの対応が必要となります。


コメント