 VSCode
VSCode VSCodeのLive Previewで直接ブラウザに表示する方法
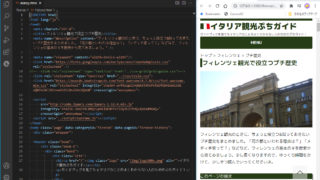
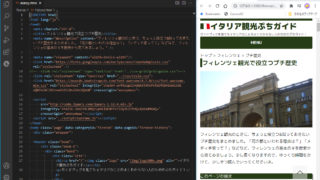
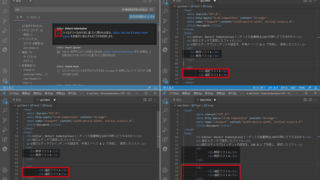
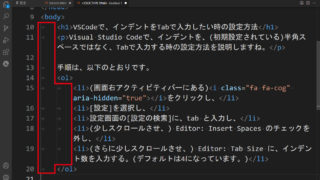
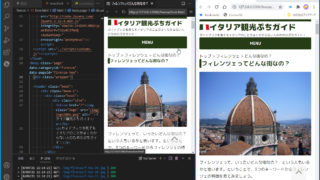
Visual Stadio Codeの拡張機能Live Previewで、(エディタ内部の埋め込みプレビュー画面に表示せず、)プレビューを直接ブラウザに表示する方法を説明しますね。
 VSCode
VSCode  VSCode
VSCode  ノートパソコン
ノートパソコン  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode