Bracketsが2017年7月7日にVer1.10へバージョンアップデート&リリースされました。Ver1.10ではおおきく8つの点が新しくなりましたので、何が変わったのかを少し詳しく説明していきますね。

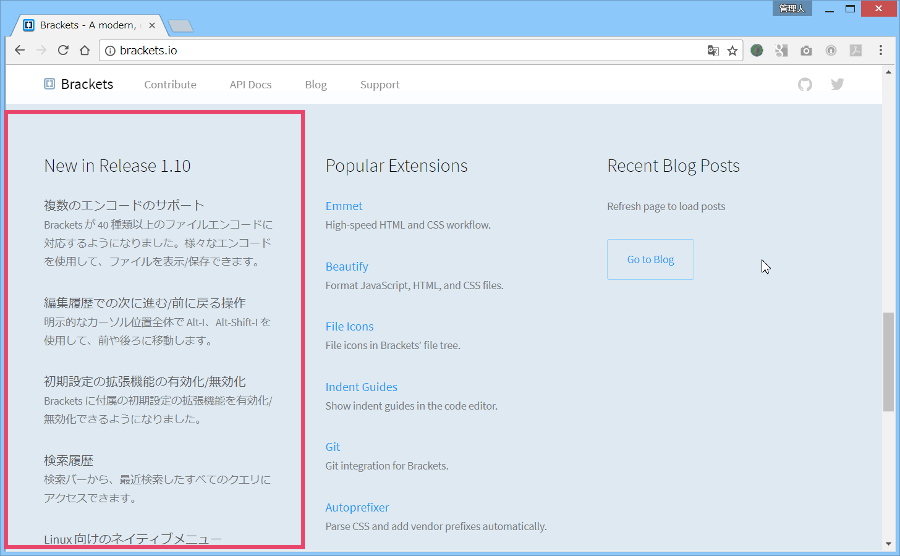
出典:https://brackets.io/
© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
上図のアップデートの概要は、Brackets公式サイト(https://brackets.io/)のページの下の方に、掲載されています。
管理人としては、バージョンアップデートも歓迎ですが、Ver1.9で発生していた表示フォントが変更できないという不具合も修正されているのがとってもウレシイです。
なお、バージョンアップ方法はこちらです。
では、はじめます。
- 複数のエンコードサポート(Multiple encoding support)
- 編集履歴における「次に進む/前に戻る」の操作(Forward/Backward navigation in edit history)
- 初期設定の拡張機能の有効化/無効化(Enable/Disable default extensions)
- 検索履歴(Search History)
- Linux向けのネイティブメニュー(Native Menus for Linux)
- @ルール・疑似セレクタのコードヒント(@rule and pseudo-selector code hints)
- インラインCSSのコードヒント(Inline CSS code hints)
- ライブプレビュー ハイライトのカスタマイズ(Live Preview highlight customization)
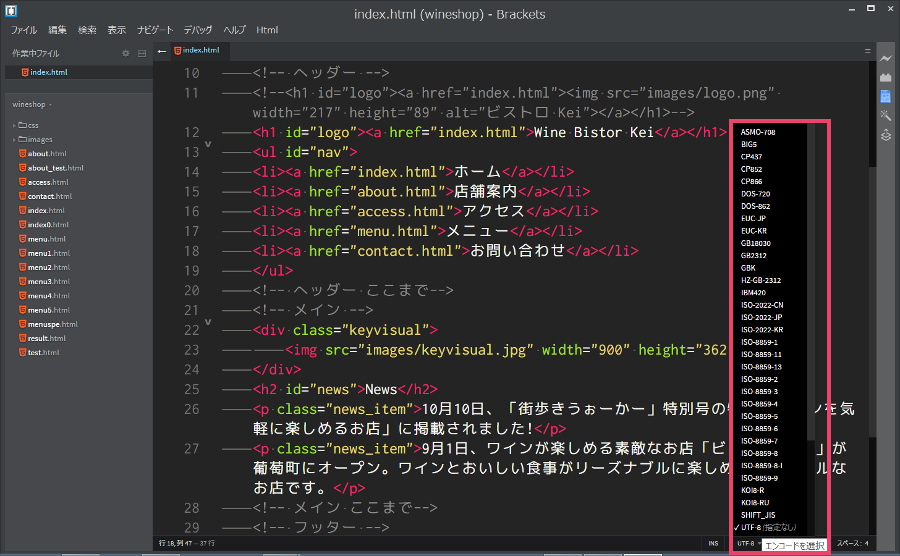
複数のエンコードサポート(Multiple encoding support)
html・CSSなどのファイルを保存する時に、「UTF8以外の文字コード」も使えるようになりました。Brackets画面右下にある「エンコードを選択」から変更できます。

html5が全盛になる前につくった(ホームページなどの)資産がある人にとっては、Bracketsで修正できるようになったのが、とってもうれしいですね。
編集履歴における「次に進む/前に戻る」の操作(Forward/Backward navigation in edit history)
Alt+i、Alt+Shift+iを使用して、編集した位置を前後に移動することが……ってこの動きがよくわかりませんΣ(・ω・ノ)ノ!。
メニューバーの[デバッグ]に、[前に戻る]と[次に進む]が、Ver1.10で追加され、これと同じ動作をしていることは、分かるんですが……

ちょっと時間を下さい。調査しますので……。
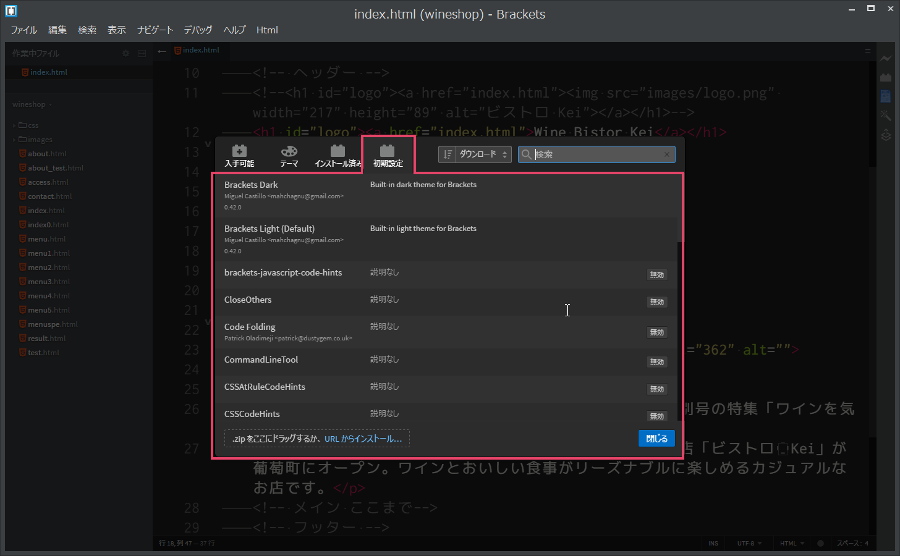
初期設定の拡張機能の有効化/無効化(Enable/Disable default extensions)
Bracketsにはインストールした時点ですでにいくつかの拡張機能(=プラグイン)が初期設定されています。この拡張機能を、拡張機能マネージャー画面で有効化/無効化できるようになりました。

まだまだ管理人は修業が足りないので、これらの拡張機能(=プラグイン)が、どのような機能を提供しているのかわかりません……。わかったらご報告しますね。
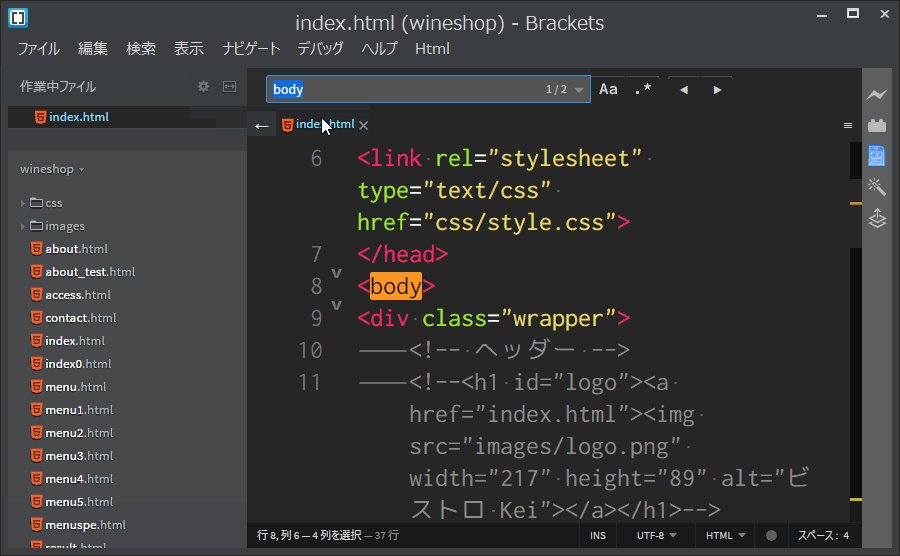
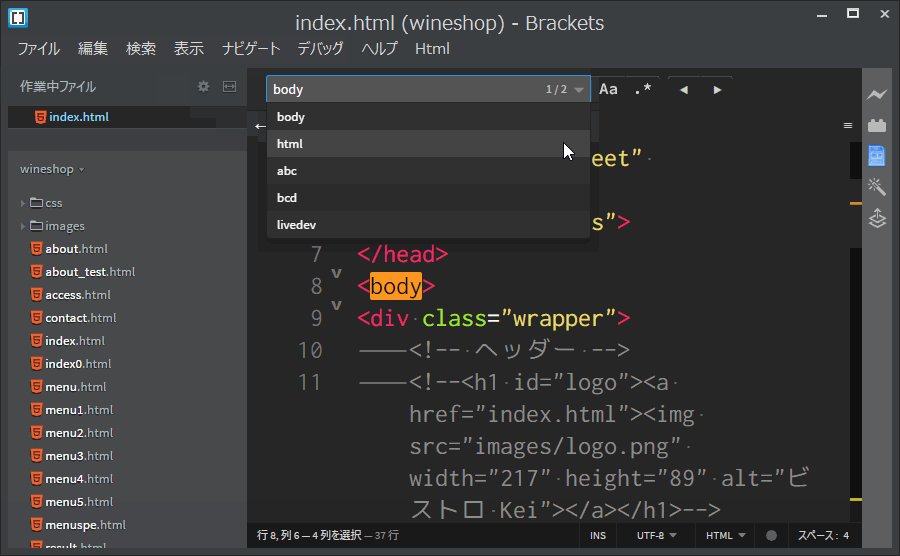
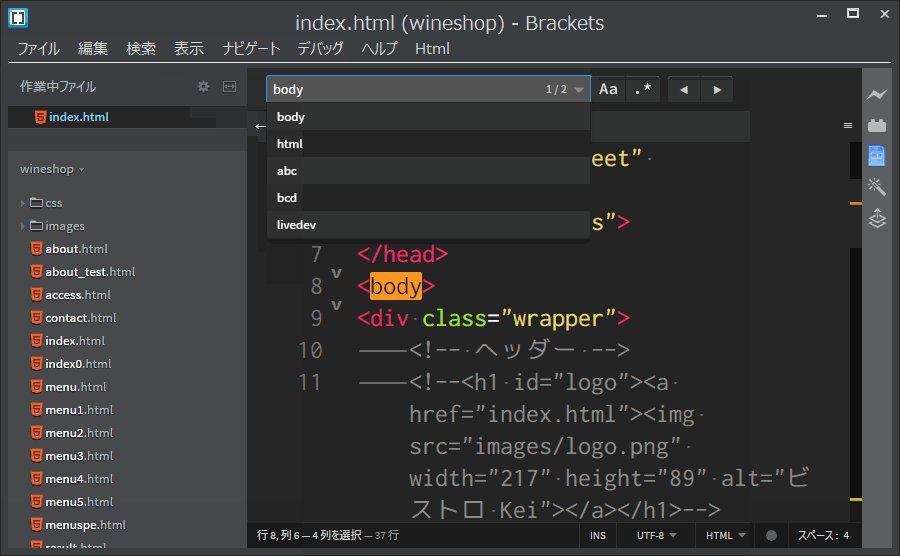
検索履歴(Search History)
検索ボックスに、それまで検索した履歴が表示されるようになりました。ちなみに検索ボックスは、メニューバーの[検索]→[履歴]またはCtrl+fで表示します。

Linux向けのネイティブメニュー(Native Menus for Linux)
管理人は、ぶっちゃけ、これで何がどう便利になるのかよくわかりません。まぁ使っているのはWindowsですし……という言い訳でごまかす管理人です(^^;)。わかったら報告しますね~。
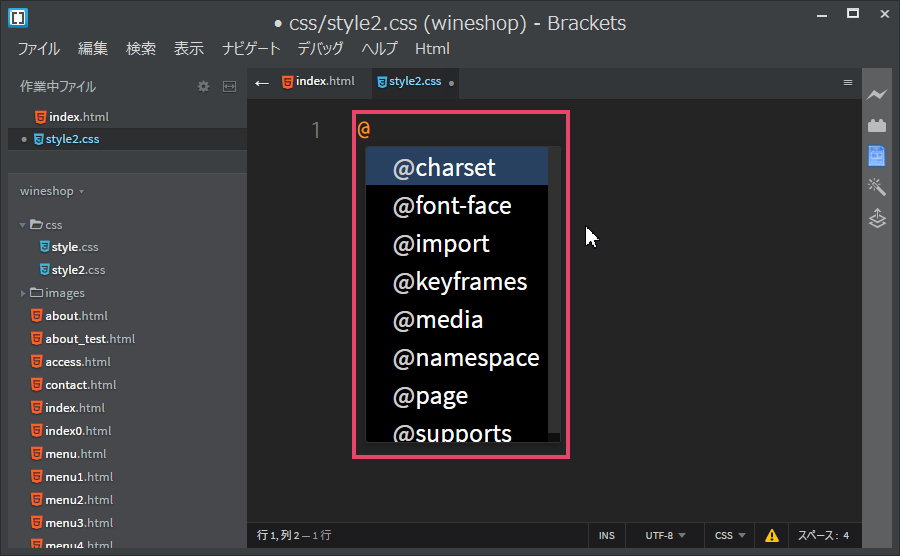
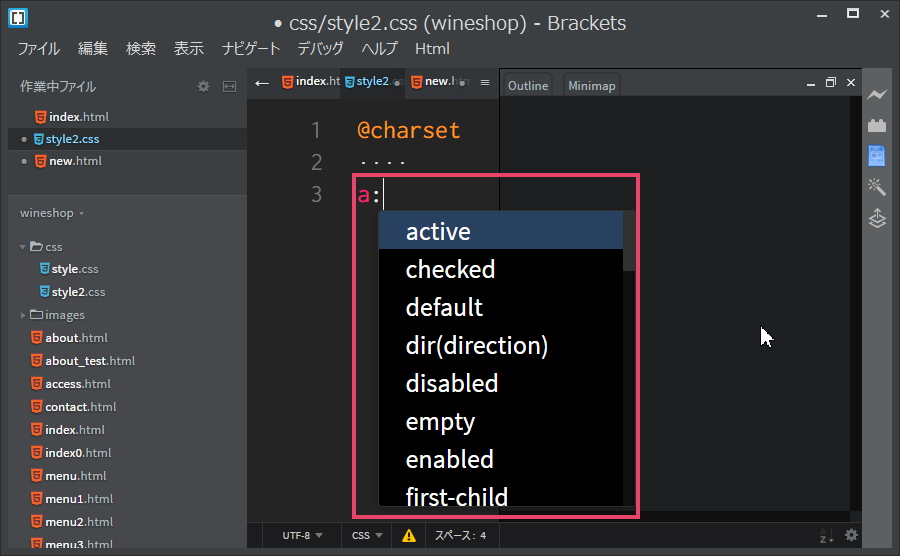
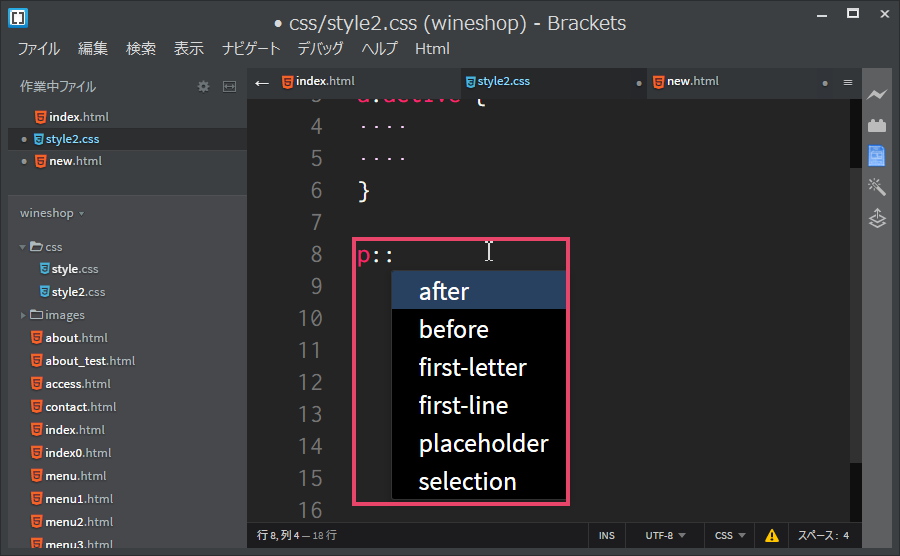
@ルール・疑似セレクタのコードヒント(@rule and pseudo-selector code hints)
CSSファイルへ、@ルール・疑似セレクタ(疑似クラス・疑似要素)を記述する時に、コードヒントがでるようになりました。
@ルール

疑似クラス

疑似要素

『@ルール? 疑似クラス? 疑似要素?』という人は、こちらの本がおススメです。

『htmlも含めて、基本のキから知りたいなぁ……』という人は、こちらの本がおススメです。

インラインCSSのコードヒント(Inline CSS code hints)
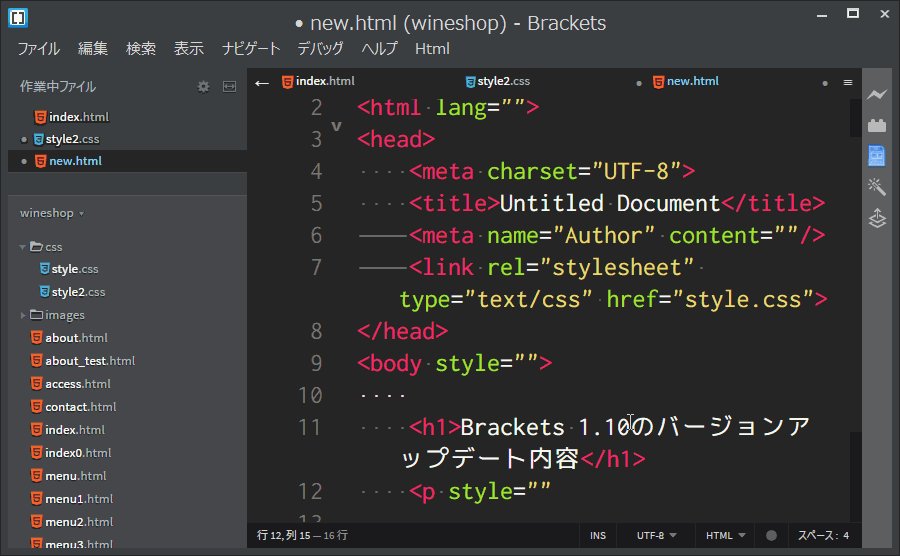
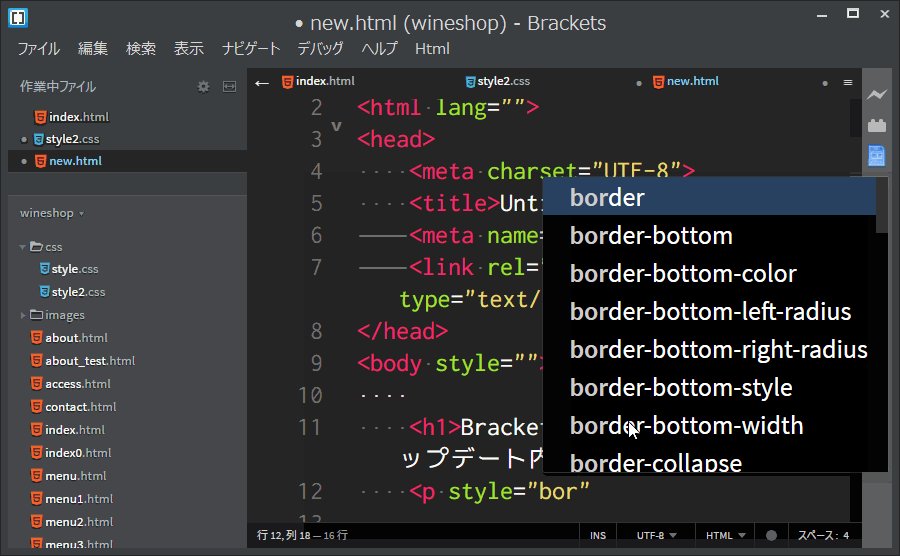
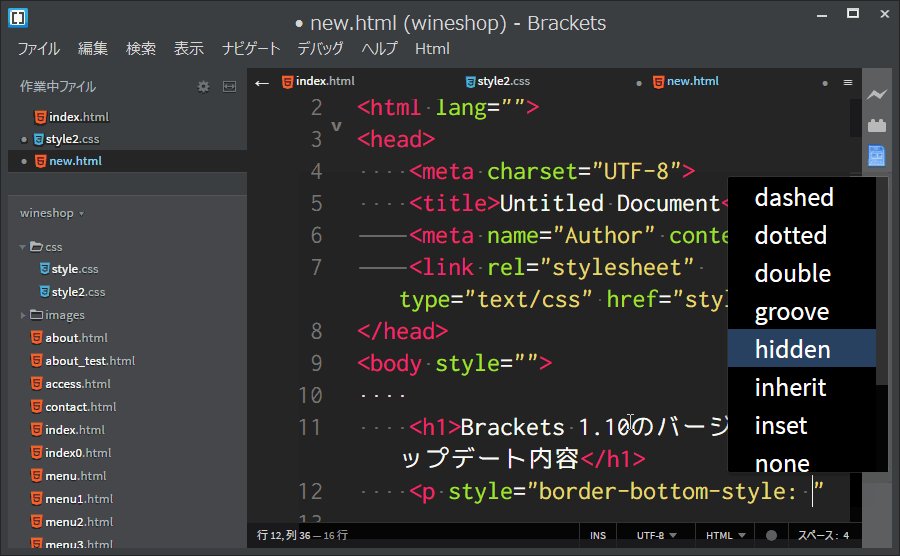
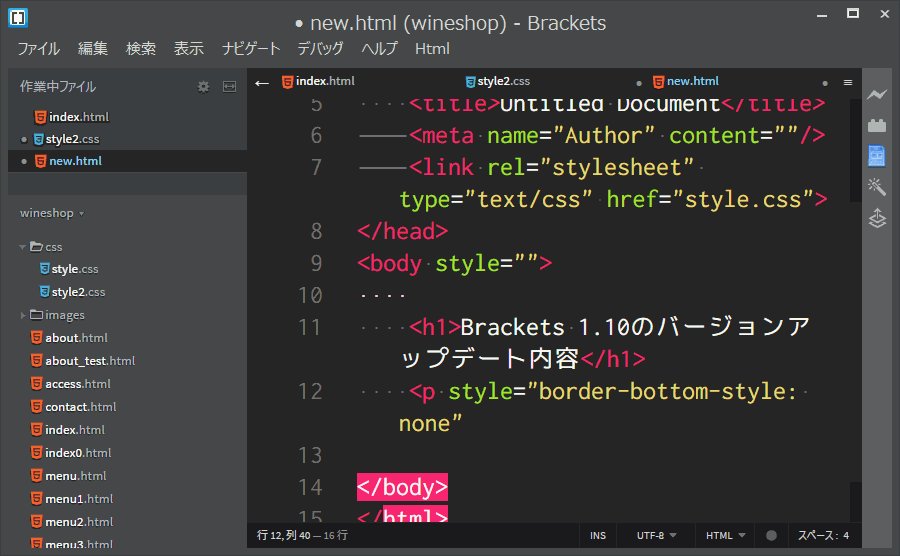
インラインCSS(htmlのstyle属性に直接CSSを記述する方法)で、コードヒントがでるようになりました。

ライブプレビュー ハイライトのカスタマイズ(Live Preview highlight customization)
Bracetsの最大特徴のひとつである「ライブプレビュー ハイライト機能」でカスタマイズがができるようになりました。具体的にいうと、マージン・ボーダー・パディングの色を変更することができます。下図はマージン・ボーダー・パディングの色を赤に変更しています。

ちなみに初期設定では、こちらのように青色になっています。

初期設定では、ハイライト表示される部分のマージン・ボーダー・パディングの色が、ブルー系のため、画面をブルー系で作っていると、『ライブプレビュー ハイライトがよくわからない……』という人もいたかと思います。色を変更できるようになったので、この問題も解決できるようになりました!
なお、変更方法については、後日取りまとめますね。 こちらです。
またこの変更はプロジェクト単位でもできます。
『ライブプレビュー ハイライト?』というひとは、こちらの記事をどうぞ!

まとめ
今日はBrackets Ver1.10のアップデート内容についてご紹介しましたがいかがでしたか? 管理人的には@ルール・疑似(クラス・要素)セレクタのコードヒントがうれしいです。記述することが少ないので、いざ使おうとすると『あれっ? @charsetってどう書くんだっけ???』なんて感じで本をめくる羽目になってしまって……ということが今後はなくなりそうです。
それでは!





コメント