今日は、プロジェクト毎にライブプレビュー ハイライトをカスタマイズする方法をお伝えしますね。『このプロジェクトのホームページだけ画面を青系で作っているので、このプロジェクトだけライブプレビュー ハイライトの色を変更したい』なんて時に便利です。

なお、プロジェクト全体で変更するには、こちらの記事を参考にしてください。
環境設定ファイルのひな型を開く
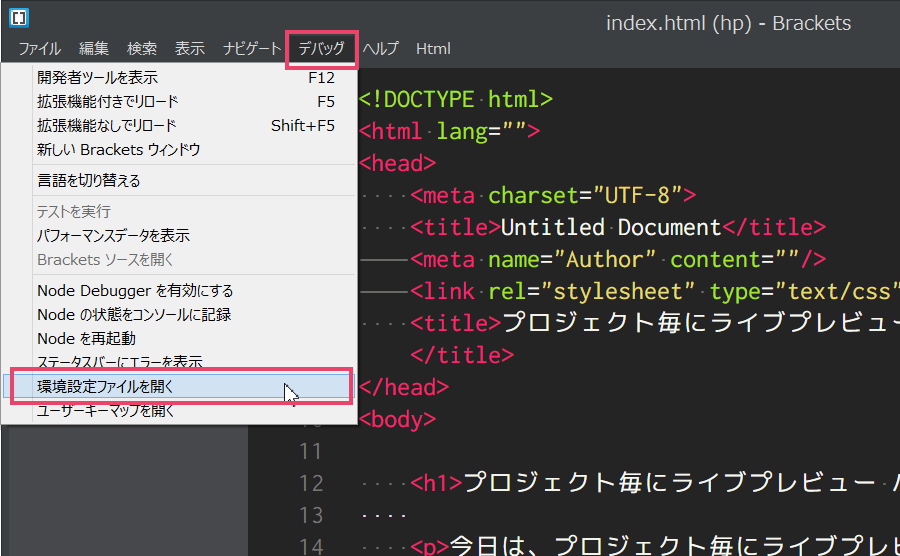
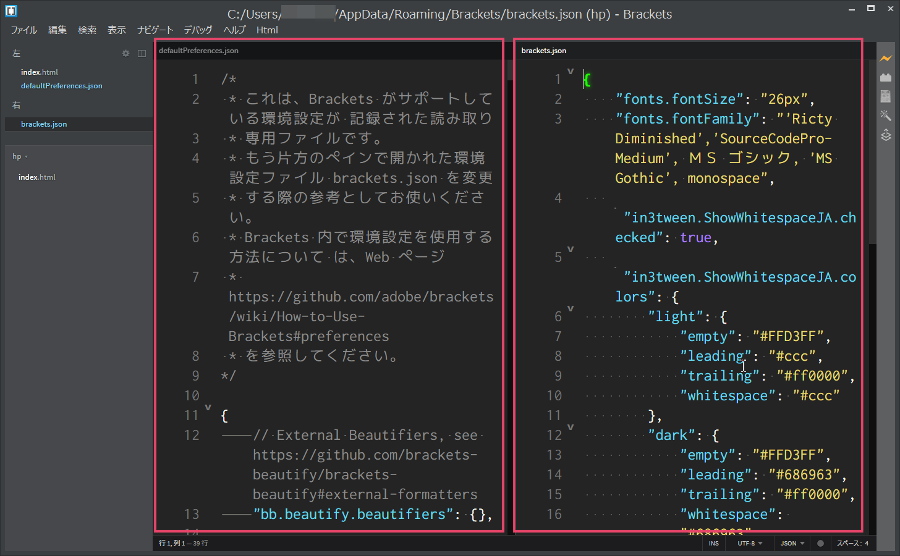
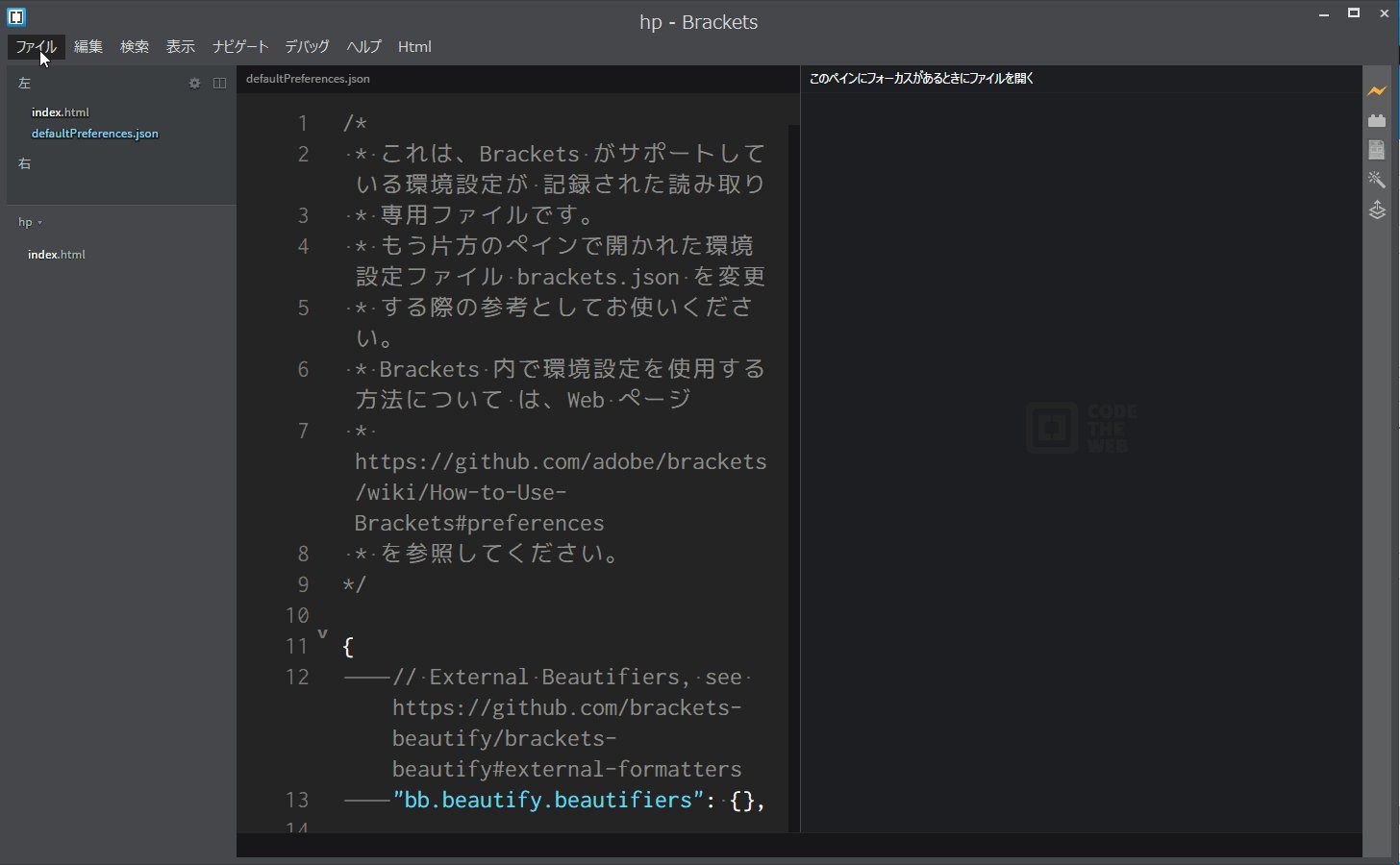
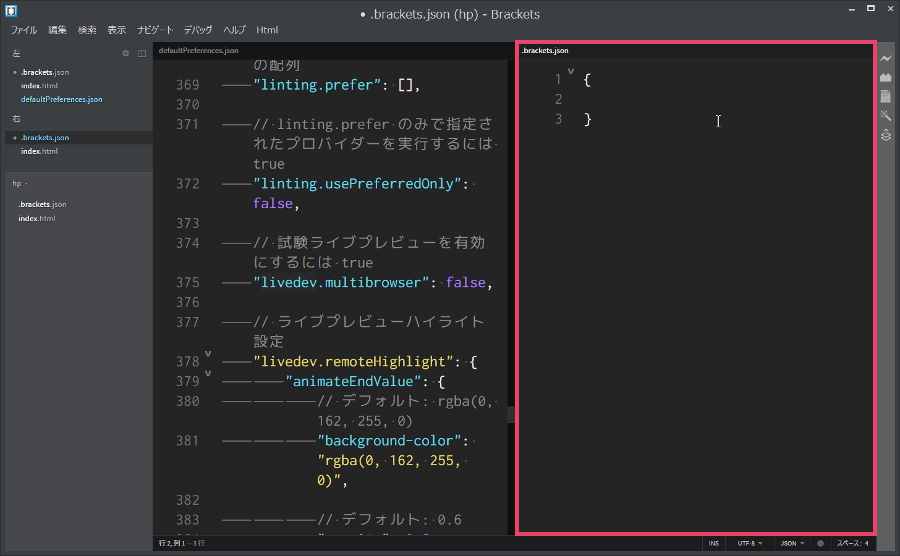
まずは環境設定ファイルのひな型を開きます。メニューバーの[デバッグ]→[環境設定ファイルを開く]を選択してください。Bracketsのエディタ画面に以下のように表示されます。

![]()

左側はdefaultPreference.jsonファイルで、環境設定を変更する際のひな型が書かれています。読み取り専用ファイルです。
右側はbrackets.jsonファイルで、プロジェクト全体の環境設定を変更する際に実際に記述するファイルになります。今回は使用しませんので、ファイルを閉じてください。

.brackets.jsonファイルを新規作成する
次に .brackets.jsonファイル を新規作成します。先頭に.(ドット)を付けます。
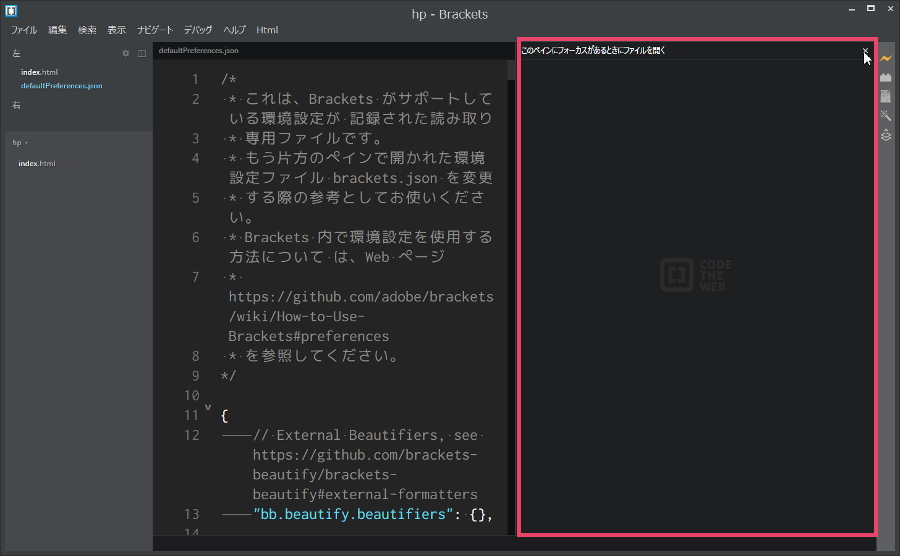
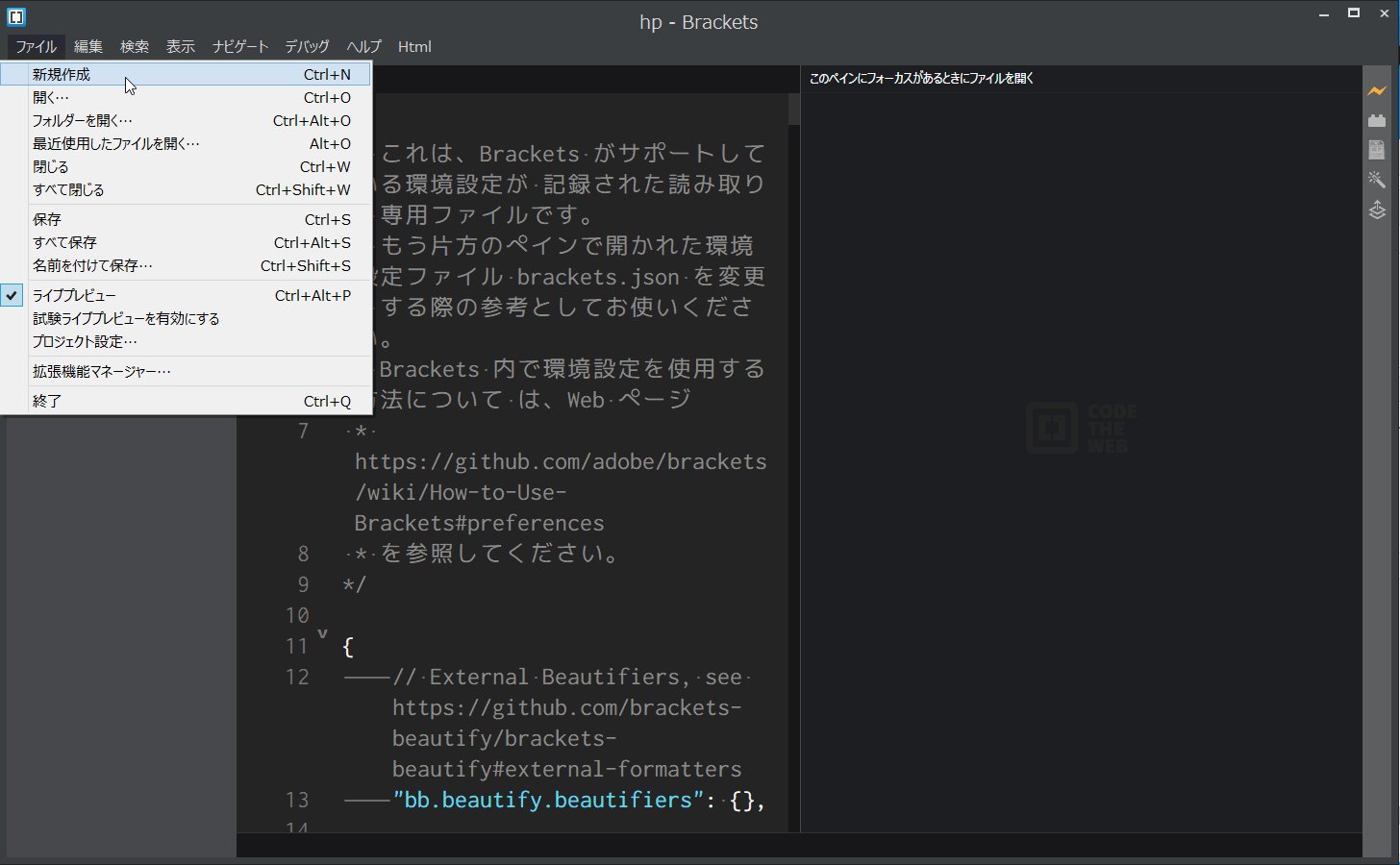
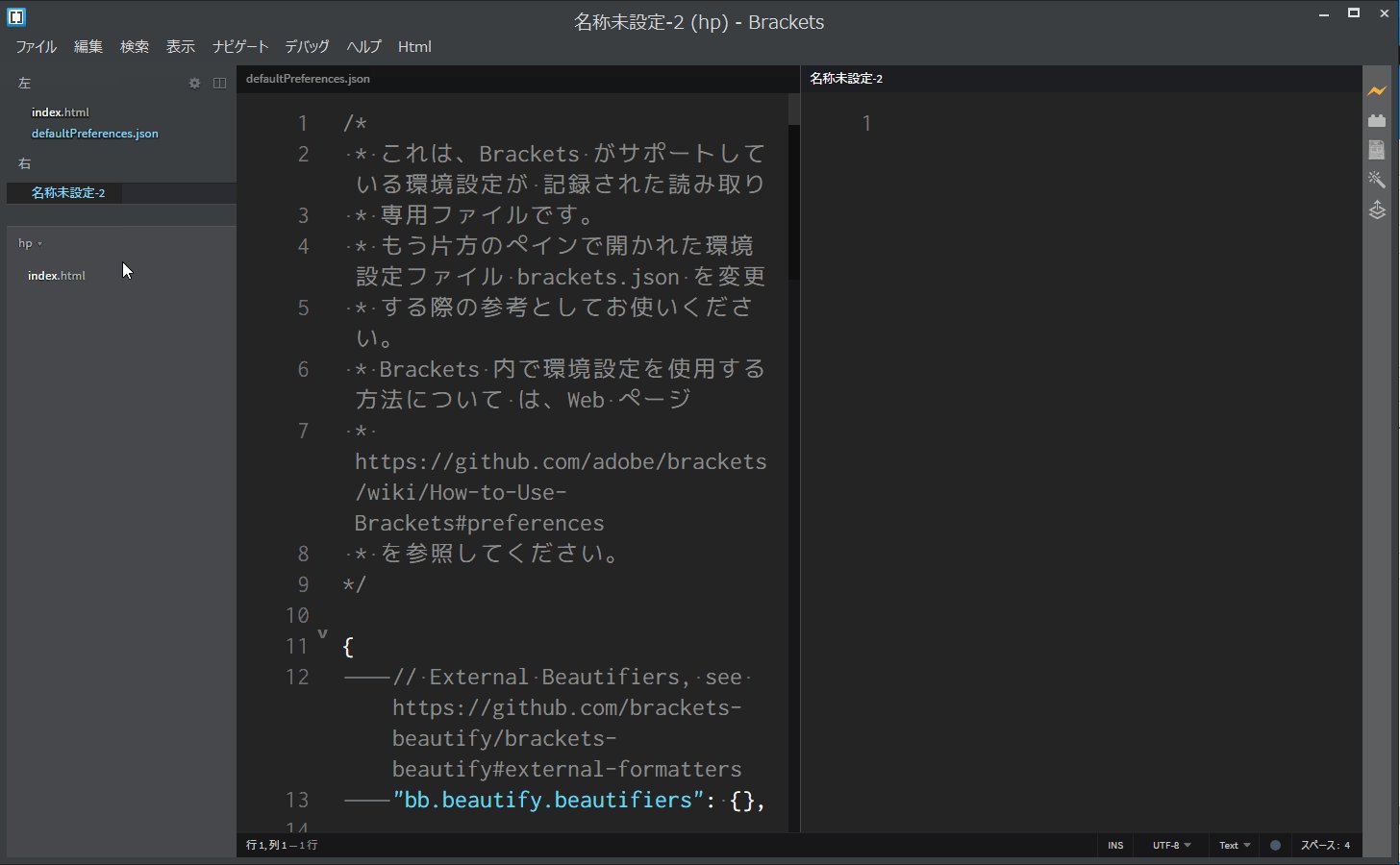
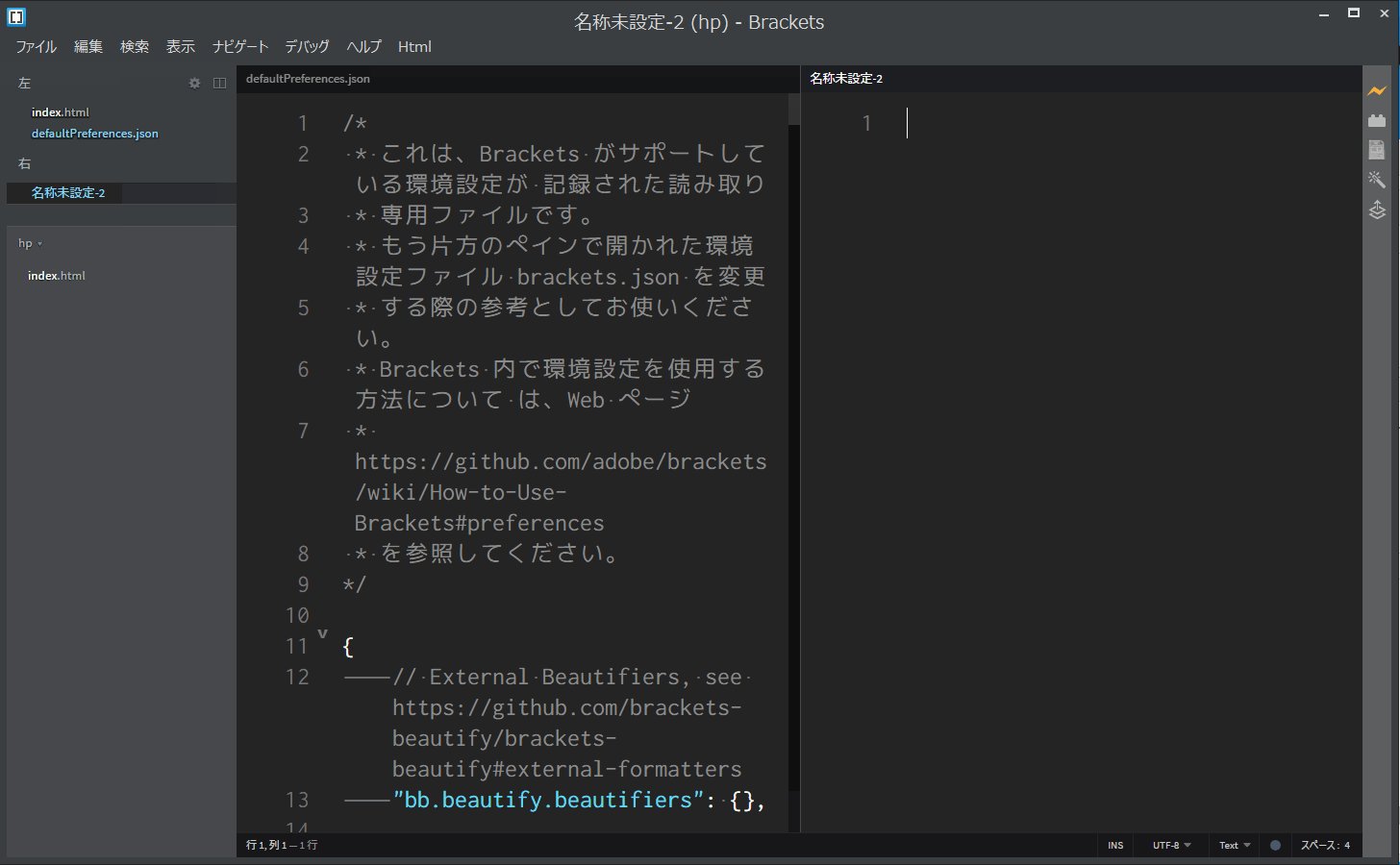
まず、メニューバーの[ファイル]→[新規作成]などから、ファイルを新規に作成してください。

↑動画が動いていない時は、画像をクリックしてください。
新規ファイルに以下のように記述してください
- 先頭行に { を記述してください。
- 2行は空行にしてください。
- 3行目(=最終行)に } を記述してください。

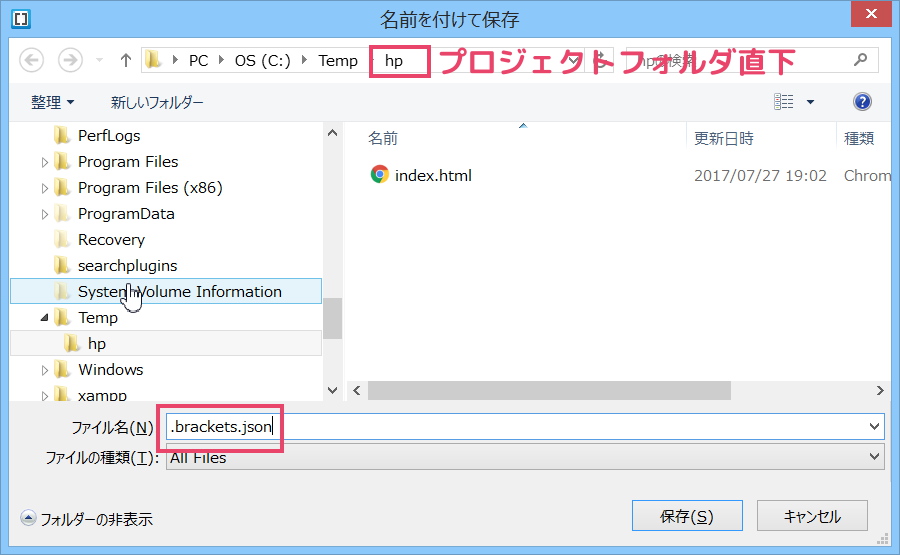
ファイル名を .brackets.json にして保存してください。くどいですが、先頭に.(ドット)を付けるのを忘れないでください。また保存位置はプロジェクタフォルダ直下に保存してください。

また .brackets.jsonファイル が画面の右側にあるようにしてください。すでに右側に表示されている人は、そのままで構いません。

ちなみにファイル形式は、JSONファイルといいます。今回の変更では、わからなくても大丈夫です。気になる人はこちらをどうぞ→JSONとは
defaultPreference.jsonの”livedev.remoteHighlight”部分をコピー
Brackets画面左側のdefaultPreference.jsonに記述されている”livedev.remoteHighlight”部分をコピーします。
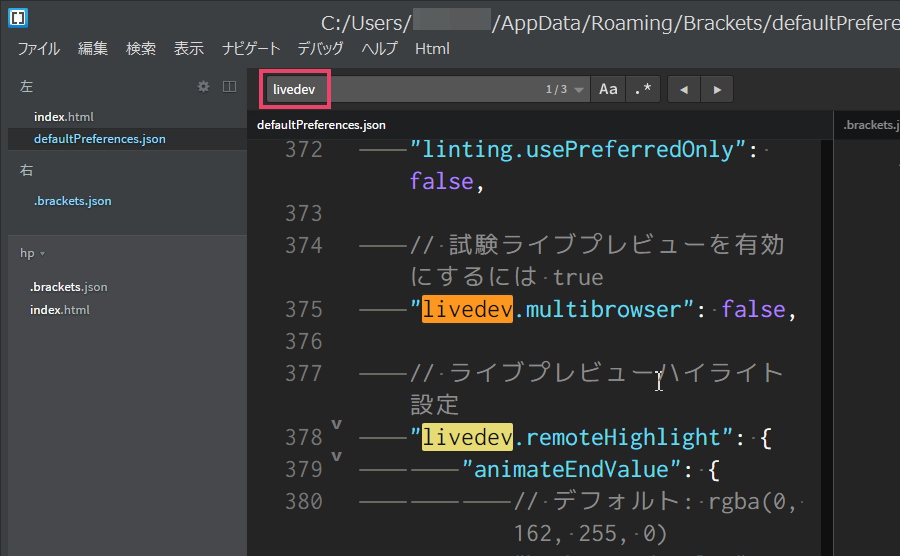
まずはCtrl+fなどで livedev を検索してください。カーソルが左側画面にあるのを確認してくださいネ。

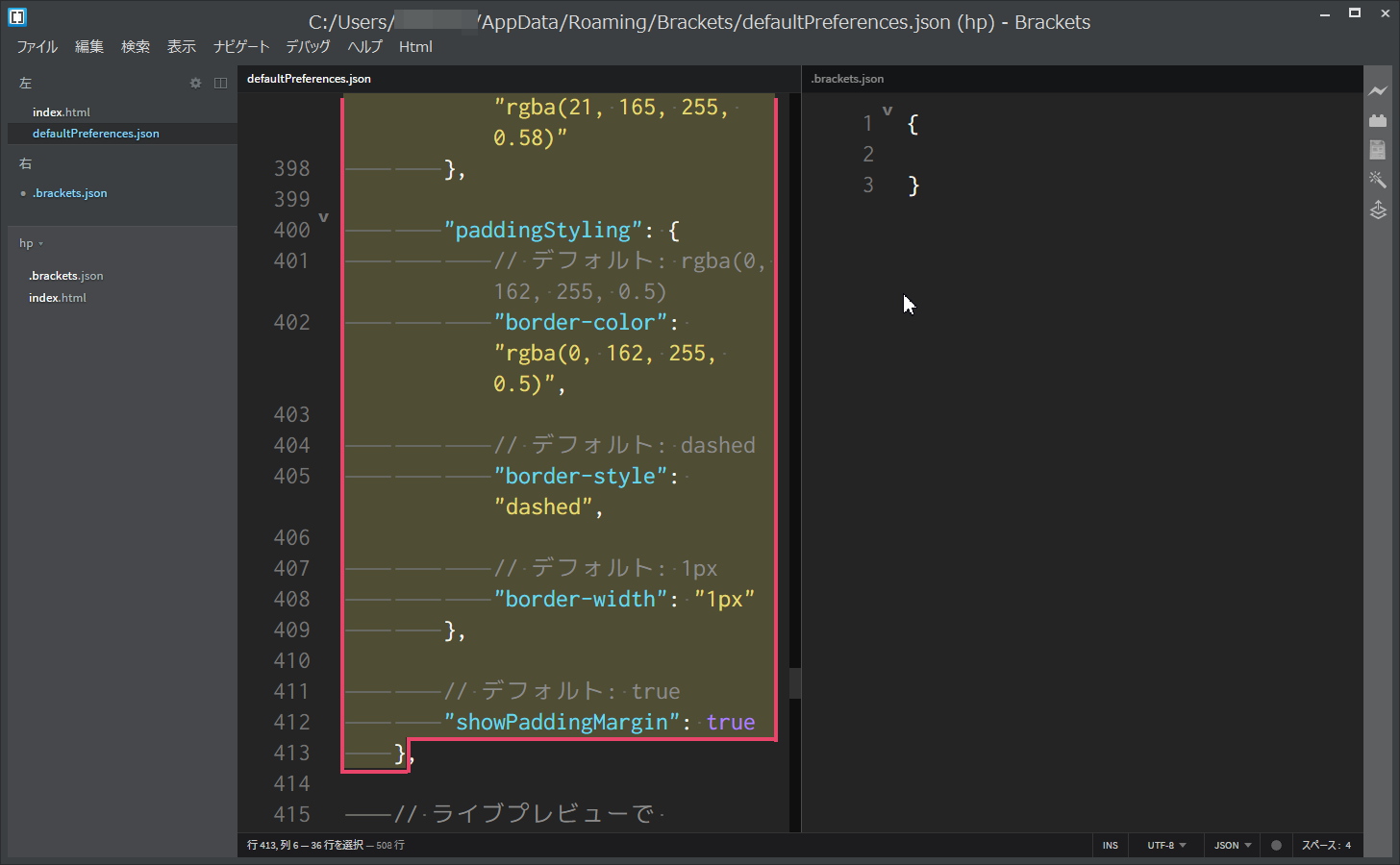
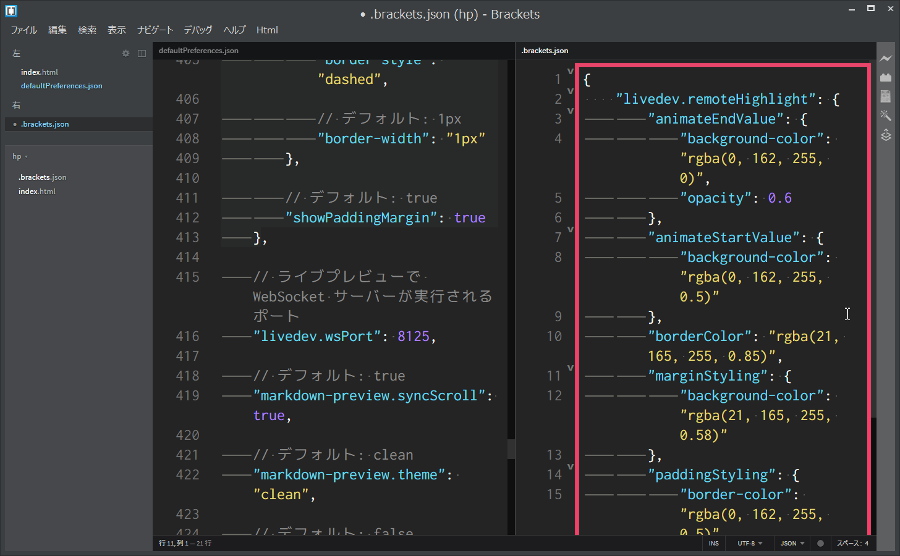
「//ライブプレビューハイライト設定」と記述されている箇所が見つかるはずです。その下の行に “livedev.remoteHighlight”: { と記述されている箇所があります。その行から “showPaddingMargin”: true の1つ下の行にある } までをコピーしてください。この時最後にある , はコピーしないでください(重要!)。
コピー開始位置

コピー終了位置

くどいですが、最後にある , はコピーしないでくださいネ。
h2 id=”sec5″>.brackets.jsonへ貼り付け(=ペースト)
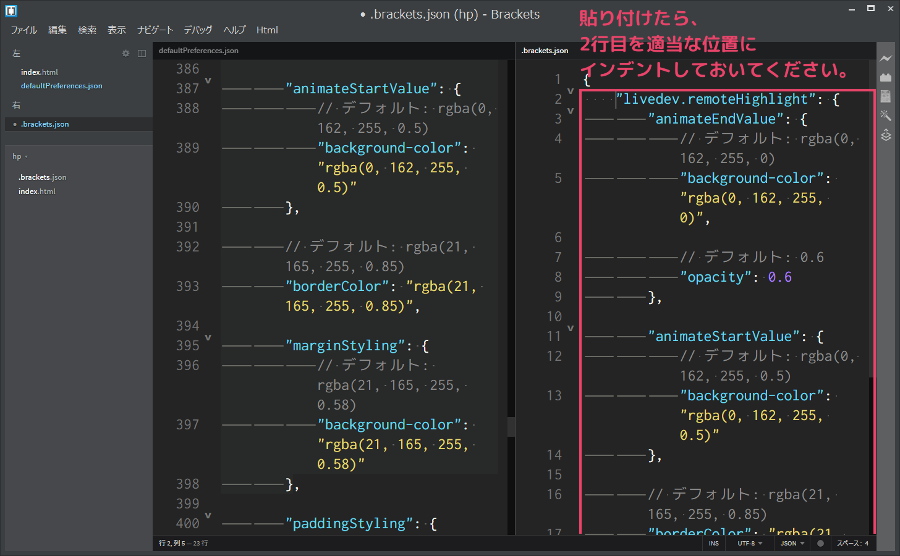
コピーした部分を、Brackets画面右側の.brackets.jsonへ貼り付け(=ペースト)します。まず.brackets.jsonの2行目へカーソルを移動してください。

その位置で、Ctrl+vなどで貼り付け(=ペースト)してください。貼り付けたら、2行目を適当な位置にインデントしておいてくださいね。

実はこのままでは、エラーになります。
なので、貼り付け(=ペースト)した部分を、少し調整していきますね。
.brackets.jsonの貼り付け(=ペースト)部分のコメント行を削除
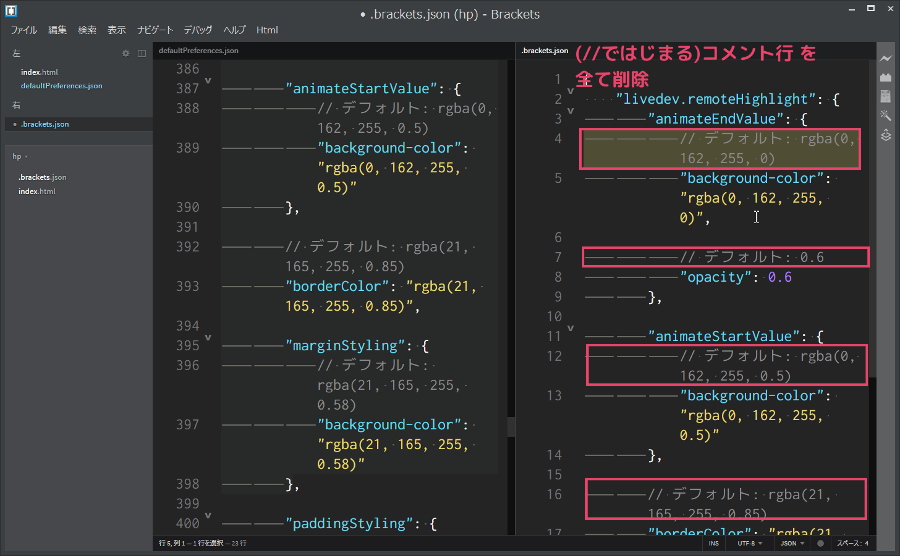
まず、.brackets.jsonの貼り付け(=ペースト)部分の (//ではじまる)コメント行 を全て削除してください。

![]()

次の調整箇所へ行きますね。
.brackets.jsonの貼り付け(=ペースト)部分の空行を削除
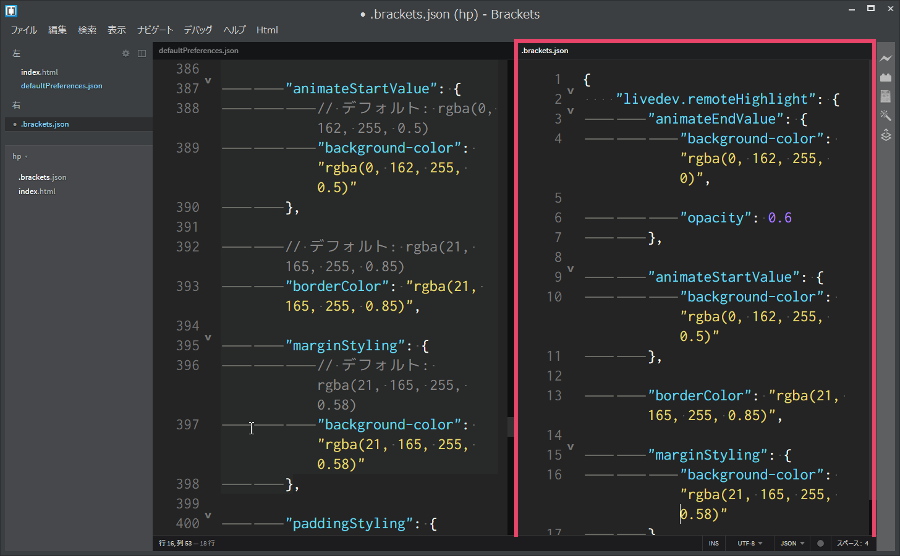
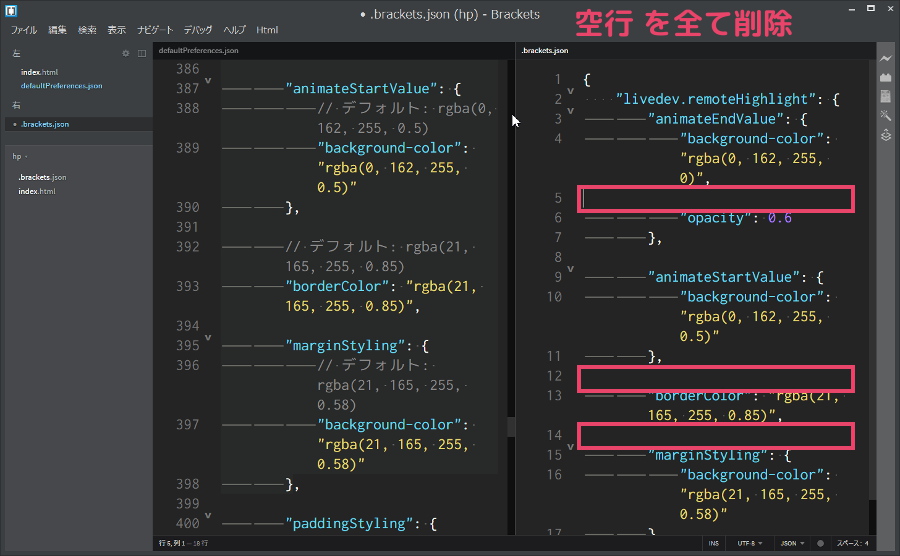
次に、.brackets.jsonの貼り付け(=ペースト)部分の 空行(=何も記述されていない行) を全て削除してください。

![]()

空行(=何も記述されていない行) は全て削除してくださいネ。
ライブプレビュー ハイライトのカスタマイズ【色の変更】
ではいよいよライブプレビュー ハイライトのカスタマイズです。色の変更をしてみましょう。
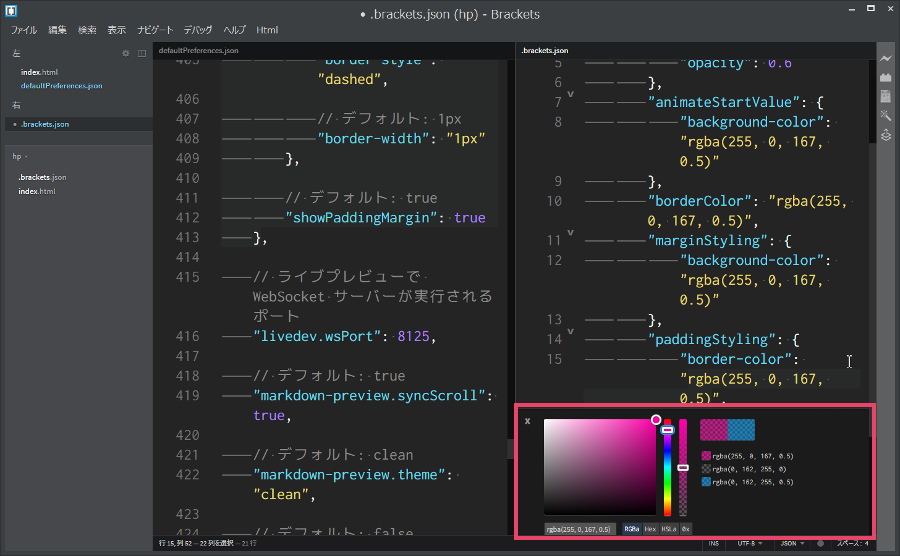
.brackets.jsonの貼り付け(=ペースト)部分に rgba で始まる部分(=rgba関数)がいくつかありますね。
このうち、”animateStartValueと”borderColor”と”marginStyling”と”paddingStyling”との部分4か所のrgba関数の値を変更して、色を変更します。

初期設定では青系なので、青系以外がいいかと思います。変更する時は、rgba関数にカーソルを合わせてクイック編集(Ctrl+e)で、変更すると便利です。

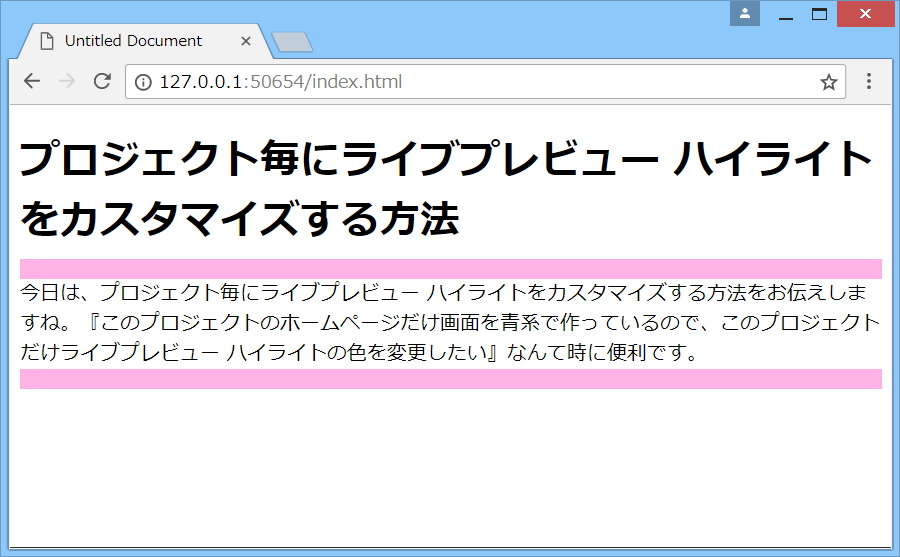
これで、ライブプレビュー ハイライト時に、デフォルトの青系から変更することができました。
.brackets.json を保存して、Bracketsを再起動して、ライブプレビューしてください。くどいですがBracketsを再起動してくださいネ。

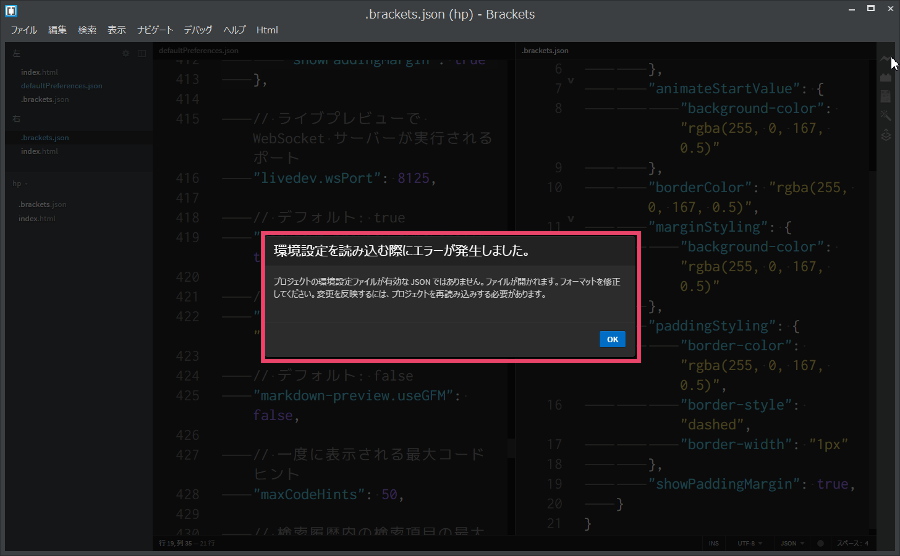
環境設定を読み込む際にエラーが発生しました が表示されたら……
Bracketsを再起動した時に、「環境設定を読み込む際にエラーが発生しました」が発生したら、今回の手順のどこかで間違えているはずです。

「defaultPreference.jsonの”livedev.remoteHighlight”部分をコピー」、または .brackets.jsonへの「貼り付け(=ペースト)」「空行を削除」「コメント行を削除」のいずれかで、失敗しているハズです。
.brackets.jsonファイルは、プロジェクト単位の環境設定ファイル
今日作成した .brackets.jsonファイルは、プロジェクト単位の環境設定ファイルです。なので、プロジェクト単位でライブプレビュー ハイライト以外の設定もすることができます。
まとめ
今日は、プロジェクト毎にライブプレビュー ハイライトをカスタマイズする方法をお伝えしましたが、いかがでしたか?
『このプロジェクトのホームページだけ画面を青系で作っているので、このプロジェクトだけライブプレビュー ハイライトの色を変更したい』なんて時には、とっても便利です。
それでは!


