今日は、html・cssを編集するテキストエディタとして超便利なAtomをインストールする方法をご紹介しますね。

なおAtomはインストールした後、より便利に使用するため「パッケージとよばれる補助プログラム」もインストールする必要があります。そのパッケージ(=補助プログラム)は、たくさんあります。なので今日は「Atomをインストールする方法」と、まず最初に設定すると便利な「Atomを日本語環境で使用するためのパッケージをインストールする方法」をご紹介しますね。
Atomをインストールする方法
まずはAtomのホームページにアクセスしてください→https://atom.io/

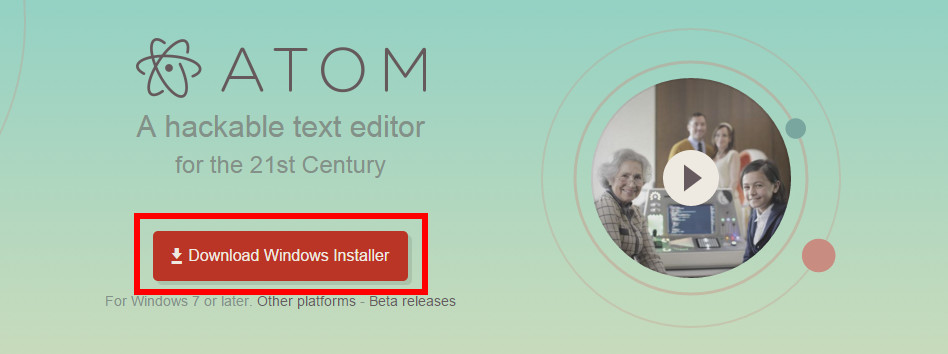
すると中央に「Download Windows Installer」と書かれているボタンがありますので、そのボタンをクリックしてください。

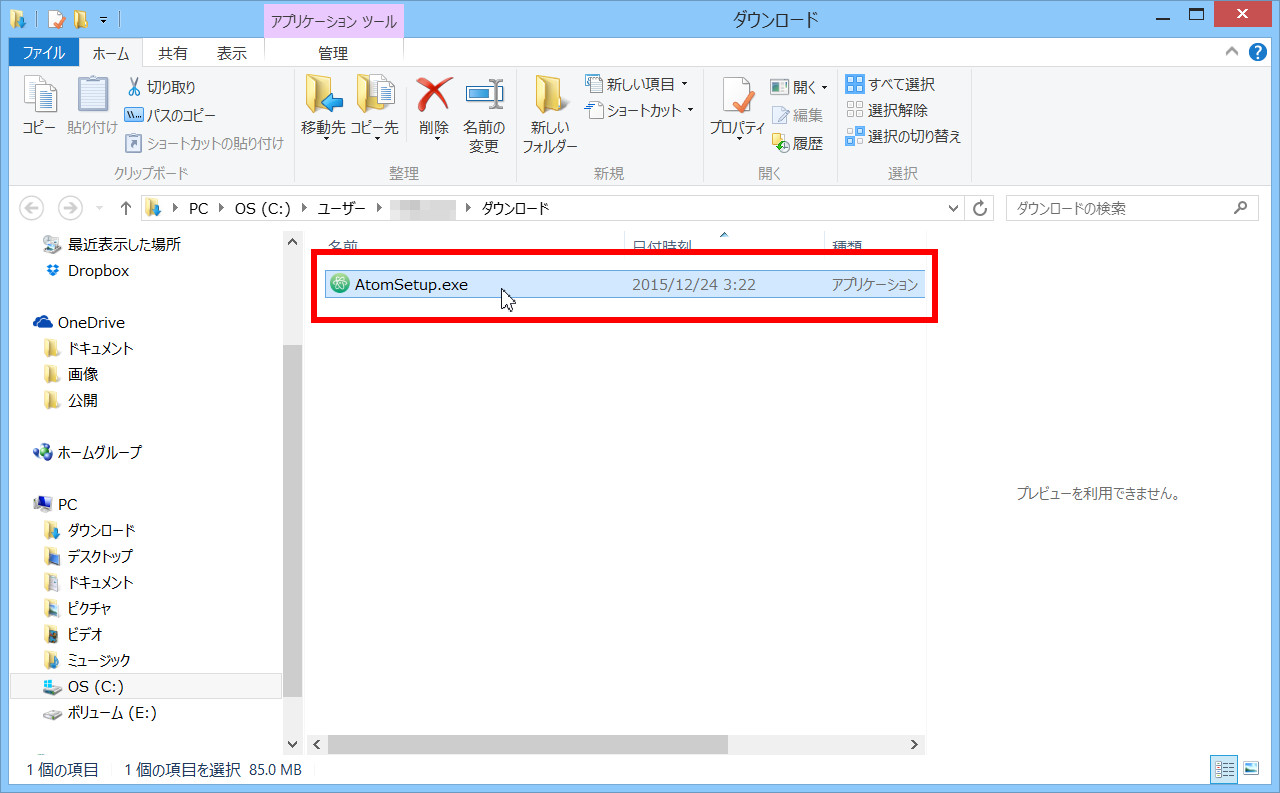
ダウンロードが終了したら、AtomSetup.exeをクリックしてください。

インストール中のマークがでてくるのでしばらくお待ちください。たまに『インストールが止まってしまったの?』と思うくらい時間がかかる時があるようです。でもちゃんと進んでいますので、コーヒーなどを飲みつつ気長にお待ちください。

インストールが終了すると、AtomのWelcome画面が現れます。これでインストール終了です。

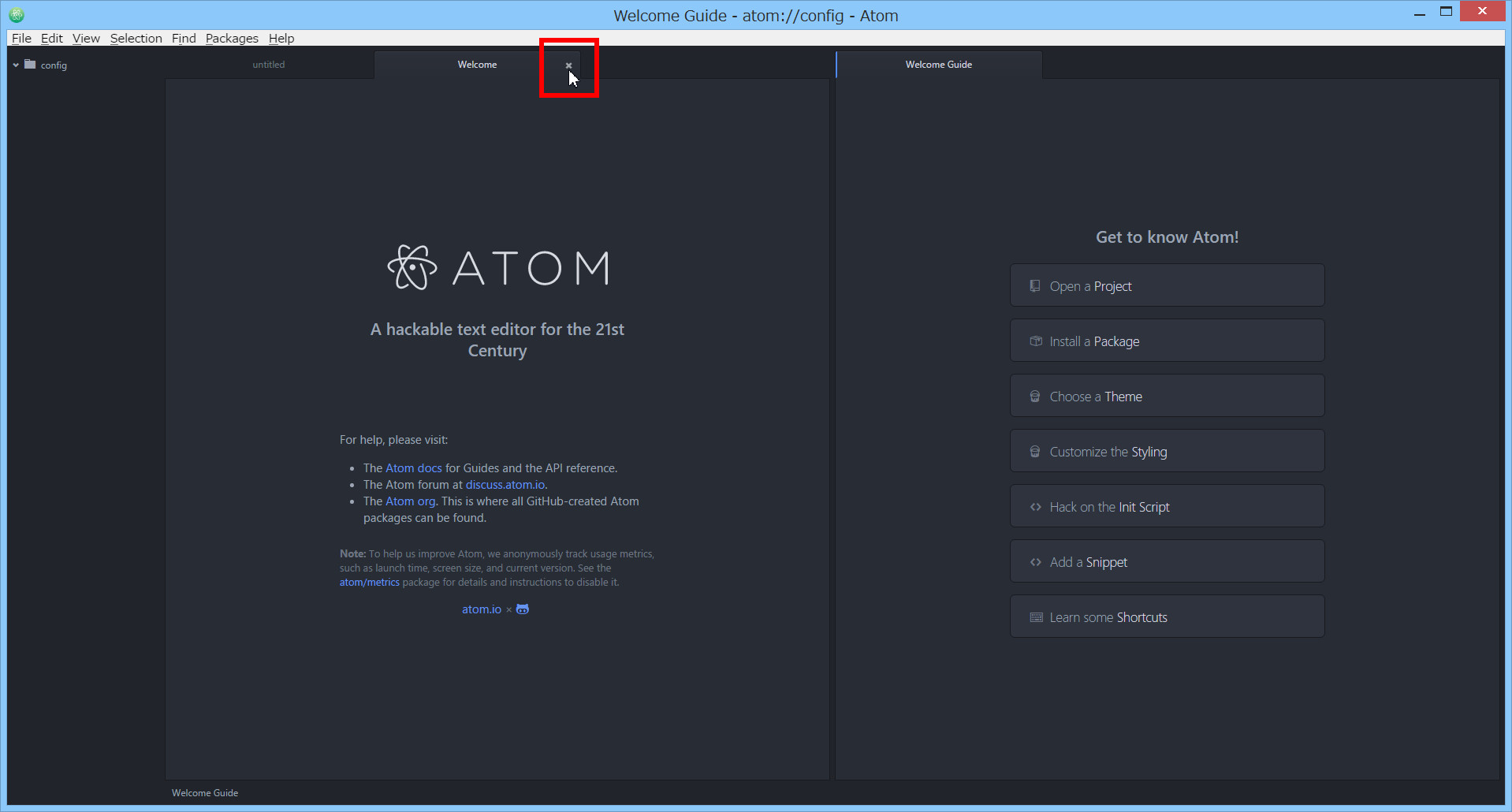
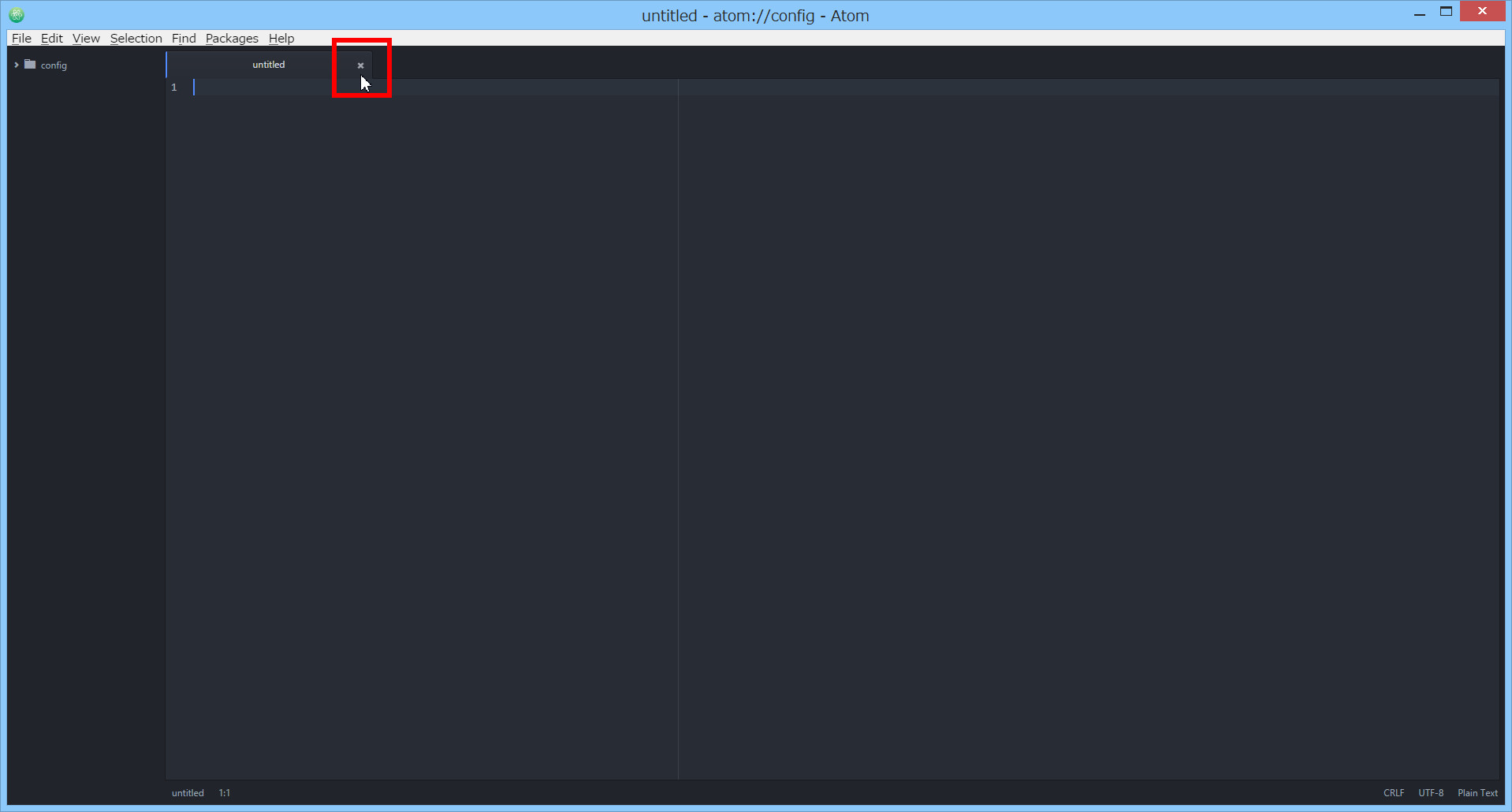
後におこなう作業のため Welcome画面 と WelcomeGuide画面と untitiled画面 を閉じましょう。各画面を閉じるには、タブにマウスをもっていくと ×マーク が表示されるので、その ×マーク をクリックすればOKです。



Atomを日本語環境で使用するためのパッケージをインストールする方法
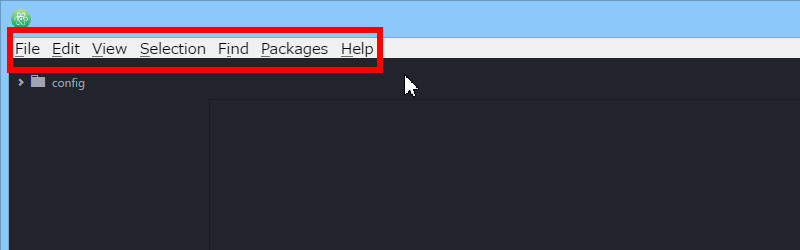
Atom本体のインストールを終了して、よくみてみるとメニューバーなどが英語になっています。

Atomは海外製のテキストエディタです。そのため初期設定が英語になっています。そこで日本語環境で使用するためのパッケージ(=補助プログラム)をインストールします。
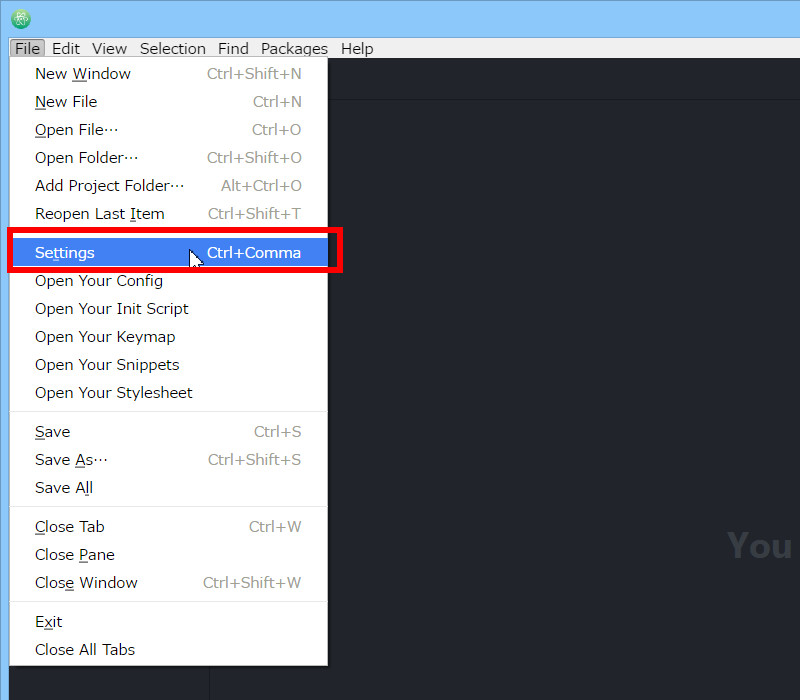
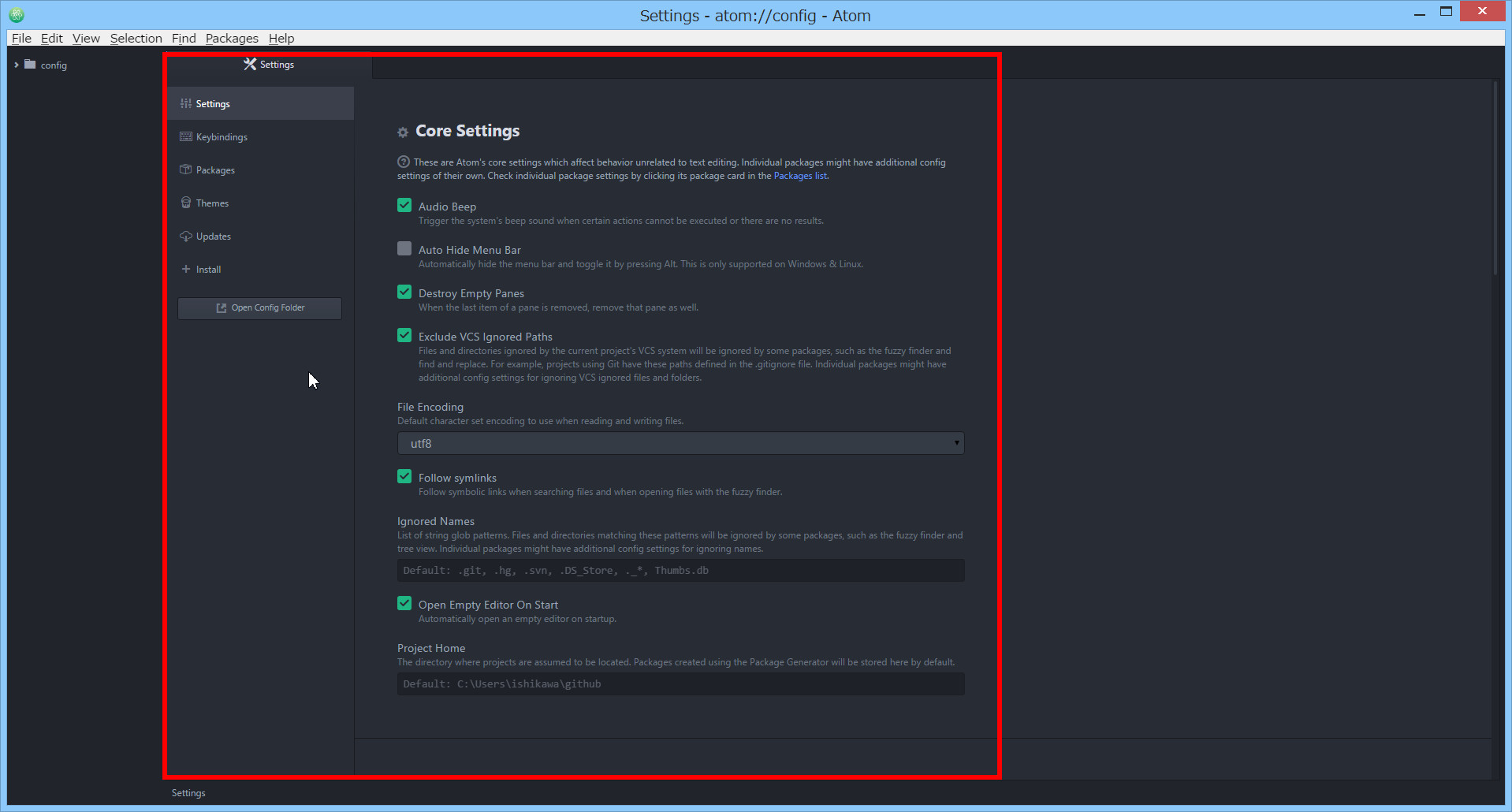
メニューバー[File]→[Settings]を選択すると、Settingの画面が表示されます。


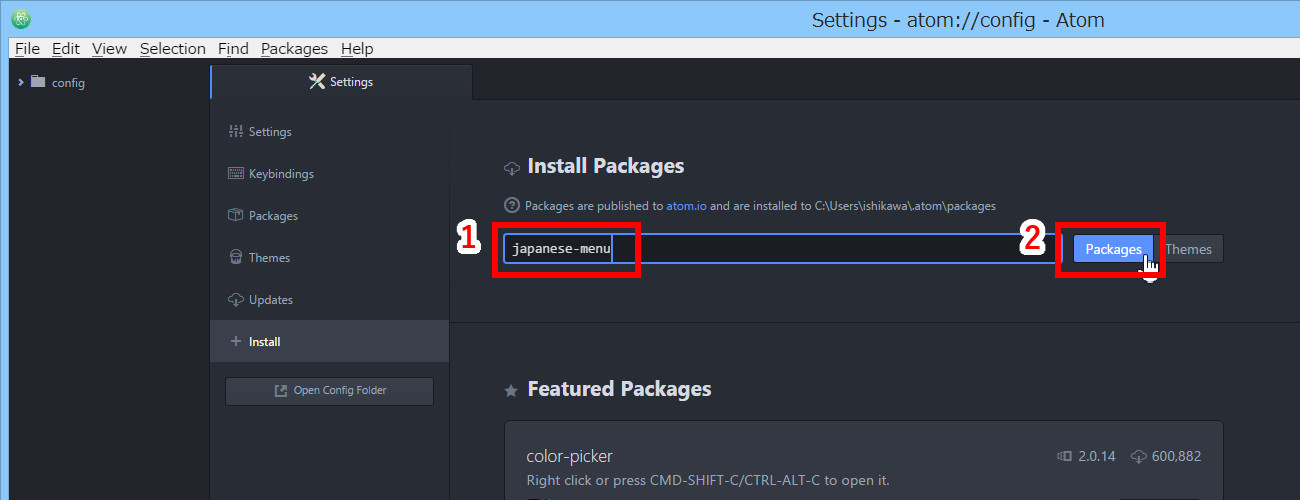
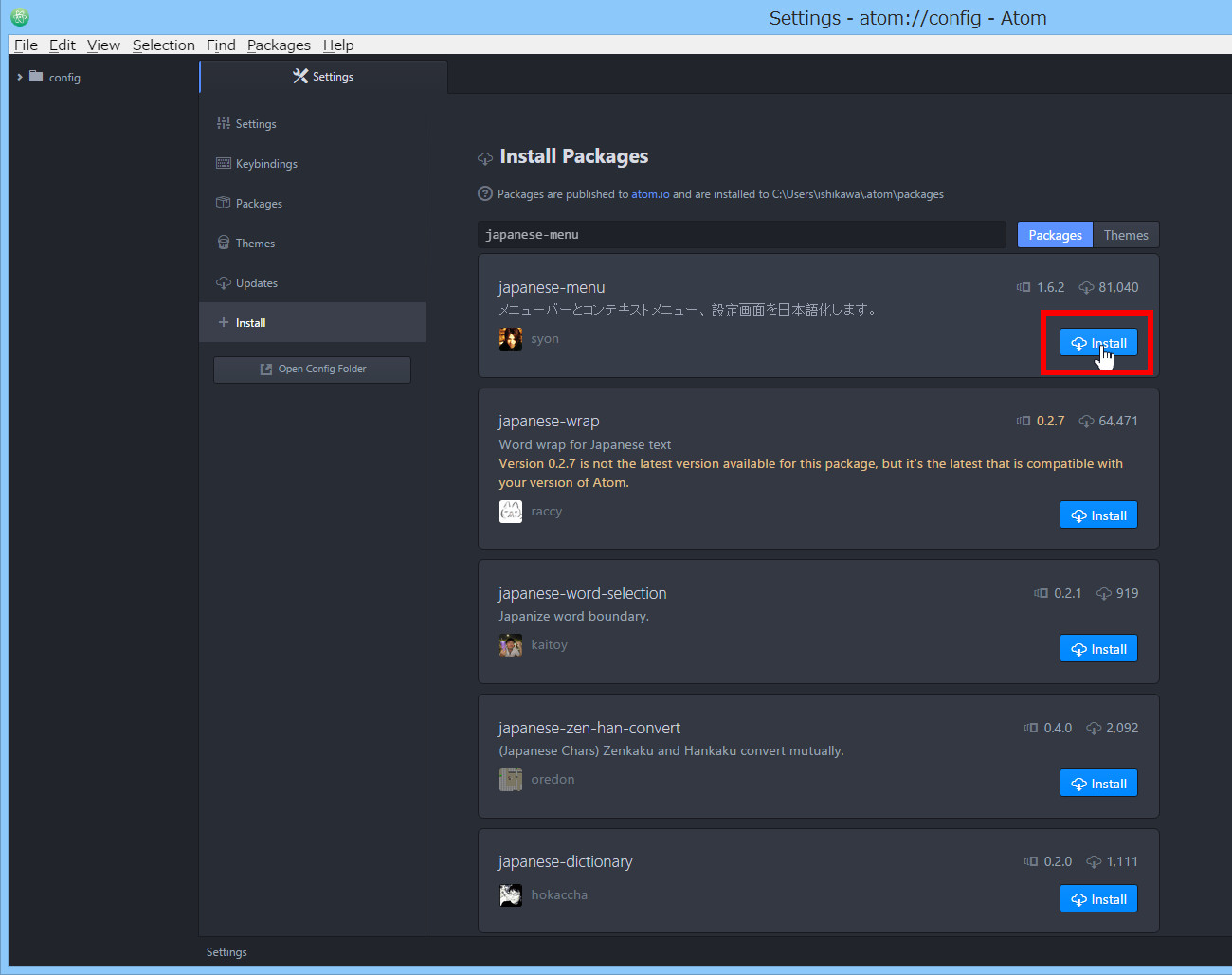
Installをクリックすると、Install Packages画面が表示されます。



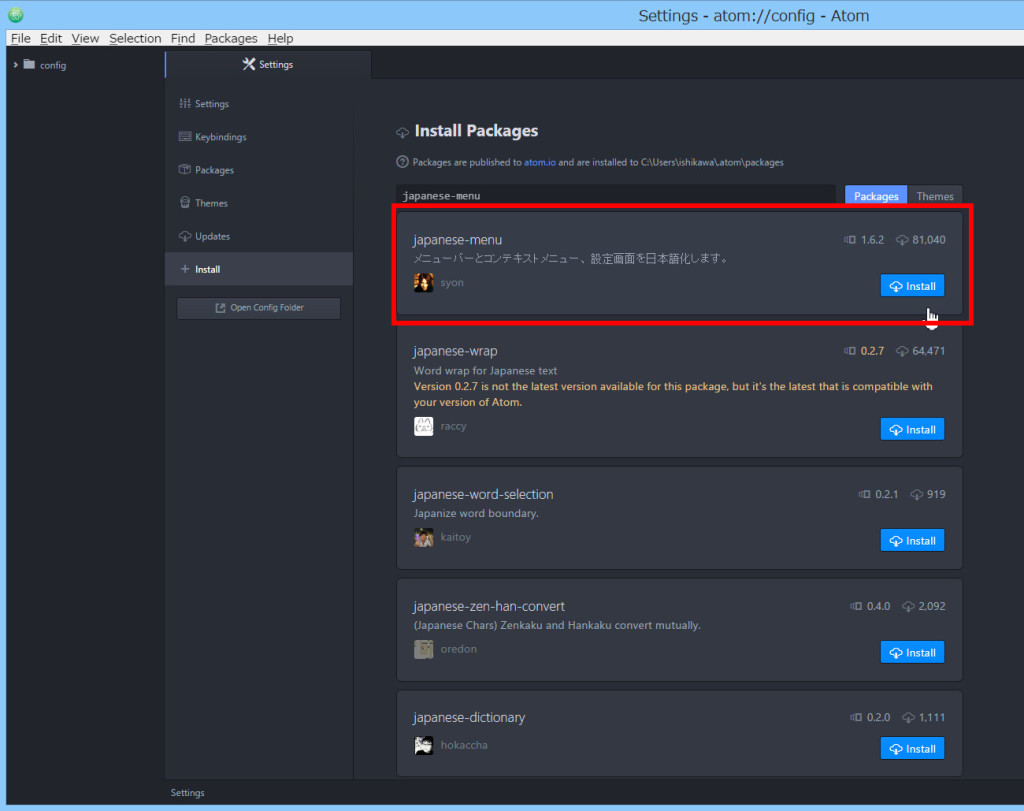
しばらくすると「japanese-menu メニューバーとコンテキストメニュー、設定画面を日本語化します」と表示された枠が表示されます。

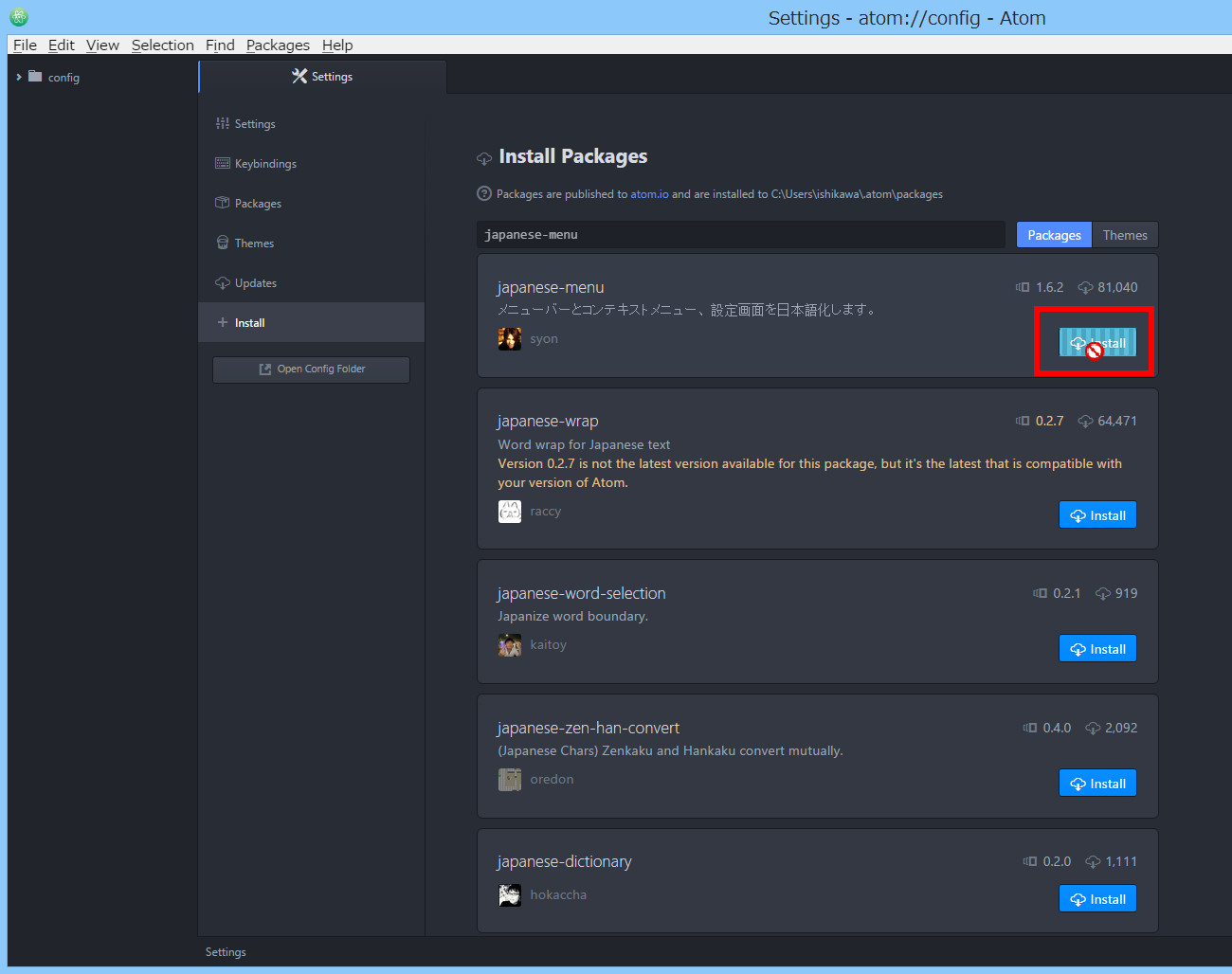
[Install]ボタンをクリックします。

しばらく時間がかかりますのでお待ちください。

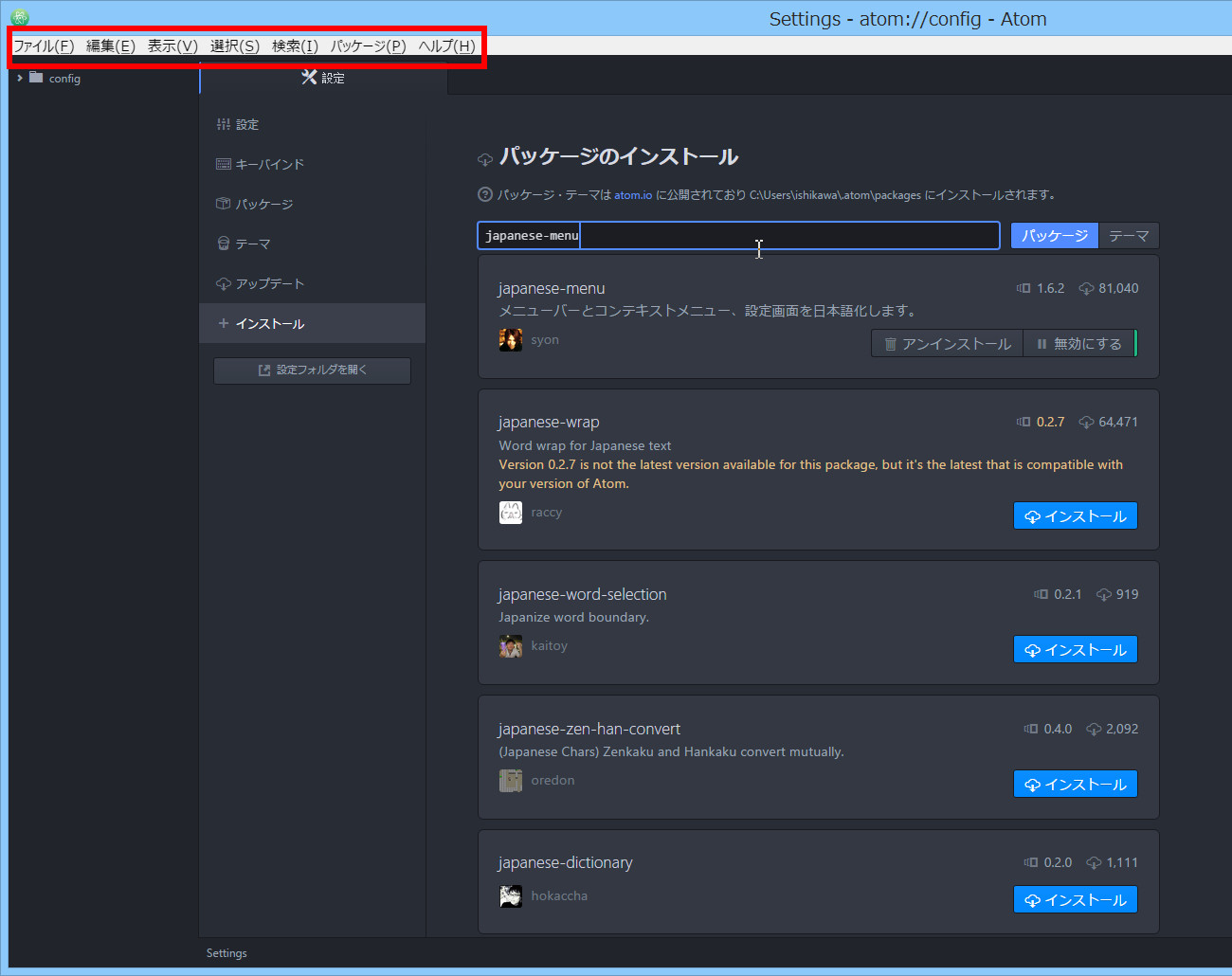
インストールが終了すると、「メニューバー」「設定画面」「コンテキストメニュー」が英語から日本語に変わります。1つずつ確認していきますね。まず「メニューバー」は、他のテキストエディタでもおなじみのタイトルバーの下に表示されている部分です。

「設定画面」は、パッケージ(=補助プログラム)のインストールなどの他、Atomテキストエディタに関するいろいろな設定をする画面になります。

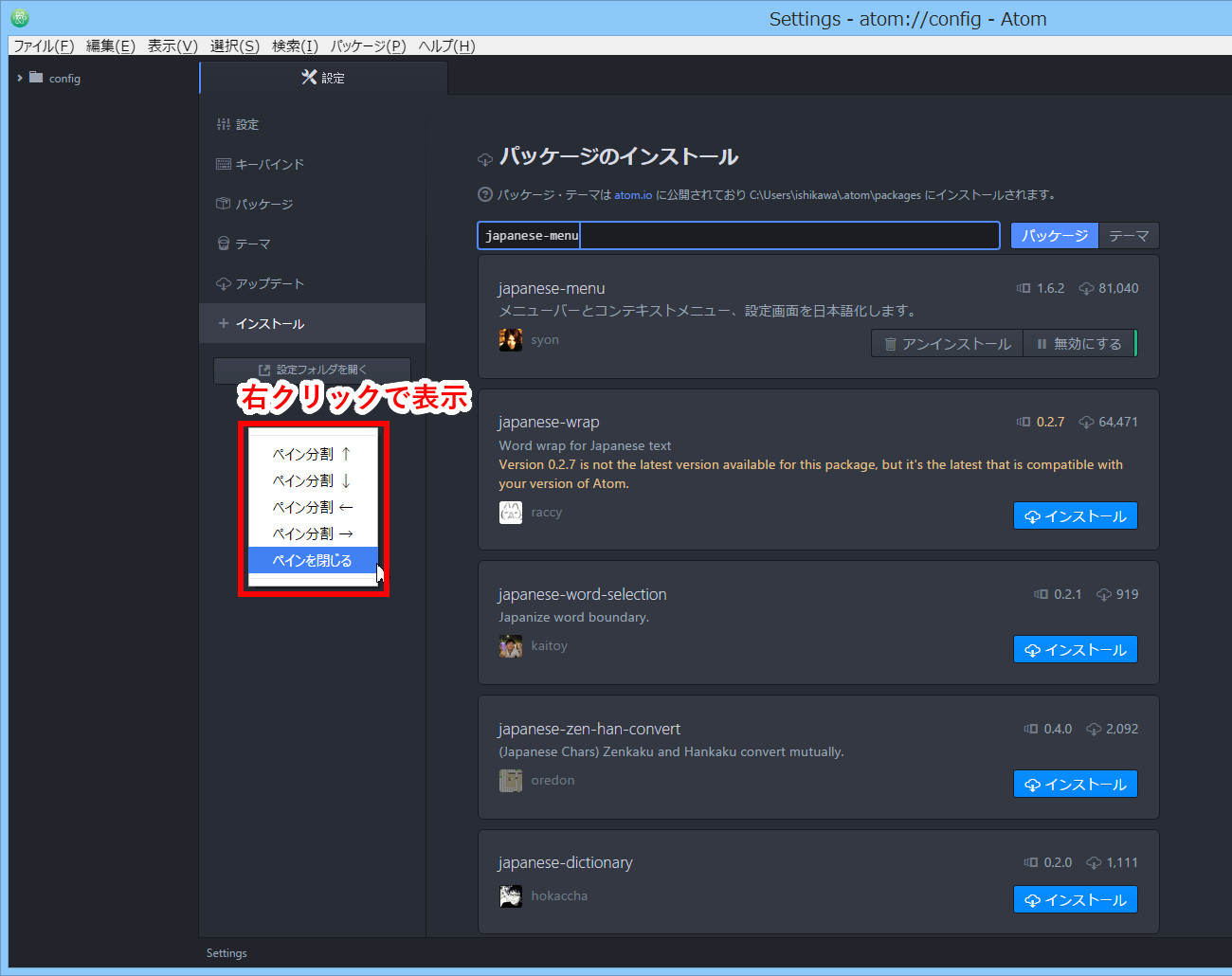
「コンテキストメニュー」は、マウスを右クリックしたときに表示されるメニューです。こちらも日本語になっていますね。

以上で「Atomを日本語環境で使用するためのパッケージをインストールする方法」は終了です。
まとめ
超初心者におすすめのhtml・cssテキストエディタAtomと日本語環境で使用するためのパッケージインストールできましたか?いまのままでもホームページ作成の協力な助っ人になってくれますが、もうちょっと設定をするとさらに使いやすくなります。すぐにお伝えしますので、もうちょっとお待ちください。あっ、待ちきれないあなたは、もう使い始めてしまって構いませんよ。

コメント
よろしく お願いします。
win10使用。「Atome」 を入手したい。
何度もインストール 試みておりますが 「日本語版」? がインストールされ、メニューバーのタブの「ファイル」等はカタカナ 表示。
画面右側の文言が 漢字が変?で読めず 設定など 手が出せません。
ご指導 よろしくお願いいたします。
チィチさま
管理人です。コメントありがとうございます。またご連絡がおそくなり申し訳ありません。
管理人はWindows10を所有していませんので、チィチさまに満足してもらえる解決方法を見出すことができないかもしれません。それでもよろしければ、ご協力させてください。
まずは、2つほど質問させてください。
■1つ目の質問
>何度もインストール 試みておりますが 「日本語版」? がインストールされ、メニューバーのタブの「ファイル」等はカタカナ 表示。
とあります。この状態になっているのは、以下のいずれになりますか?
・Atomインストール後に日本語化するパッケージなどをインストールして、そのような状態になった
・Atomをインストールしただけなのに日本語版っぽいのがインストールされ、そのような状態になった
■2つ目の質問
Atomの入手先はhttps://atom.io/でしょうか?
よろしくお願いいたします。