Brackets Css Color Preview拡張機能プラグインをインストールした。CSSの記述は正しいのになぜか「色情報が表示されない」とか「以前の色情報が表示されたままで更新されない」ということで困っていませんか? 今日はその対応方法をお伝えしますね。

対応手順
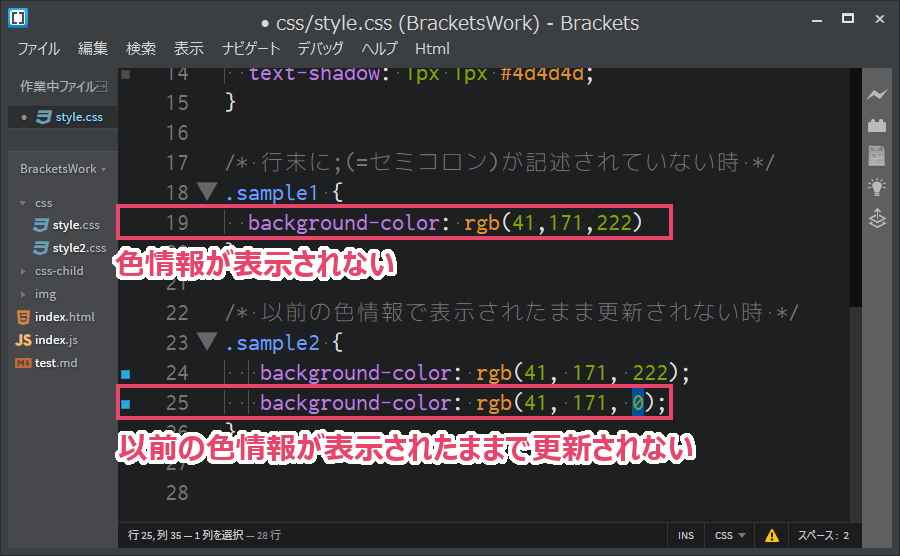
まず最初に、「color系プロパティの行末に ;(=セミコロン) が記述されているか確認し、記述がなければ ;(=セミコロン) を記述」してください。

本来、プロパティの記述が1つ(=1行)しかない場合は、 ;(=セミコロン) は不要です。が、ここでは「色の識別をしやすくすること」を優先させましょう。納得いかない( `ー´)ノ かもしれませんが、ちょっと我慢して下さいね。
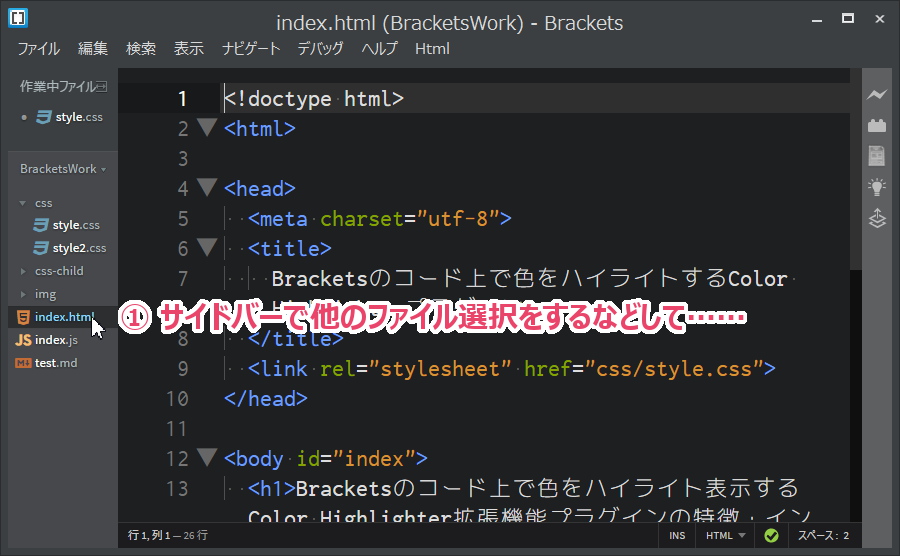
次に「(サイドバーで他のファイル選択をするなどして)cssファイルのリフレッシュ表示」してください。

![]()

これで行番号横にある「四角い点の色情報」が「表示」もしくは「更新」されます。
『えー、ちょっと面倒くさいなぁ』と思う人もいるかと思います。というか管理人がそうでして(ΦωΦ)
そんな時は「Color Highlighter拡張機能プラグイン」との併用を考えてください。管理人も併用しています。→Bracketsのコード上で色をハイライト表示するColor Highlighter拡張機能プラグインの特徴・インストール方法

Color Highlighter拡張機能プラグインでは「透明度が反映されない」「記述方法によってはハイライト表示ができない」といった不具合はあります。しかし「色情報の表示・変更」はリアルタイムで行われます。それでは。


コメント