Atomテキストエディタを使用していて、cssで使用しているすべての色を簡単に検索できたらなぁ……と思いませんか?
実はpigmentsパッケージを使用すると、プロジェクトフォルダ内のcssで使用しているすべての色を検索し、一覧を出力することができます。色を統一しているのに間違っているところがないかなぁとかチェックするのに便利です。

方法はコマンドパレットから「Pigments Find Colors」を実行するだけです。

![]()

というわけで、今日はAtomテキストエディタのpigmentsパッケージでプロジェクトフォルダ内のcssで使用しているすべての色を検索し、色一覧を出力する方法を説明しますね。
まだpigmentsパッケージをインストールしていない人はこちらからどうぞ

でははじめます。
Pigments Find Colorの実行方法
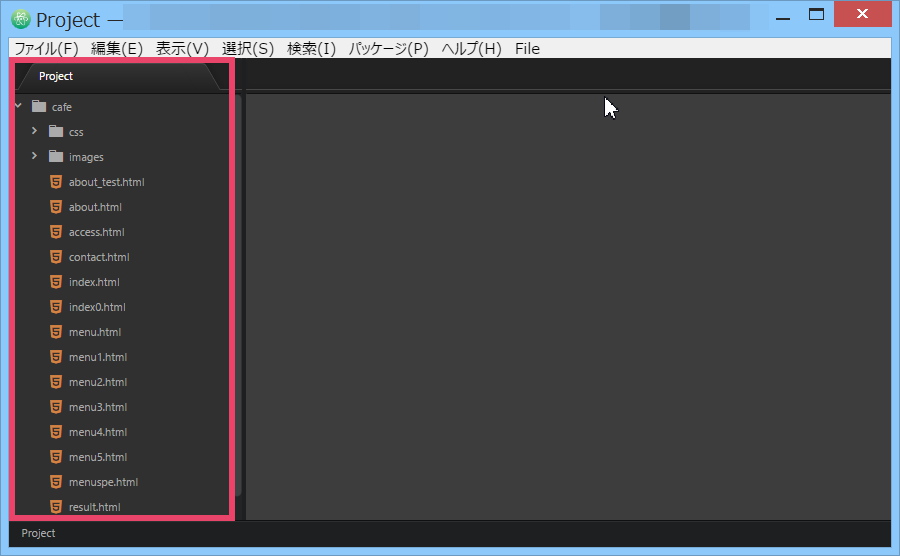
まず、ツリービューにプロジェクトを表示させてください。

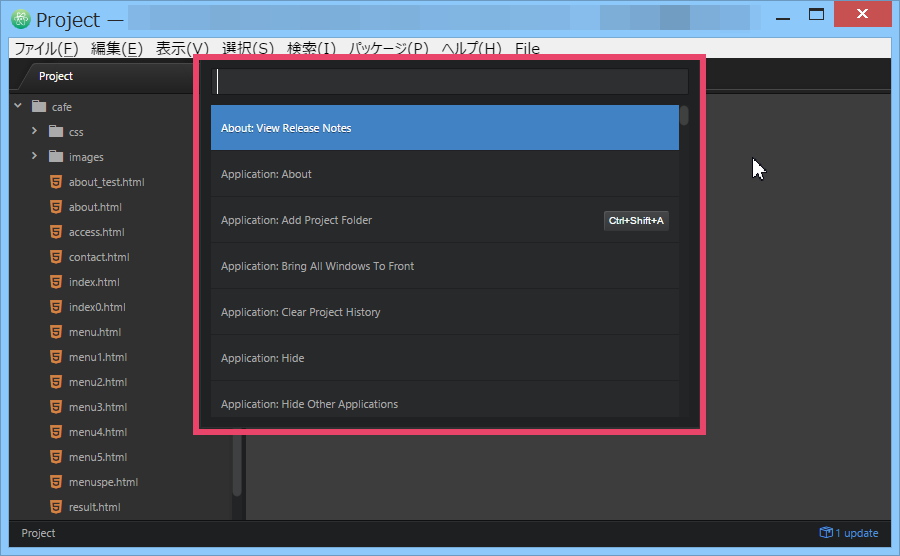
次にコマンドパレットを表示させてください。表示方法は、メニューバーの[表示]→[コマンドパレット] または ショートカットCtrl+Shift+pになります。

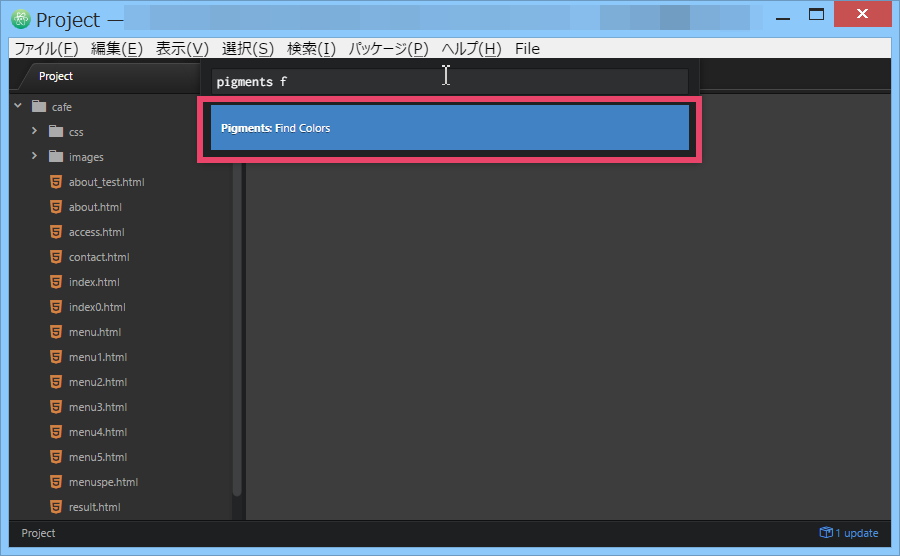
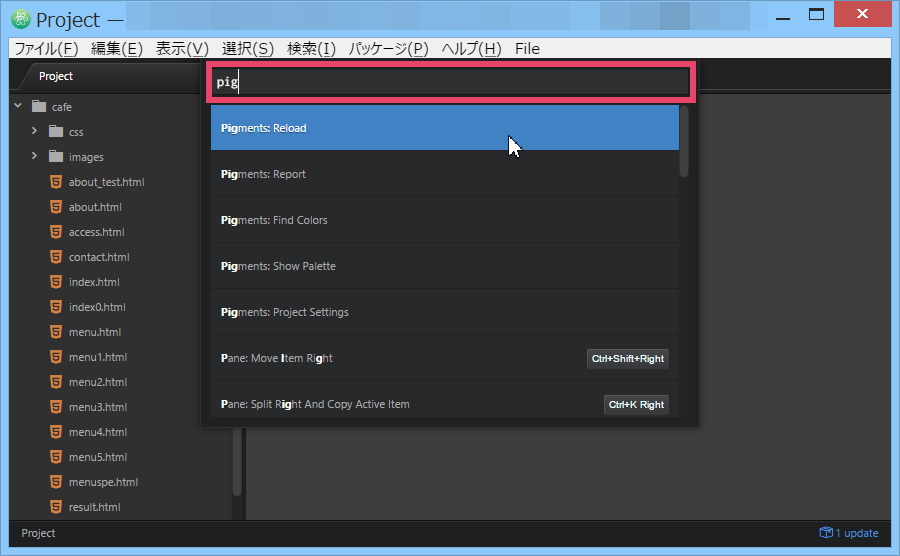
pigments find color と入力しはじめると、「Pigments Find Color」が表示されるので、選択して実行します。

![]()

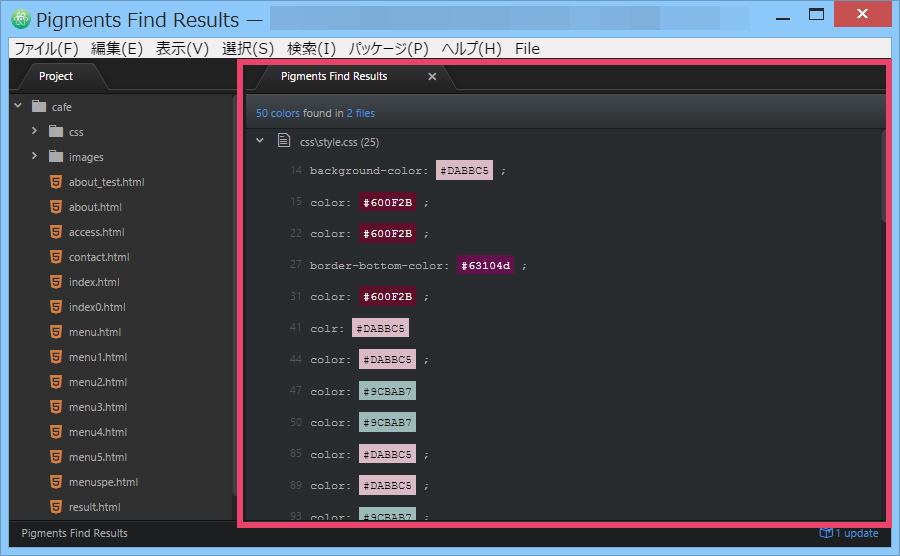
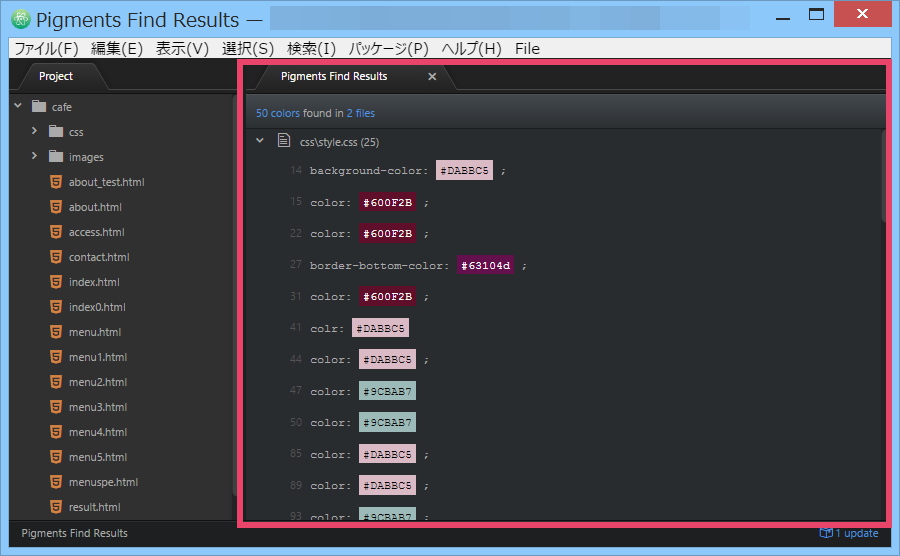
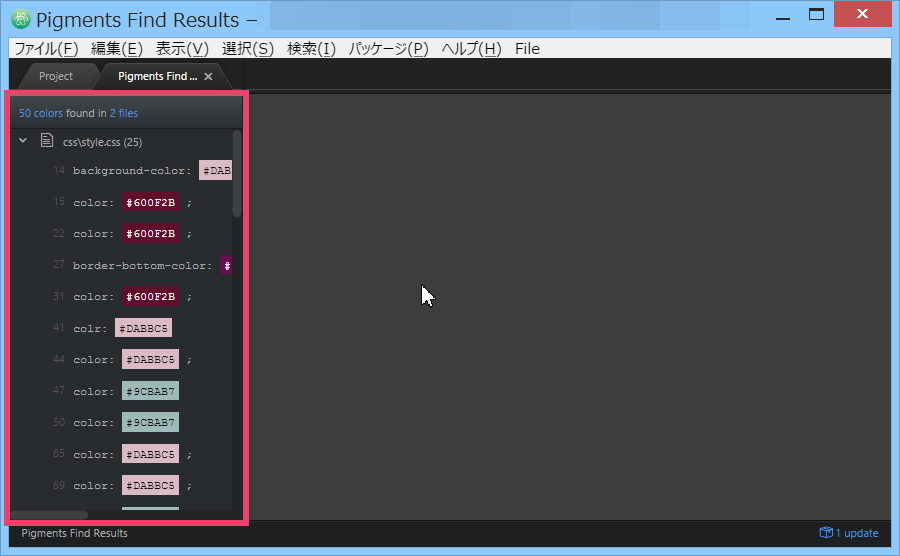
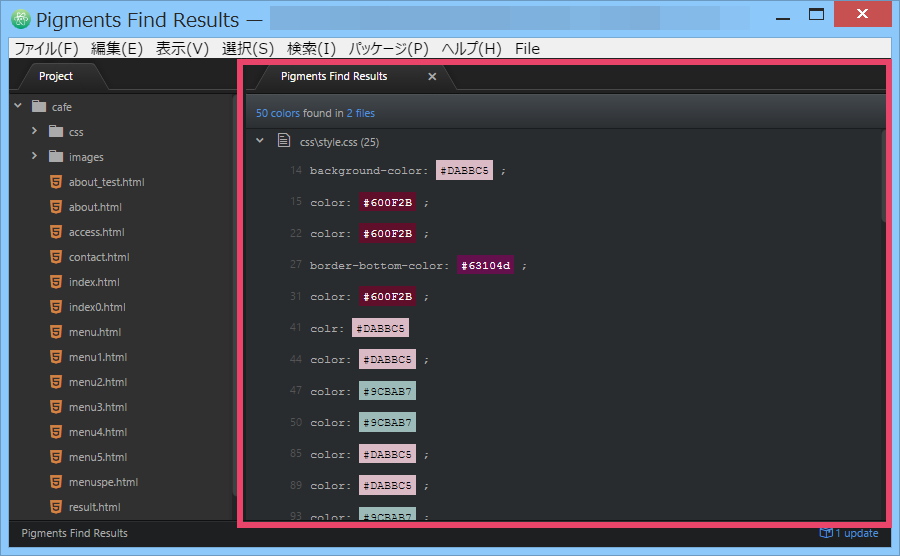
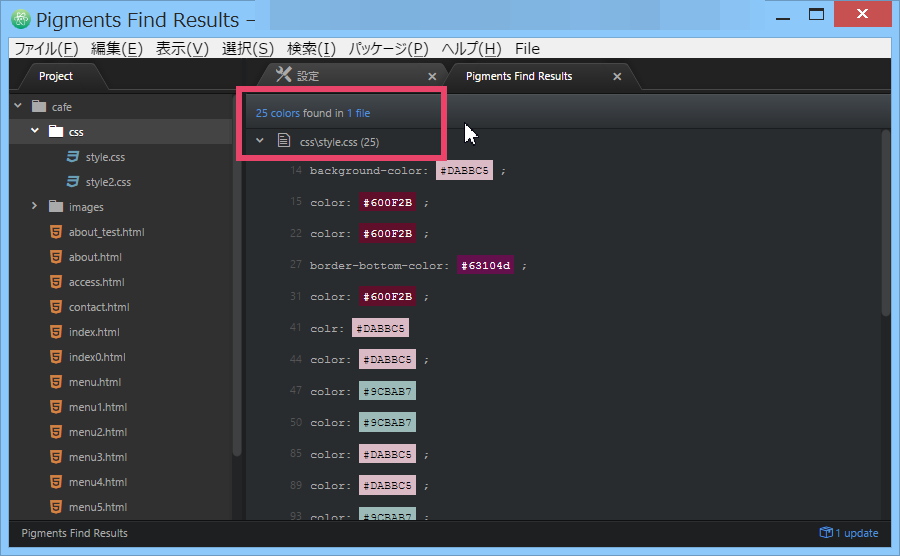
するとプロジェクトフォルダ内のcssで使用しているすべての色を検索し、色一覧が出力されます。

もし上図のように、ツリービューの方に結果が表示されてしまったら、ドラッグアンドドロップで、ペインビューの方へ移動して下さい。

![]()

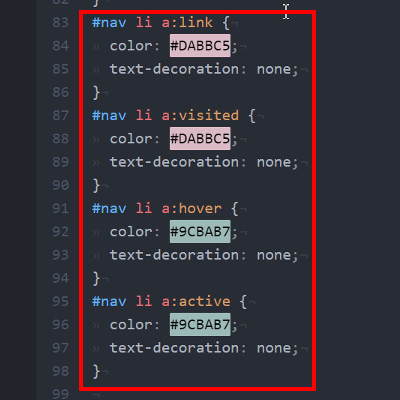
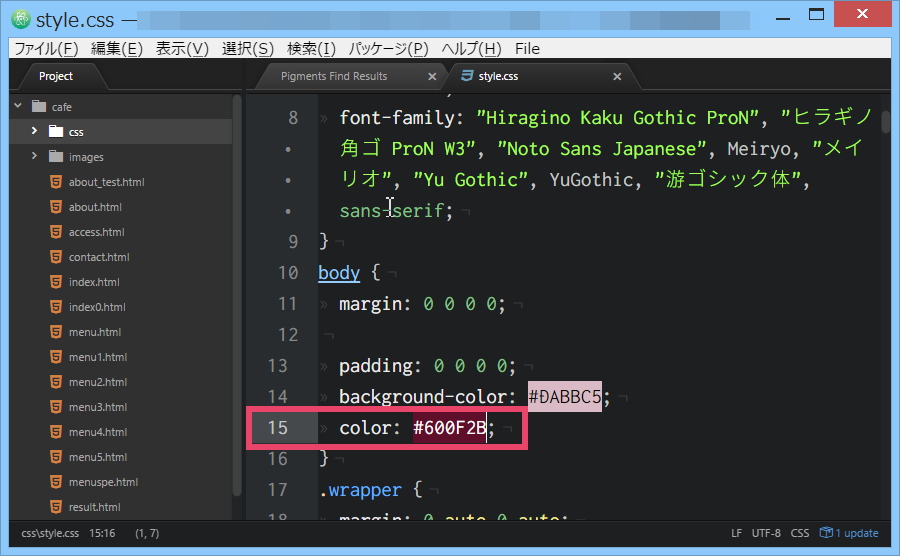
ちなみに色一覧をクリックすると、対象ファイルの該当箇所へ、カーソルが移動します。

![]()

任意のcssファイルを検索対象から外す方法
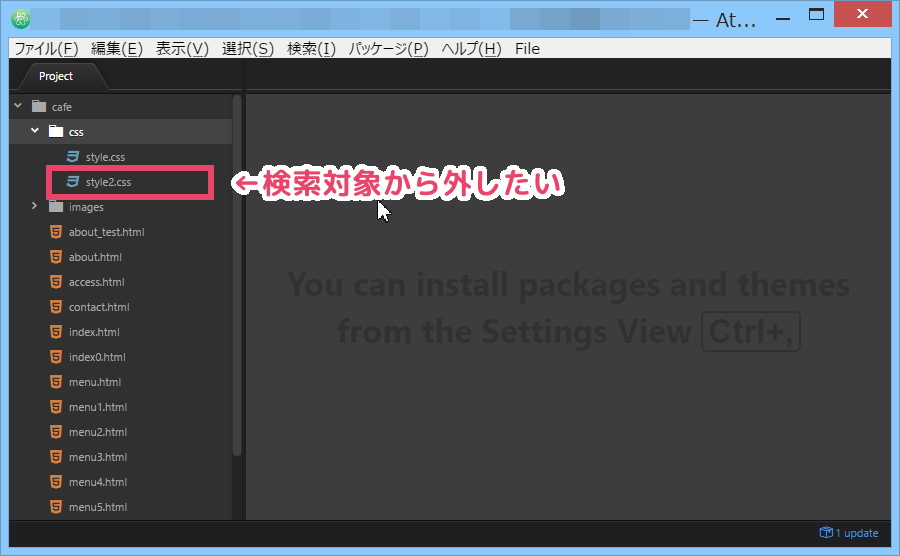
任意のcssファイルを検索対象から外したいなぁという時もありますね。

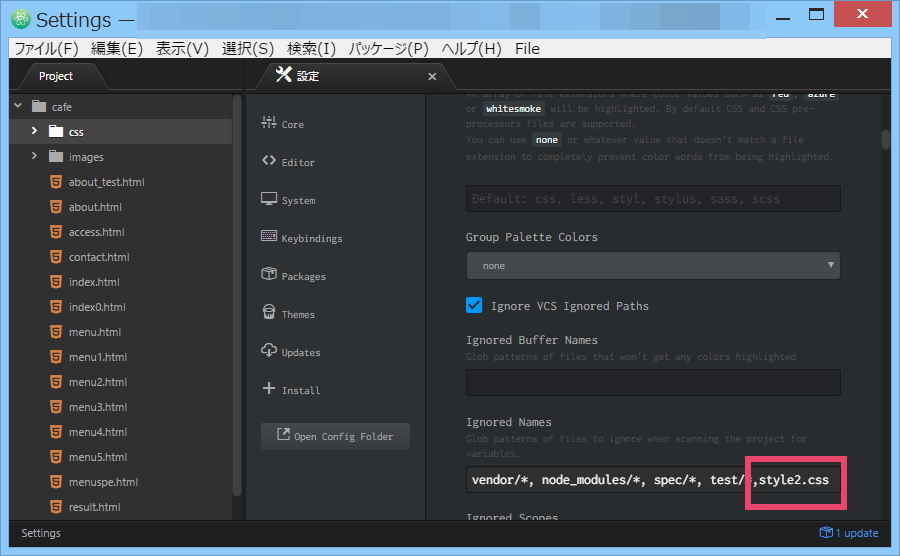
そんな時は設定画面のIgnored Names項目に、任意のcssファイル名を記述します。

設定画面は、メニューバーの[ファイル]→[環境設定]をクリックして……

![]()
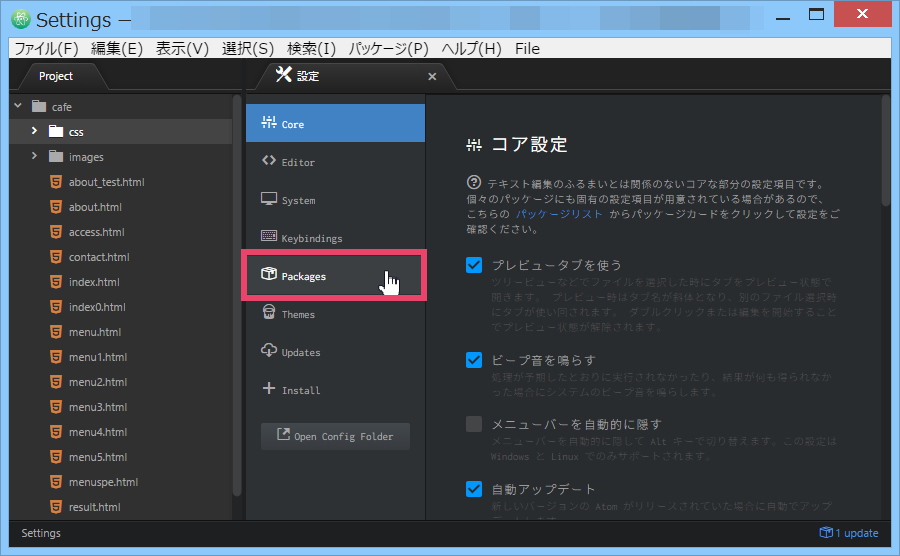
Pakagesボタンをクリックし……

![]()
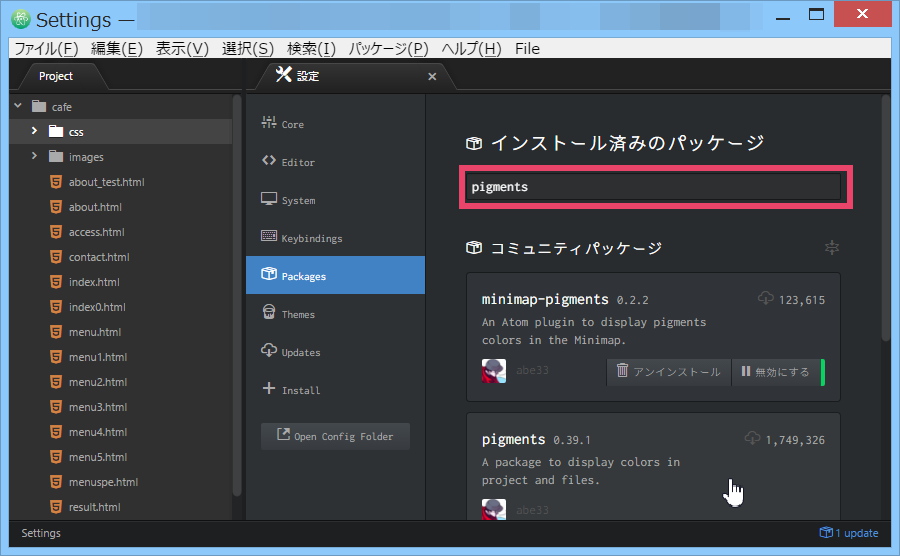
インストール済みのパッケージに pigments と入力し……

![]()
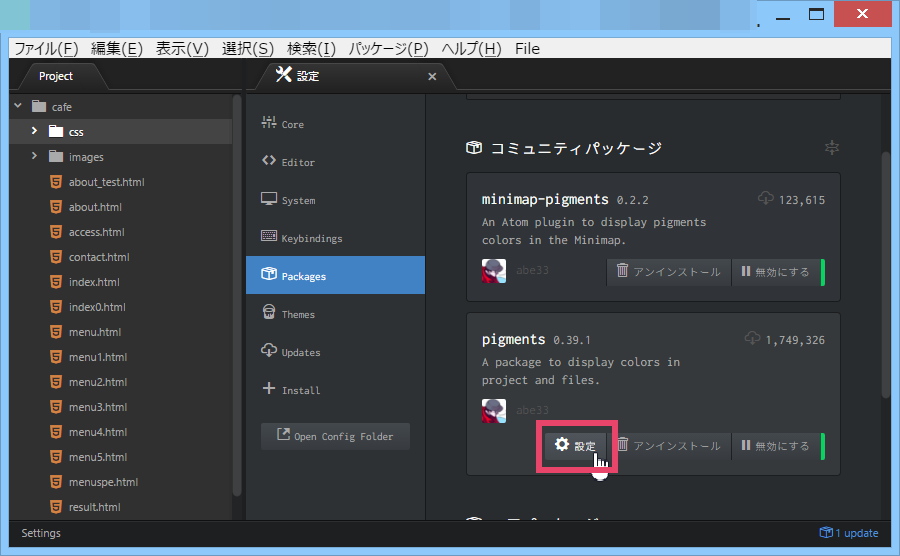
設定ボタンをクリックし……

![]()
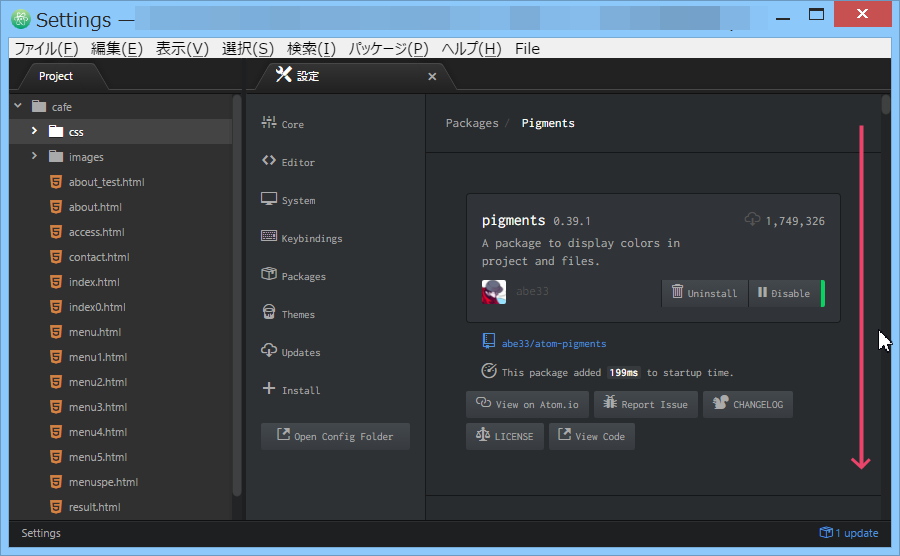
下にスクロールさせると……

![]()

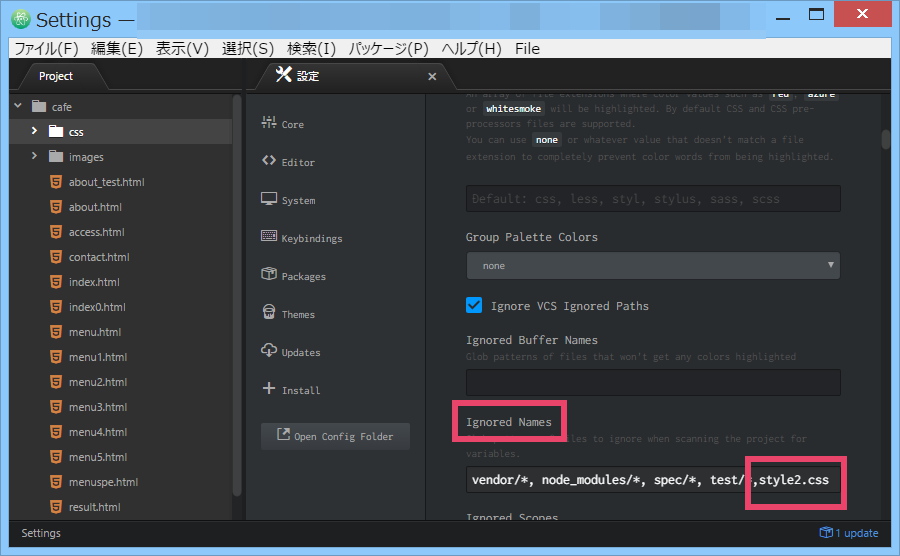
Ignored Names項目がでてきます。
ファイル名を追加する時は、「,任意のファイル名」とします。先頭に,(コンマ)を忘れないようにしましょう。ここでは「style2.css」ファイルを検索対象から外す設定をします。

では、コマンドパレットから「Pigments Find Colors」を実行してみましょう。

![]()

「style2.css」ファイルを検索対象から外れて、「style.css」ファイルのみ色を検索し、色一覧を出力しているのがわかりますね。
まとめ
今日は、Atomテキストエディタのpigmentsパッケージでプロジェクトフォルダ内のcssで使用しているすべての色を検索し、一覧を出力することができる「Pigments Find Colors」について説明しました。いかがでしたか?
色を統一しているのに間違っているところがないかなぁとかチェックする時などに便利です。
2017/05/20追記 → CSSの色指定での表記方法を、16進、RGB、RGBa、HLS、HLSaへ変換する方法


コメント