スマホ対応のホームページを作成するためにレスポンシブWebデザインを学ぼうとしたんだけどさっぱりわからない((+_+)) ということはありませんか?
そもそも1つのhtmlで作成されたホームページをcssを使ってPC用とスマホ用で表示を分けるには、レスポンシブWebデザインという高度なテクニックが必要になるわけです。が、今は「もちろんスマホ対応のホームページだよねぇ」とさりげないプレッシャーを与えられて困っている人( ̄▽ ̄)も多いと思います(;・∀・)。
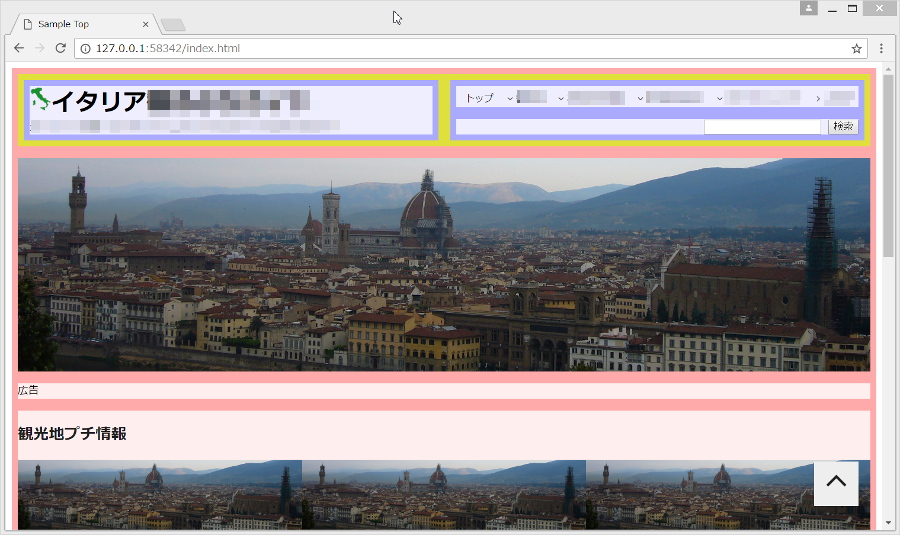
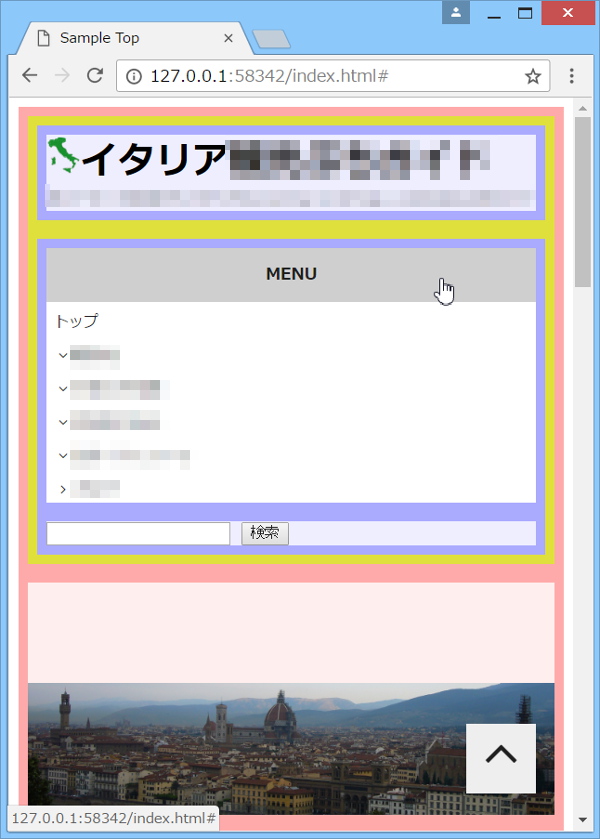
ということで管理人も困っていたのですが、なんとかレスポンシブWebデザインを使って、こんな感じのホームページを作成している最中です。


【2017/01/31追記】完成しました!

話を戻して……
赤・青・黄色線のレイアウト表示がされたまま&右寄せ・左寄せなどしてない状態ではありますが、管理人をここまで成長させてくれたのは、「HTML5&CSS3デザインブック」という本です。

Amazonのカスタマーレビューでもこんな感じです→HTML5&CSS3デザインブック (ステップバイステップ形式でマスターできる)
ということで、ものすごく感謝しているので今日はそのご紹介をします。みなさんにもおすすめの本ですので。
それではまず長所から。
HTML5&CSS3デザインブックの長所
HTML5&CSS3デザインブックの長所は、以下の点です。
- レスポンシブWebデザインについて知識ゼロでも、最後にはPC・タブレット・スマホ対応のホームページを作成することができる。
- Font AwesomeというWebアイコンを使いこなすことができるようになる。
- Webページレイアウトの基本を学ぶことができる。
このようにレスポンシブWebデザイン以外のことも学べるのがうれしいところです(^○^)。そのなかでも管理人としては最後の「Webページレイアウトの基本を学ぶことができる。」ということがこの本の素晴らしいところだと思っています。
というのも初心者が読むhtmlやcssの基本書で、Webページレイアウトの作成方法まで学べる本がなかなか見当たらないからです。この点については別記事にまとめてありますので、こちらをご覧ください。

それでは、短所に行きます。
HTML5&CSS3デザインブックの短所
HTML5&CSS3デザインブックの短所は、以下の点です。
- htmlとcssの基礎知識がないと、読破するのはムリ。
- スマホ用ページのグローバルナビに使用されているjQueryを理解するのはムリ(グローバルナビ項目の増減するカスタマイズは可能)。
- 2014年初版発行なのでやや古い。
短所として3点ほどあげましたが、管理人としては最大の短所は1点目にあげた「htmlとcssの基礎知識がないと、読破するのはムリ」ということです。
ぶっちゃけ、管理人には結構ムズカシかったっす(≧▽≦)。3回繰り返してやっとなんとか自分でレスポンシブWebデザインのホームページを作れるかな……でもわかんないとこイッパイあった(*”▽”)みたいな感じです。
ということで『じゃぁ、ワタシにはムリでは?』となってしまう人もいると思うので、購入してもOKな(=積読にならない)レベルを書いて置きますね。
HTML5&CSS3デザインブックを購入してもOKなレベルってどれくらい?
『HTML5&CSS3デザインブックを購入してもOKなレベルってどれくらい?』っとみなさん思っていると思いますのでちょっと管理人の見解を……。
この「HTML5&CSS3デザインブック」にはhtmlやcssの基本的な説明はありません。htmlとcssの基礎知識があることが前提です。『とはいっても、どれくらいのレベルなの?』って思いますよね。
管理人として理想のレベルは、以下の4冊をしっかりやって、理解できているレベルです。なぜかというと「HTML5&CSS3デザインブック」を読み終わったあとに『あー、あそこはこうしよう』とか『ここに応用できるなぁ』といった発想ができるからです。
https://creating-homepage.com/archives/573


https://creating-homepage.com/archives/1946
ここまでくれば「HTML5&CSS3デザインブック」を購入してもよいレベルに達していると思います。

えっー、そこまでやっている時間はないよ……という人へ
とはいえ、『えっー、そこまでやっている時間はないよ(-_-メ)』という人もいるかと思います。ので、最低ラインは、まず以下の2冊を3回読破&3回コーディング(写経)して……
https://creating-homepage.com/archives/573
https://creating-homepage.com/archives/592
以下の本は、目を通すのみにして……

お守りに、以下を手元に置いておいて……

「HTML5&CSS3デザインブック」を購入して実践ということで、ギリギリいけるのではないかと。

でも本当は、4冊はしっかりやっておいた方がいいかと(`・ω・´)ゞ。
まとめ
今日はPC・スマホ両対応のホームページも作成することを可能にするレスポンシブWebデザインの技術を学ぶのに最適なおすすめ本「HTML5&CSS3デザインブック」をご紹介しました。
管理人は「HTML5&CSS3デザインブック」のおかげで、まだまだ作成途中ですがレスポンシブWebデザイン対応のホームページがつくれています。
完成したら、またご報告させていただきます。【2017/01/31追記】完成しました!→自作ホームページ 「イタリア観光ぷちガイド」を公開しました。
最後に「HTML5&CSS3デザインブック」のAmazonへのリンクをつけておきます。参考にしてくださいね。Amazon→HTML5&CSS3デザインブック (ステップバイステップ形式でマスターできる)
