htmlの新規ファイルを作成した時、『DOCTYPE宣言やhtml・head・bodyなどの各タグをいちいち入力するのが面倒くさい! ひな型・テンプレートみたいなのはないの……』と思いませんか?
実は「Add HTML template拡張機能」を使用すると超簡単にDOCTYPE宣言やhtml・head・bodyなどの各タグを自動入力することができます。

今日はそのAdd HTML template拡張機能の特徴・インストール方法・使い方を説明しますね。
Add HTML template拡張機能の特徴
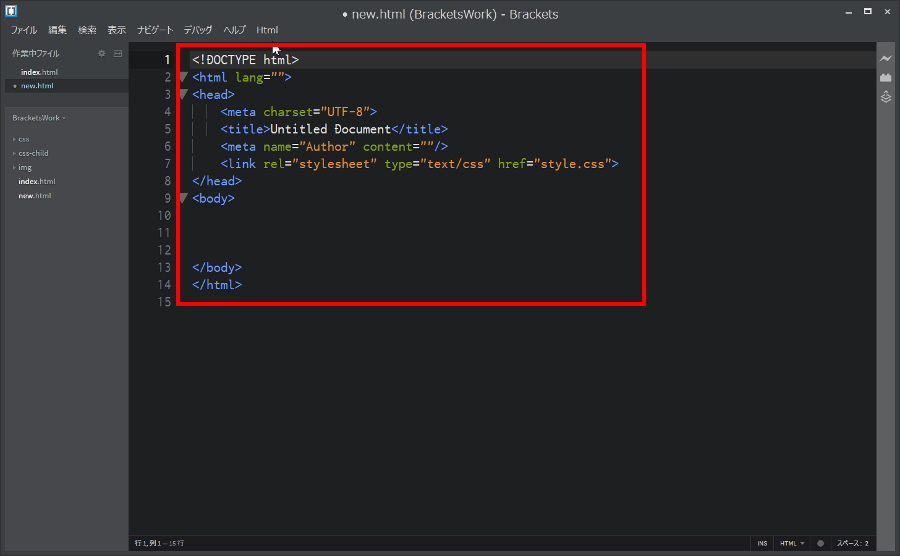
Add HTML template拡張機能の特徴は、htmlファイルのひな型・テンプレートを簡単につくれることです。DOCTYPE宣言やhtml・head・bodyなどの各タグを、メニューバーから選択するだけで、入力できます。

![]()

DOCTYPE宣言やhtml・head・bodyなどは、たまにしか入力しないので『あれっ? 必要なタグはエッと……』なんて時がよくあります。
あとはサンプルhtmlファイルを作成する時などに『いちいちDOCTYPE宣言やhtml・head・bodyを入力するのが面倒だ……』なんて時もよくあります。
なので管理人はよくお世話になっています(*’▽’)
Add HTML template拡張機能のインストール方法
それではAdd HTML template拡張機能プログラムのインストール方法の説明をしますね。
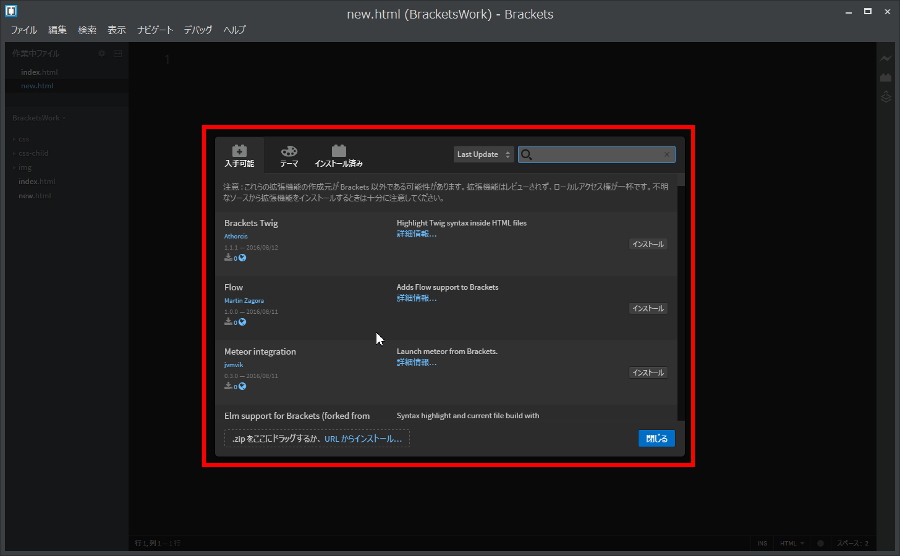
まずは画面右側にあるツールバーをクリックして拡張機能マネージャーを表示します。

![]()

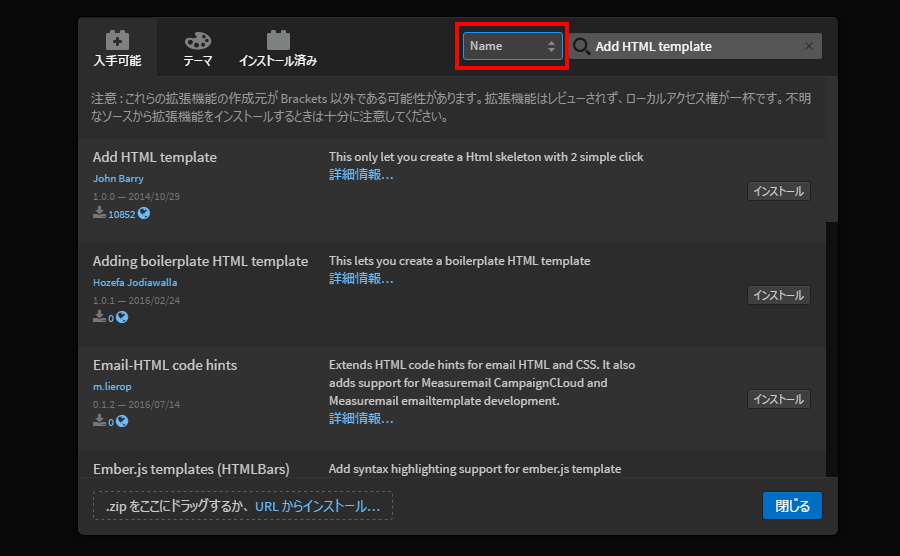
[入手可能]タグが選択されていることを確認し、検索ボックスに「Add HTML template」 と入力してください。

拡張機能マネージャーの[並び順]選択ボックスを「Name」に変更してください。

![]()

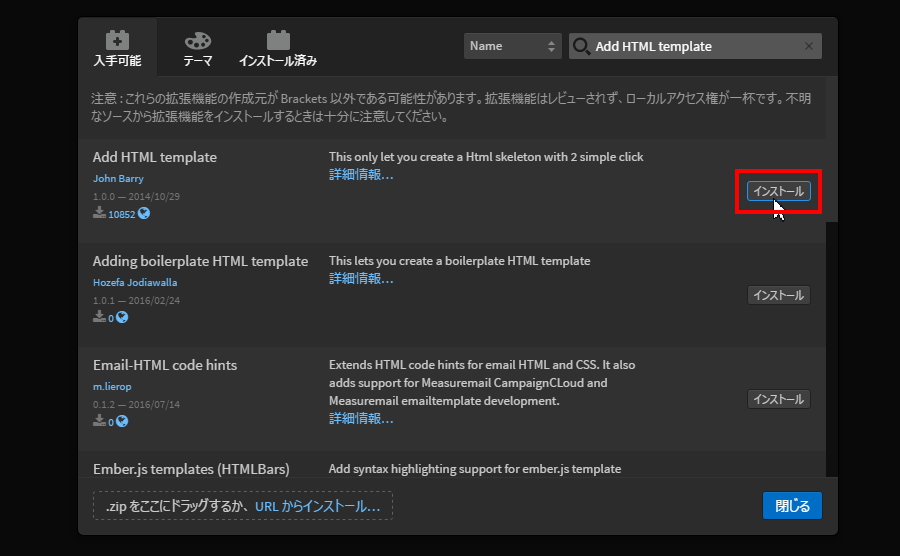
Add HTML template が表示されたら[インストール]ボタンをクリックしてください。

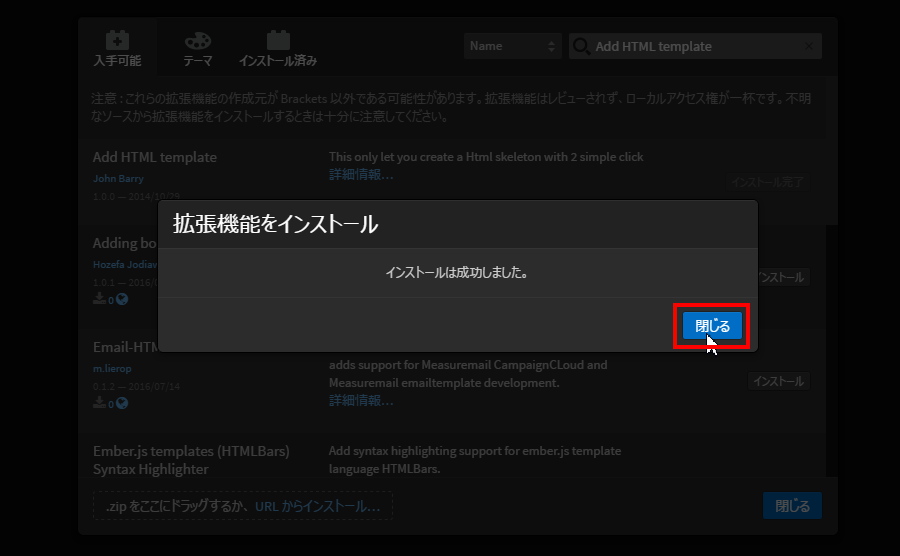
[拡張機能をインストール]メッセージ画面が表示されます。「インストールは成功しました。」とメッセージが表示されたら、[閉じる]ボタンをクリックしてください。

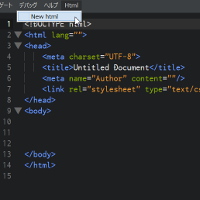
Bracketsのメニューバーを確認してみましょう。[Html]というメニューが追加されていますね。

Add HTML template拡張機能の使い方
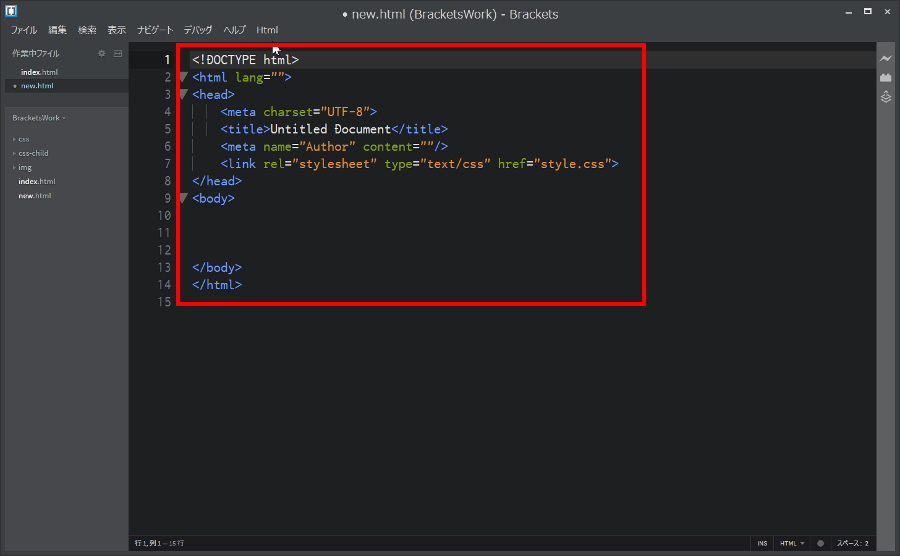
Add HTML template拡張機能の使い方は、メニューバーから[Html]→[New html]を選択するだけです。選択するとhtmlのひな型・テンプレートとなるDOCTYPE宣言やhtml・head・bodyを入力してくれます。

![]()

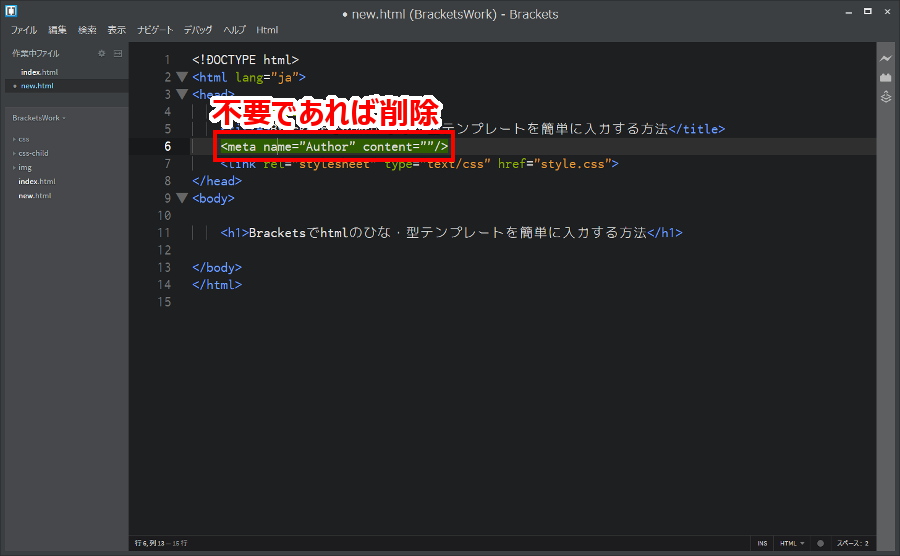
あとはhtmlタグのlang属性の記述したり、titleタグの内容変更をすれば、htmlファイルの完成です。必要に応じてタグを追加してください。

また、<meta name="Author" content=""/>の記述は、不要であれば削除しましょう。

まとめ
今日は、htmlのひな型・テンプレートを作成するAdd HTML template拡張機能の特徴・インストール方法・使い方について説明しました。htmlファイルを作成する時に、つい記述方法を忘れがちなDOCTYPE宣言やhtml・head・bodyなどの各タグを自動入力してくれるので、とっても便利です。
実はemmetという拡張機能でも同じようなことができます。しかし管理人にはemmetは高機能すぎて、今のところ使いきれません。新たに色々とおぼえないといけないですし(´・_・`)
ということで、Add HTML template拡張機能をご紹介させていただきました。