Bracektsエディタのフォントを変更・設定する方法は? 『インストール直後にBracketsエディタで初期設定されているフォントを変更したいなぁ』と思いませんか? htmlやcss・JavaScriptをコーディングする時に、見た目が素敵&おしゃれ&綺麗なフォントに簡単に変更できますのであなたもぜひやってみてください。ということで今日は、Bracketsエディタのフォントを簡単に変更・設定する方法をお伝えしますね。
htmlやcss・JavaScriptをコーディングする時に、見た目が素敵&おしゃれ&綺麗なフォントに簡単に変更できますのであなたもぜひやってみてください。ということで今日は、Bracketsエディタのフォントを簡単に変更・設定する方法をお伝えしますね。
2017年4月12日現在、Brackets Ver1.9ではバグが発生し、フォント設定ができない状態です。 2017年7月7日にリリースされたVer1.10で、修正されました!!!
フォントのインストール
まずは以下のページを参考にフォントをインストールしてください。最初は『どのフォントがいいのかわからない』と思いますので、すべてインストールしてみてください。インストールしておけば、いつでもあなた好みのフォントに簡単に変更することが可能です。

フォントのインストールは終わりましたか? この時点で以下の6つのフォントがあなたのPCにインストールされているはずです。
- Source Han Code JP(源ノ角ゴシック Code JP)
- Ricty Diminished
- Ricty Diminished Discord
- Myrica
- MyricaM
- VL Gothic
次にこれらのフォントをBracketsに変更・設定していきますね。
Bracketsへの設定
Bracketsでフォントを変更・設定する方法は簡単にできます。
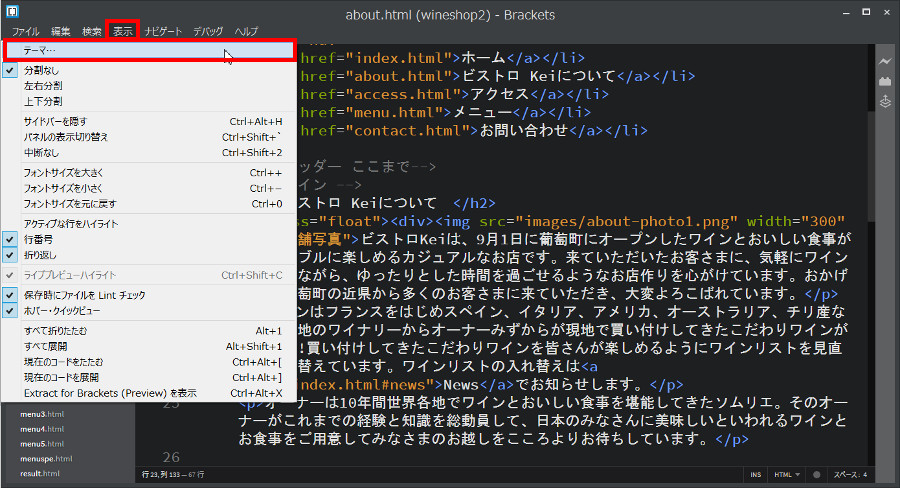
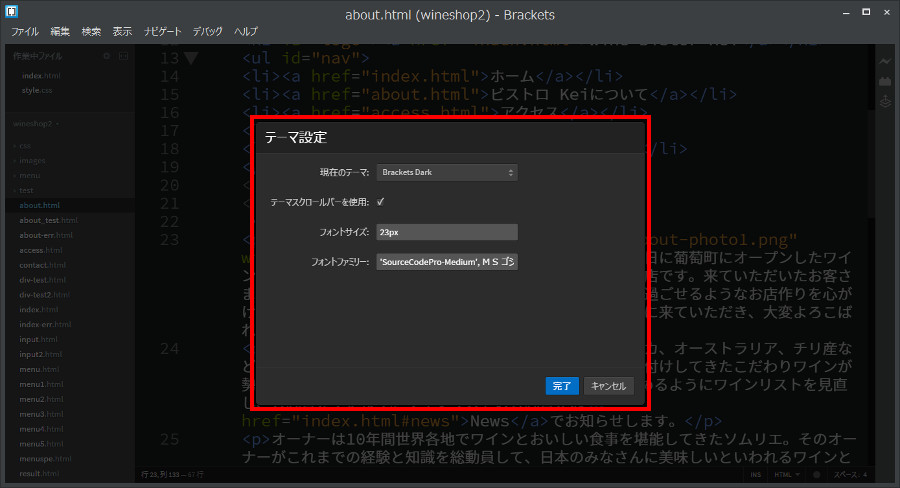
まずはメニューバーの[表示]→[テーマ…]を選択してください。

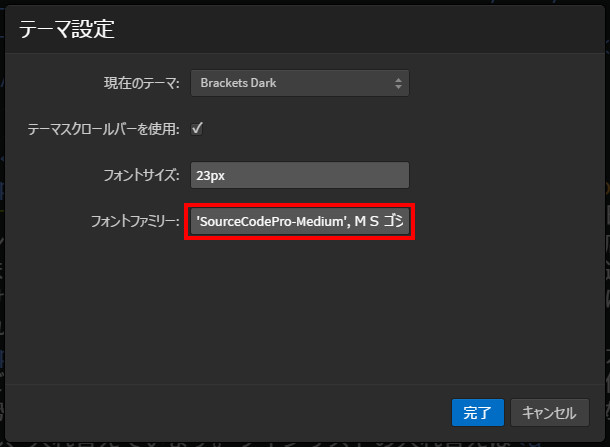
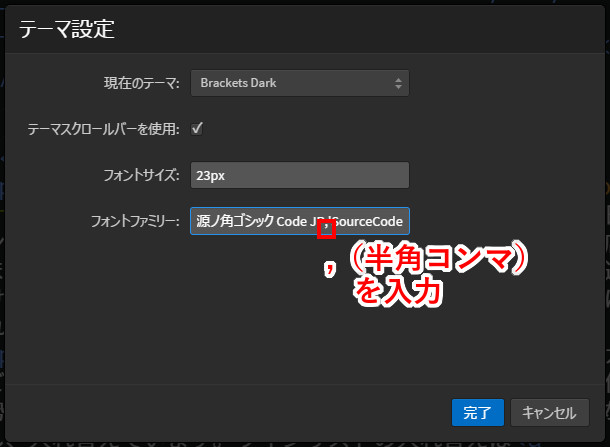
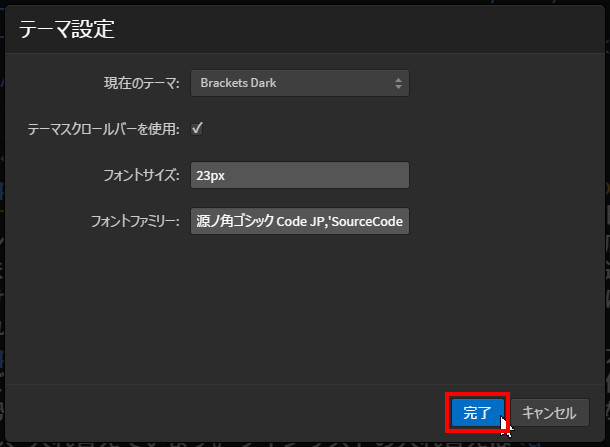
このテーマ設定画面の[フォントファミリー]の入力欄の先頭にあなたが設定したい「フォント名」を記述し、最後に「,(半角コンマ)」を記述します。



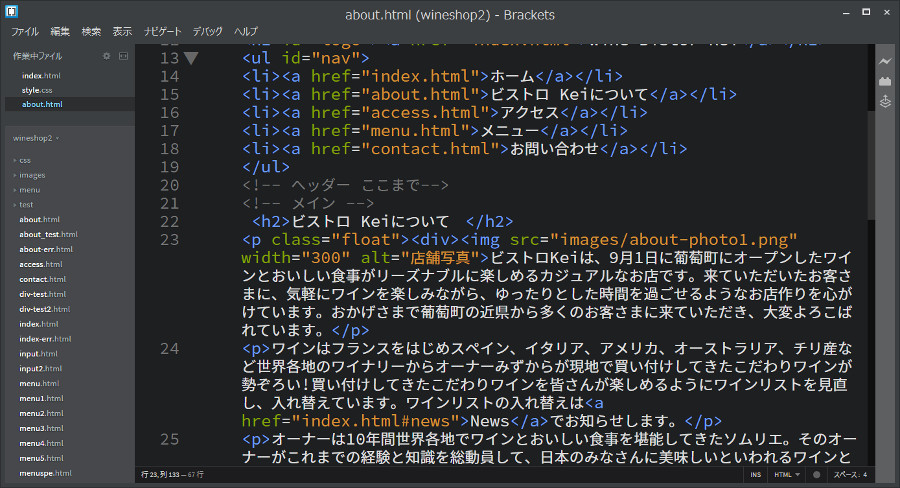
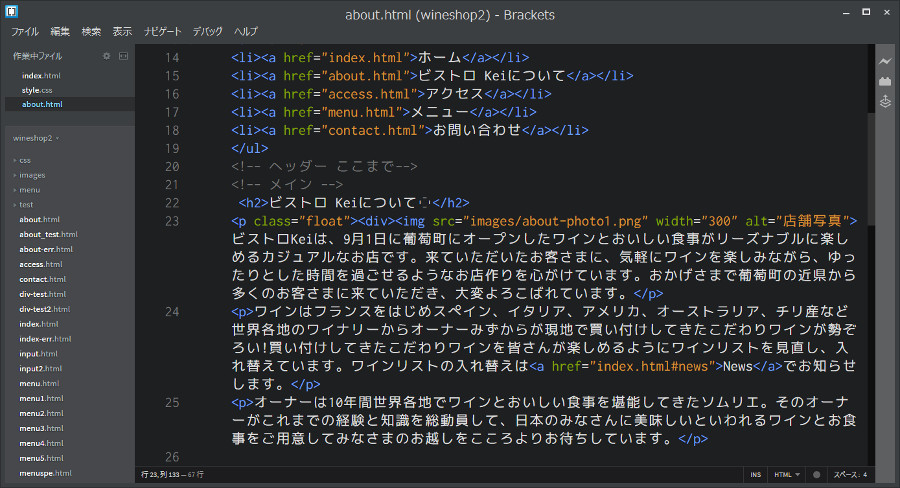
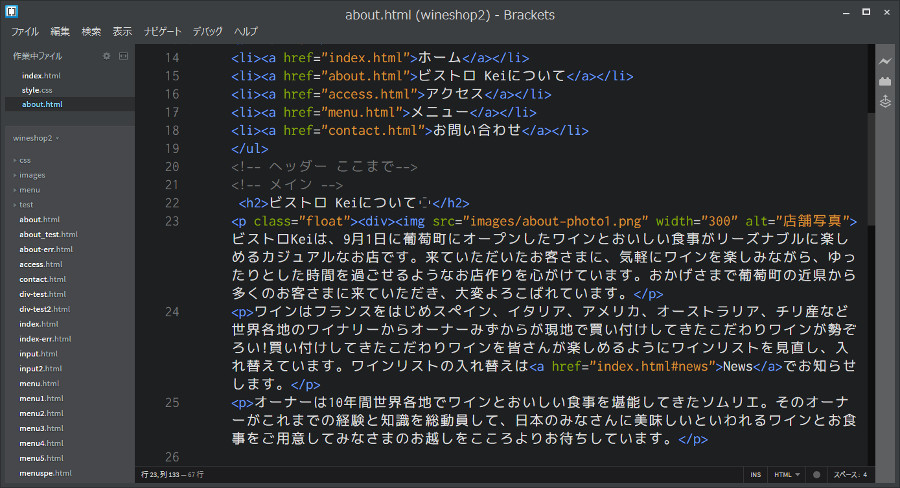
入力したら、[完了]ボタンをクリックしてみましょう。Bracketsエディタのフォントが変更されていますね。

どのフォントがいいの?
Bracketsでフォントを変更・設定する方法がわかっても『どのフォントがいいの?』と悩む人も多いハズ(まぁ私がそうなんですけどね)。でもすぐには『このフォントが一番いい!』とわからないと思います。
なので、いくつかのフォントを使用してからあなたが『このフォントがいいなぁ』というベストなフォントを選んで使用していく方法がよいと思います。フォントのインストールさえをしておけば、上で紹介したようにいつでも変更は簡単にできますので。
ということで、フォントをインストールしていない人はこちらからどうぞ。

ちなみに上で紹介している記事のようにすると、以下の6つのフォントがインストールできます。






画像でフォントの違いを見てもらうにはちょっと無理……かな。やはりいくつかのフォントを使用してからあなたが『このフォントがいいなぁ』というベストなフォントを選んで使用していく方法がよいと思います。
各フォントの設定例
それでは、先ほどあなたのPCにインストールしたフォントを設定してみましょう(設定方法を忘れてしまったらこちらから→Bracketsへの設定)。まずは『これがいいかなぁ』と思うフォントをいずれか1つを選んで、設定してください。
設定する文字名を1文字でも間違えるとフォントが切り替わりませんので、不安な人は下図の表題をコピーして、「フォント」設定欄に貼り付けてくださいね。最後に「,(半角コンマ)」を加えるのも忘れずにお願いしますネ。






まとめ
今日は、Bracketsエディタのフォントを簡単に変更・設定する方法をお伝えしました。フォントの変更・設定は簡単にできますのでぜひやってみてください。
おすすめの見やすい&かっこいい&素敵な日本語フォントを、すべてインストールにはちょっと時間がかかりますのでゆっくりやってくださいネ。一度フォントをインストールしてしまえば、あなた好みのフォントを選んで変更することが簡単にできます。なので、気分よくhtmlやcssのコーディングができて、効率よくホームページ作成ができますよ。それでは。
2017年4月12日現在、Brackets Ver1.9ではバグが発生し、フォント設定ができない状態です→Brackets1.9でフォント設定ができないバグが発生中。対応法はダウングレード。 2017年7月7日にリリースされたBracets Ver1.10で修正されています!



コメント
大変参考になりました。
私の環境は Ver. 1.11です。
なぜか、書かれているとおりにやっても設定が反映されませんでした。
そこで、ためしにフォントサイズを変更したら、反映されました。
それまで、反映されなかったサイズに変更しても大丈夫でした。
何だったんだろうという気持ちです。
ただ、こちらのページがなければ、設定変更できませんでした。
ありがとうございました。
匿名さん
こんにちは、管理人です。
お役に立てて、管理人としてもうれしいです。これからも何かあったら、遠慮なくコメントくださいネ。