ライブプレビュー ハイライトのカスタマイズ(Live Preview highlight customization)がBrackets Ver1.10から可能になりました。だけど『方法がわからない……』という人がいるのではないでしょうか?

ということで、今日はライブプレビュー ハイライトのカスタマイズの方法です。この記事の手順は長いですが、順にやっていけばできるように作ってありますので頑張ってチャレンジしてみてください。
また、このライブプレビューハイライトのカスタマイズは、プロジェクト単位でも可能です。
環境設定ファイルを開く
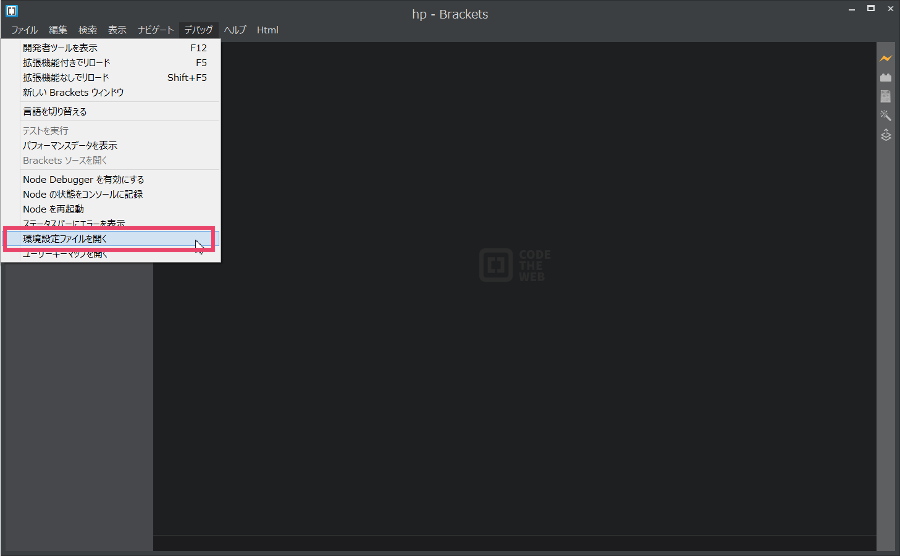
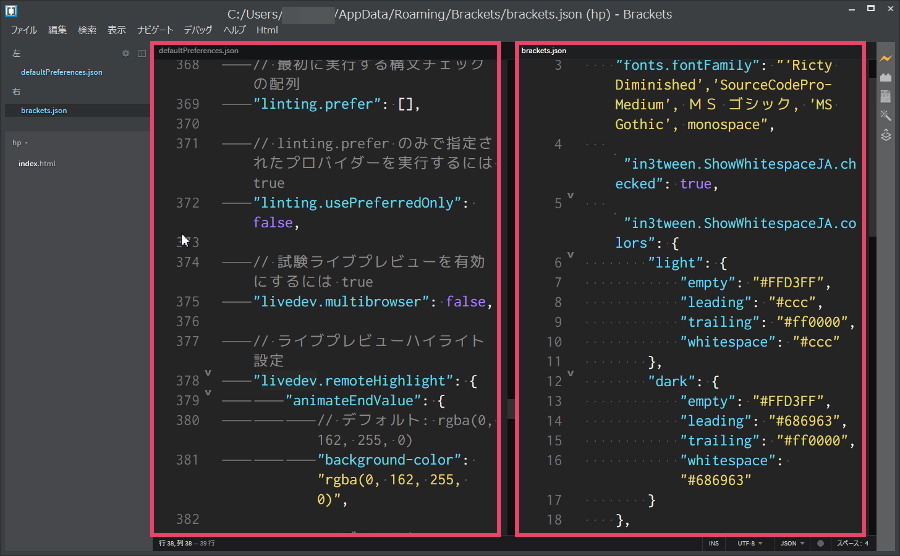
まずは環境設定ファイルを開きます。メニューバーの[デバッグ]→[環境設定ファイルを開く]を選択してください。Bracketsのエディタ画面に以下のように表示されます。

![]()

左側はdefaultPreference.jsonファイルで、環境設定を変更する際のひな型が書かれています。読み取り専用ファイルです。
右側はbrackets.jsonファイルで、環境設定を変更する際に実際に記述するファイルになります。このファイルはWindowsの場合、C:\Users\《ユーザ名》\AppData\Roaming\Brackets にあります。
使い方は、左側のdefaultPreference.jsonファイルから環境設定を変更する記述(プロパティ)部分をコピーし、右側のbrackets.jsonファイルへ貼り付け(=ペースト)て使用します。
ちなみにファイル形式は、JSONファイルといいます。今回の変更では、わからなくても大丈夫です。気になる人はこちらをどうぞ→JSONとは
brackets.jsonファイルのバックアップコピーをしておきましょう
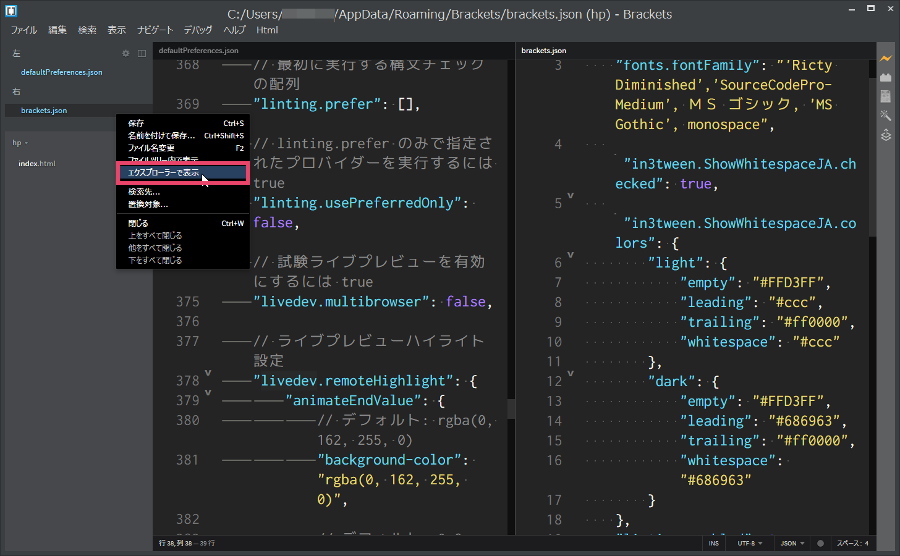
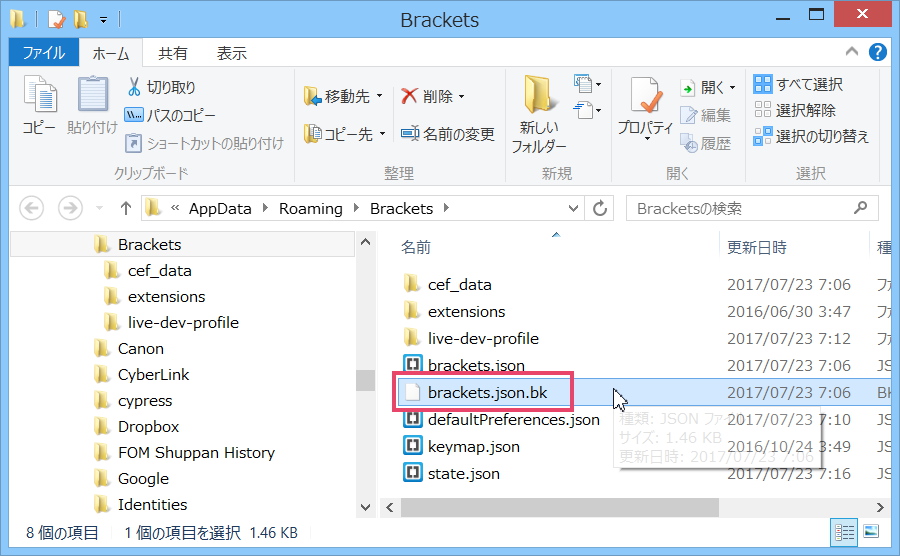
失敗した時に備えて、brackets.jsonファイルのバックアップコピーをしておきましょう。まずサイドバーに表示されている brackets.json を右クリックして、[エクスプローラで表示]を選択します。

brackets.json が選択状態になっていることを確認し、コピー&ペーストしてください。名前は、自分がわかる名前であれば、何でも構いません。ここではbrackets.json.bkとしておきます。

![]()

defaultPreference.jsonの"livedev.remoteHighlight"部分をコピー
Brackets画面左側のdefaultPreference.jsonに記述されている"livedev.remoteHighlight"部分をコピーします。
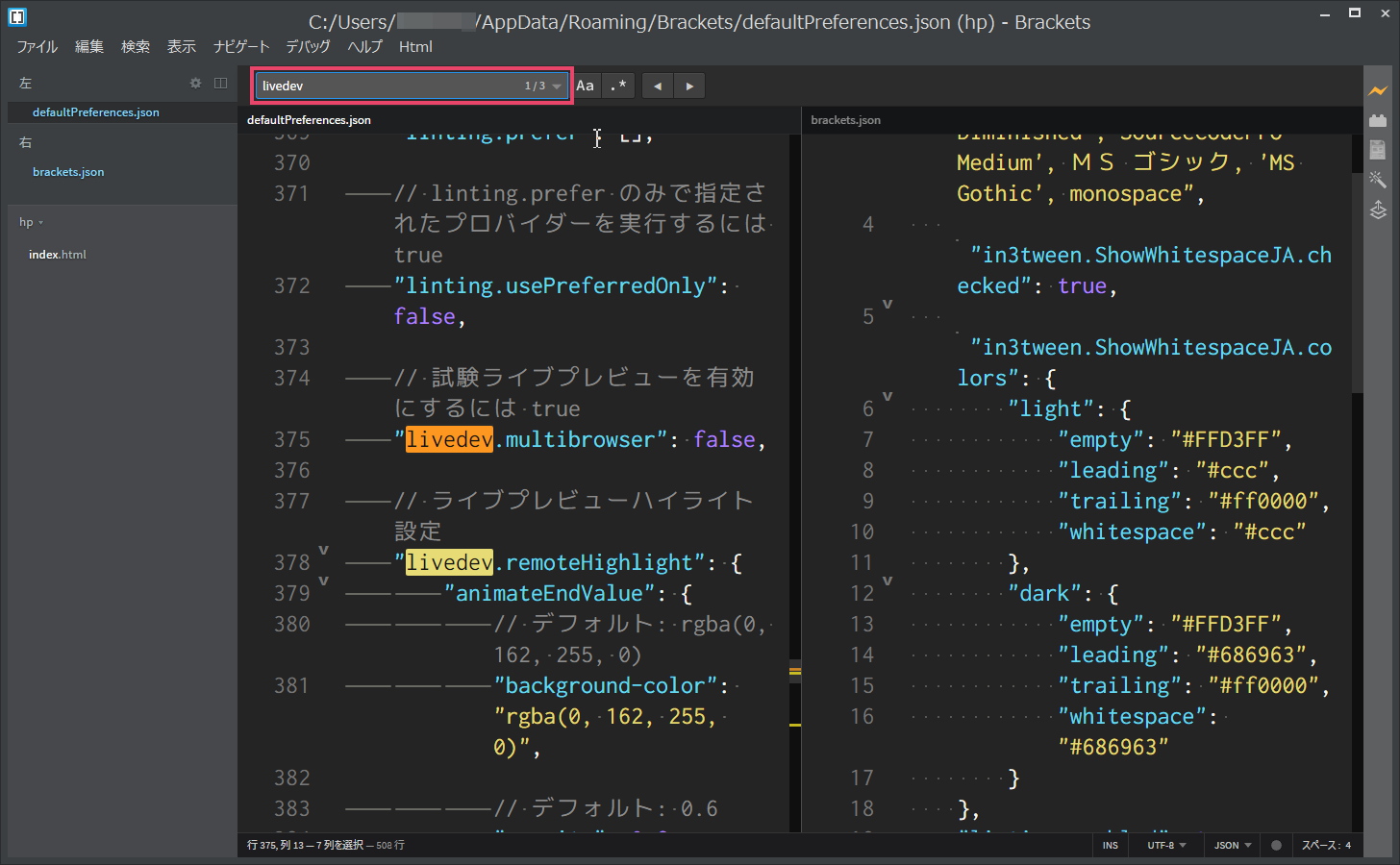
まずはCtrl+fなどで livedev を検索してください。

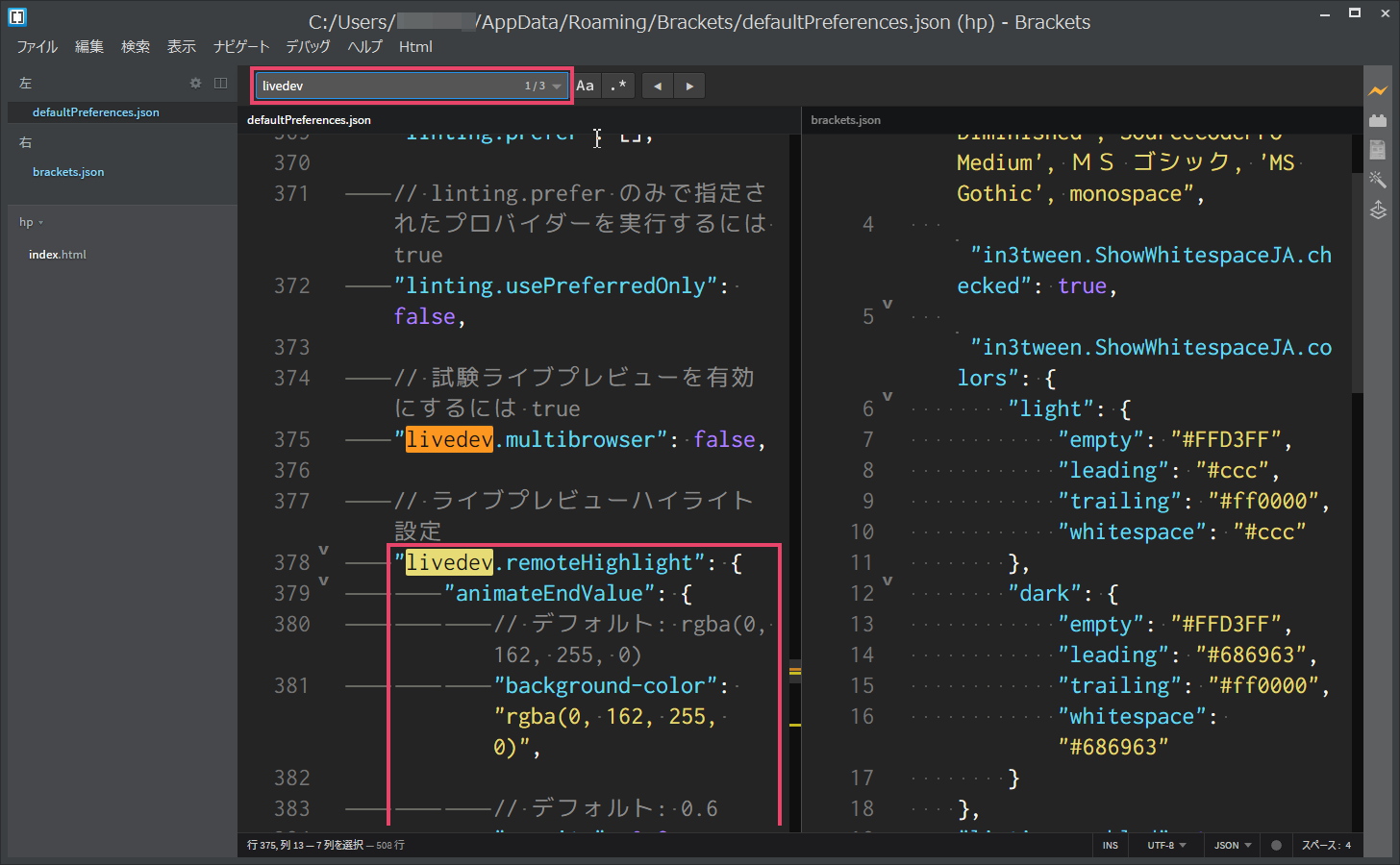
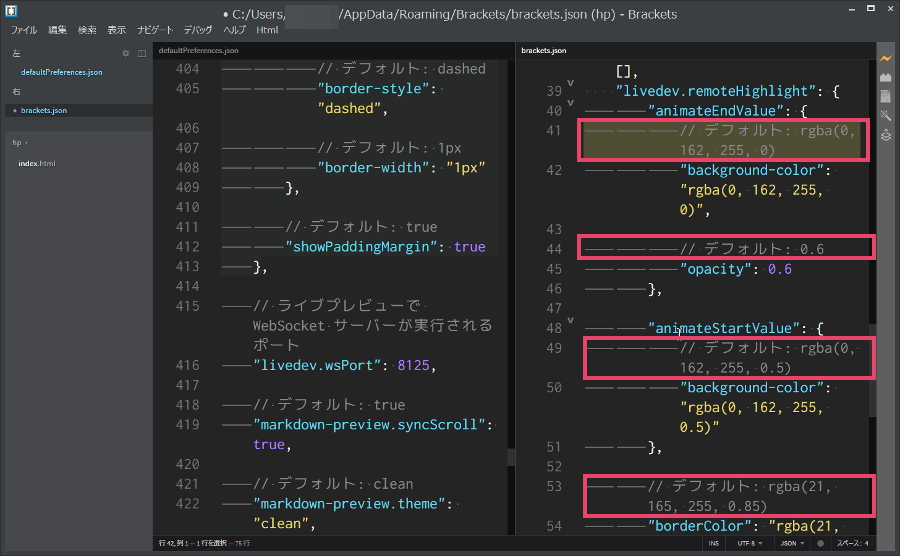
「//ライブプレビューハイライト設定」と記述されている箇所が見つかるはずです。その下の行に "livedev.remoteHighlight": { と記述されている箇所があります。その行から "showPaddingMargin": true の1つ下の行にある } までをコピーしてください。この時、最後にある , はコピーしないでください(重要!)。
コピー開始位置

コピー終了位置

くどいですが、最後にある , はコピーしないでくださいネ。
では、次に貼り付け(=ペースト)です
brackets.jsonへ貼り付け(=ペースト)
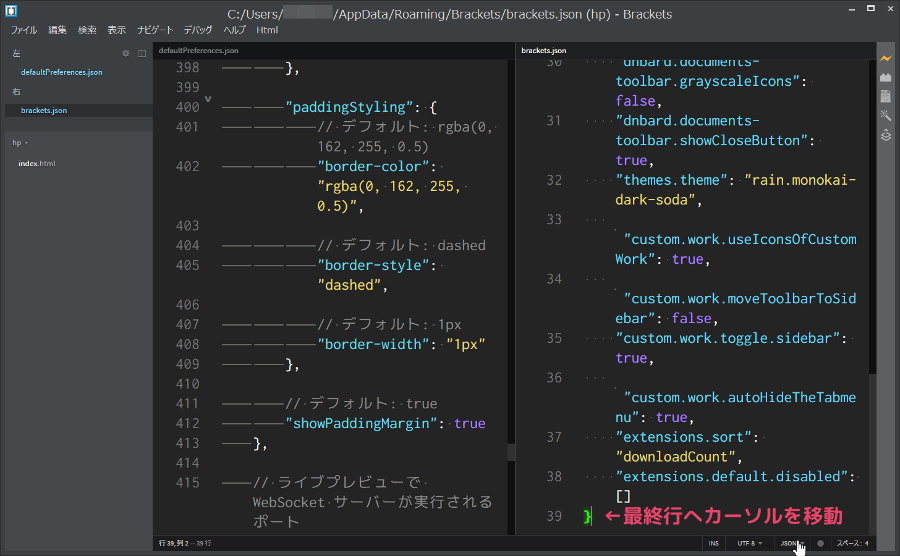
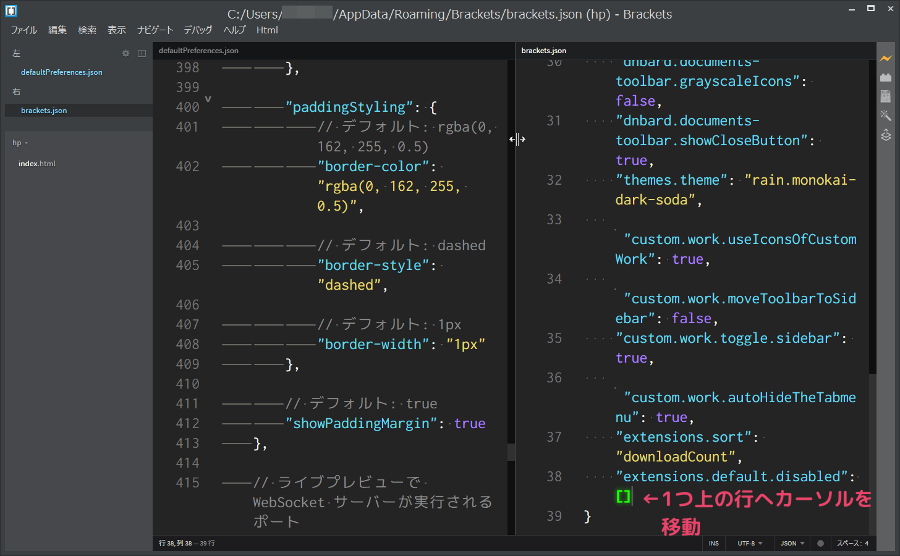
コピーした部分を、Brackets画面右側のbrackets.jsonへ貼り付け(=ペースト)します。まずbrackets.jsonの最終行へカーソルを移動してください。

1つ上の行へカーソルを移動してください。

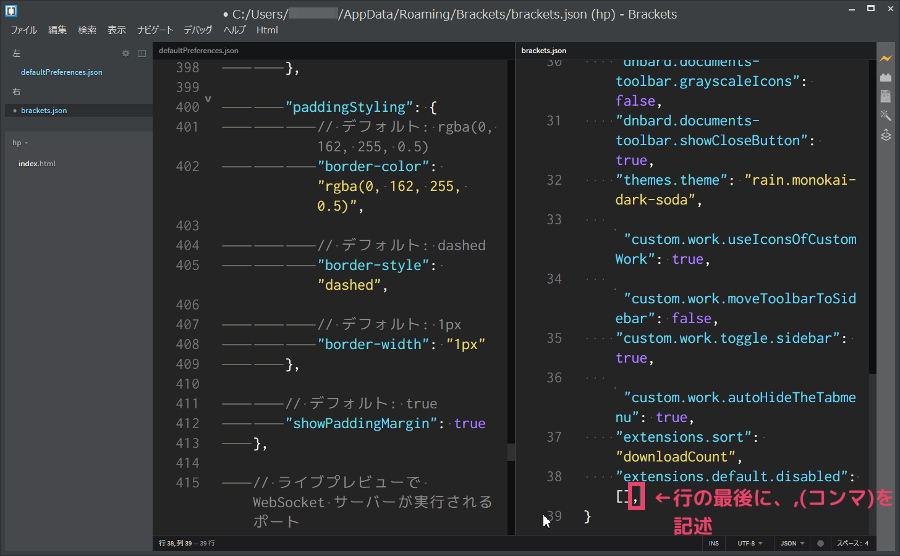
移動した行の最後に、,(コンマ)を記述してください。

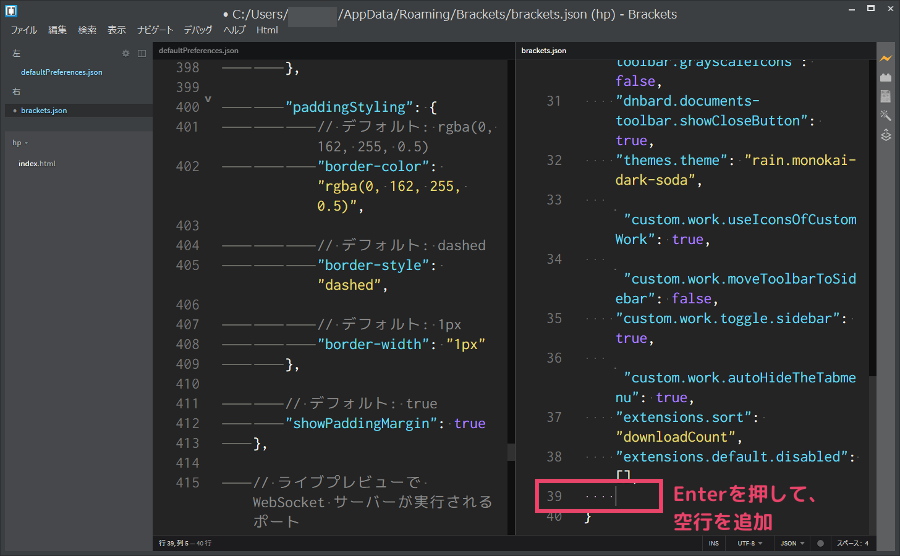
Enterを押して、空行を追加してください。

空行の位置にカーソルがあることを確認し、Ctrl+vなどで貼り付け(=ペースト)してください。

実はこのままでは、Bracketsを再起動した時に、エラーになります。なので、貼り付け(=ペースト)した部分を、少し調整していきますね。
brackets.jsonの貼り付け(=ペースト)部分のコメント行を削除
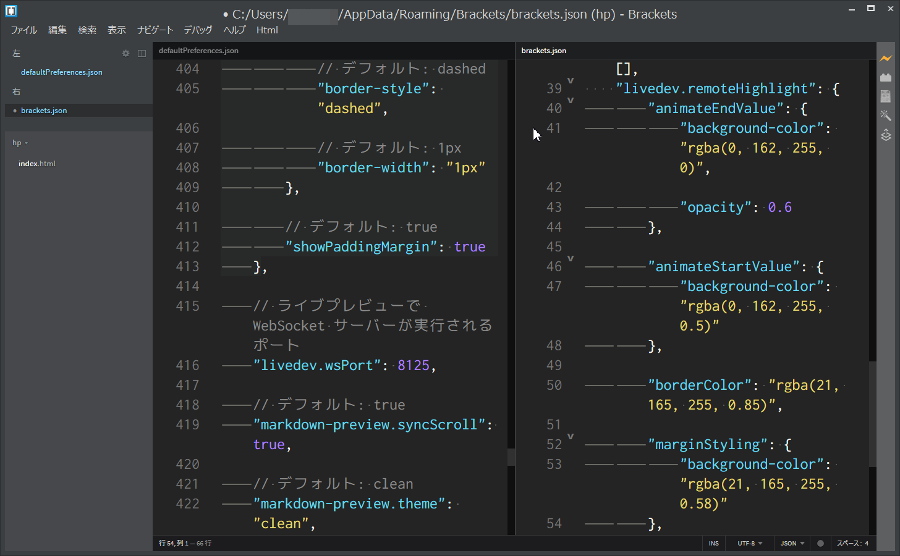
まず、brackets.jsonの貼り付け(=ペースト)部分の (//ではじまる)コメント行 を全て削除してください。

![]()

画像で見えてない部分にも、(//ではじまる)コメント行 はあります。全て削除してくださいネ。
次の調整箇所へ行きますね。
brackets.jsonの貼り付け(=ペースト)部分の空行を削除
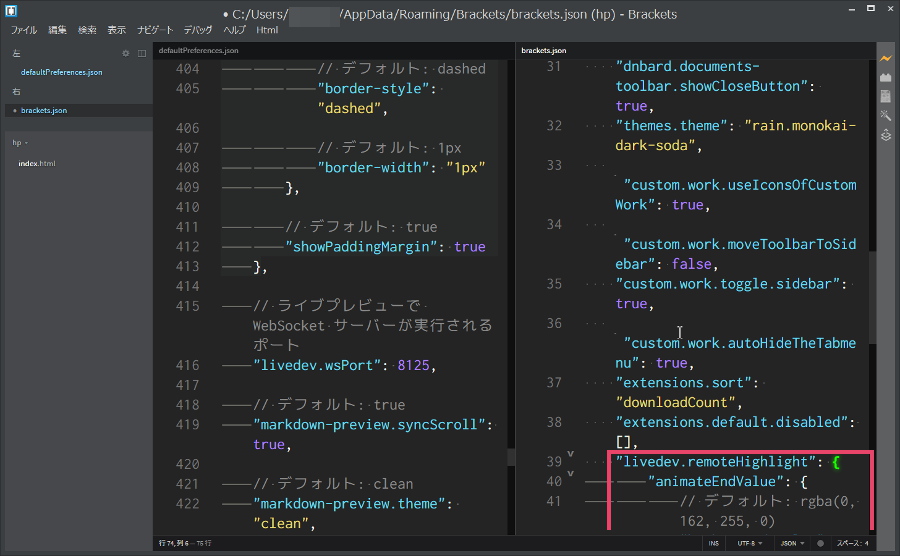
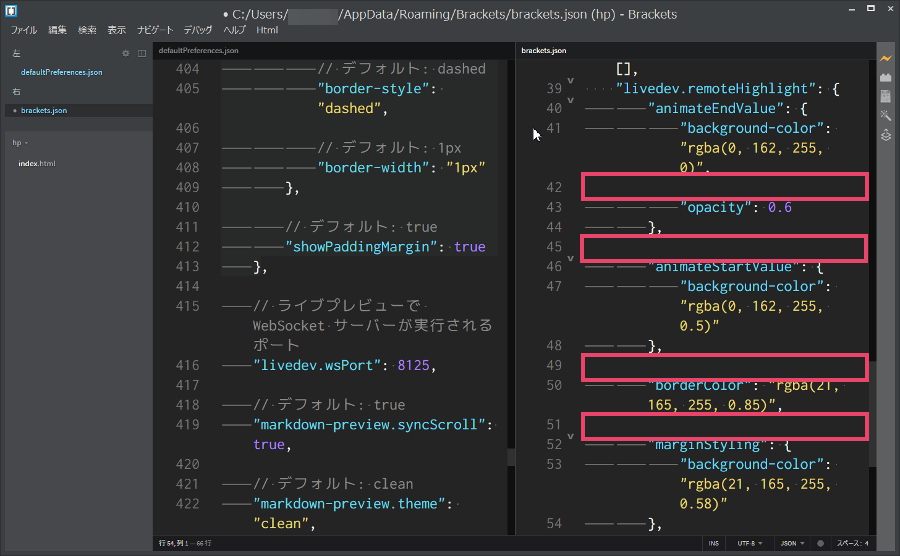
次に、brackets.jsonの貼り付け(=ペースト)部分の 空行(=何も記述されていない行) を全て削除してください。

![]()

画像で見えてない部分にも、空行(=何も記述されていない行) はあります。全て削除してくださいネ。
もうちょっとです!頑張って!!
ライブプレビュー ハイライトのカスタマイズ【色の変更】
ではいよいよライブプレビュー ハイライトのカスタマイズです。色の変更をしてみましょう。
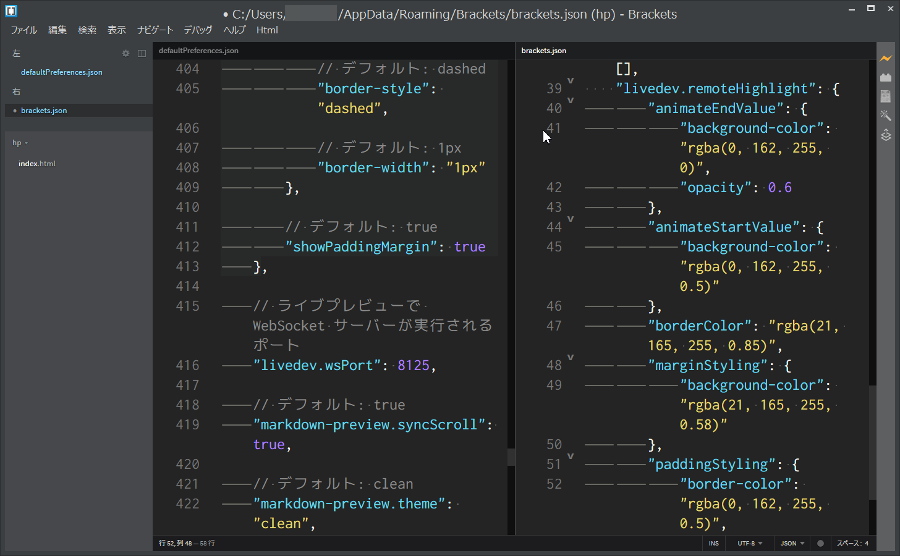
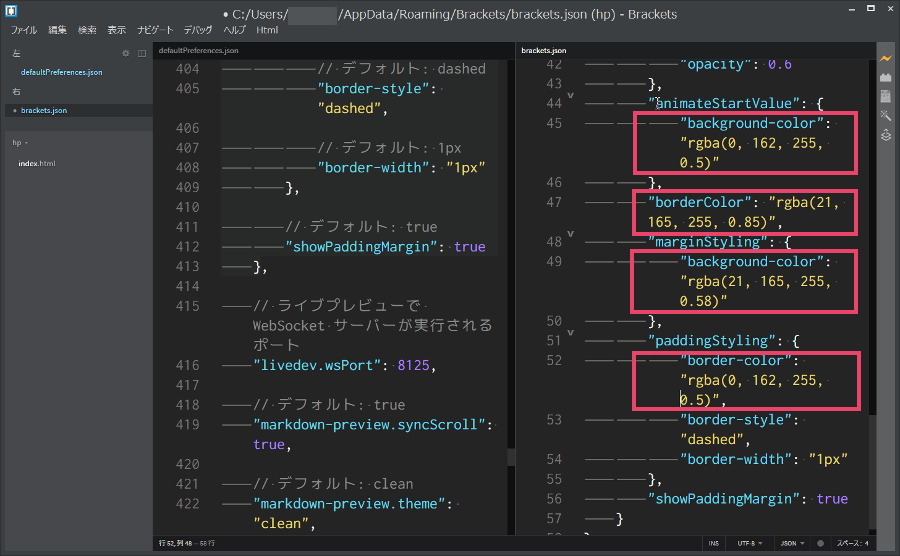
brackets.jsonの貼り付け(=ペースト)部分に rgba で始まる部分(=rgba関数)がいくつかありますね。このうち、”animateStartValueと”borderColor”と”marginStyling”と”paddingStyling”との部分4か所のrgba関数の値を変更して、色を変更します。初期設定では青系なので、青系以外がいいかと思います。

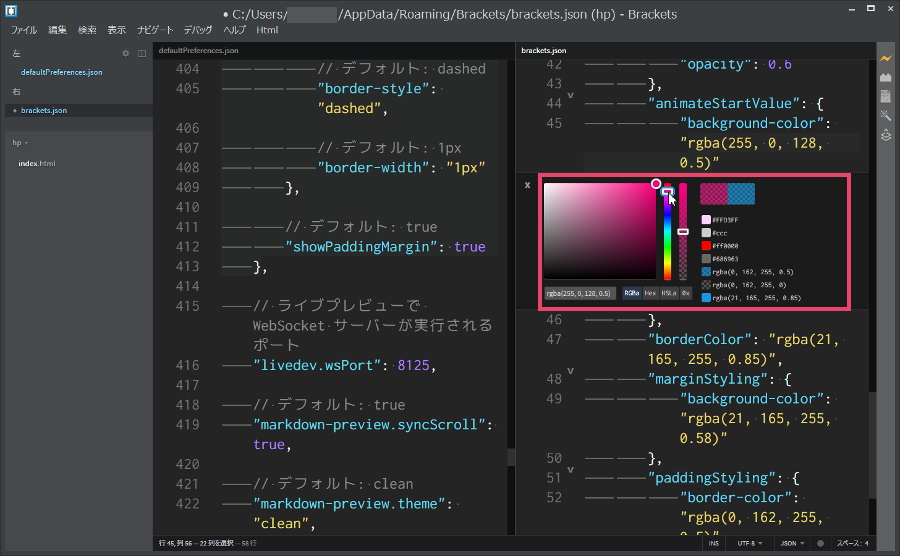
変更する時は、rgba関数にカーソルを合わせてクイック編集(Ctrl+e)で、変更すると便利です。

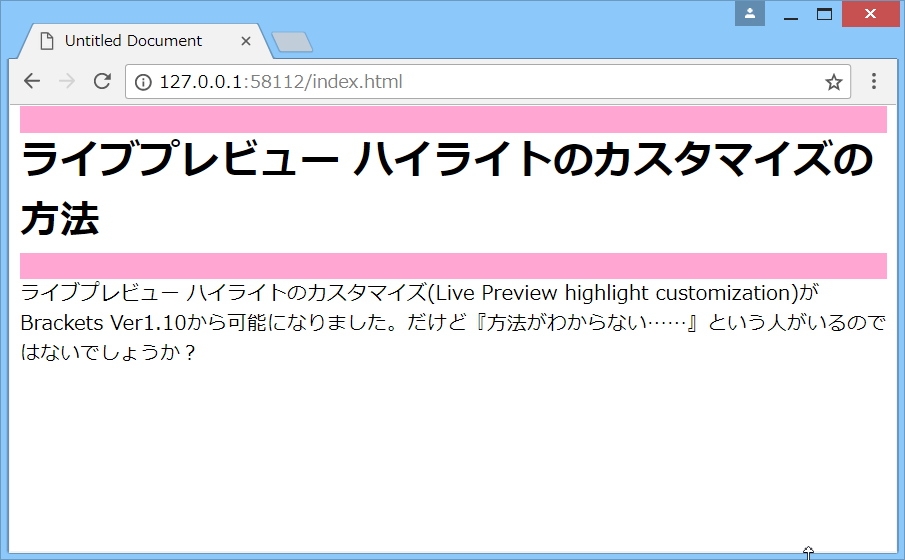
これで、ライブプレビュー ハイライト時に、デフォルトの青系から変更することができました。
保存して、Bracketsを再起動して、ライブプレビューしてください。くどいですがBracketsを再起動してくださいネ。
できましたか?

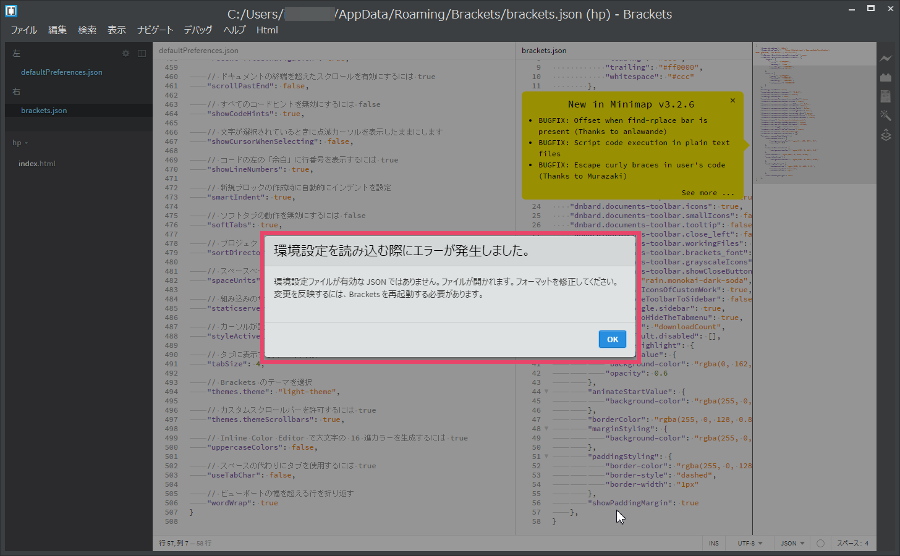
環境設定を読み込む際にエラーが発生しました が表示されたら……
Bracketsを再起動した時に、「環境設定を読み込む際にエラーが発生しました」が発生したら、今回の手順のどこかで間違えているはずです。

「defaultPreference.jsonの”livedev.remoteHighlight”部分をコピー」、またはbrackets.jsonへの「貼り付け(=ペースト)」「空行を削除」「コメント行を削除」のいずれかで、失敗しているハズです。
面倒ですが、もう一度、最初から見直して、修正してみてくださいネ。
何度修正しても 環境設定を読み込む際にエラーが発生しました が表示されてしまう場合
何度修正しても 環境設定を読み込む際にエラーが発生しました が表示されてしまう場合は、(brackets.jsonを削除して、)最初にコピーしたbrackets.json.bkをbrackets.jsonへ名前変更して、最初からやり直しましょう。
疲れている時は、日をあらためてやった方がいいかとおもいます(管理人の経験上)。
まとめ
今日は、ライブプレビュー ハイライトのカスタマイズ(Live Preview highlight customization)の方法を説明しまたがいかがでしたか?
管理人もふくめ、このサイトを見ていただいている人にとっては、brackets.jsonを編集することはあまり多くないので、戸惑ってしまう人も多いかもしれません。
でも落ち着いてやれば、できますので、必要なひとはチャレンジしてみてください。特に『画面をブルー系で作っていたので、ライブプレビューしたときに、区別が付けられず困った……』という人にとってはおすすめです。
それでは


