 VSCode
VSCode VSCodeで、大文字⇔小文字を変換する方法
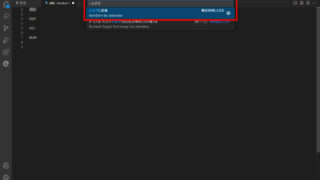
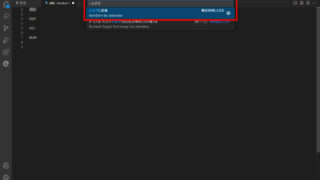
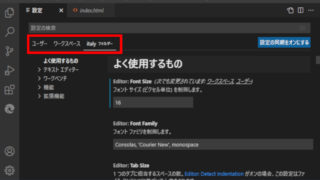
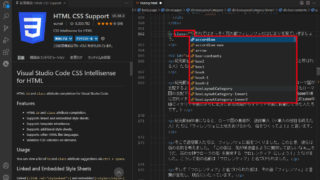
Visual Stadio Codeで、大文字⇔小文字 を変換する方法、およびキーボードショートカットに登録する方法をまとめました。
 VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  つぶやき
つぶやき  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode