Atomテキストエディタにpigmentsパッケージ(=補助プログラム)をインストールして、カラーコード値が表示色で強調(=ハイライト)されて、直感的にわかるようになった。でも強調(=ハイライト)の表示形式をちょっと変えたいなぁ……と思いませんか? 実は初期設定の強調(=ハイライト)は塗りつぶしですが、それ以外にも5種類(=合計6種類)の形式があります。なので今日はpigmentsパッケージで色の強調(ハイライト)表示形式を「変更する方法」と「種類の紹介」をしますね。


あっ、pigmentsパッケージをインストールしていないあなたはこちらからお願いします→Atomテキストエディタでcolorプロパティなどに記述されたカラーコード値を色で表示してくれるpigmentsパッケージのインストール方法
それと日本語環境で使用するためのパッケージ「japanese-menu」をインストールしていない人は、先にインストールしておいてくださいね。→Atomテキストエディタを日本語環境で使用するためのパッケージをインストールする方法
それでは「色の強調(ハイライト)表示形式を変更する方法」からいきますね。
色の強調(ハイライト)表示形式を変更する方法
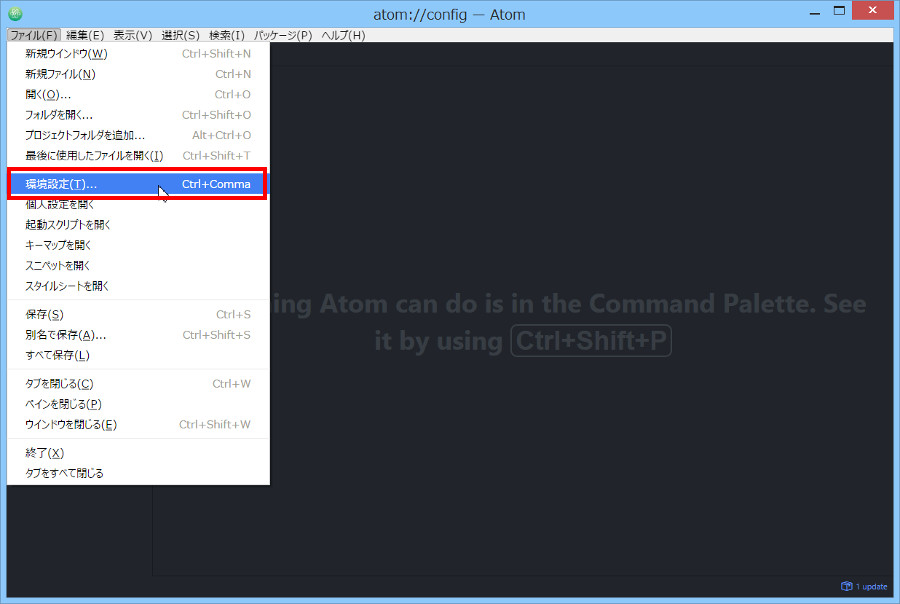
まずは[ファイル]→[環境設定]を選択して、設定画面を表示させてください。


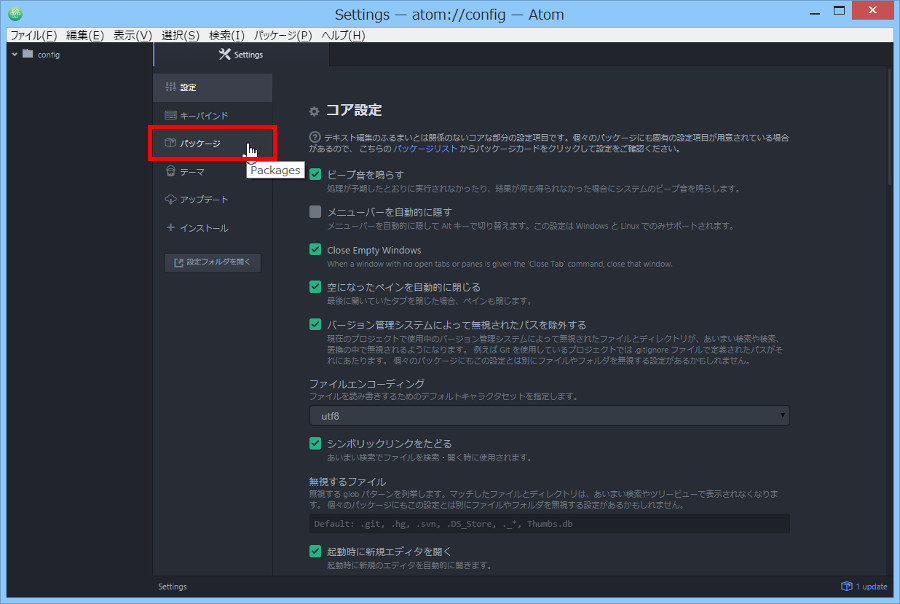
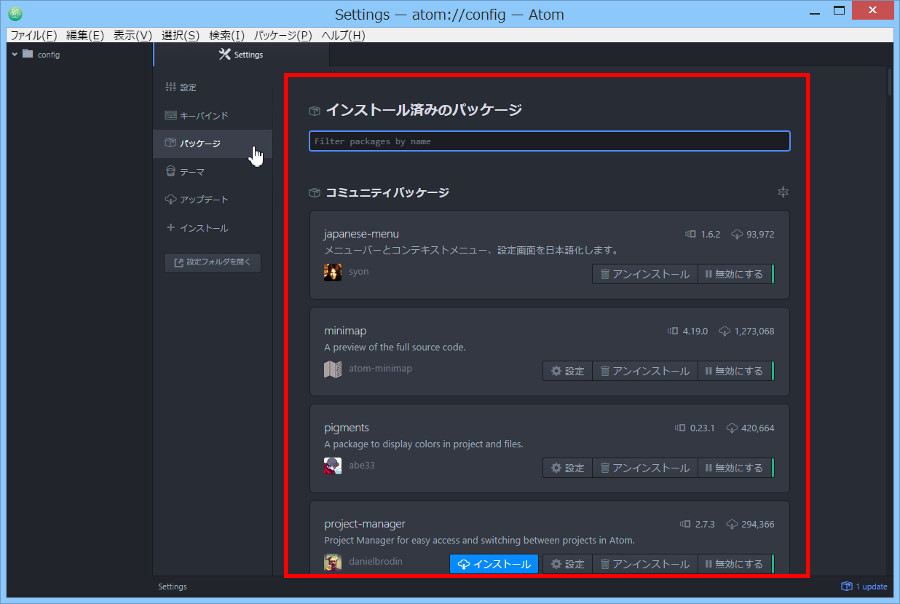
パッケージ をクリックしてください。[インストール済みのパッケージ]画面が表示されます。


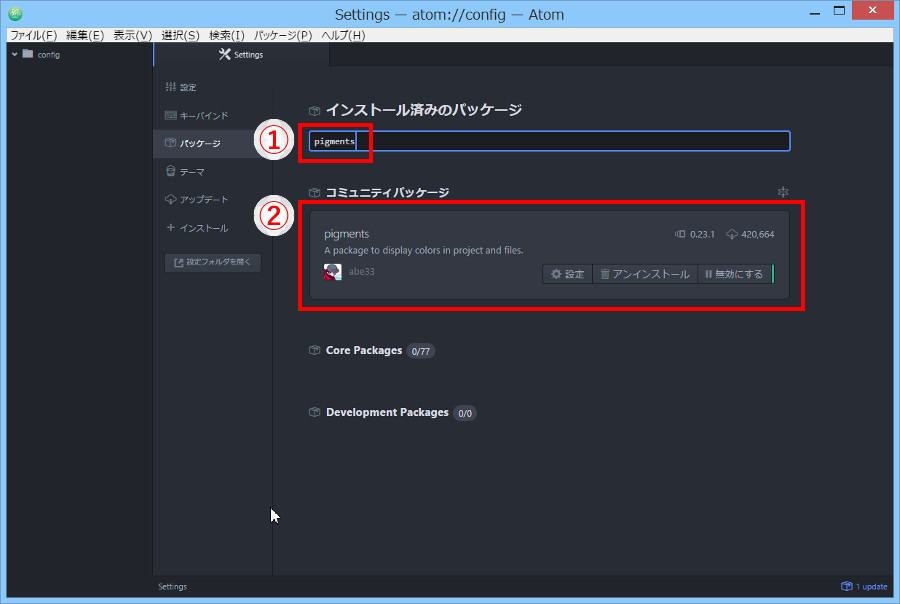
検索枠に「pigments」と入力してください。コミュニティパッケージにpigmentsが表示されます。

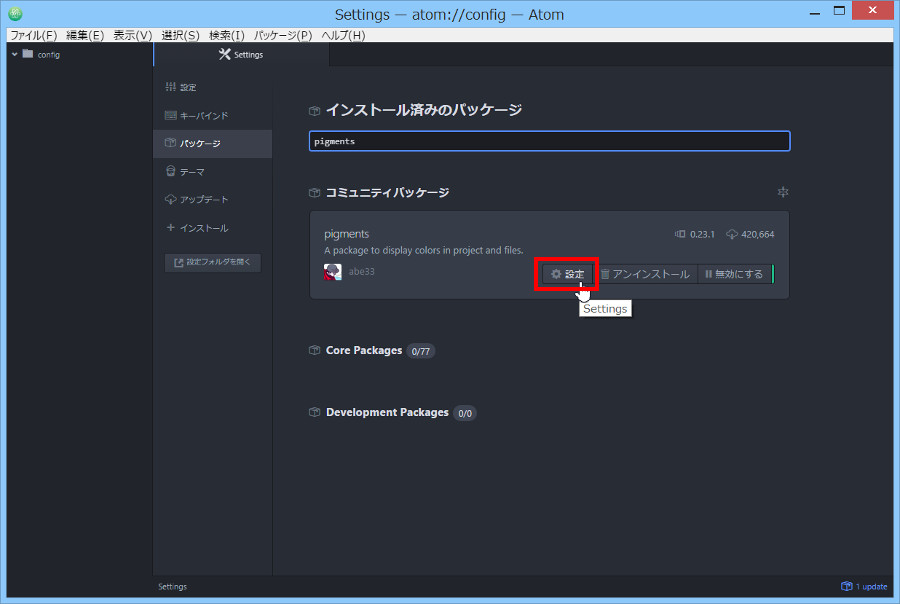
設定ボタン をクリックしてください。pigmentsパッケージの設定画面が表示されます。

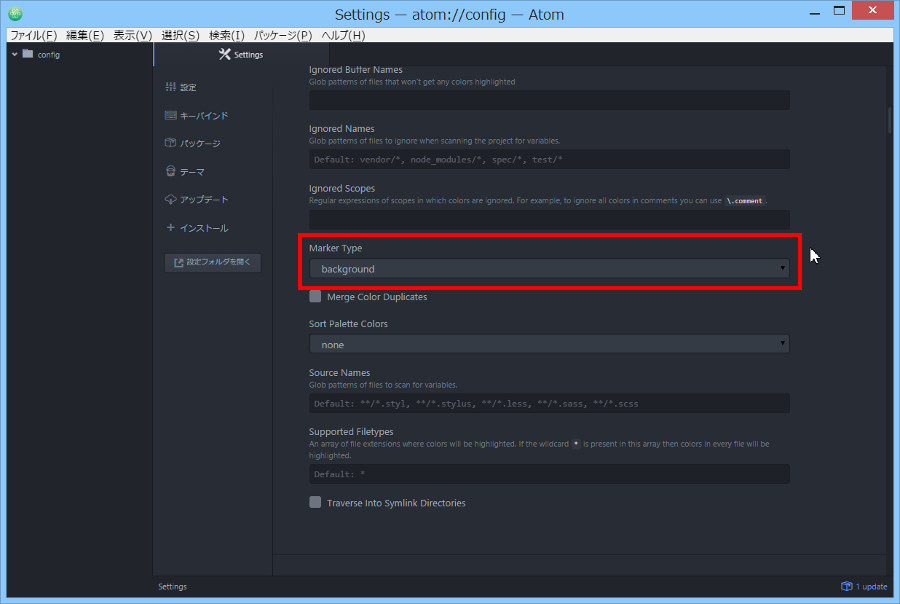
画面を下にスクロールさせてください。設定項目[Marker Type]が見えてきます。


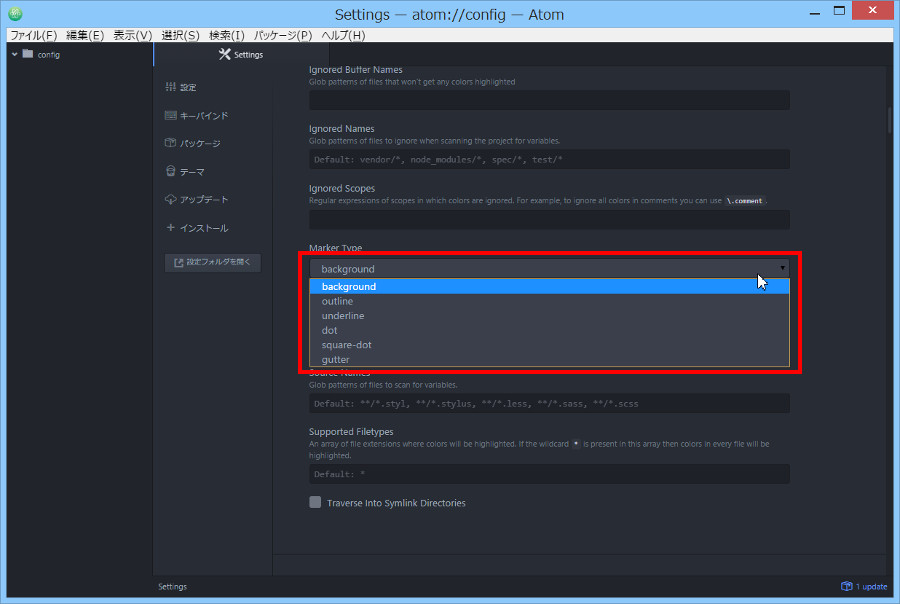
初期設定で「backgorund」になっていると思います。ここをクリックすると、6種類の表示形式が表示されます。ここで選択して表示形式を変更することができます。

以上が、pigmentsパッケージで色の強調(ハイライト)表示形式を変更する方法です。次に表示形式の種類をご紹介しますね。
色の強調(ハイライト)表示形式の種類
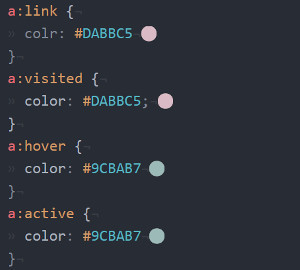
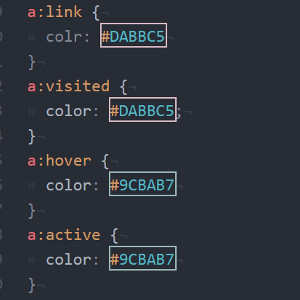
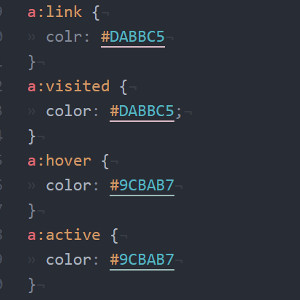
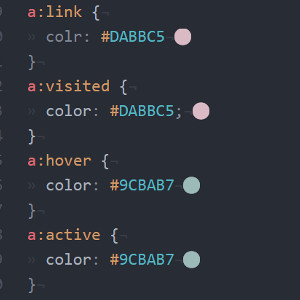
pigmentsパッケージで色の強調(ハイライト)表示形式は、background・outline・underline・dot・square-dot・gutterの6種類あります。それぞれの表示形式をご紹介しますので、あなたが一番見やすい形式に変更してください。
2017年5月19日 追記→cssで使用しているすべての色を検索し、色一覧を出力する方法
2017年5月20日 追記→CSSの色指定での表記方法を、16進、RGB、RGBa、HLS、HLSaへ変換する方法