Bracketsでおすすめのプラグインご紹介します。今回ご紹介するのは、管理人が、htmlとcssとJavaScript(jQuery)でホームページを作っている時に実際に使っているプラグインです。管理人はホームページ作成初心者のなので、初心者のあなたにもきっとお役に立てると思います。

ということで管理人は今回ご紹介しているプラグインを利用してこちらのホームページを作成しました。

設定すると便利な項目については、こちらでご紹介しています。

話は戻って……全てのプラグインをインストールして使いこなすには、時間がかかると思いますので、ゆっくりやってくださいネ。
ちなみに「プラグイン」と「拡張機能」は同じ意味です。それでは、はじめます。
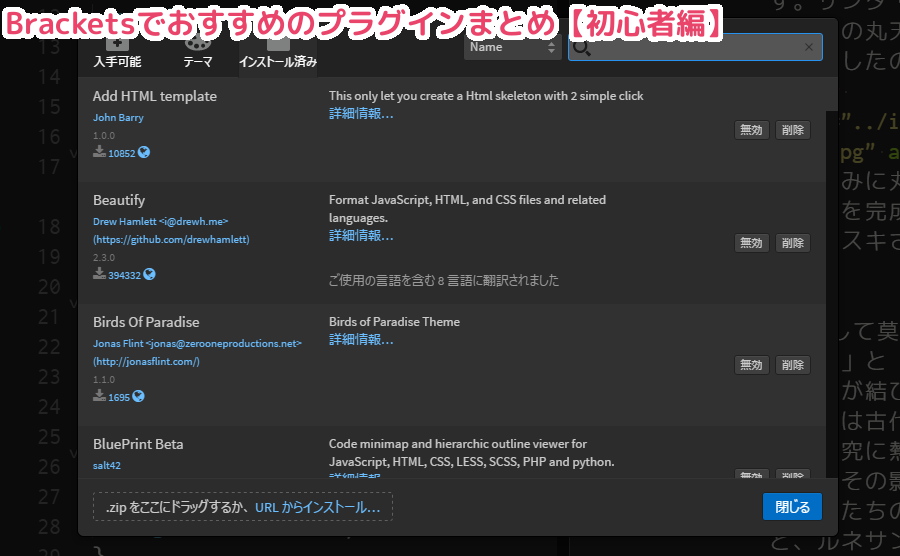
プラグインのインストール方法&プラグインを探しやすくするExtensions Rating
まずは、「プラグインのインストール方法」とプラグインを探しやすくする「Extensions Rating」のインストールから始めましょう。

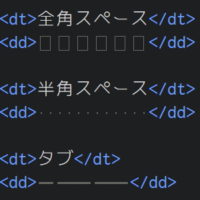
全角・空白・タブ表示
管理人は「全角空白・スペース・タブ表示」プラグインを使用しています。

いくつかあるプラグインの内、「全角空白・スペース・タブ表示」プラグインが管理人としてはおすすめです。
CSSのカラーコード色表示
管理人はCSSのカラーコード色表示に「Color Highlighter」と「Brackets Css Color Preview」との2つのプラグインを併用しています。併用している理由も以下の記事に書いてあります。
https://creating-homepage.com/archives/4695
https://creating-homepage.com/archives/4733
CSSでカラーコードを色指定した時に、色表示してくれると直感的にわかるのでとっても便利です。
ミニマップ
管理人はミニマップに「BluePrint Beta」プラグインを使用しています。インストール方法はこちらです。

使い方の説明はこちらです。
https://creating-homepage.com/archives/4845
https://creating-homepage.com/archives/4863
いくつかあるミニマップですが、「BluePrint Beta」が一番使いやすいです。実は管理人ははじめ「minimap」プラグインを使っていたのですが、上記の「BluePrint Beta」の方が便利なので、途中で切り替えました。
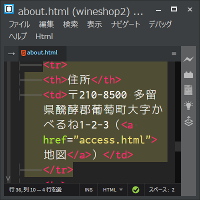
インデント(字下げ)
管理人はインデント(字下げ)に「Indent Guides」プラグインを使用しています。

html・css・JavaScriptを見やすくするために、あなたもインデント(字下げ)していると思います。その位置に記号を表示してくれるのでソースコードが見やすくなります。
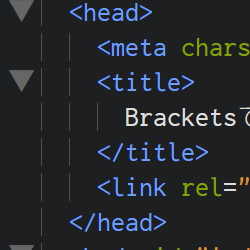
HTML開始タグと終了タグの関係をわかりやすくする
2019/6/7 Ver1.14で、HTML Block Selector拡張機能プラグインが機能していません。メロンさん、ご連絡ありがとうございました。
管理人は「HTML Block Selector」プラグインを使用して、HTML開始タグと終了タグの対応関係をわかりやすくしています。

htmlを記述しはじめて、長くなってくるとどうしても「開始タグ」と「終了タグ」がわかりづらくなります。そんなとき一発で対応関係がわかるので便利です。
html・css・JavaScriptのコード整形
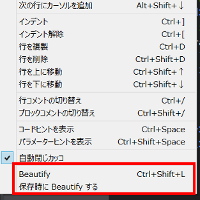
html・css・JavaScriptのコード整形は、Beautifyプラグインがとっても便利です。

HTML文法チェック
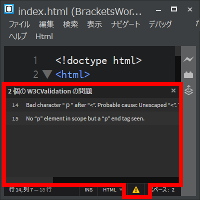
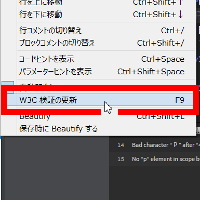
管理人はhtmlの文法チェックを「W3CValidation」プラグインで行っています。インストール方法はこちら

使い方はこちら

「W3CValidation」プラグインでhtmlの文法チェックを簡単にできるのでとっても便利です。
残念ながらCSSを文法チェックする初心者向けプラグインはない(CSS Linterというプロ向けはありますが……管理人は使いこなせません(*_*))ので、CSSの文法チェックをするときは、W3Cのサイト上で行っています→W3CのCSSバリデーションサービス
htmlのclass属性値の入力候補を表示
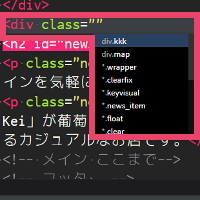
htmlのタグ入力でclass属性値を入力するとき、id・classセレクタの入力候補を表示してくれる「CSS Class Code hint」プラグインはとっても便利です。インストール方法・使い方の説明はこちら

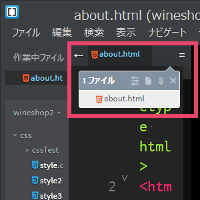
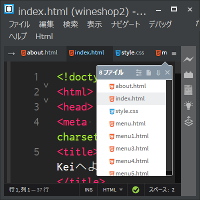
とっても便利で超おススメのTabs-Custom Working
Tabs-Custom Workingプラグインは、タブ表示はもちろんのこと、サイドバーをボタン一つで表示↔非表示切替えなどなどができる「とっても便利でおススメのプラグイン」です。
インストール方法はこちら

とっても便利な分、使いこなすにはちょっと使い方の練習が必要かと思います。ということで、使い方のまとめページはこちら

このTabs-Custom Workingプラグインは、アイコン表示もできます。そのアイコン表示が、他のアイコン表示プラグインより、便利なので管理人はこちらを使用しています。

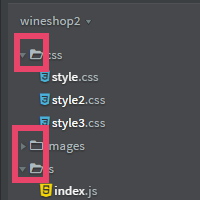
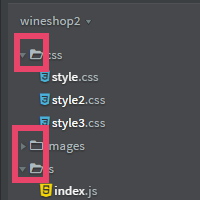
アイコン表示
管理人が現在アイコン表示に使用しているプラグインは、上記で説明したTabs-Custom Workingです。フォルダアイコンも表示してくれるので、見やすいです。

ご参考までに……以前管理人が使っていたアイコン表示プラグインは「Brackets File Icons」です→Brackets File Iconsプラグインの特徴・インストール方法
htmlのひな型・テンプレート
管理人が最初の頃、よく利用していた「htmlのひな型・テンプレート入力プラグイン」が「Add HTML template」です。

最初の頃は、入門書を読みながらコーディングしたり、ちょっとしたhtmlを記述して確認することが多いと思います。そんな時に便利なプラグインです。
まとめ
今日は、管理人が、htmlとcssとJavaScript(jQuery)でホームページを作っている時に実際に使っているおすすめのプラグインをご紹介しました。
すべてインストールして使いこなすには、ちょっと時間がかかると思います。
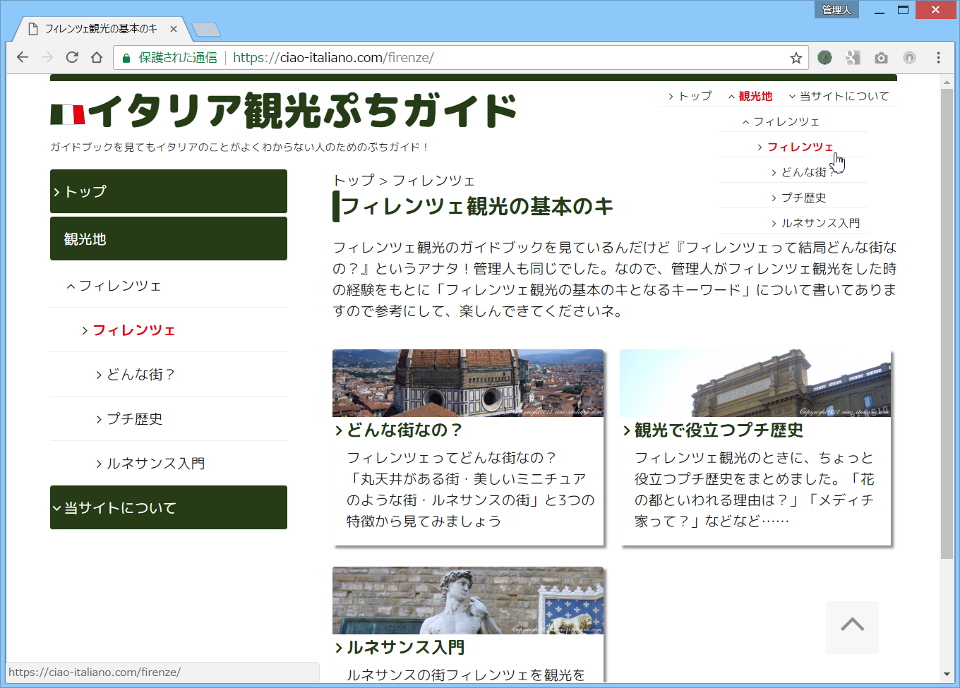
しかしここでご紹介しているプラグインをインストールして使用すれば、htmlとcssとJavaScript(jQuery)で初心者がホームページを作るときには困らないかと(”ω”)ノ 管理人が以下のようにホームページを作成しましたので(`・ω・´)ゞ
 →自作ホームページ 「イタリア観光ぷちガイド」を公開しました。
→自作ホームページ 「イタリア観光ぷちガイド」を公開しました。
もちろんこれ以外にも便利なプラグインが存在しています。随時更新していきますね。
そうそう、設定すると便利な項目についても、こちらで紹介していますので参考にしてくださいネ→Bracketsのおすすめの初期設定項目【初心者編】


コメント
コードを印刷したいけど、「印刷」のコマンドがありません、どうすればいいのですか
C.Osadaさん
管理人です。コメントありがとうございます。
残念ながら、Bracketsには(管理人が調べた範囲では、)コードを直接印刷するコマンドはありません。
管理人は最近Bracketsをテキストエディタ代わりにして文章を打ち込んでいます。なので管理人も『文章を確認するために、Brackesから印刷できればなぁ』と、C.Osadaさんと同じように思います。
ということで、管理人は代わりの方法として、以下の方法で、Bracketsで作成した文章を印刷しています(Windowsの場合です。もしMacを利用している場合は、ちょっと違うかもしれません……)。
1. サイドパネルで、印刷したいファイルを選択し、右クリックします。
操作画像はコチラ→サイドパネル→ファイル選択→右クリック
2. メニューから[エクスプローラで表示]を選択します。
操作画像はコチラ→エクスプローラで表示
3. Terapadなどの印刷可能なテキストエディタから、ファイルを印刷する。
いかがでしょうか?
また簡単に記事にまとめましたので、よければ参考にしてくださいネ→Bracketsでhtml・css・JavaScriptのソースコードを印刷する方法
ご不明な点があれば、遠慮なくコメントくださいネ。