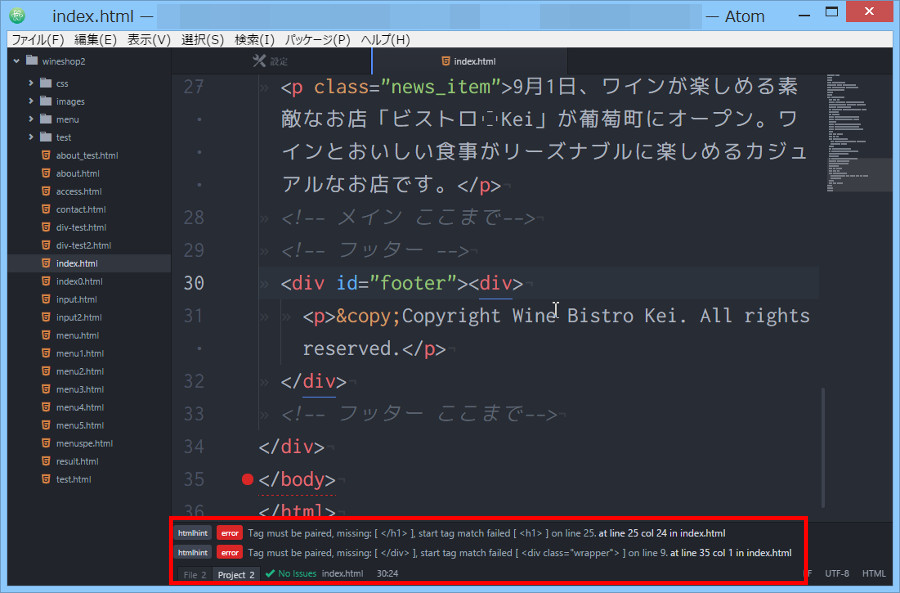
Atomテキストエディタでhtmlやcssをコーディングしているとよく間違えるんだけど何か便利な方法はないのかな……と思いませんか? 実はAtomにはhtmlタグ・構文やcssスペルミス・構文などの間違いチェックをしてくれる便利なパッケージ(=補助プログラム)があります。今日はそのインストール方法を説明します。
なおlinterを使いこなすのはムズカシイなぁという人はw3c-validationパッケージ便利です。

各パッケージのインストールは終わっているので、使い方を知りたい(=゚ω゚)ノというアナタはこちらをどうぞ。
https://creating-homepage.com/archives/2472
https://creating-homepage.com/archives/2535
そうそう、日本語環境で使用するためのパッケージ「japanese-menu」をインストールしていない人は、先にインストールしておいてくださいね。→Atomテキストエディタを日本語環境で使用するためのパッケージをインストールする方法
3つのパッケージの簡単な説明
実はAtomテキストエディタでhtmlとcssの間違いチェックができるようにするには、linter・linter-htmlhint・linter-csslintの3つのパッケージをインストールする必要があります。パッケージについて少し説明しますと以下のとおりです。
- linter……間違いチェックの基本プログラムおよび設定をする補助プログラム。
- linter-htmlhint……htmlに関する間違いチェックをする補助プログラム
- linter-csslint……cssに関する間違いチェックをする補助プログラム
ちなみにhtmlに関する間違いチェックをするには、linterパッケージとlinter-htmlhintパッケージの2つが必要になります。cssに関する間違いチェックをするには、linterパッケージとlinter-csslintパッケージの2つが必要になります。つまりlinterパッケージは必ずインストールしなければなりません。表にまとめると以下のようになります。
| linterパッケージ | linter-htmlhintパッケージ | linter-csslintパッケージ | |
|---|---|---|---|
| htmlの間違いチェック | ○ | ○ | × |
| cssの間違いチェック | ○ | × | ○ |
3つのパッケージの関係がわかったところで、今度はパッケージのインストールをしましょう。
linter・linter-htmlhint・linter-csslintパッケージのインストール
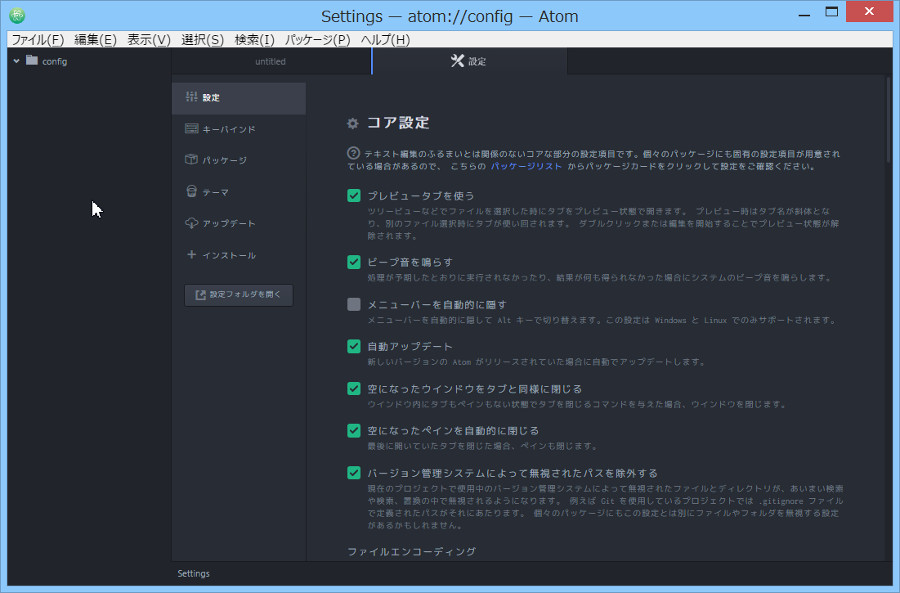
それでは間違いチェックの補助プログラムであるlinter・linter-htmlhint・linter-csslintパッケージのインストールをはじめますね。まずは[ファイル]→[環境設定]で設定画面を表示します。


linterパッケージのインストール
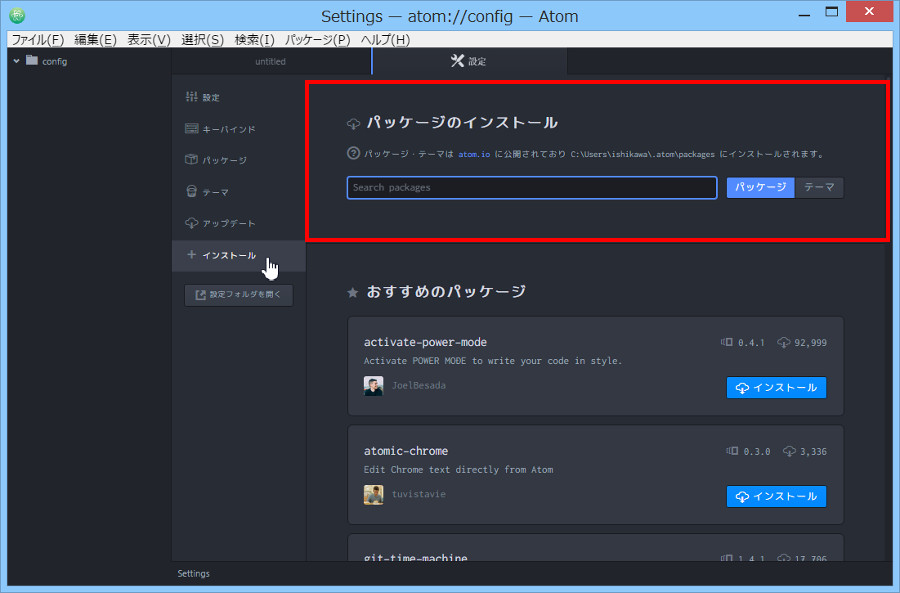
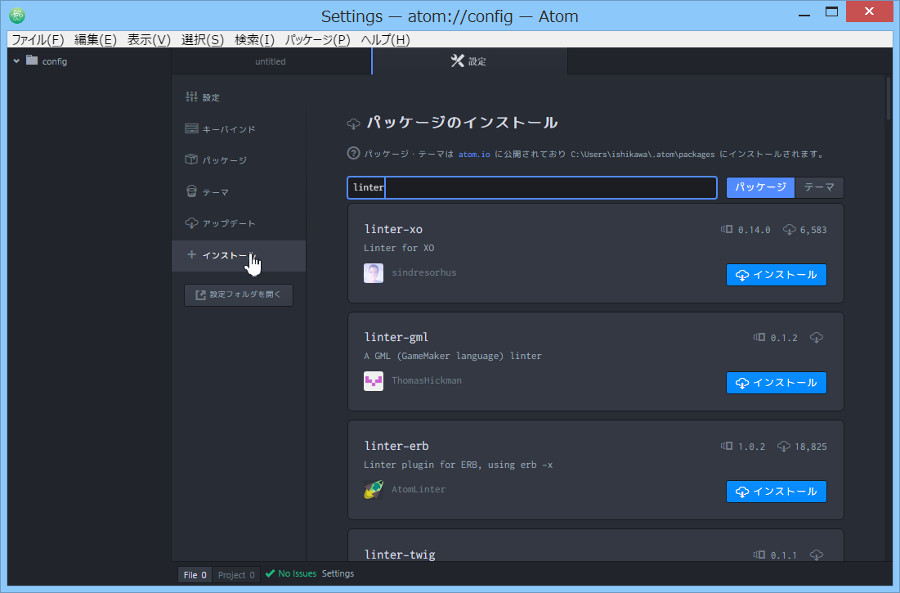
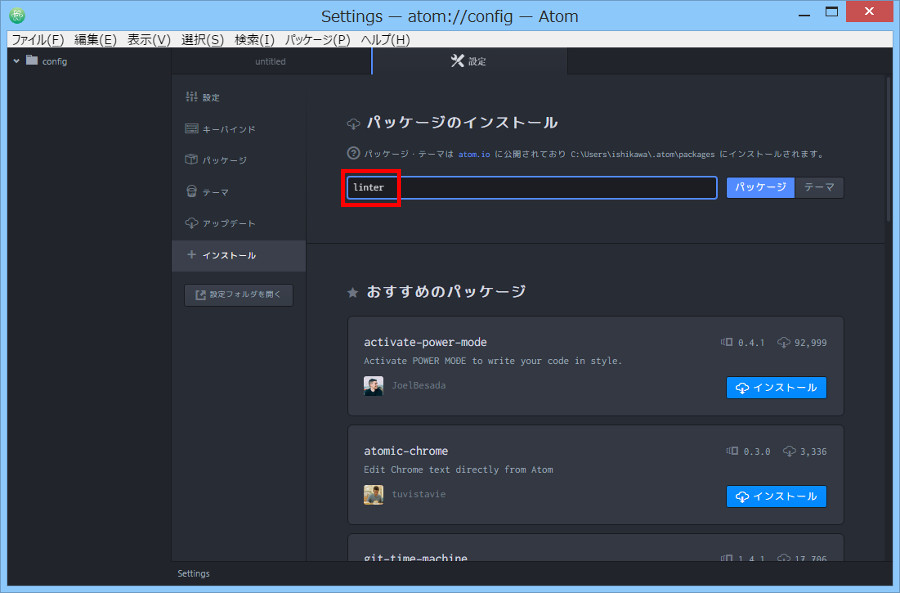
設定画面の インストール をクリックしてください。パッケージのインストール という画面が表示されます。


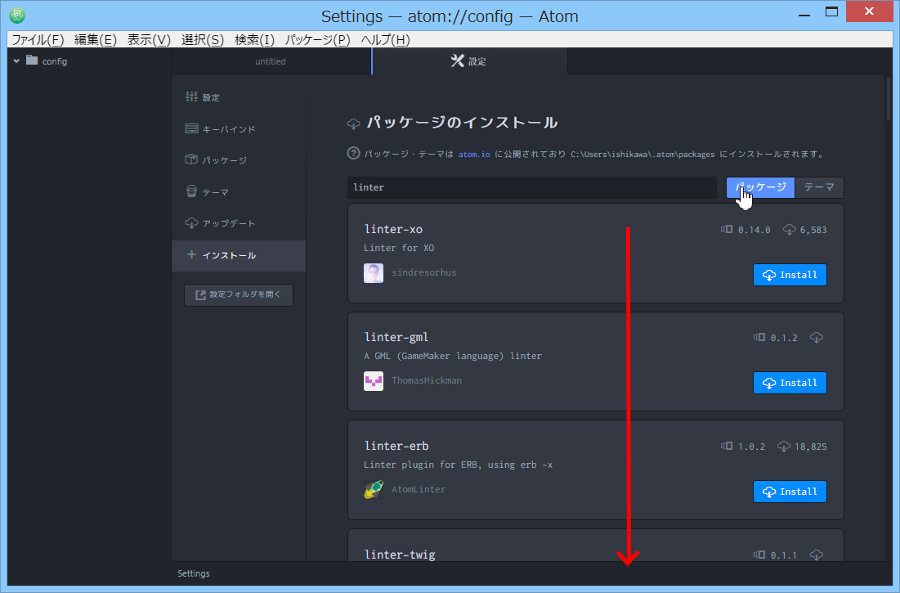
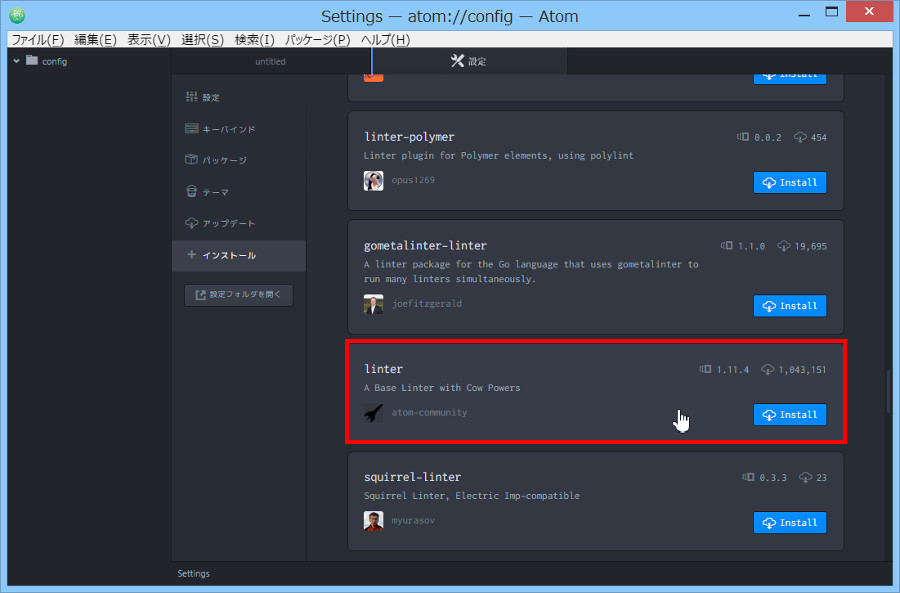
しばらくすると linter という名がついたパッケージが数多く表示されます。linter の文字だけが表示された枠まで下の方にスクロールしてください。


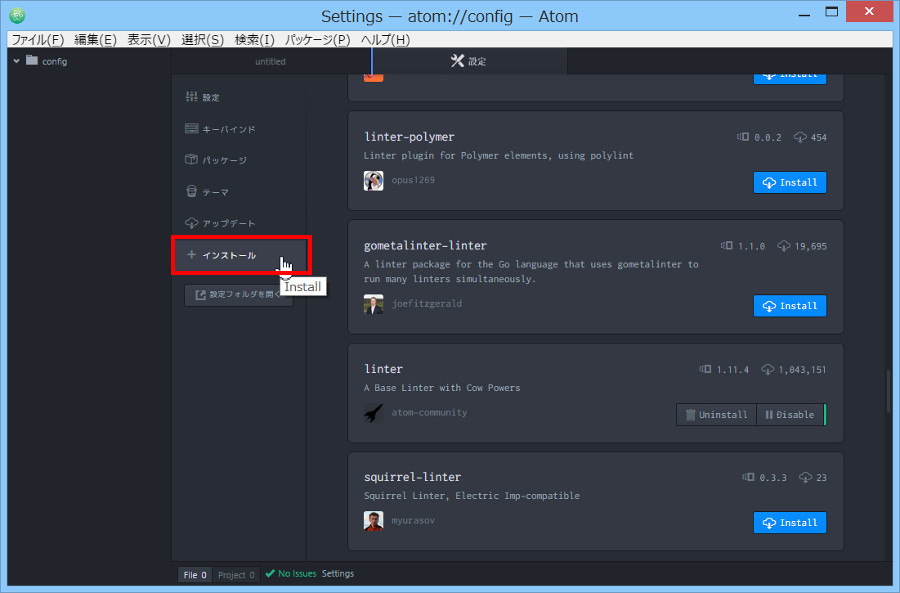
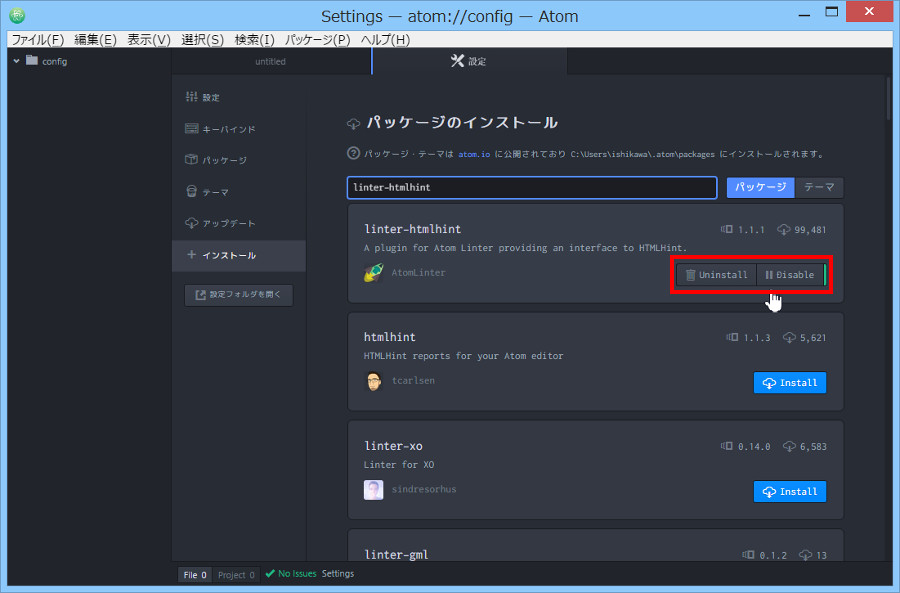
しばらく時間がかかりますので、お待ちください。インストールが終了すると、以下の画面のようになります。Uninstallボタン・Disableボタンが表示されていますね。

linter-htmlhintパッケージのインストール
ふたたび設定画面の左側にある インストール をクリックして、検索枠を表示させてください。上の方にスクロールさせて戻ってもOKです。


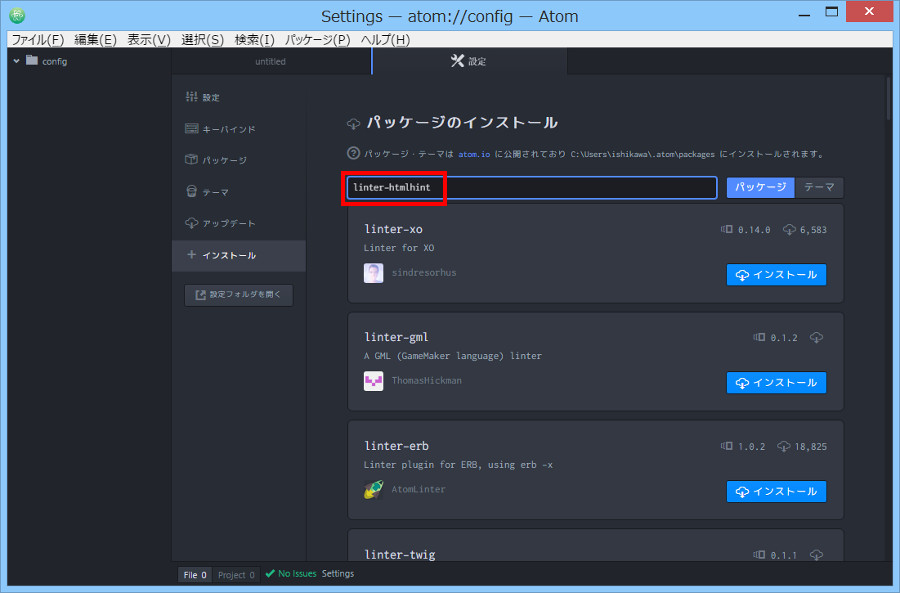
検索枠に linter-htmlhint と入力してください。

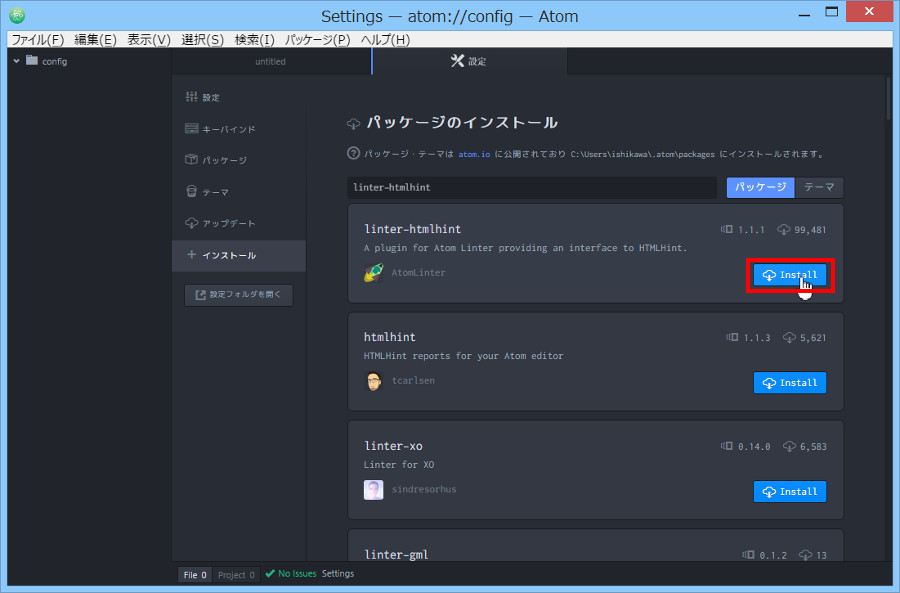
しばらくすると linter-htmlhint と表示された枠が表示されます。

しばらく時間がかかりますので、お待ちください。インストールが終了すると、以下の画面のようになります。Uninstallボタン・Disableボタンが表示されていますね。

linter-csslintパッケージのインストール
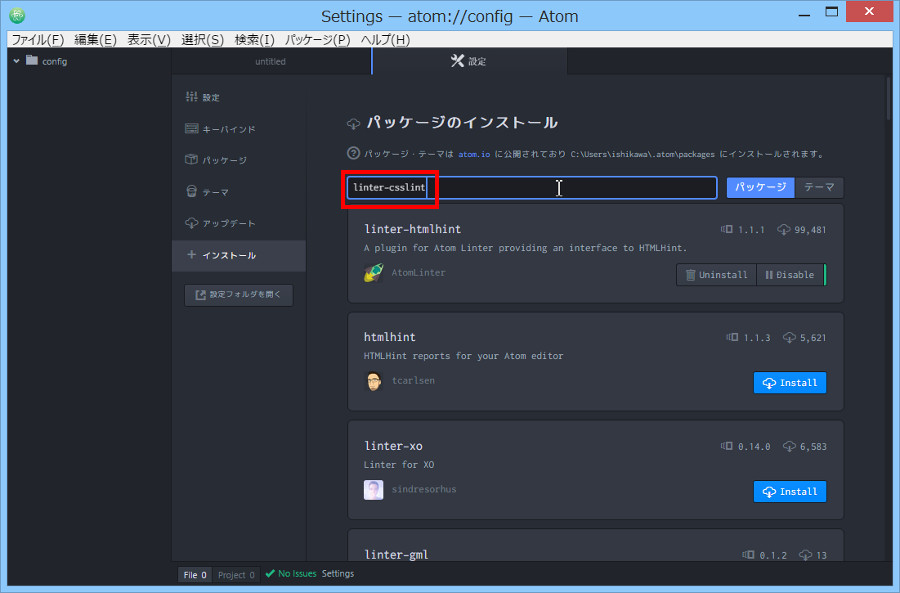
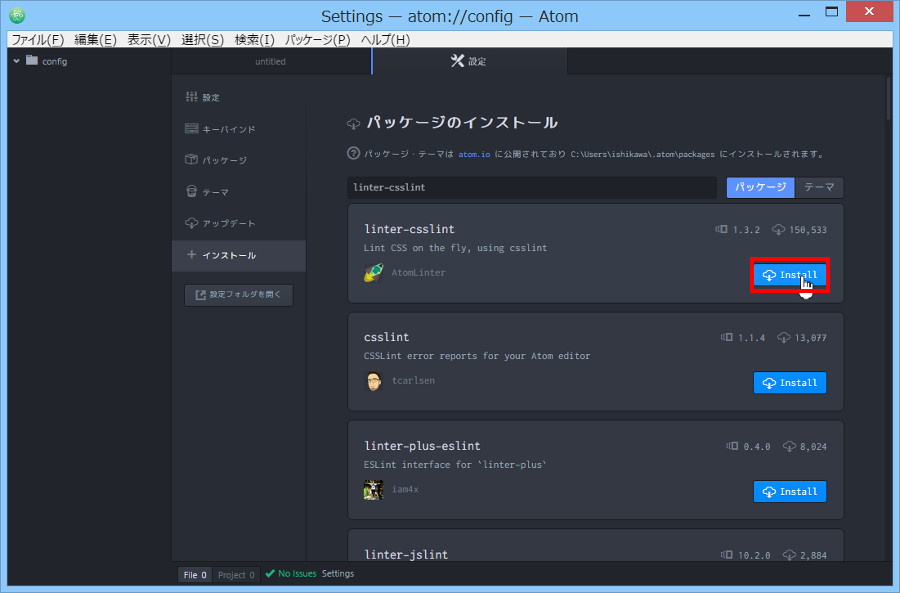
検索枠に linter-csslint と入力してください(検索枠が表示されていない場合は、上の方にスクロールさせて戻って表示し、入力してください)。

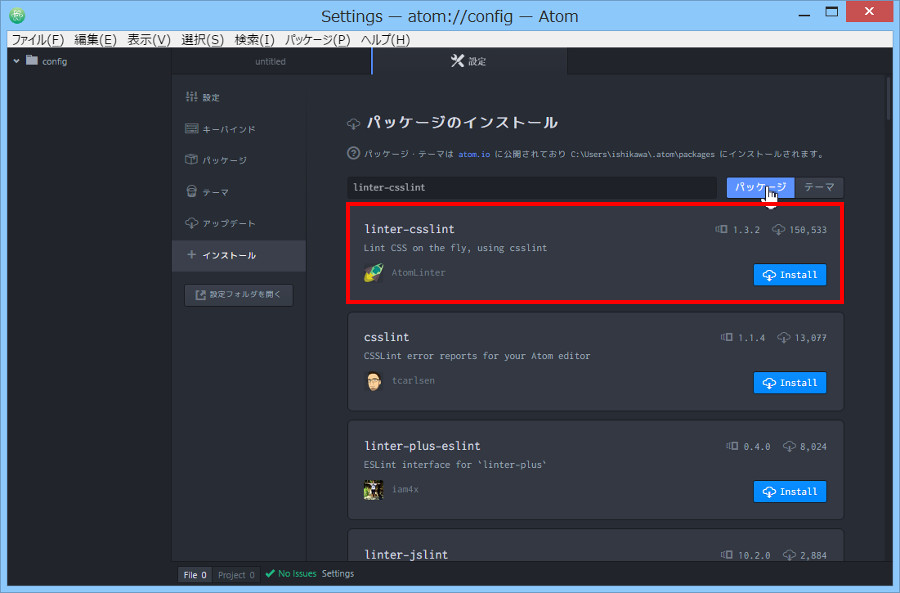
しばらくすると linter-csslint と表示された枠が表示されます。

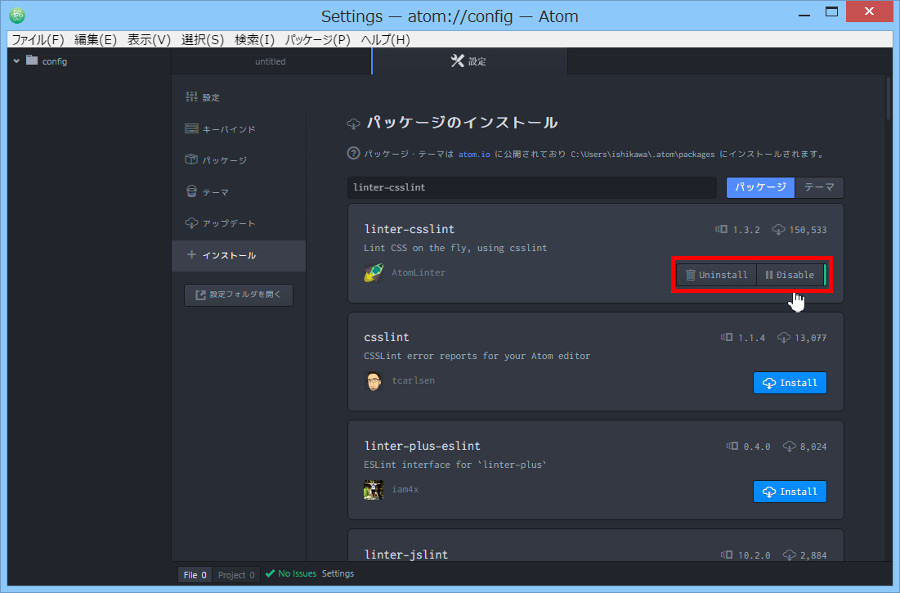
しばらく時間がかかりますので、お待ちください。インストールが終了すると、以下の画面のようになります。Uninstallボタン・Disableボタンが表示されていますね。

以上でAtomテキストエディタでhtmlとcssの間違いチェックができるようにするlinter・linter-htmlhint・linter-csslintパッケージのインストールが完了しました。
まとめ
今日はAtomテキストエディタでhtmlタグ・構文やcssスペルミス・構文などの間違いチェックをしてくれる便利な linter・linter-htmlhint・linter-csslint の3つのパッケージをインストールする方法を説明しました。linterと名がつくパッケージがたくさんあるのでパッケージ名を間違えないようにインストールしておいてくださいね。間違いチェックをする方法については長くなるので、別記事にて説明しますね。









コメント
はじめまして。
記事を参考にさせていただきw3c-validationは無事作動できたのですが、linterが全く機能せず困っています。
html、cssともにです。
linter・linter-htmlhint・linter-csslintの3つのパッケージはインストール済みで、他にlinter-ui-defaultもインストールを勧められましたのでインストール済みです。
ですが、再起動など試しても全く機能しません。
もし解決方法をご存知でしたらご教授頂ければ幸いです。
恐れ入りますがよろしくお願い致します。
【利用環境】
「Atom 1.33.0」
「macOS high siers バージョン 10.13.6」
初心者さま
返事が遅くなり、たいへん申し訳ありません。管理人です。
コメントありがとうございます。
■linter-htmlhintについて
以下の2つの方法のいずれかをやってみていただけますか?
余計なものをいれない方法1の方が、おすすめかと……
方法1:「Disable when no HTMLHint configs is found」のチェックを外す
1. [ファイル]→[環境設定]→[パッケージ]から[linter-htmlhint]の[設定]をクリックして、開いてください。
2. Settingsの「Disable when no HTMLHint configs is found」のチェックを外す
方法2:HTMLHintパッケージをインストールする。
[ファイル]→[環境設定]→[インストール]でHTMLHintと入力すると、でてきます。
■linter-csslintについて
エラーメッセージ「linter-csslint:: Error while running CSSLint!」が表示されてしまい、使えない状態です。
もう少し時間をください。しばらく、様子をみてみます。
ちなみに管理人の環境は、
Atom: 1.33.0 x64
OS: Windows10
になります。
よろしくお願いいたします。
ご返信遅れましまい申し訳ございません。
ご丁寧にありがとうございます。
1の方法で無事動きました!ありがとうございます。
linter-csslintについてはやはりエラーが出てしまいます。
今後、解決方法を共有頂ければ嬉しい限りです。
恐れ入りますがよろしくお願い致します。
自分もlinter-htmlhintで同じ事象が起きていたので1の方法で解決しました。
linter-csslintにおいても、自分も同じエラーが出たので↓の記事を参考に、
「linter-stylelint」をインストールしてしてみました。
https://rurupalog.com/atom_error-runnning-csslint/
しかし今度はlinter-stylelintも「Disable when no configs is found」を外すと
「Unable to run stylelint」というエラーが出まして、使い方を調べ他のですが
よくわかりません。。。
atom初心者さま
こんばんは、管理人です。
コメントありがとうございます。
設定で、Use Standardをチェックしてみてください。
とりあえず管理人の方ではうまくいっている様子ですので。
よろしくお願いいたします。
はじめまして。
環境設定をクリックしても、コーディングの画面しかでてこないのですが
なぜでしょうか。