SSL/https対応にしたホームページを表示しようとしたら、JavaScript(jQuery)関連の表示がどうもおかしい……何がいけないんだ……と悩んでいませんか? XAMPPなどの開発環境ではうまくいっているのに、本番環境に上げた時にうまくいかない……と悩んでいませんか? というか管理人がそうだったんですが(^_^;)

結論からすると、管理人の場合、jQueryライブラリーを読み込む際のsrc属性の記述を https にしていなかったことが原因でした。
ということで、今日は『SSL/https対応にしたホームページを表示しようとしたら、JavaScript(jQuery)関連の表示がどうもおかしい……何がいけないんだ……』と悩んでいるときの解決方法のひとつを、具体例をあげてご紹介しますね。
JavaScript(jQuery)関連の表示が、どのようにおかしかったか?
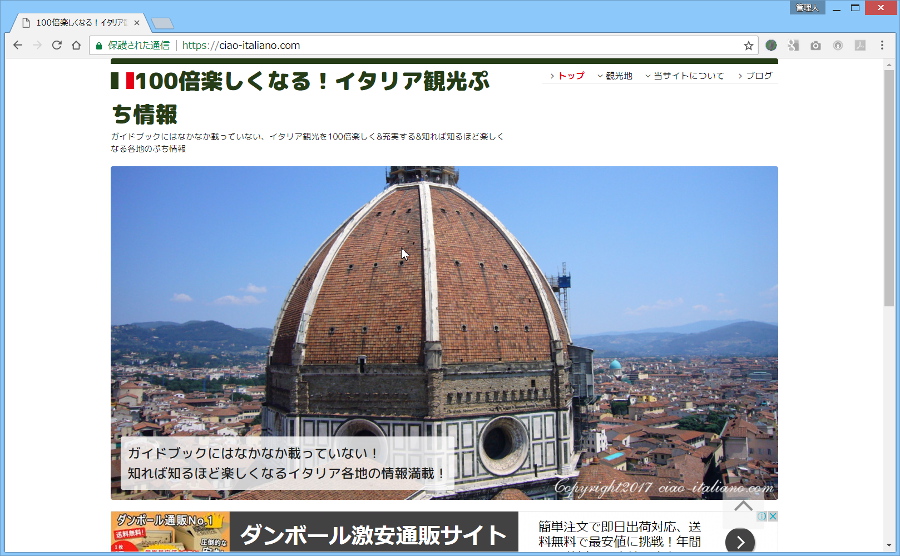
JavaScript(jQuery)をつかってグローバルメニューをど素人ながら一生懸命つくって(;’∀’)、本来は以下の図のような表示がされるものと想定していたにも関わらず……

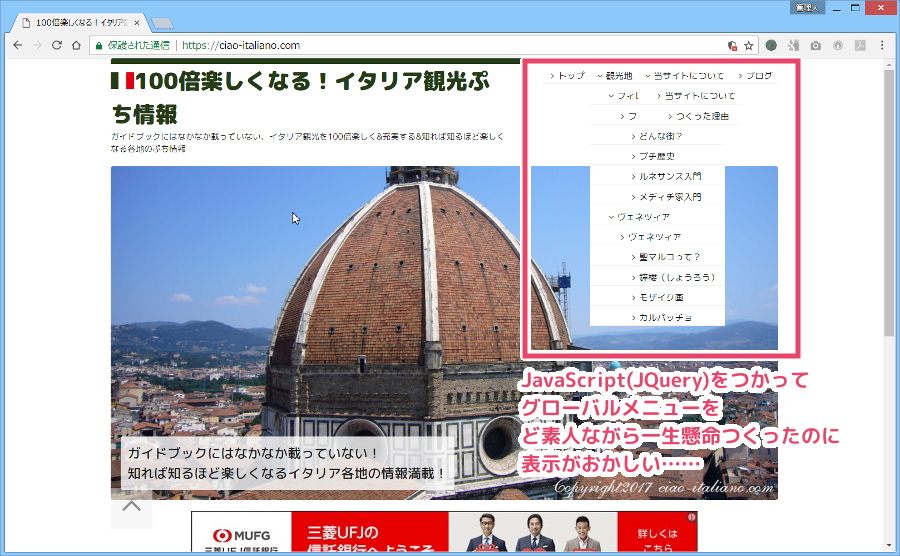
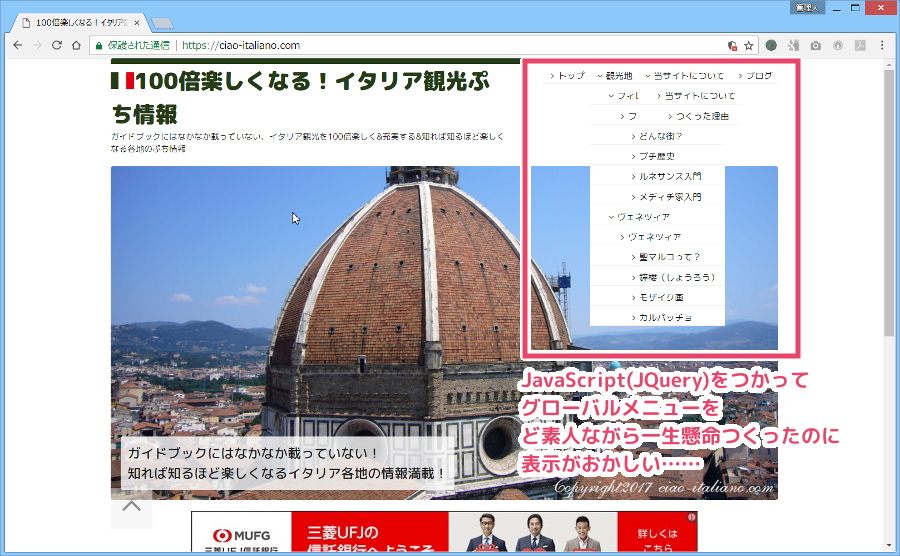
以下の図のように、JavaScript(jQuery)で実装している部分がおかしくなってしまい『いったいどこがおかしいんだ……』と悩みました……

解決方法
解決方法は、jQueryライブラリ読み込み時のsrc属性を https:// から https:// に変更することでした。
管理人の場合、jQueryの入門書をみながら作成していたので、jQueryライブラリ読み込みが以下のようになっていました。

SSL/https対応にしたホームページでは、「URLの記述をすべてhttps://へ変更する」という常識を頭でわかってはいたつもりでした。
が「いざ実践で!」となるとこんなところにも気をつけなければいけないということに気が付いたりするわけで……
まぁ、当たり前といわれてしまえば、そうなんですが、はじめてSSL/https対応法の自作ホームページなどをつくる時には、結構はまってしまうと思ってまとめておきました。
それでは

