html・css・Javascriptの入門情報などはあふれているんですけど、「ホームページ作成の設計手順」についての情報がないと思いませんか?
ホームページ作成の設計手順を知りたい……なのにhtmlの入門書とかをみても、簡単に載っているだけだし、ネットとかをみてもいまいち全体像が見えてこない。なにかまとまったものが欲しい……
と思って、秋葉原の本屋(書泉ブックタワーと有隣堂)に行ってきました。で『なにかいい本ないかなぁ』とみていたところ、ホームページ作成の設計手順が載っているこの2冊を見つけて購入してみました。
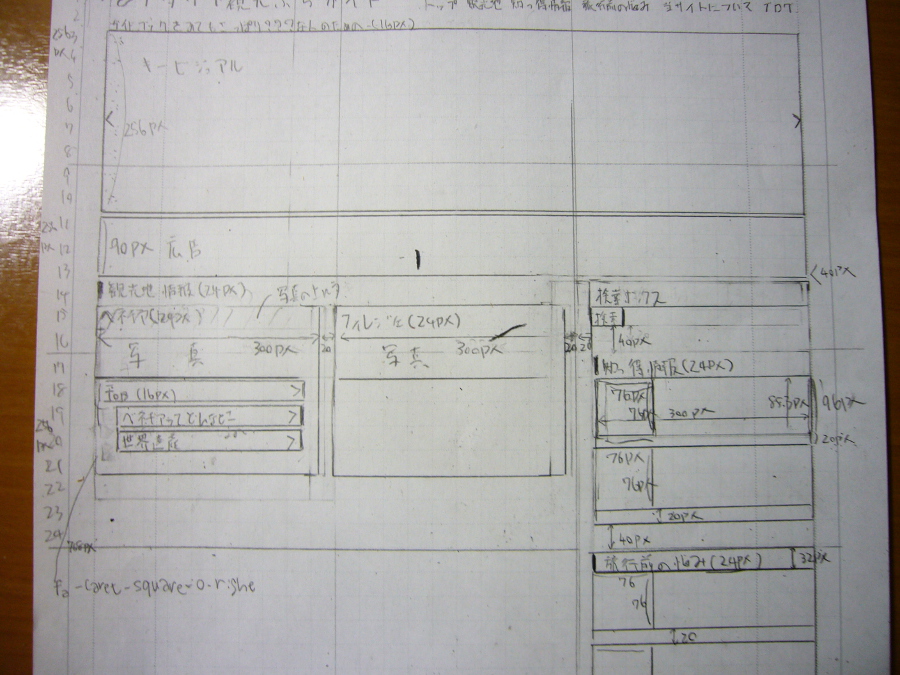
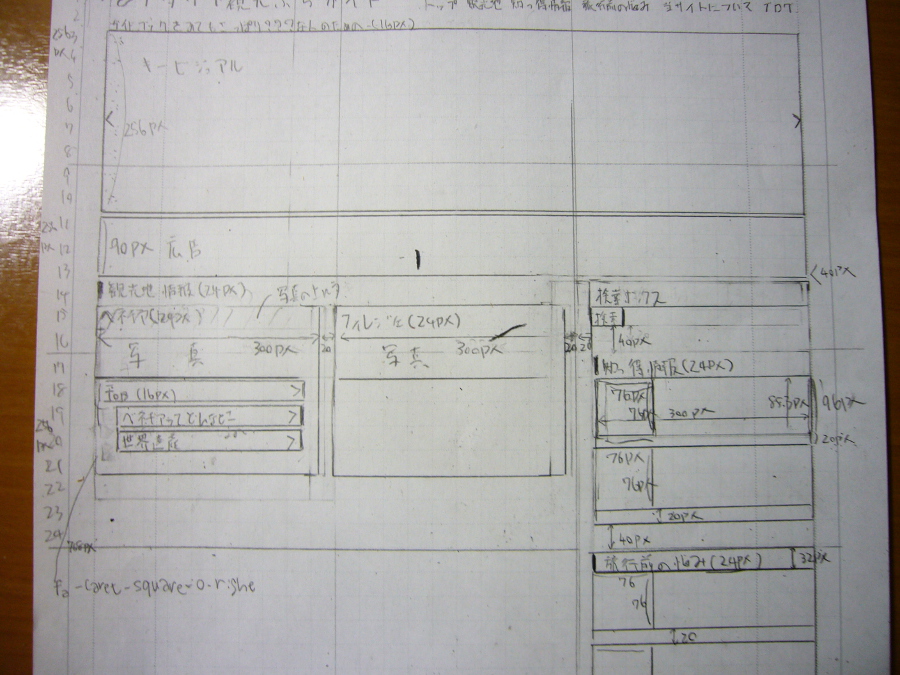
というのも、管理人がホームページを作成するにあたって、情報整理したり、サイトマップとかワイヤーフレームとか作ったりしているんですけど、どうもその先がみえなかったもので……

まぁホームページ作成の設計手順は、ネットでもある程度の情報はわかるんですけど……たとえばこちら
けっこうわかりやすく、おススメのページだと思います。が、ノンプロではその後がわからない……
ということで、本屋に行ってみたわけです。
本屋に行っても、「ホームページ作成の設計手順」についての本は、やはり見つけづらかったです。「ホームページの構想を練る段階」になる分野は、書籍化するのも難しいのかなぁ……。ましてや初心者となると……
と思いつつ、みつけたのが先ほどご紹介した2冊だったわけです。

ということで内容をちょっとご紹介……
最初からそう教えてくれればいいのに ホームページ作成のツボとコツがゼッタイにわかる本

全6章 約320ページほどで構成されている本です。そのうち「ホームページの設計書作成の手順」について書かれている部分は、「第2章 ホームページの作成手順を知っておこう」の一部に約20ページほどで記述されています。
設計の「各手順」「注意点」「完成イメージ図」がコンパクトに載っています。ポイントも箇条書きでまとまっているのでノンプロの管理人としては、たすかります。あまり細かいことを書かれてもわからないので(`・ω・´)ゞ、ちょうどいい感じです。
ただ「デザインを作成する(=デザインカンプ)」というところになると、「IllustratorとかPhotoShopとかGIMPとかで作りましょう。」となります。管理人としてはこの部分を手書きでやる方法を知りたいんですが……
Amazonで見たい人はこちら→ホームページ作成のツボとコツがゼッタイにわかる本
Webデザインとコーディングのきほんのきほん

表紙にも「制作の流れをつかむのに最適の1冊」とあるようにホームページを作成するにあたって必要となる手順が細かく書かれています。「本書の読み方」というページに
本書は、Webサイト制作のために必要な知識を、「デザイン」や「マークアップ」のように一部を切り取った形ではなく、全体を通して理解することを目的にまとめています。
とあります。ということで管理人が知りたいなぁと思うところの情報がドンピシャで載っていました。
たとえば「一般的なブラウザでの文字表示の初期設定の大きさはいくつで、こうすると効率的にできます」みたいな、設計をする上で必要になってくる細かい情報が載っているので『辞書代わりとして使おう』と思って購入しました。
ただこちらの本でも「デザインを作成する(=デザインカンプ)」ところになると、PhotoShopでの手順になってしまうので、そこが残念。つうかPhotoShopしか選択肢はないのかΣ(・ω・ノ)ノ!
Amazonで見たい人はこちら→Webデザインとコーディングのきほんのきほん
ということで、この2つの本を参考に、いまのところこんな感じですすめています。

まとめ
一生懸命、htmlやcssの本を読んで勉強したにも関わらず、なんだか自分のホームページをどうやってつくったらいいのかわからない……という人は、htmlやcssでホームページ作成する前の段階の情報が見えないからではないかと思います←管理人のことです(`・ω・´)ゞ。
プロの人たちでは当たり前になっているワイヤーフレーム・デザインカンプなども、ノンプロの人たちにとっては未知のもの。ここら辺の情報が欲しいということで本屋に行ってみたわけですが、目安の本が見つかってよかったです。
Amazonでの紹介→ホームページ作成のツボとコツがゼッタイにわかる本
Amazonでの紹介→Webデザインとコーディングのきほんのきほん
ただ「デザインを作成する(=デザインカンプ)」になるとどうしてもPhotoShopの説明になってしまうところが……いかんせんPhotoShopではお金もかかるし、操作をある程度も覚える必要があるし……htmlとcssでアップアップしているところに、正直キツイ……
ということでここを手書きで行う情報があると助かるのになぁとノンプロの管理人は思っております(;^ω^)
まぁでも、そのへんは脳内変換して、手書きでのデザイン(カンプ)作成も進みはじめました。

ではまた