今日はXAMPP開発環境のホームページをスマホ・タブレット実機で確認する方法をお伝えしますね。

『せっかくレスポンシブWebデザインで作成しているので、本番サーバーにアップロードする前に、XAMPP開発環境のホームページをスマホ・タブレットの実機で確認したいなぁ。でもどうすればいいんだろう……』と思う人は多いですよね。
方法は簡単ですので、ぜひチャレンジしてくださいね
XAMPP開発環境のIPアドレスを確認
まずXAMPPをインストールしている開発環境のIPアドレスを確認します。なおここではあなたが使用してるPCにXAMPPがインストールされている(たぶんほとんどの人が同じだと思います)と仮定して話をすすめますね。
コマンドプロンプトを表示させてください。

コマンドプロンプトの表示方法は以下のとおりです。
Window8.1の場合
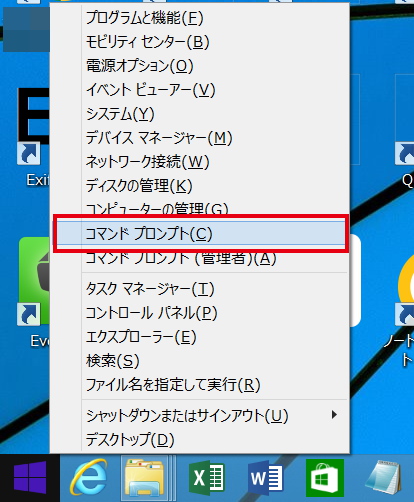
Window8.1の場合は、[スタートボタン]を右クリック→[コマンドプロンプト]になります。

Window7の場合
Windows7の場合は、[スタートボタン]→[すべてのプログラム]→[アクセサリ]→[コマンドプロンプト]

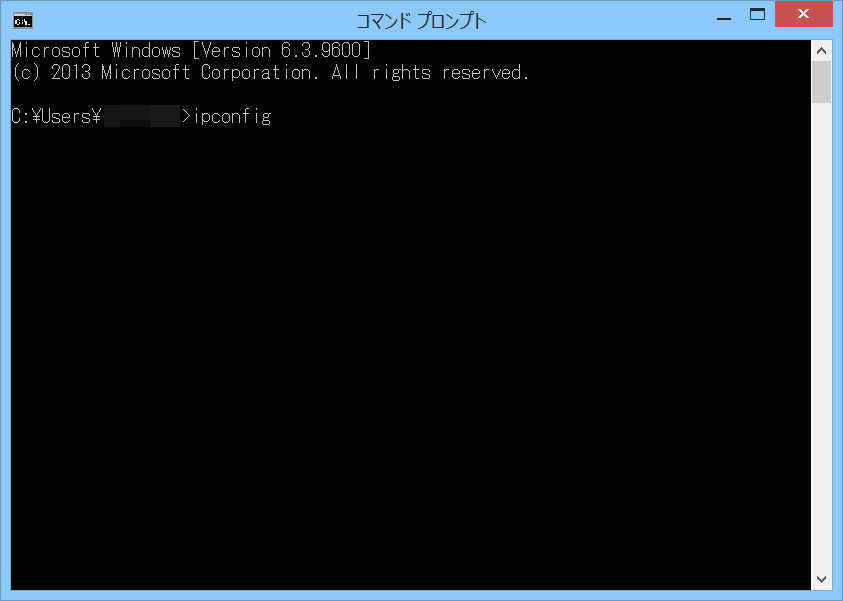
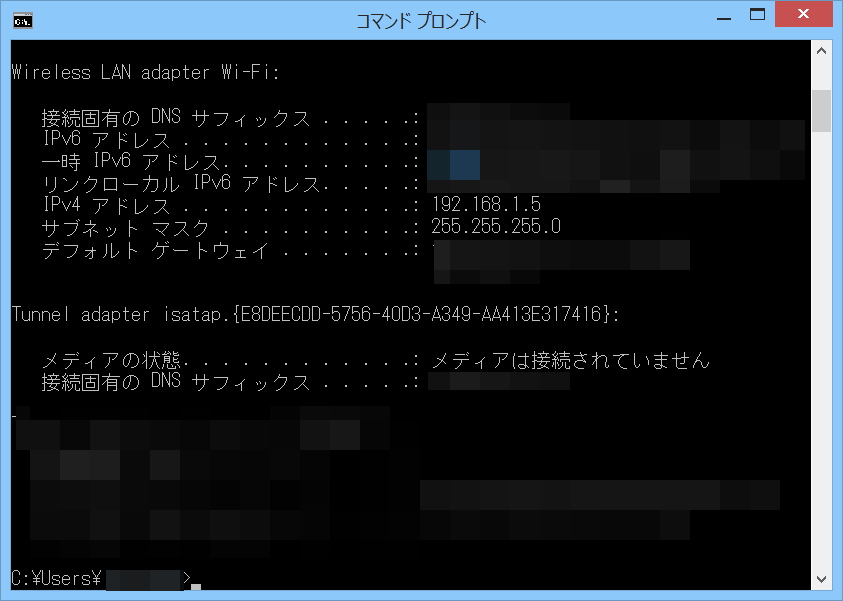
次に ipconfig と入力し、Enterを押します。

![]()

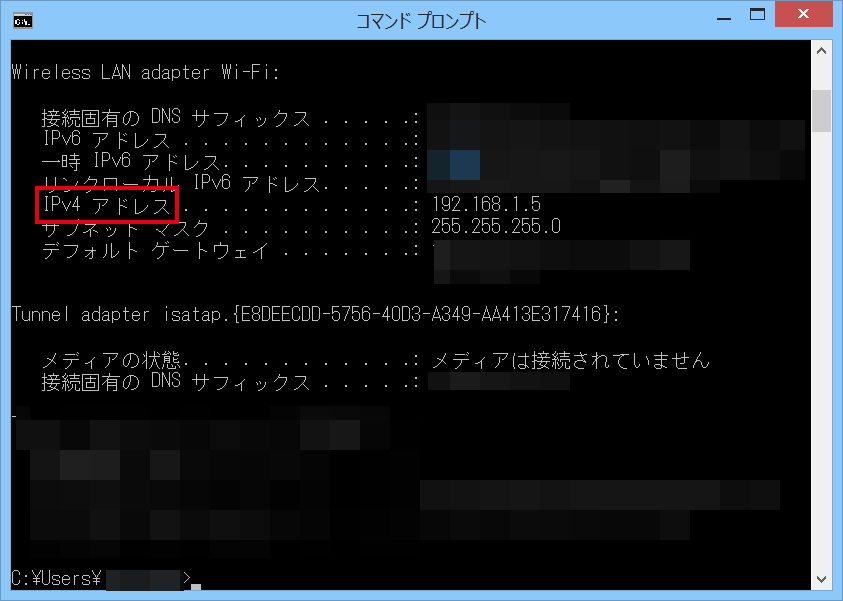
ずらずらと表示れますが、その中で「IPv4 アドレス」と表示されている行を見つけてください。

その「IPv4 アドレス」と記述されている右方向にxxx.xxx.xxx.xxxと数字がかかれている部分が、「XAMPP開発環境のIPアドレス」になります。管理人の場合は、「192.168.1.5」になります。

忘れてしまいそうな人は、何かメモしておくといいかもしれません。
では、つぎにスマホ・タブレット実機からアクセスするURLを確認しましょう。
スマホ・タブレット実機からアクセスするURLを確認
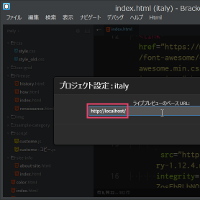
あなたがパソコンからXAMPP開発環境にアクセスするURLを確認してください。「https://localhost/」だったり「https://localhost/italy/」だったりすると思います(設定によって変わります)。
その「localhost」という部分を、先ほど調べた「XAMPP開発環境のIPアドレス」に置き換えてみてください。
管理人の場合は、「https://192.168.1.5/」だったり「https://192.168.1.5/italy/」になります。
忘れてしまいそうな人は、何かメモしておきましょう。
あと、すこし話がそれますがこちらの記事もどうぞ

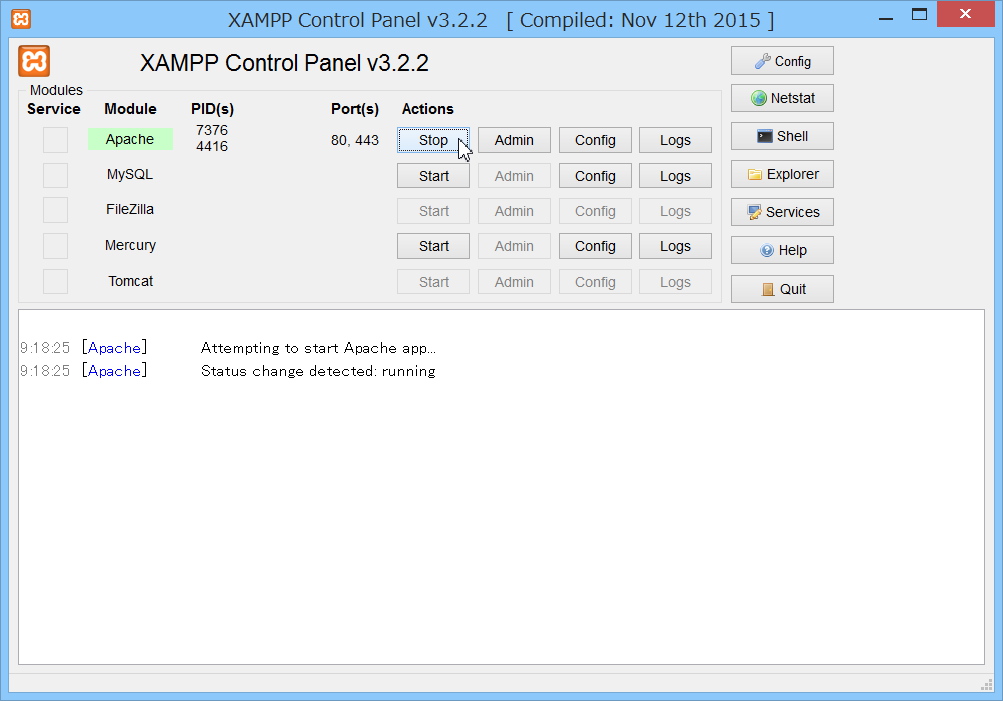
XAMPP開発環境のApacheを起動
XAMPP開発環境のApacheを起動しておきましょう。すでに起動している人はそのままで構いません。

スマホ・タブレット実機からアクセス
ではいよいよスマホ・タブレット実機からXAMPP開発環境のホームページへアクセスしてみましょう。まずはスマホ・タブレット実機のブラウザーを起動して、URL入力欄に先ほど調べた「スマホ・タブレット実機からアクセスするURL」を入力してみましょう(忘れてしまった人はもう一度こちらから戻って確認してください→スマホ・タブレット実機からアクセスするURLを確認)。

IPアドレスだけでもOKな場合があります。
どうですか? スマホ・タブレット実機からXAMPP開発環境のホームページを表示することができましたか?