BracketsでhtmlやcssやJavaScriptをコーディングしていると、『記述位置を揃えたい!』『インデント(字下げ)の位置を直感的にわかるようにしたい!』と思いませんか?
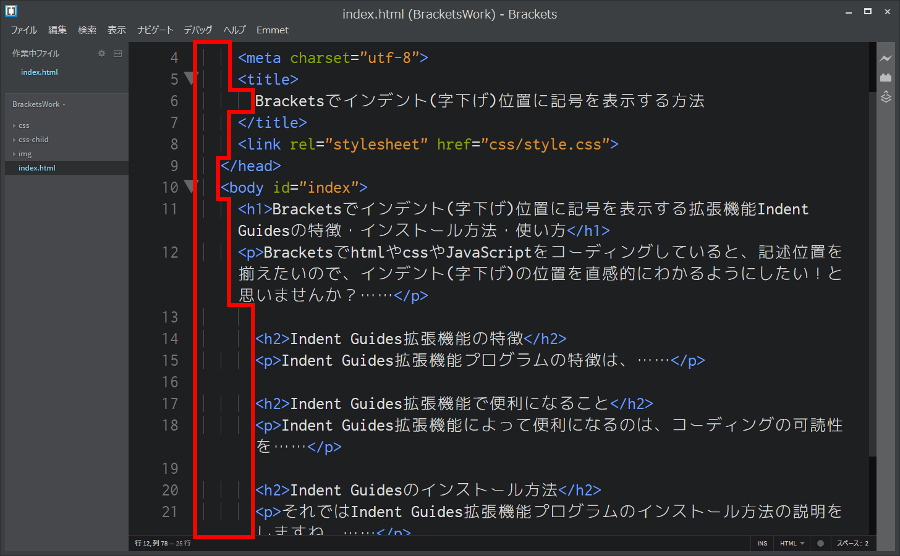
Indent Guides拡張機能プログラムをインストールするとインデント(字下げ)位置に「縦線ガイド記号」を表示してくれるので、それらが可能になります。

ということで、今日はIndent Guides拡張機能の特徴・インストール方法・使い方の説明です。
Indent Guides拡張機能の特徴
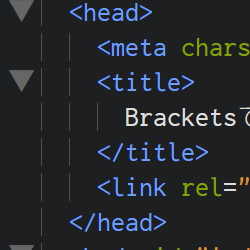
Indent Guides拡張機能プログラムの特徴は、インデント(字下げ)の位置に「縦線ガイド記号」を表示してくれることです。

Indent Guides拡張機能で便利になること
Indent Guides拡張機能によって便利になるのは、コーディングの可読性を向上できることです。これはインデント(字下げ)の桁位置を把握しやすくなるからです。
おぃ、管理人!「可読性の向上」ってなんだよ、難しいコトバを使うなよ( `ー´)ノ
そ、そうですよね(`・ω・´)ゞ
えっとですね……
htmlを例にすると、開始タグと終了タグの桁位置を揃えやすい&タグの対応関係を捉えやすくなります。それによってhtmlコードに記述してあることが直感的にわかるようになります。このようなことを「可読性の向上」といいます。
そして可読性が向上すると、結果としてホームページ作成の効率がアップします。
というわけで、Indent Guidesのインストールをしていきましょうか。
Indent Guidesのインストール方法
それではIndent Guides拡張機能プログラムのインストール方法の説明をしますね。
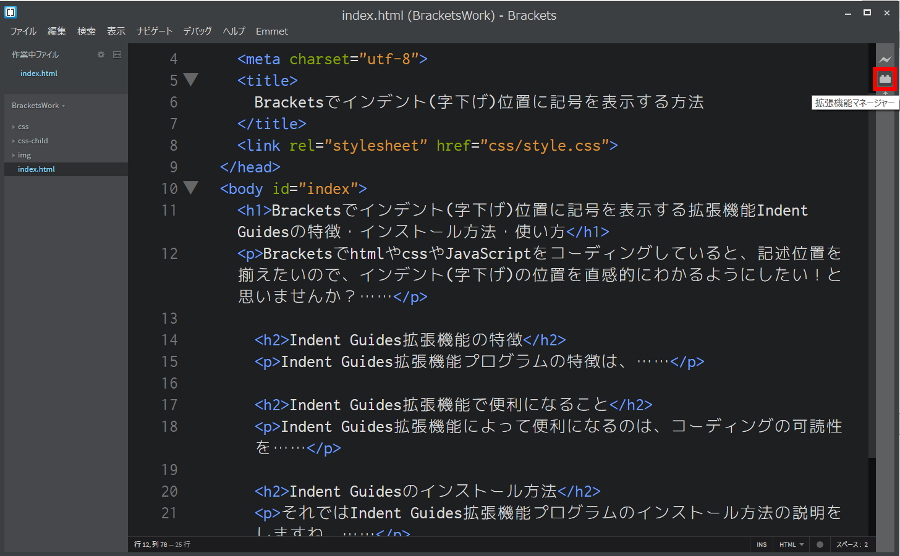
まずは画面右側にあるツールバーをクリックして拡張機能マネージャーを表示します。

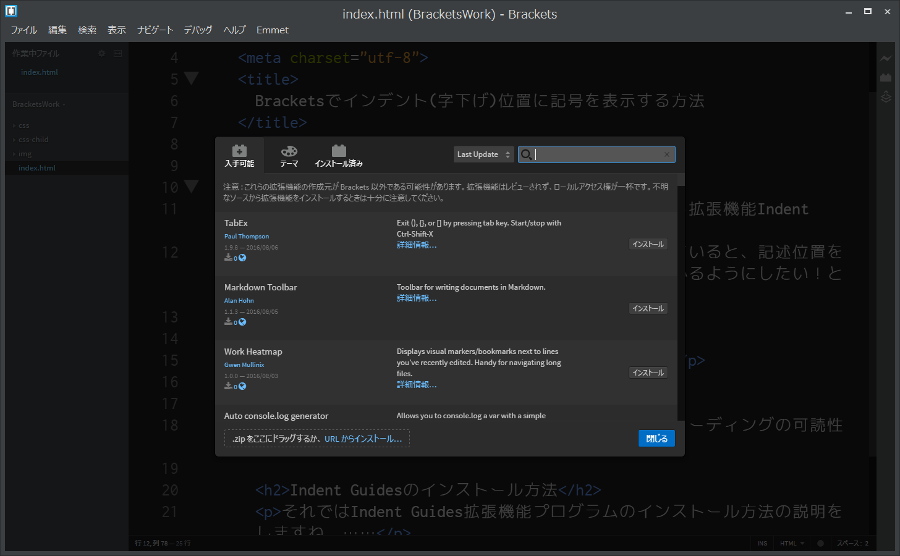
![]()

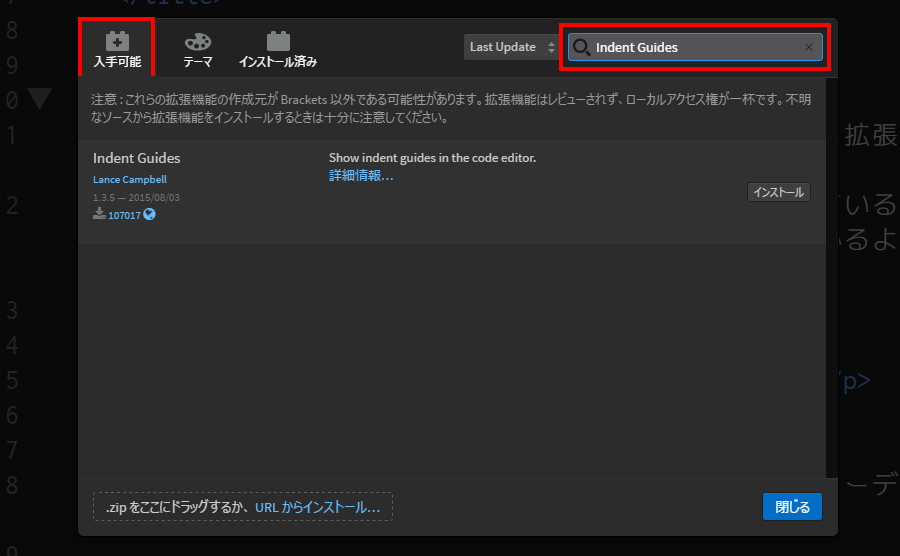
[入手可能]タグが選択されていることを確認し、検索ボックスに「Indent Guides」 と入力してください。

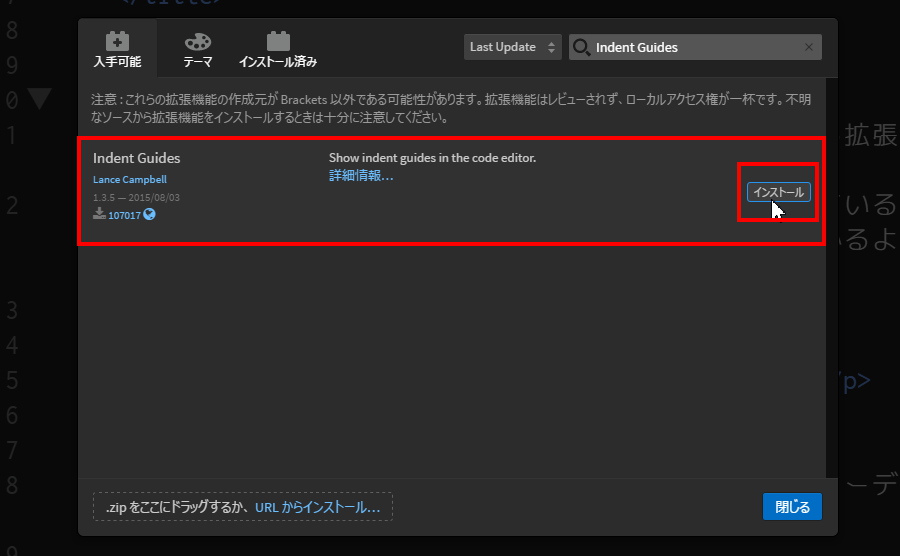
Indent Guides が表示されたら[インストール]ボタンをクリックしてください。

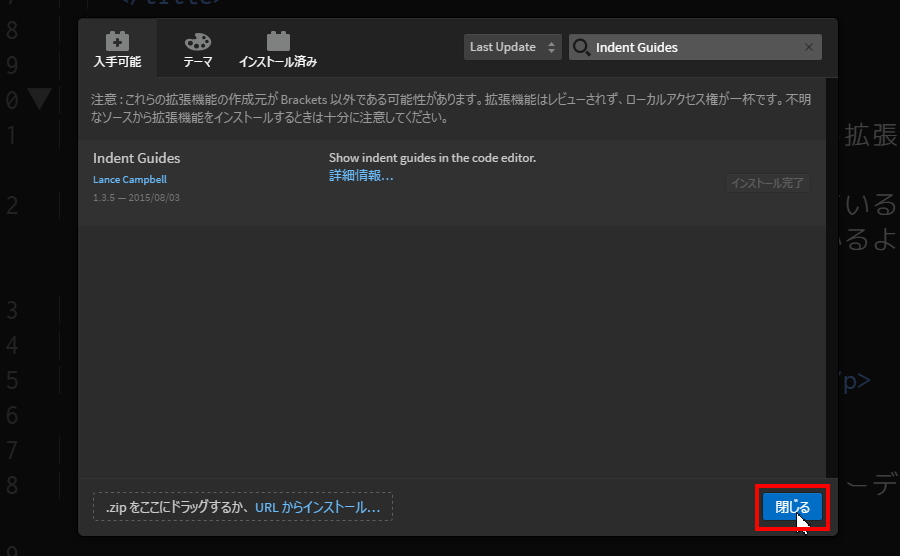
[拡張機能をインストール]メッセージ画面が表示されます。「インストールは成功しました。」とメッセージが表示されたら、[閉じる]ボタンをクリックしてください。

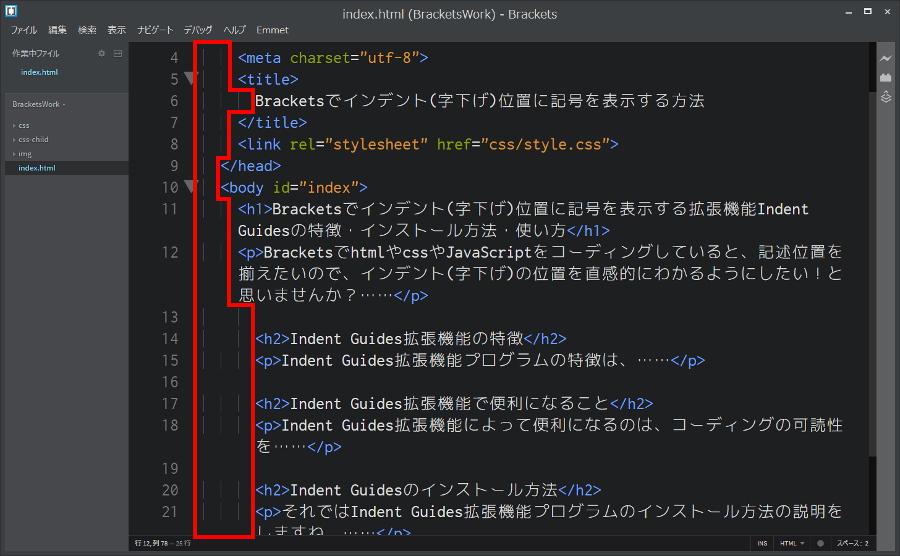
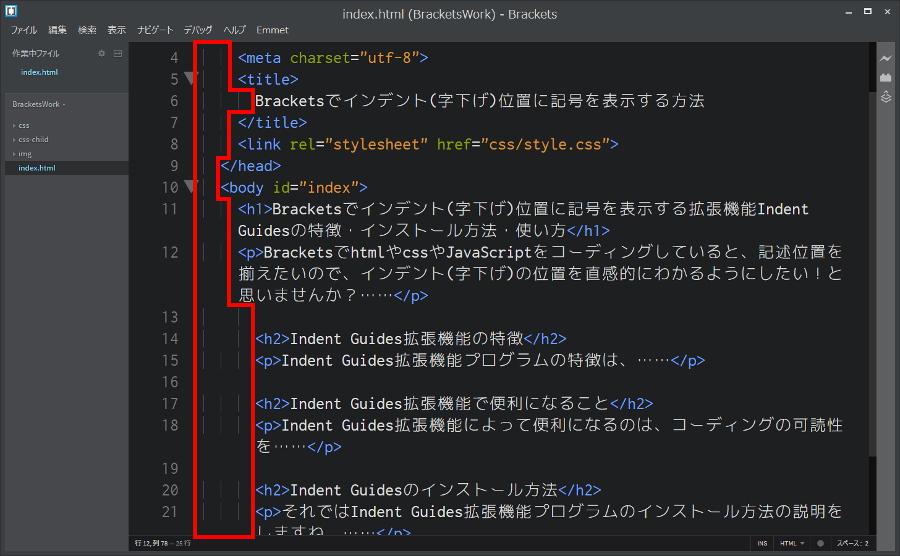
インデント(字下げ)の位置に「縦線ガイド記号」が表示されていますね。

Indent Guidesの使い方
Indent Guides拡張機能プログラムは、インストールするとすぐインデント(字下げ)の位置に「縦線ガイド記号」が表示されます。
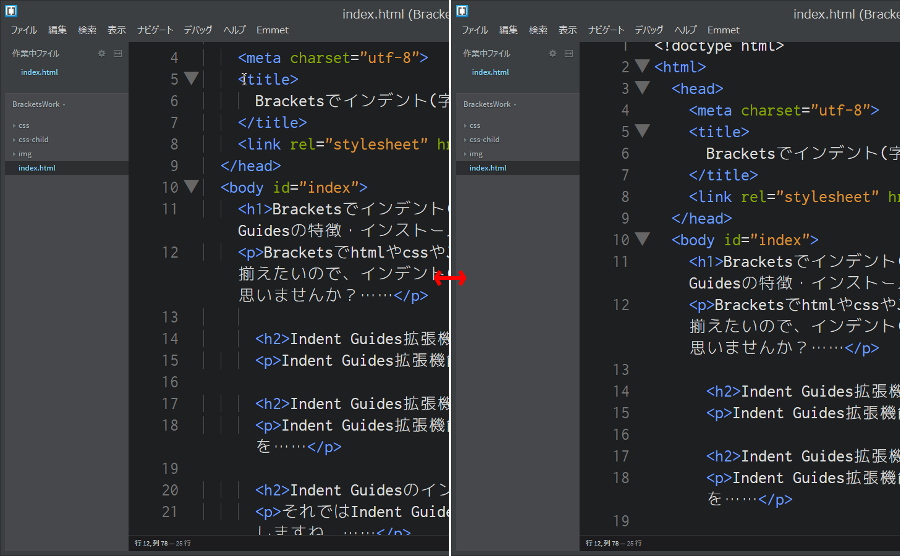
なので使い方は「縦線ガイド記号の表示↔非表示の切り替え」になります。
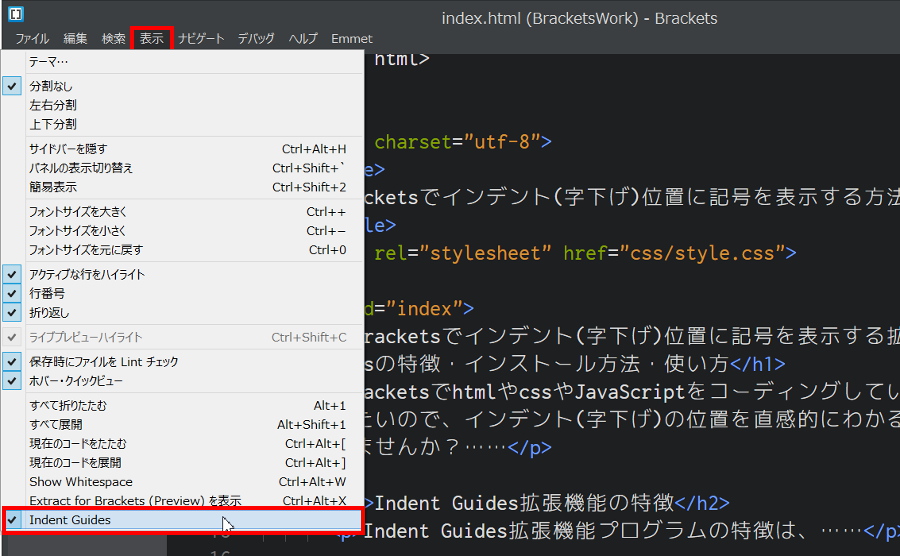
操作はメニューバー[表示]→[Indent Guides]から行います。

まとめ
今日はインデント(字下げ)の位置に「縦線ガイド記号」を表示してくれるIndent Guides拡張機能の特徴・インストール方法・使い方の説明をしました。
インデント(字下げ)の位置に「縦線ガイド記号」を表示することによってhtmlやcssやJavaScriptのコーディングの可読性を向上できます。
ホームページ作成の効率がアップしますので、ぜひインストールしてくだしね。それでは!