Bracketsのインストールが終わったので、スグに使いはじめたけど、操作方法がよくわからない……ということはありませんか?

ということで今日は、5分で学べるBracketsの使い方。[html・cssファイルの新規作成→ライブプレビュー(&リバースインスペクト)→画面分割→保存]の基本的操作の流れを説明しますね。
なお、Bracketsのプラグインの使い方を知りたいというアナタはこちらをご覧ください。インストール方法と使い方を説明しています
また初期設定しておくと便利な項目について知りたいというアナタはこちらをご覧ください。
文章は少し長いですが、超初心者さんでも、終わった頃にはBrakcetsがちゃんと操作できるようになりますので、ちょっと頑張ってみてください。
それではインストール直後の画面からはじめますね。
作業フォルダを選択
まずはBracketsで作業フォルダを選択しましょう。画面左側にある[Getting Started]をクリックして、[フォルダを開く]を選択してください。

↑動画が動いていない時は、画像をクリックしてください。
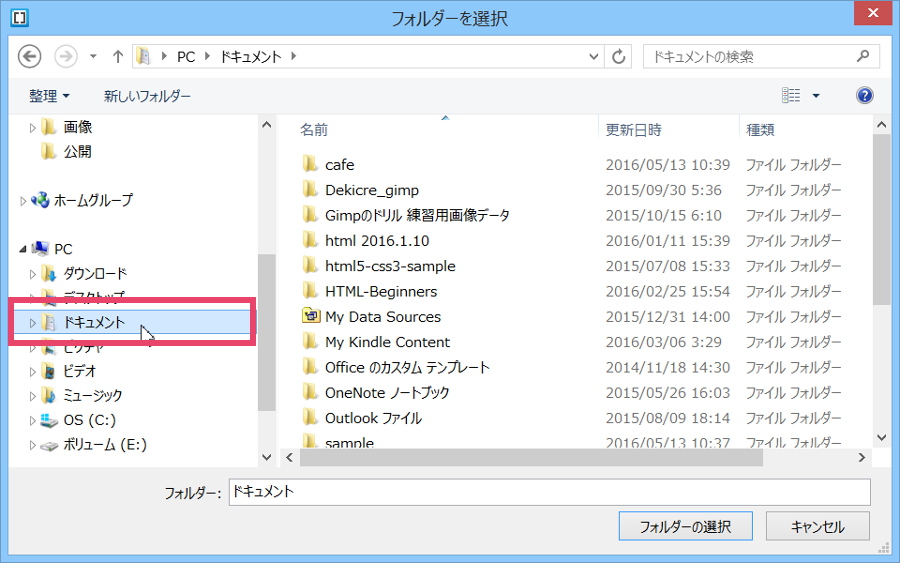
エクスプローラが表示されますので、あなたの作業フォルダを選択してください……っと『作業フォルダって何?』というあなたはコチラをご覧ください。

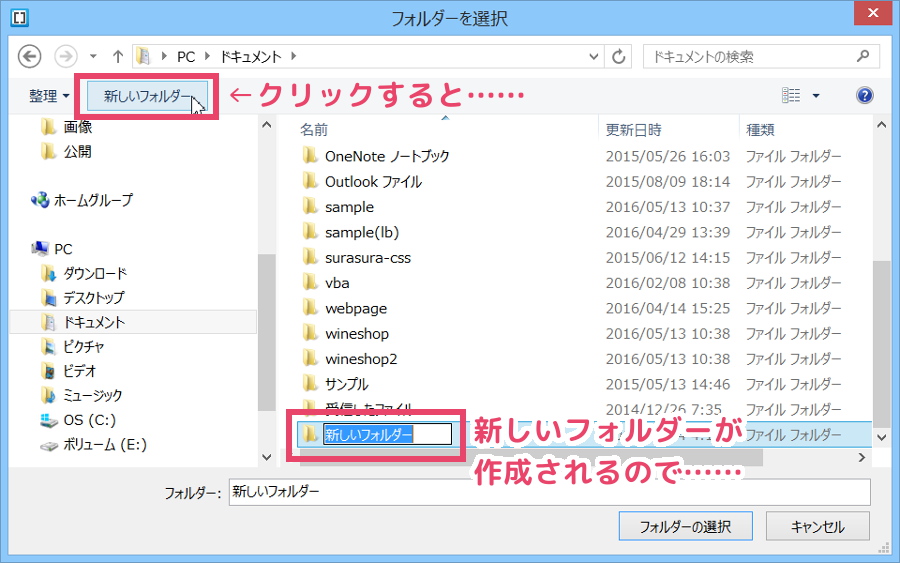
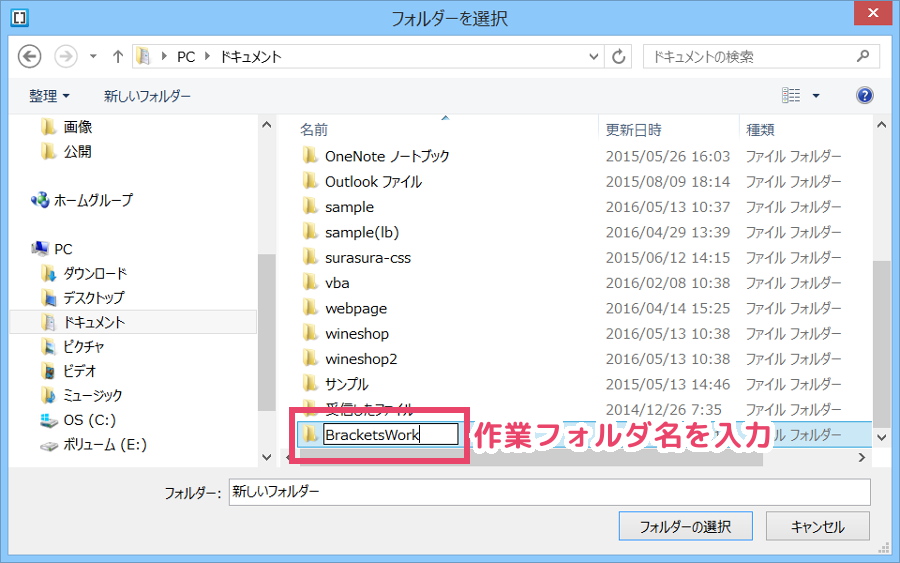
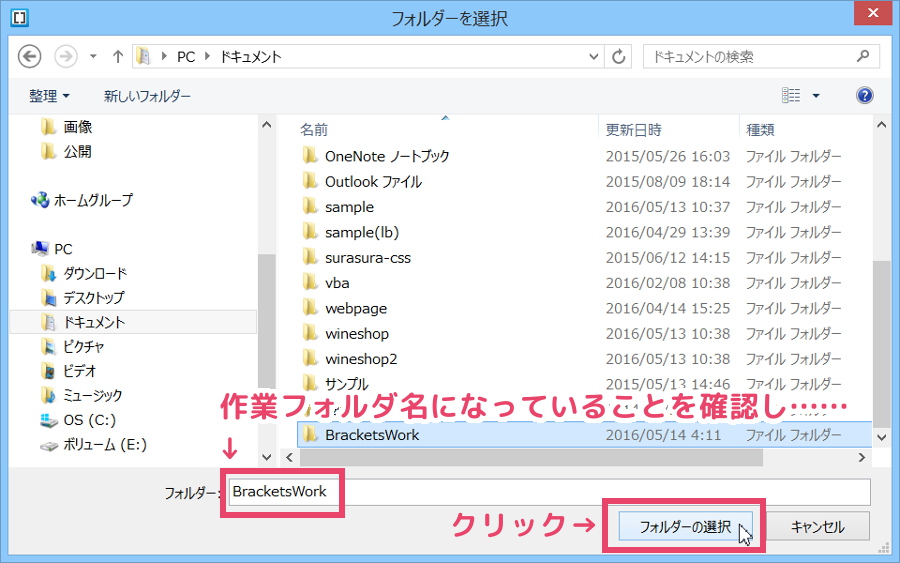
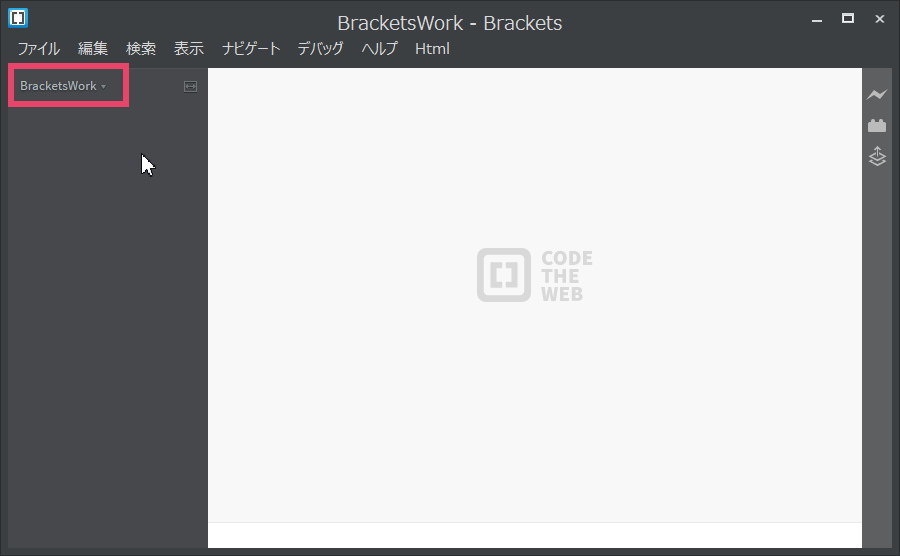
「作業フォルダを選択」の話に戻ります。この説明では[ドキュメント]フォルダに[BracketsWork]フォルダを作成し、作業フォルダとして選択しますね。

![]()

![]()

![]()

![]()

作業フォルダは設定できましたか? それでは、index.htmlを作りましょう。
htmlファイルの作成
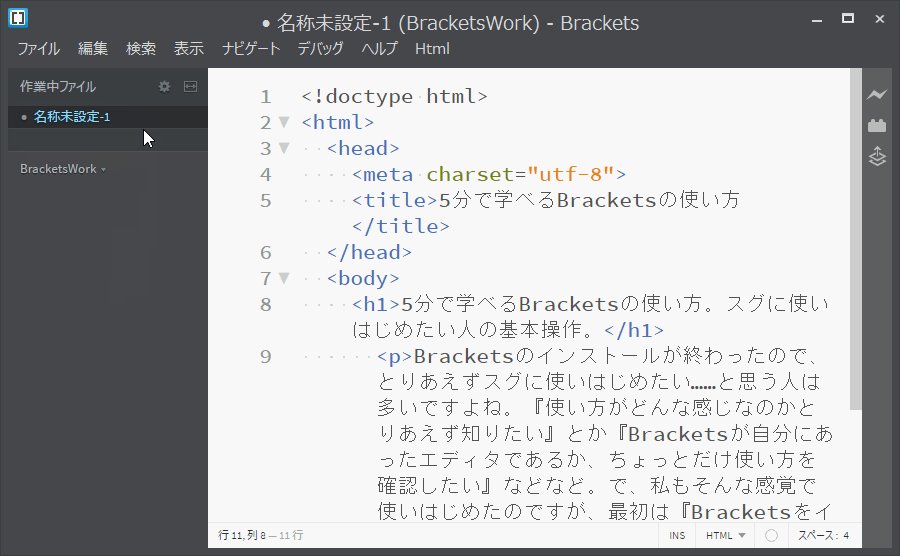
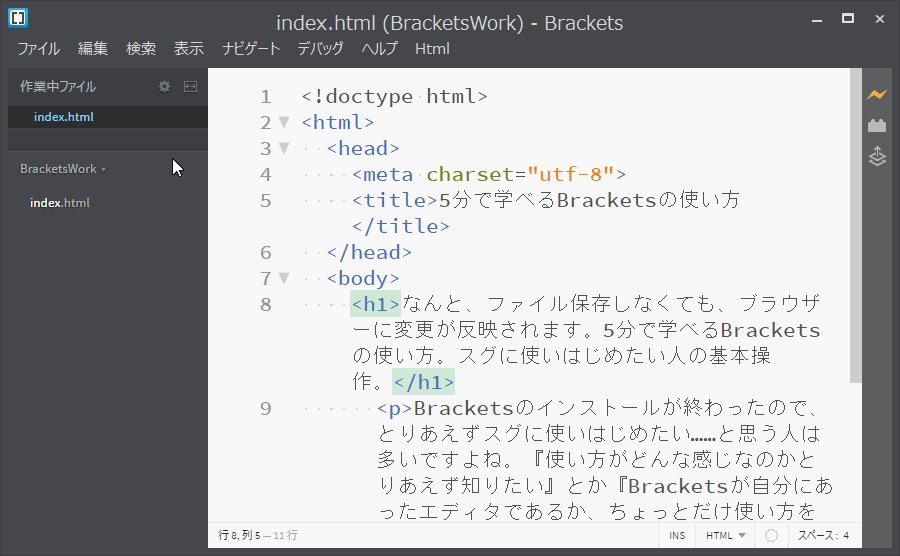
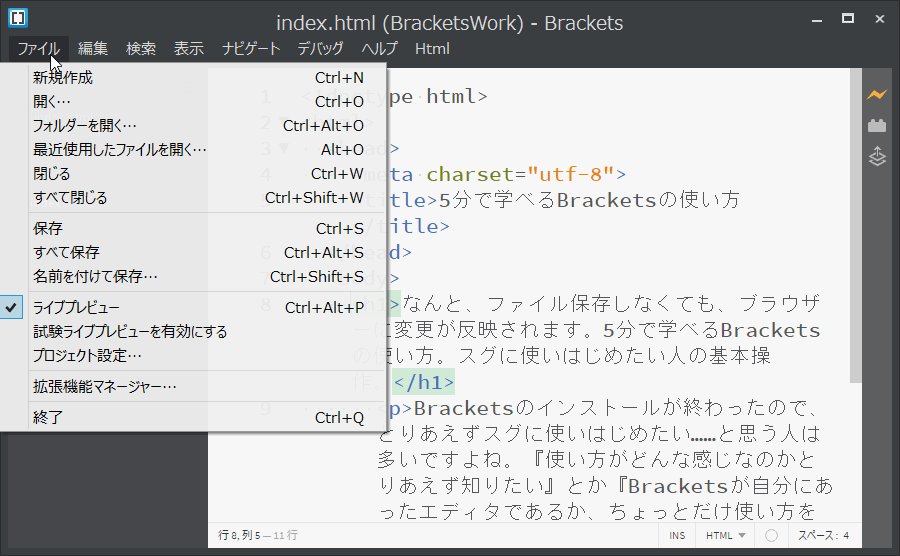
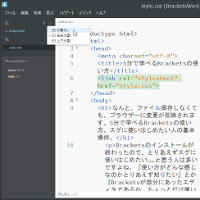
まずはhtmlファイルを作成し、ライブプレビューを実行してみましょう。メニューバーの[ファイル]→[新規作成]を選択してください。

↑動画が動いていない時は、画像をクリックしてください。
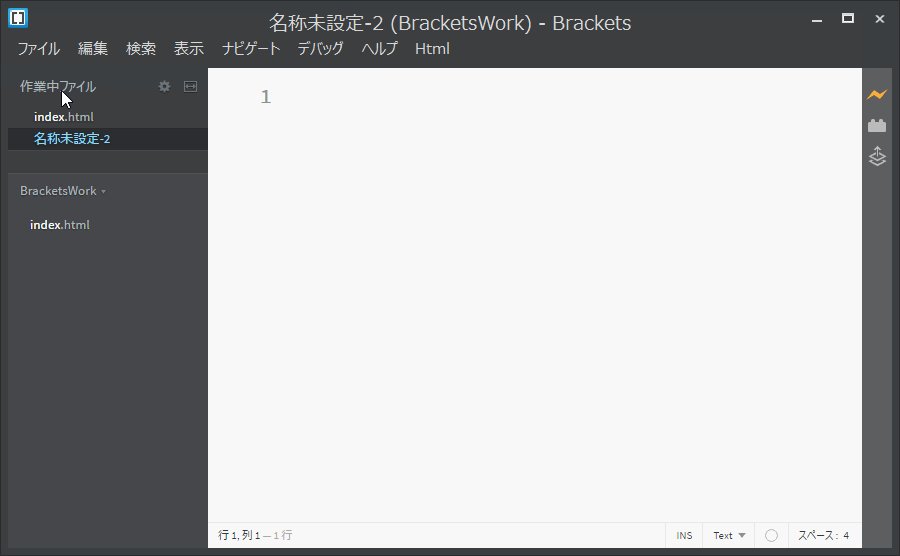
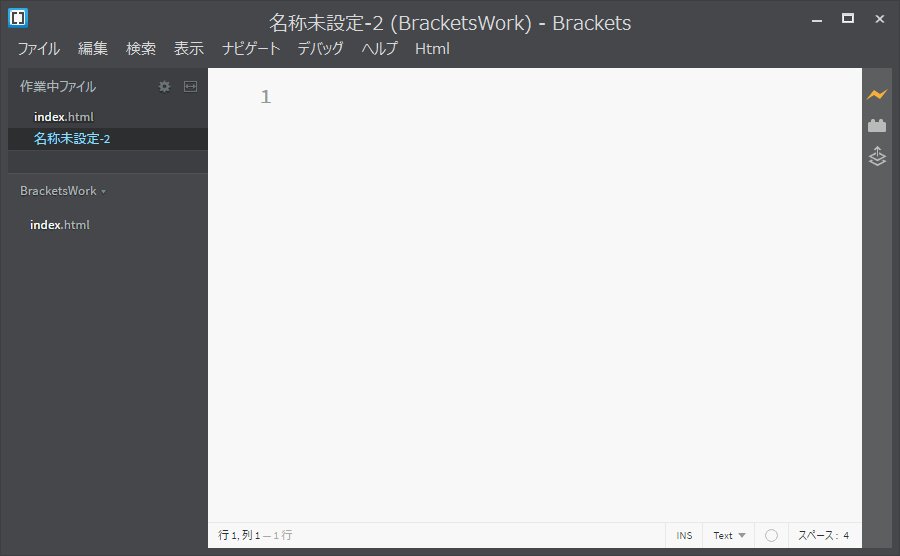
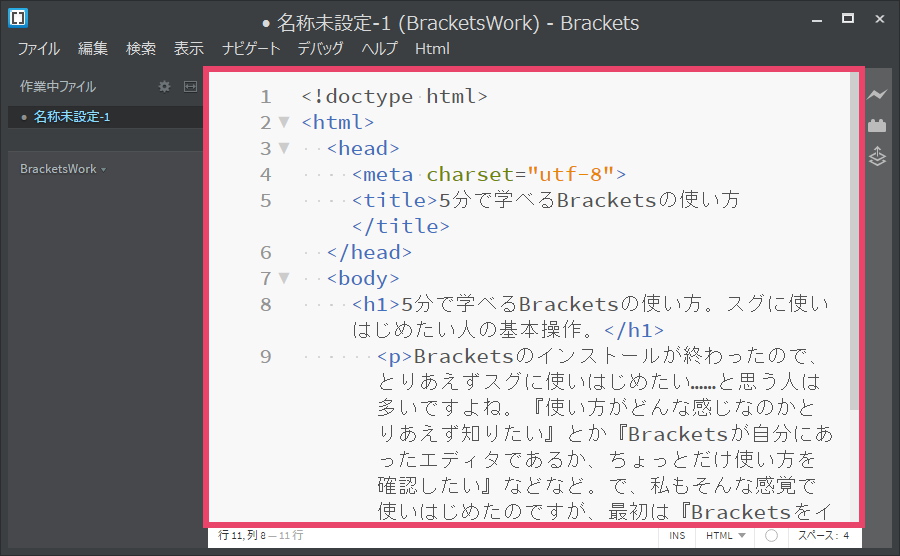
画面左側のサイドバーに「名称未設定-1」と表示されましたね(1という数字は、2だったり、3だったりします。1でなくても大丈夫です。)。
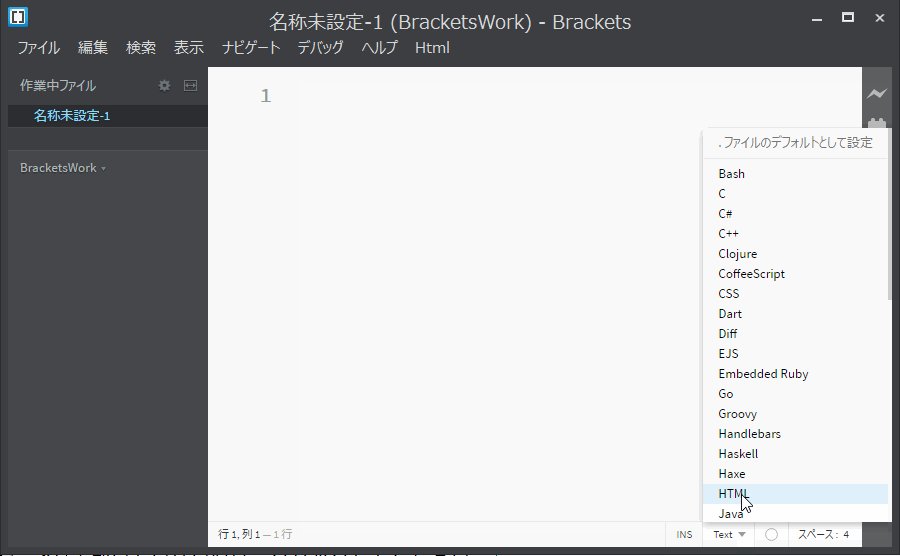
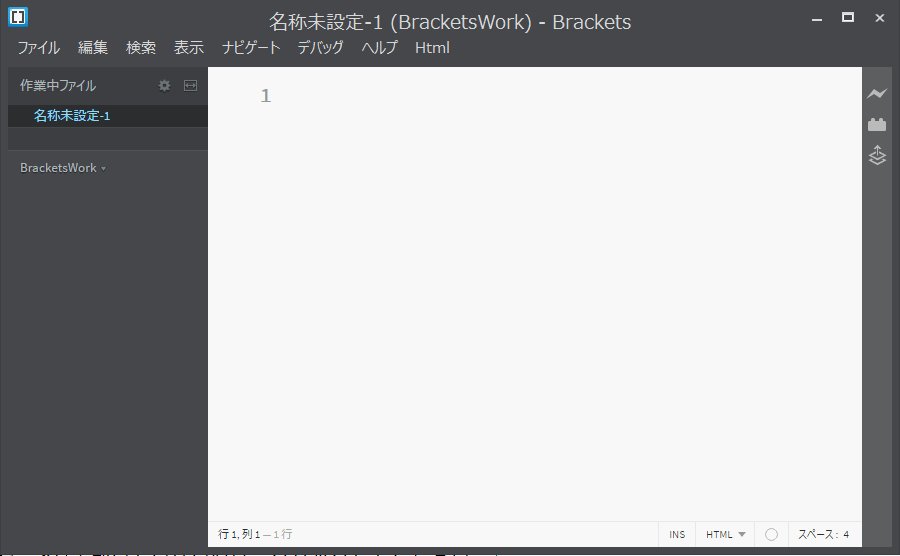
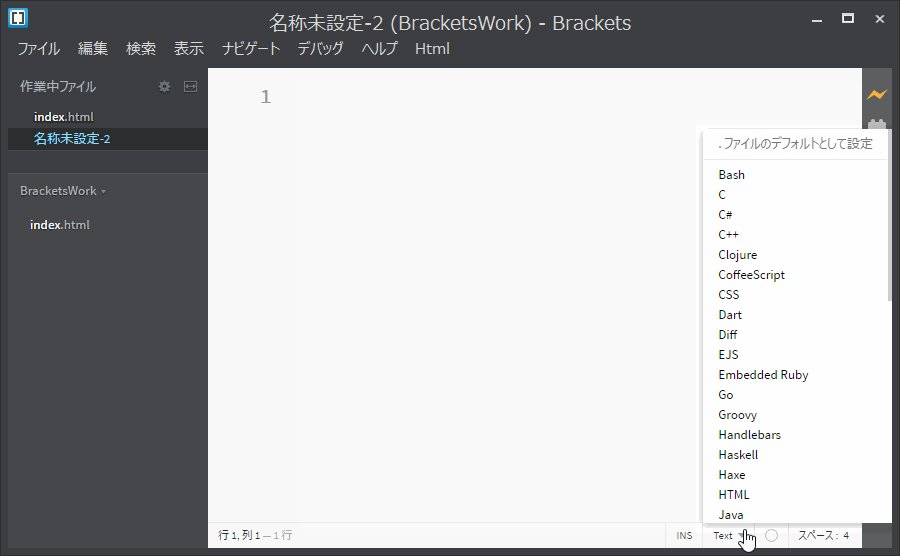
次に画面右下のステータスバーにあるファイルタイプを「Text」→「HTML」に変更します(Ver1.9からの機能です)。

↑動画が動いていない時は、画像をクリックしてください。
この操作をするとhtmlタグの入力補完などが可能になり、htmlコーディングの際に便利な機能が使えるようになります。
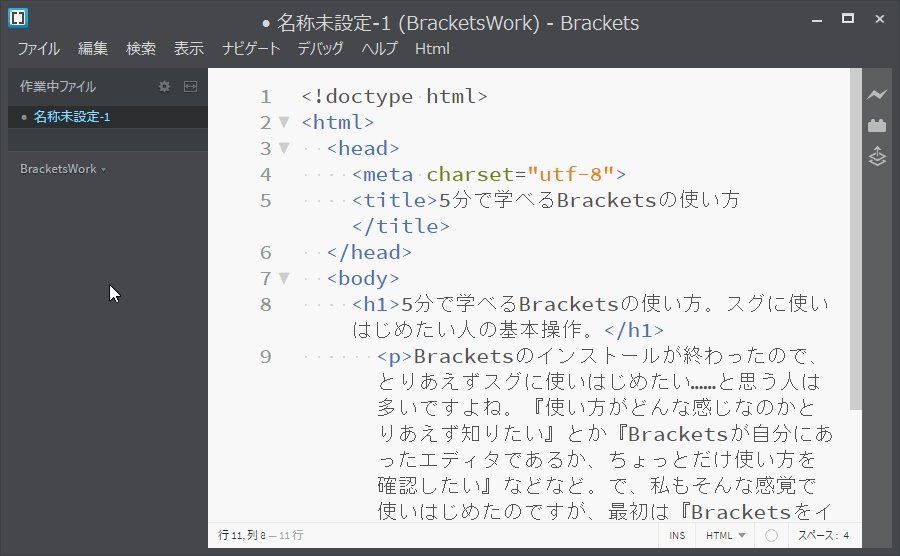
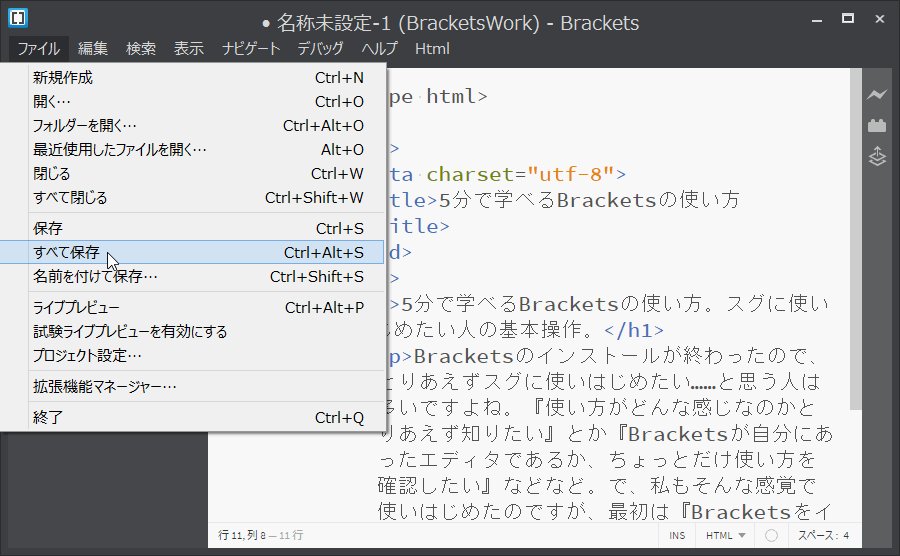
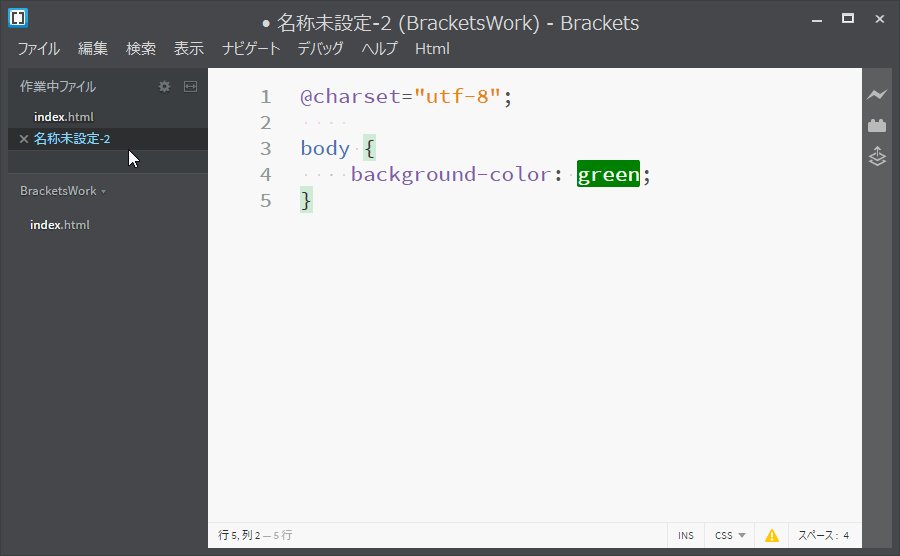
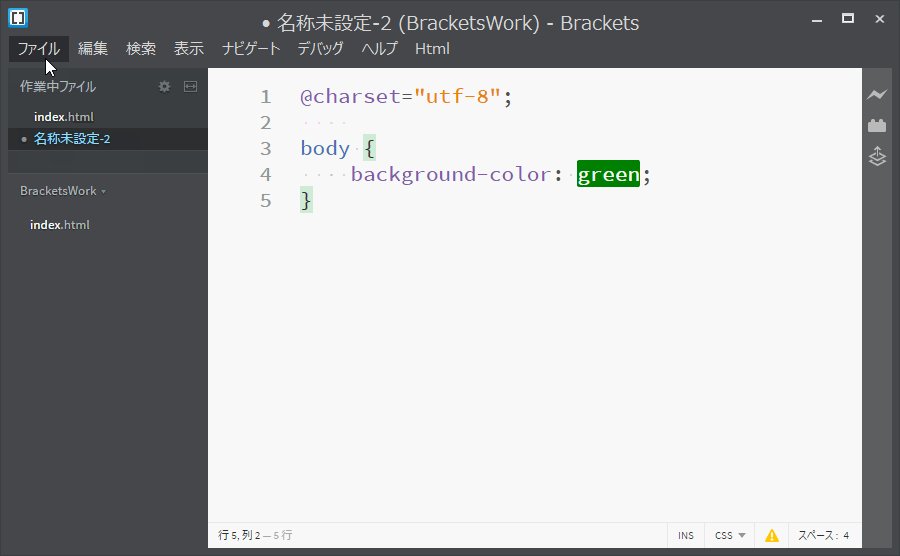
コーディングが終わったら、この「名称未設定-1」の部分が「水色文字」になっていることを確認し、メニューバーの[ファイル]→[名前を付けて保存]を選択してください。ちなみに[名前を付けて保存]操作をしないと、Brackets最大の機能であるライブプレビュー機能が使えません。

↑動画が動いていない時は、画像をクリックしてください。
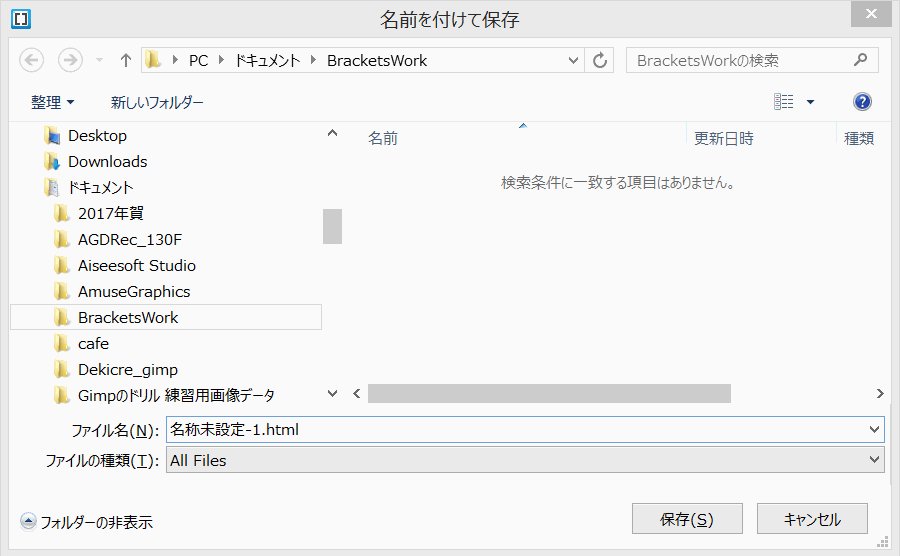
ここで index.html と入力し、[保存]ボタンをクリックします。

↑動画が動いていない時は、画像をクリックしてください。
それでは次にBracketsの最大の機能であるライブプレビューを実行してみましょう。
htmlをライブプレビュー
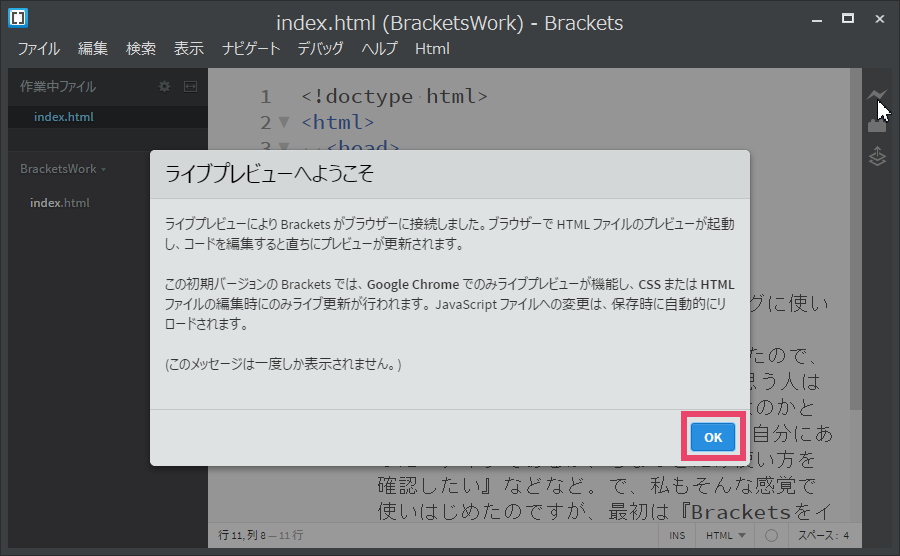
htmlの入力を終え、保存したら、画面右側(のツールバー)にあるライブプレビュー(=イナズマの形をしたアイコン)をクリックしましょう。

![]()
もし以下の「ライブプレビューへようこそ」画面が表示されたら[OK]ボタンを押してください。

![]()

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
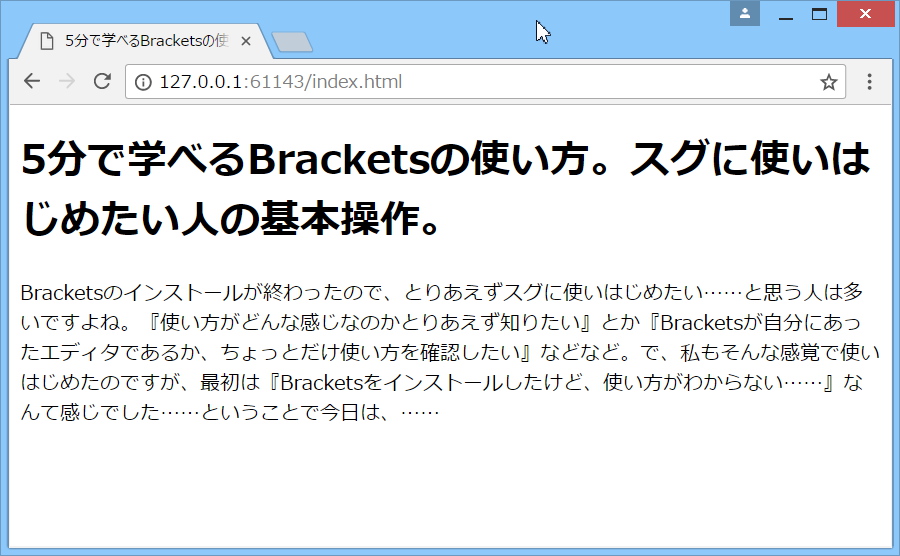
ブラウザーが立ち上がり、表示されます。
ライブプレビューの強調表示
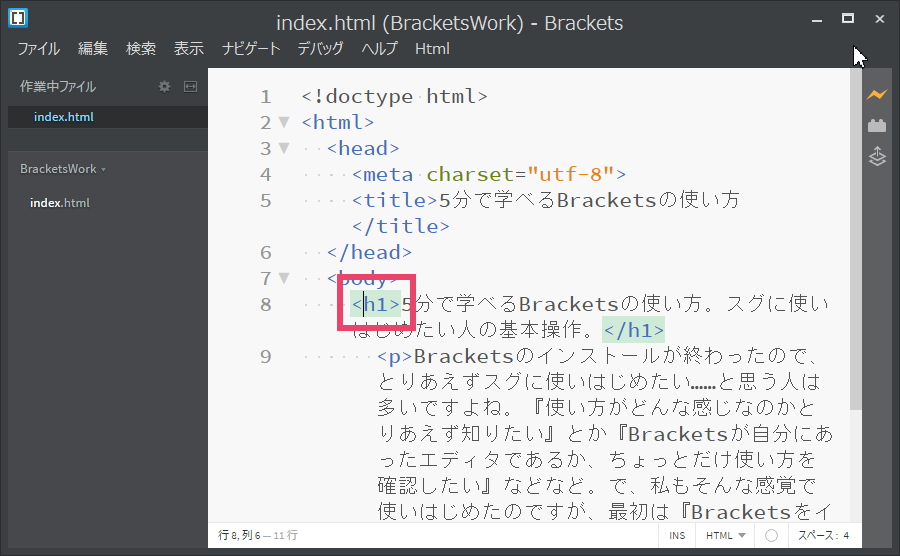
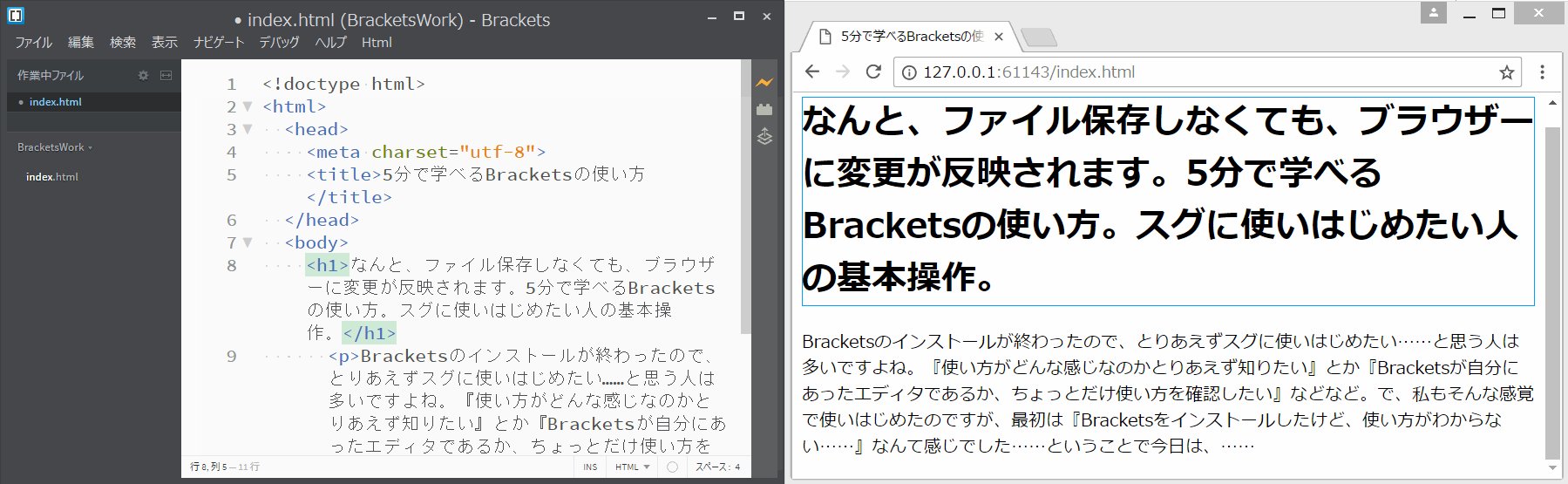
Bracketsエディタのhtml内のカーソル位置をわかりやすい位置に移動させて(ここではindex.htmlの<h1>)、ライブプレビューしたブラウザーをみてみると青枠で強調表示されているのに気がつきますか?

![]()

© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
これをライブプレビューハイライトといいます。「Bracketsエディタ内のカーソル位置(にあるhtml要素)」をブラウザーが強調表示してくれます。htmlだけでなくcssでもライブプレビューで強調表示してくれます。
ライブプレビューは、ファイル未保存でも変更が反映
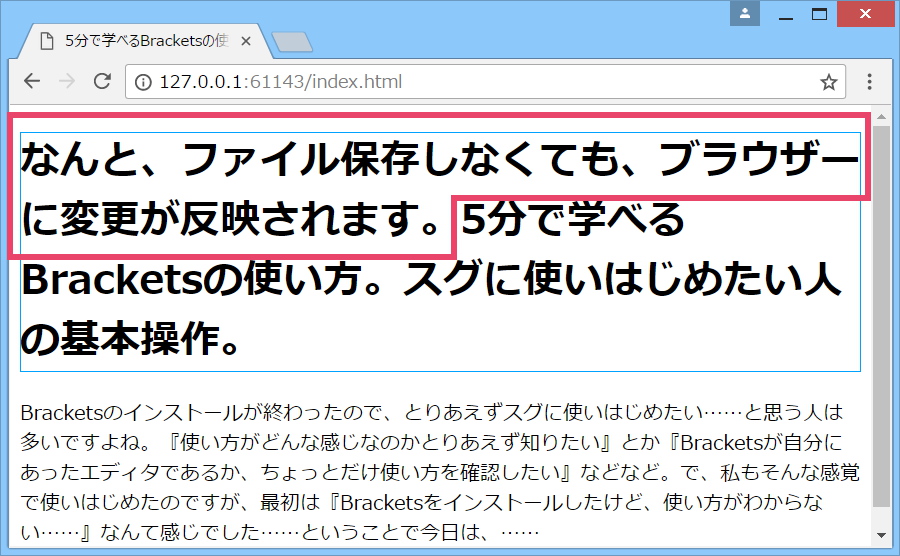
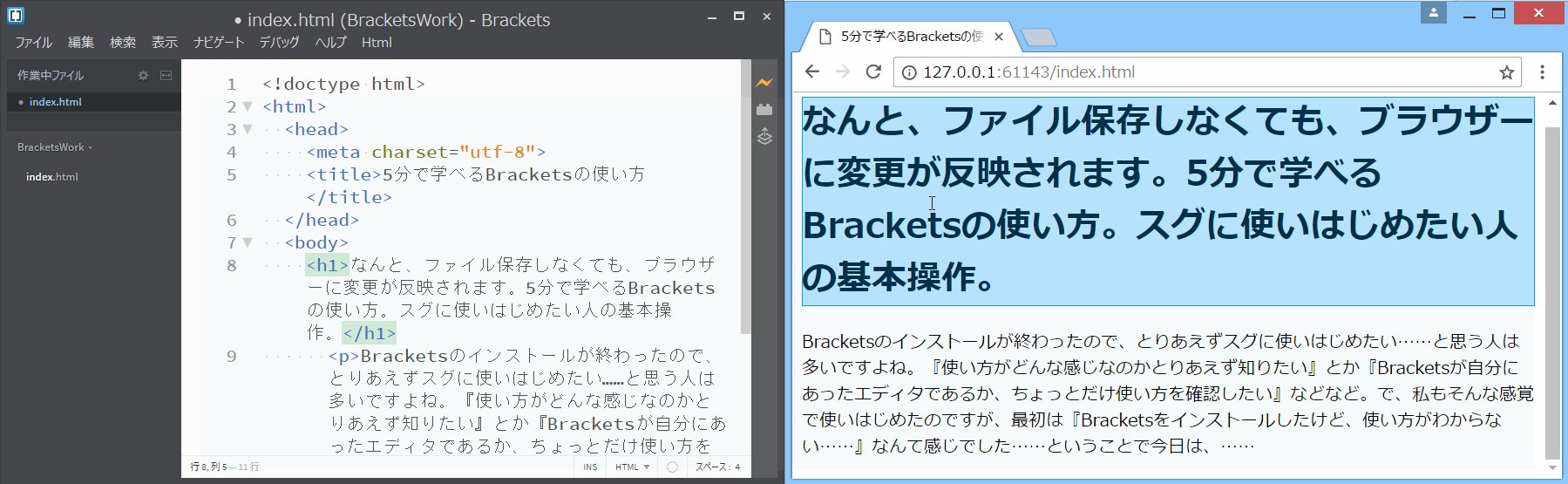
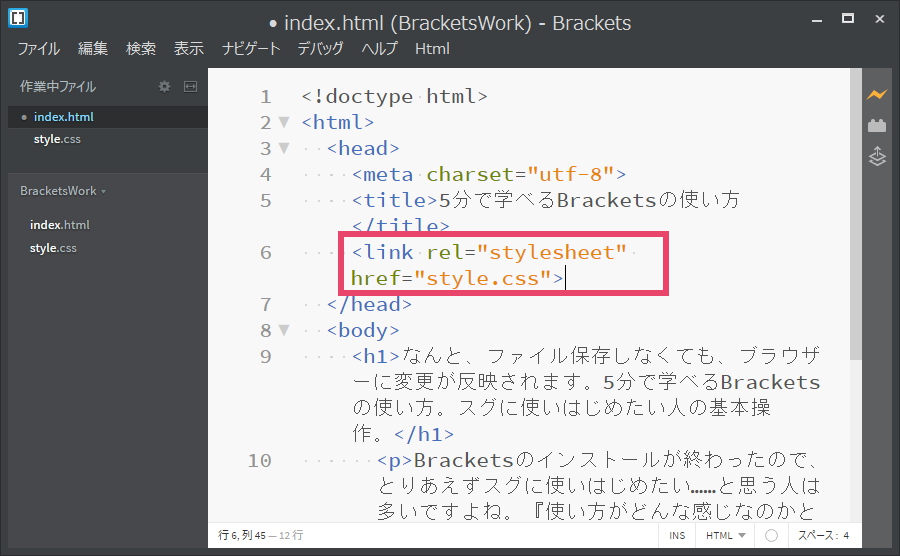
ライブプレビューでは、ファイル保存をしなくても、ブラウザーに変更が反映されます。ここでindex.htmlをすこし変更してみましょう。

↑動画が動いていない時は、画像をクリックしてください。
![]()

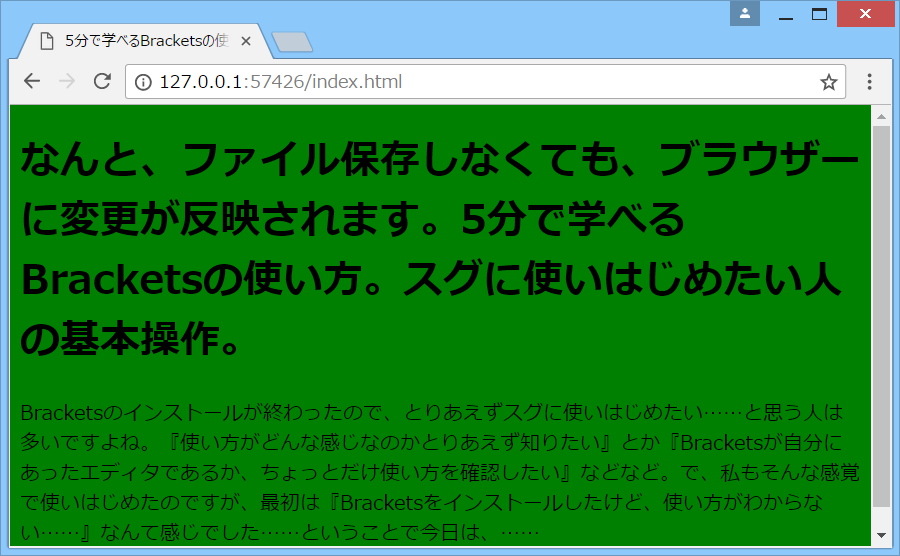
© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
入力するとスグに変更が反映されます。すごい。
ライブプレビューでのリバースインスペクト
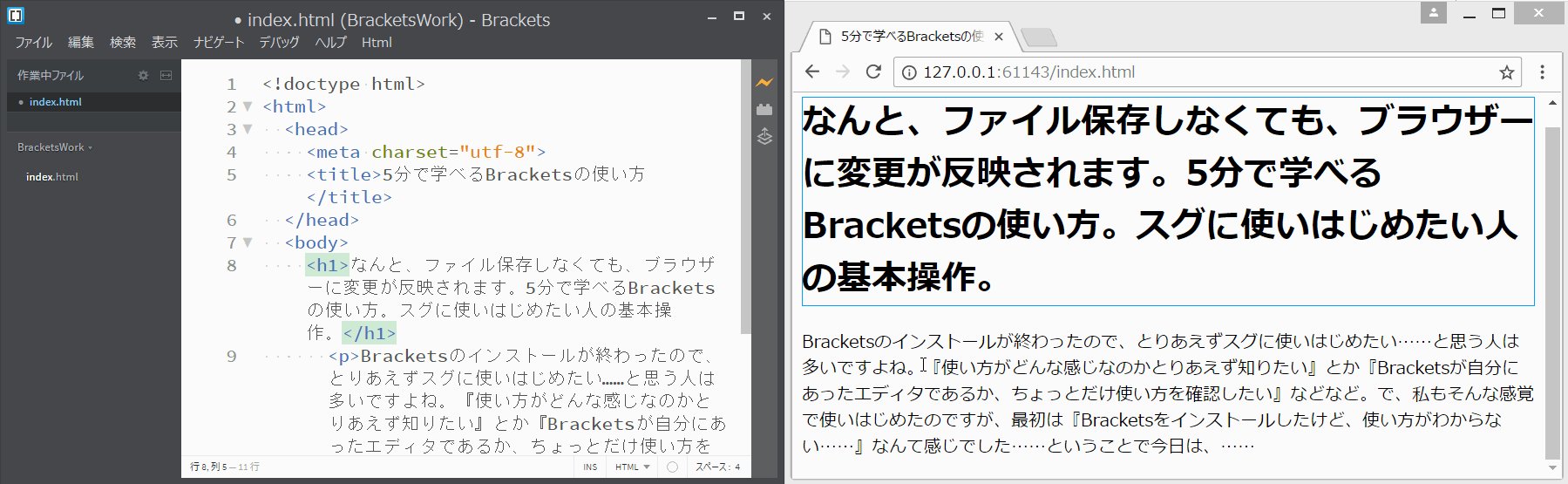
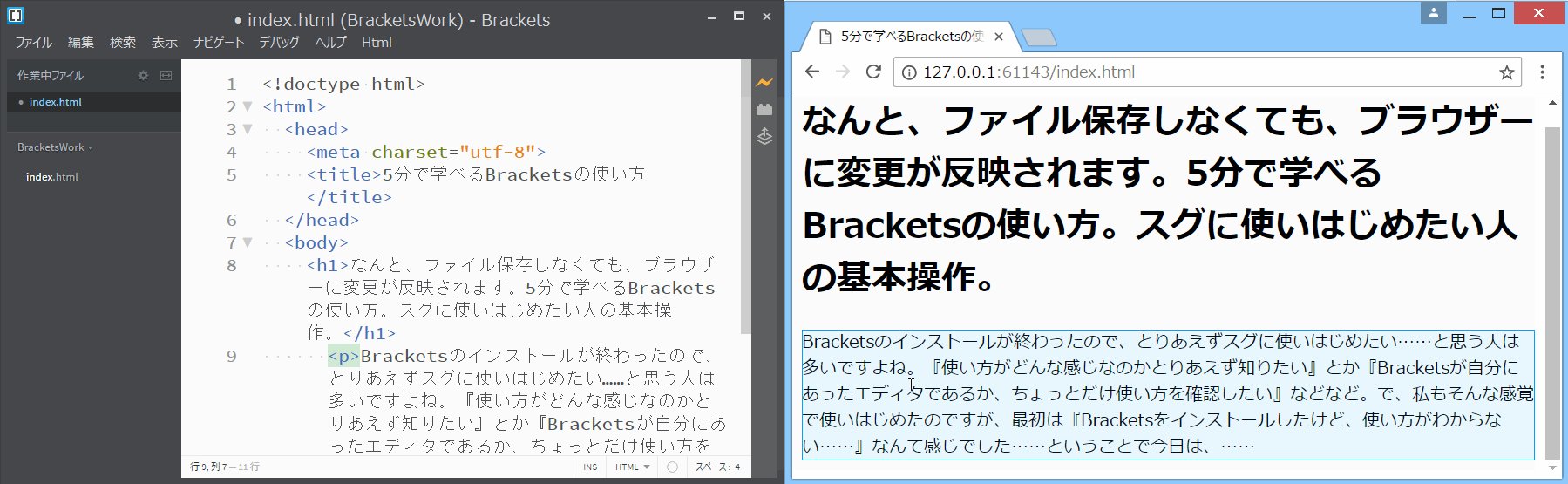
リバースインスペクト???と言葉に圧倒されそうです。がすっごく便利な機能がVer1.9から追加されました。ライブプレビューしているChromeブラウザーで、画面上(の任意の要素)をクリックすると、エディター画面でそれに対応する要素タグが、ハイライト表示されることです。と言葉では分かりずらいので、ちょっとやってみます。

↑動画が動いていない時は、画像ををクリックしてください。
© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
画面右側のChromeブラウザー内でマウスポインターを任意の要素に移動させ(クリックす)ると、画面左側のエディター画面で対応する要素(<h1>と<p>と)に移動しているのが分かりますね。
Chromeブラウザーで『この表示をしているところを修正したいんだけど、実際のhtmlではどの部分なんだろう?』と悩まなくてすみます(=゚ω゚)ノ
htmlファイルを保存
ここでindex.htmlの保存操作をしておきましょう。メニューバーの[ファイル]→[保存]を選択してください。

↑動画が動いていない時は、画像をクリックしてください。
![]()

保存すると右サイドバーやタイトルバーに表示されていた●が消えているのがわかります。変更後に保存したかどうか忘れてしまった時は、この●があるかないかで判断できますよ。
cssファイルの作成
次にcssファイルを作成してみましょう。ファイル名はstyle.cssとします。まずは、先ほどと同じようにメニューバーの[ファイル]→[新規作成]を選択してください。

↑動画が動いていない時は、画像をクリックしてください。
ファイルが作成され、「名称未設定」となっています。
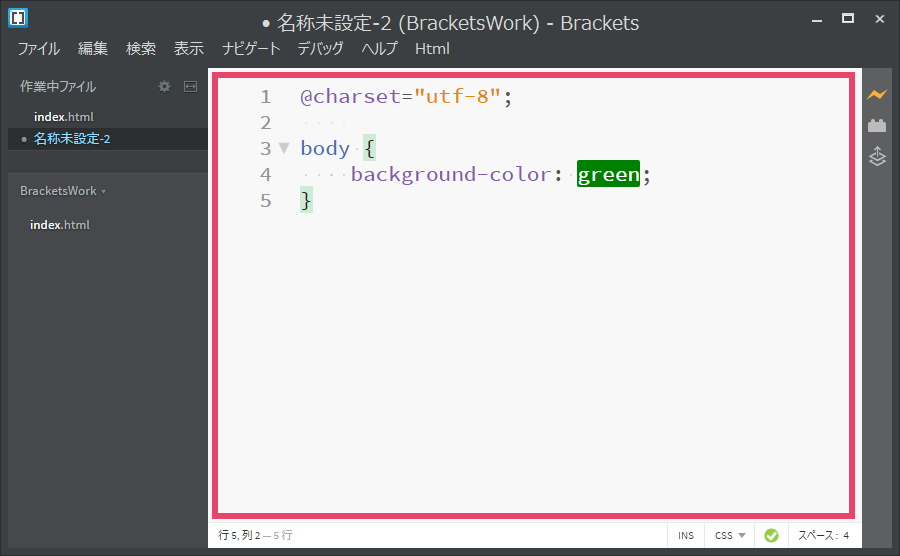
次に画面右下のステータスバーにあるファイルタイプを「Text」→「CSS」に変更します(Ver1.9からの機能です)。

↑動画が動いていない時は、画像をクリックしてください。
この操作をするとcssの入力補完などが可能になり、cssコーディングの際に便利な機能が使えるようになります。
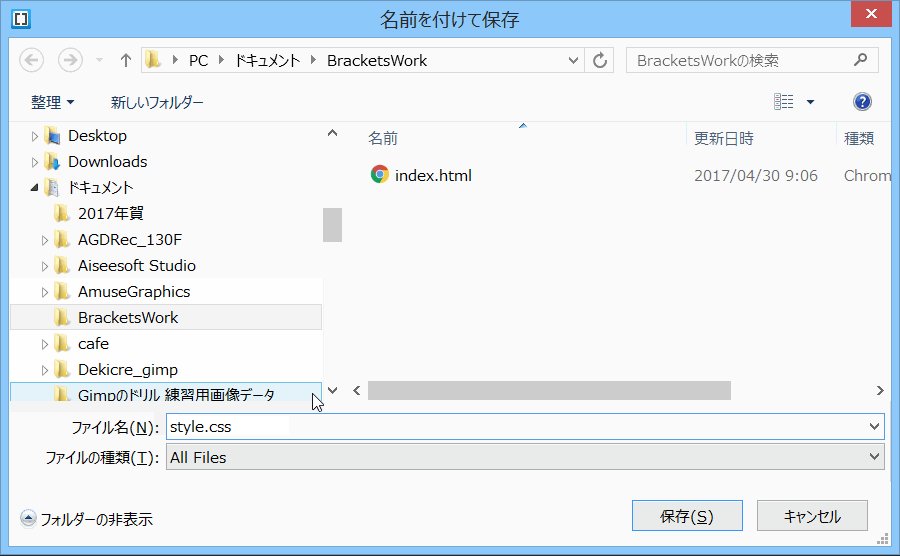
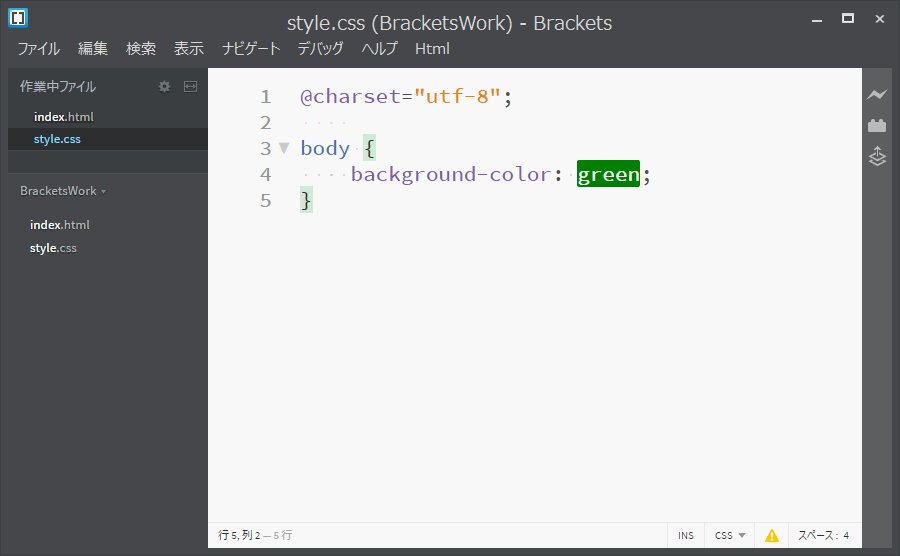
続けて(この「名称未設定」となっているファイルが選択してある状態で)、メニューバーの[ファイル]→[名前を付けて保存]を選択し、style.cssと入力してください。ちなみに[名前を付けて保存]操作をしないと、ライブプレビュー機能が使えません。

↑動画が動いていない時は、画像をクリックしてください。
保存が終わると、『あっ!index.htmlでstyle.cssを使用するために<link rel="stylesheet"……を記述しないと……』となりますよね。ということでstyle.cssからindex.htmlへファイルを切替えなくっちゃ……あれっ?どう操作するんだ?
ファイルの切替操作
ここで『あっ!index.htmlに<link rel="stylesheet" href="style.css">を記述しないと……』となり、Bracketsエディタに表示しているstyle.cssからindex.htmlファイルへ切り替えたい……となります。
Bracketsを使いはじめて最初に『?』と思うのが、このファイルの切替操作を操作です。複数ファイルを操作しはじめると、「どこを操作するとファイルが切り替わるのか」が『?』なのです。
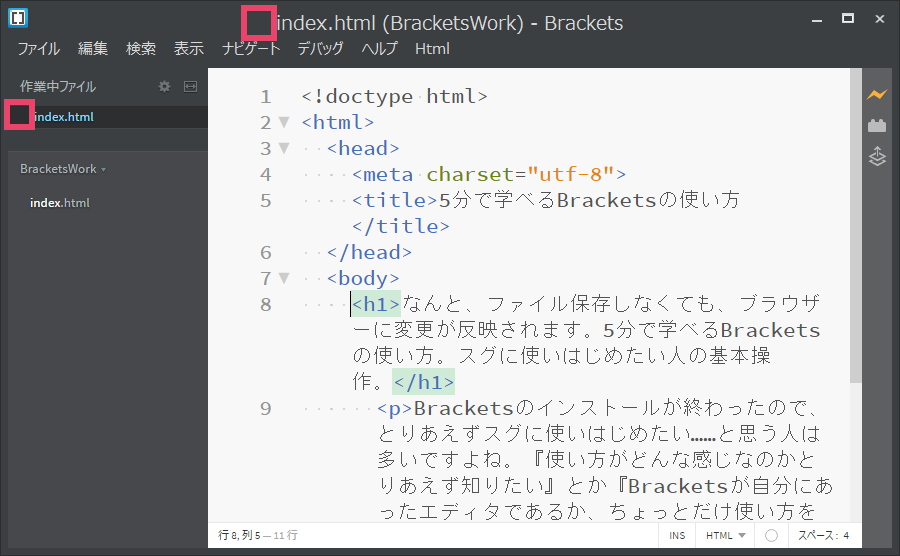
といっても簡単で、ファイルの切替操作は、画面左側のサイドバーで行います。サイドバーでindex.htmlを選択してください。

↑動画が動いていない時は、画像をクリックしてください。
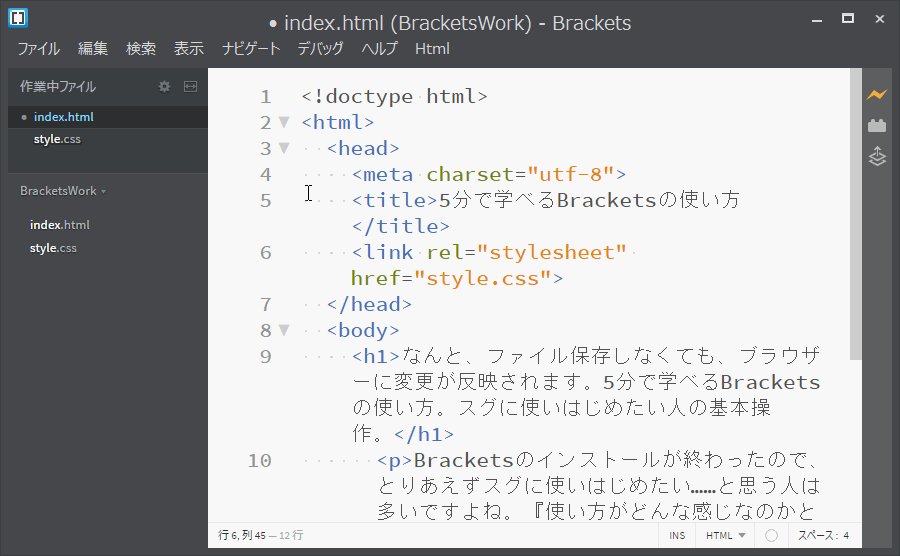
エディタ画面がindex.htmlに切り替わりました。ということでファイルの切替操作は、画面左側のサイドバーで行います。
index.htmlに切り替わったところで<link rel="stylesheet" href="style.css">を記述しておきましょう。

ここでブラウザーを見てみましょう。style.cssの内容が反映されているのがわかりますね。

↑動画が動いていない時は、画像をクリックしてください。
© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
cssファイルも未保存でライブプレビュー
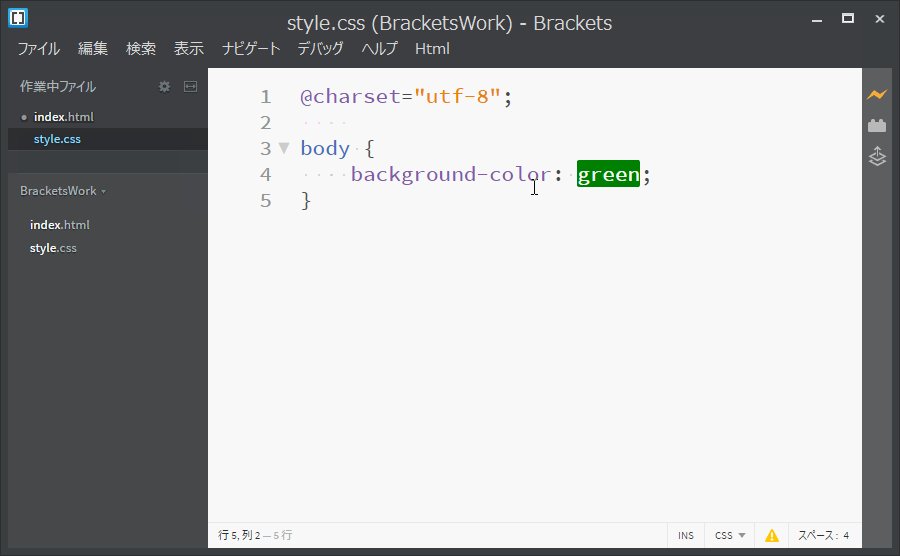
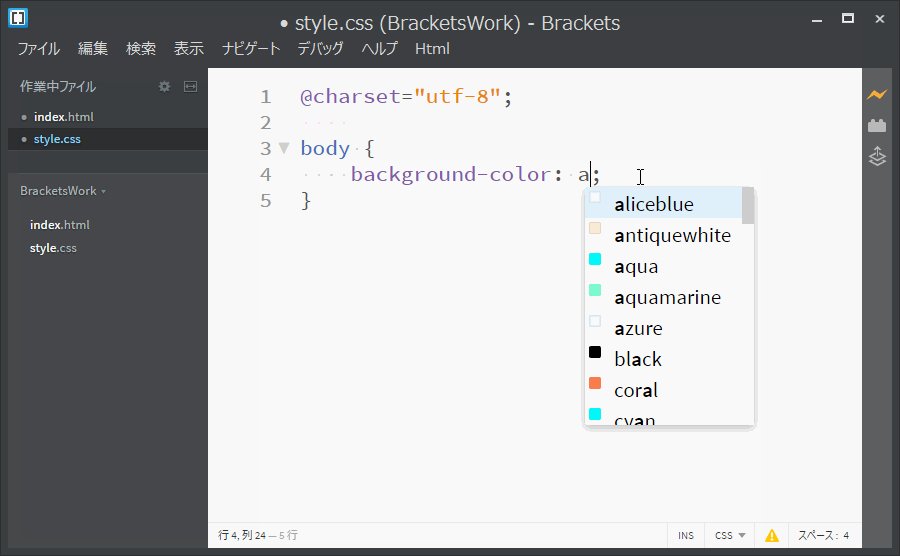
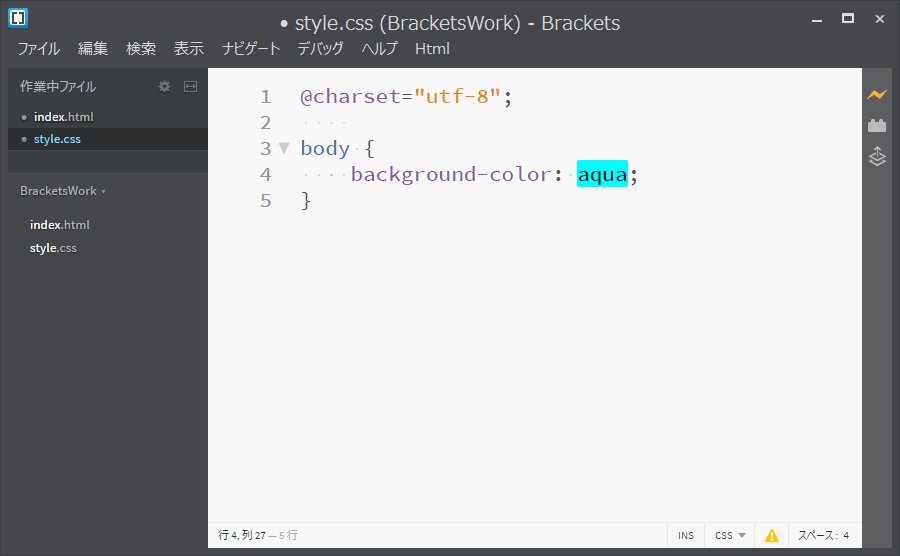
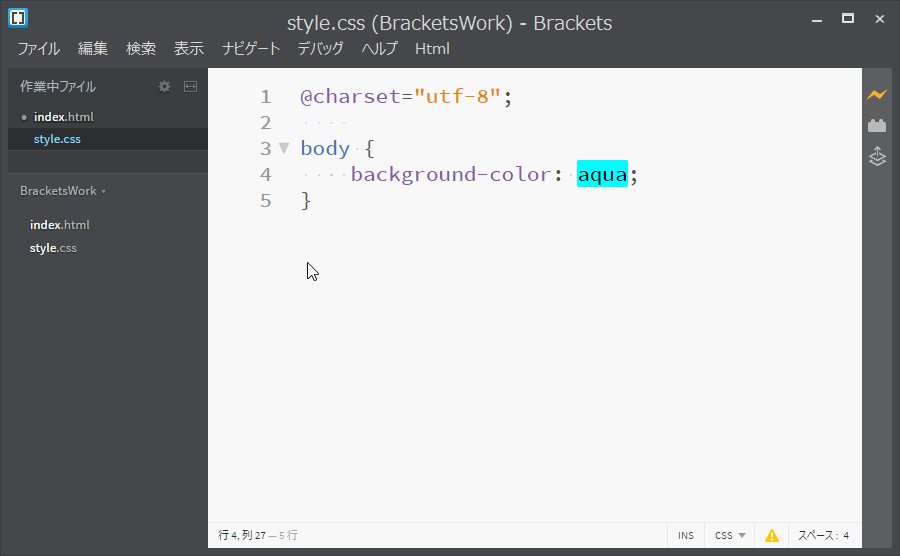
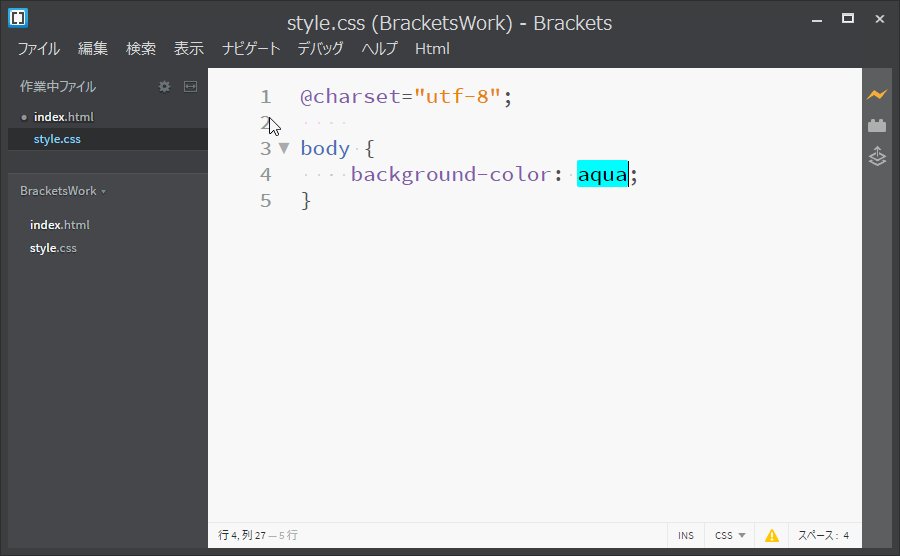
ここで、cssファイルも未保存でライブプレビューできることを確認しておきましょう。サイドバーからstyle.cssを選択して、編集します。

↑動画が動いていない時は、画像をクリックしてください。
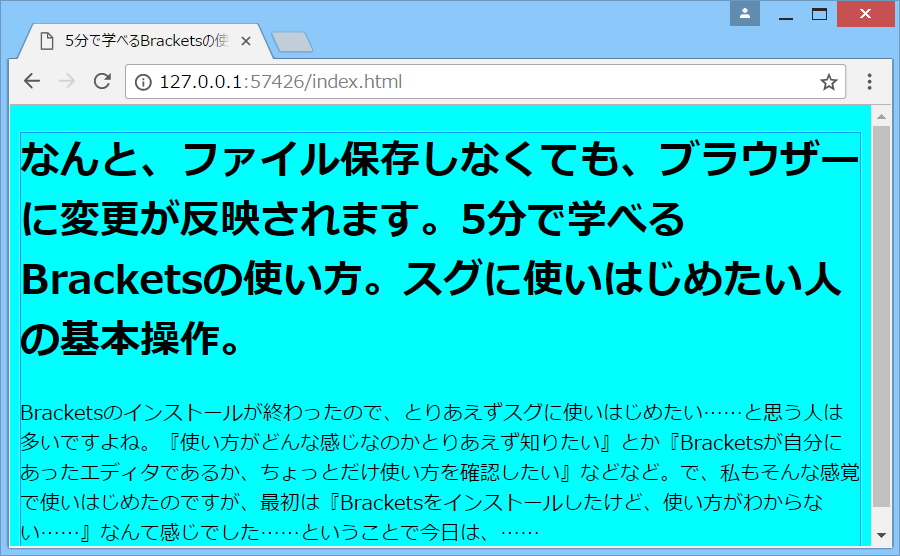
© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
![]()

スタイルシートstyle.cssが反映されています。まだstyle.cssは編集後に保存していません。にもかかわらずブラウザーにちゃんと反映されているのです。Bracketsは、cssの場合でも、未保存でライブプレビューができるのです。Bracketsはなんといってもこの機能がスゴイ。
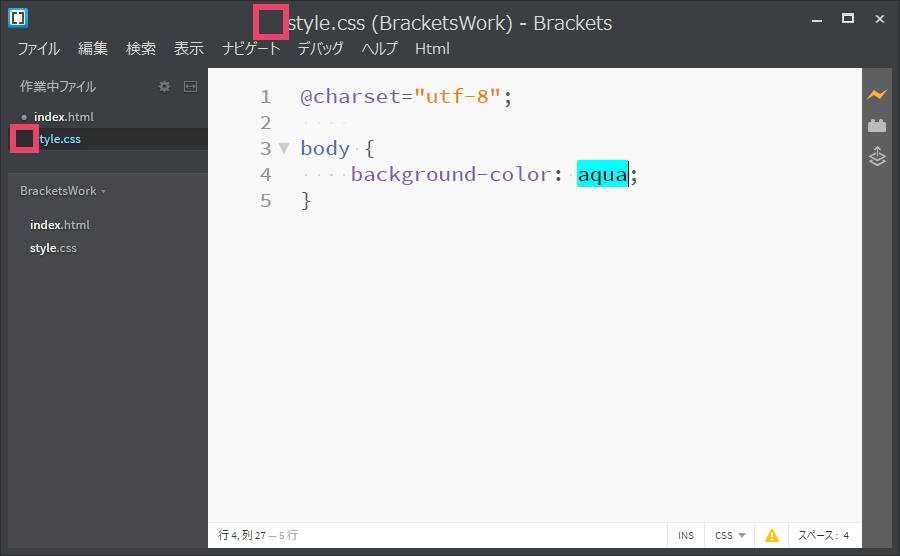
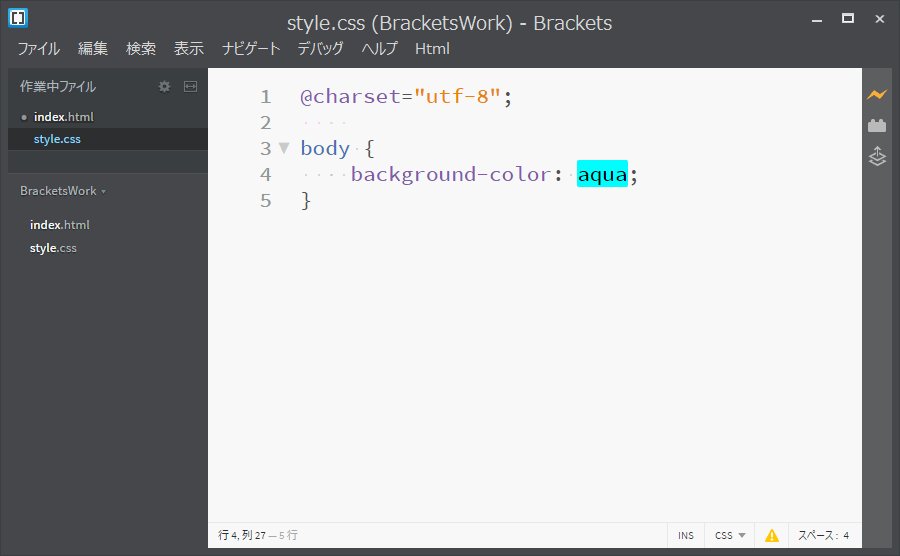
ここでstyle.cssを保存しておきましょう。画面左側のサイドバーでstyle.cssを選択し、メニューバーの[ファイル]→[保存]を選択してください。

↑動画が動いていない時は、画像をクリックしてください。
サイドバーやタイトルバーに表示されていた●が消えて保存されたことがわかりますね。

画面分割して表示
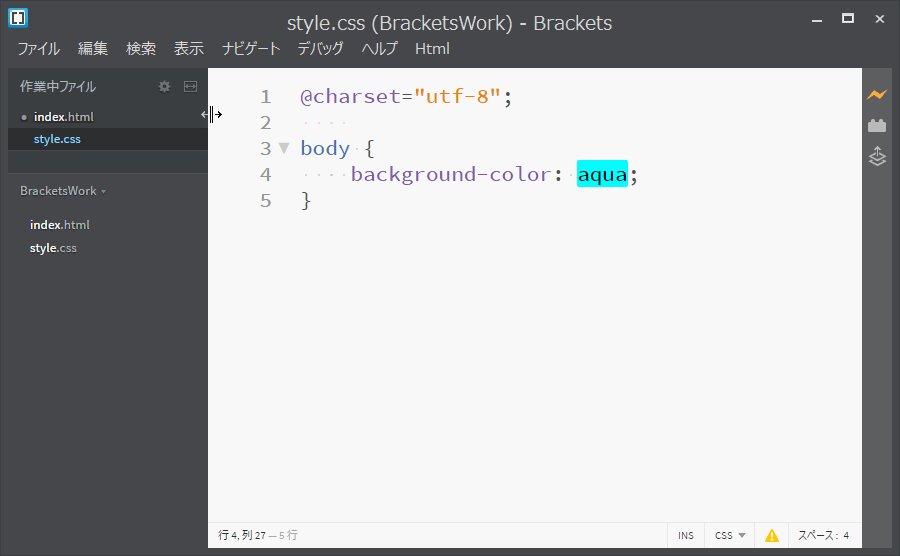
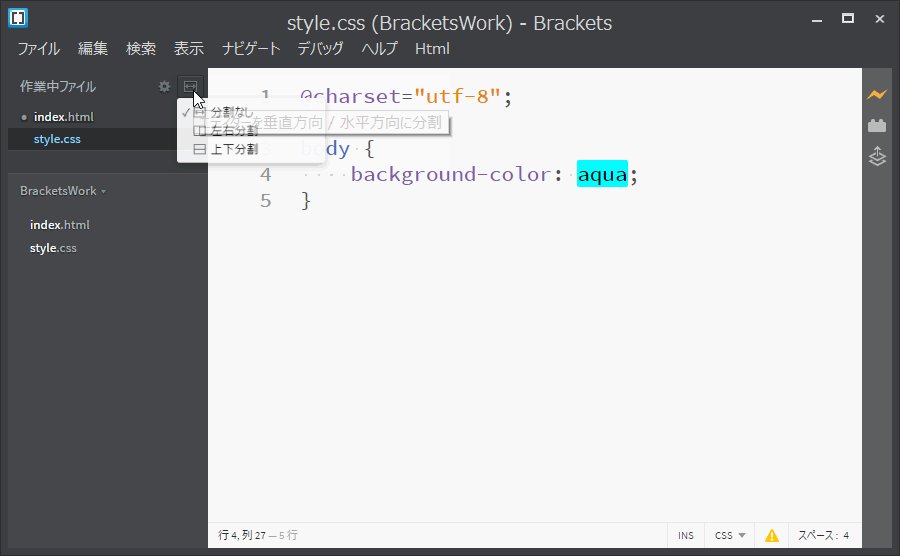
htmlとcssファイルをBracketsエディタ内で画面分割して表示・編集できるようにしたいですよね。ということで画面分割をしてみましょう。画面左側にある[エディターを垂直方向/水平方向に分割]アイコンをクリックしてください。

↑動画が動いていない時は、画像をクリックしてください。
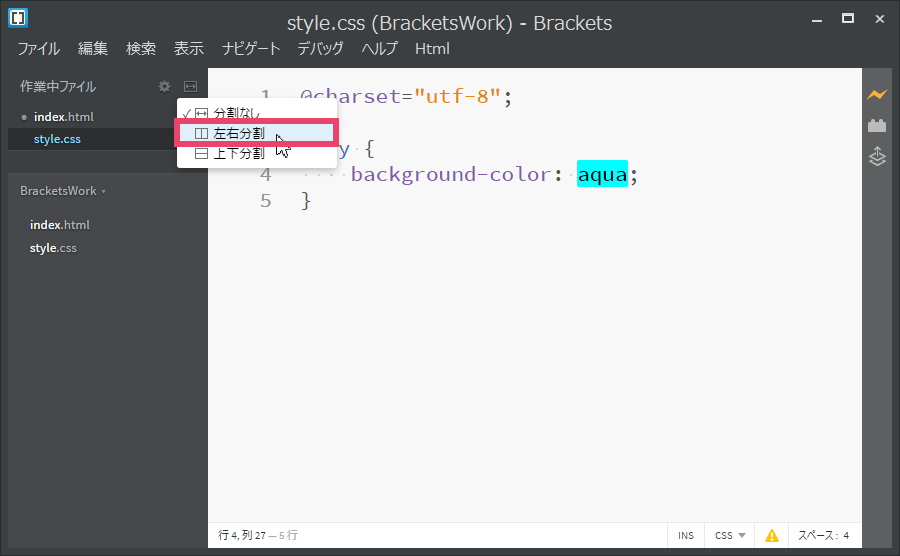
「分割なし」にチェックがつき、「左右分割」と「上下分割」があるのがわかりますね。
今回は「左右分割」を選択しましょう。

![]()

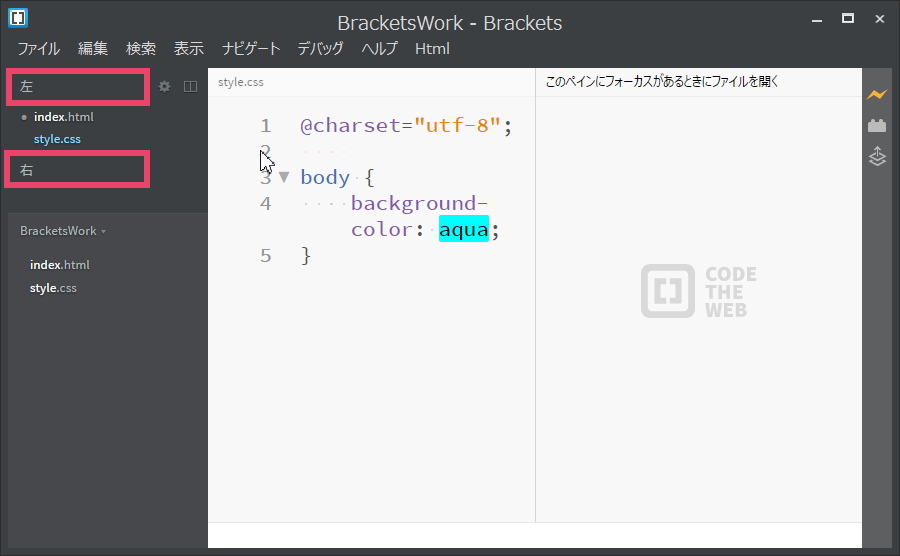
左サイドバーに「左」「右」と表示されていますね。
ここで左サイドバーの「左」にあるstyle.cssを、ドラッグアンドドロップ(=マウスの左側のボタンを押したまま、マウスを移動して、ちょうどいい高さで離す)して、「右」の下に移動させましょう。

↑動画が動いていない時は、画像をクリックしてください。
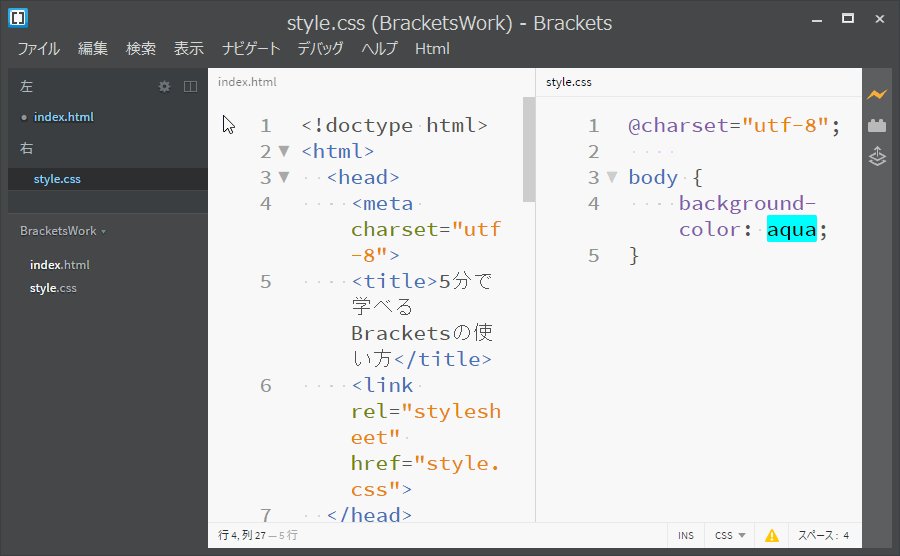
左右に画面分割して表示できました。カーソルを移動させてindex.htmlとstyle.cssをそれぞれ編集することができます。
画面分割の解除
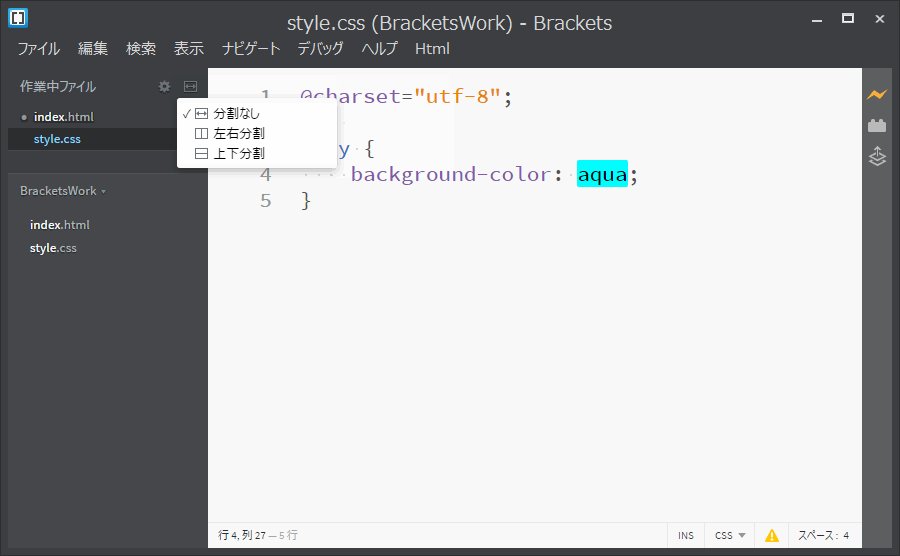
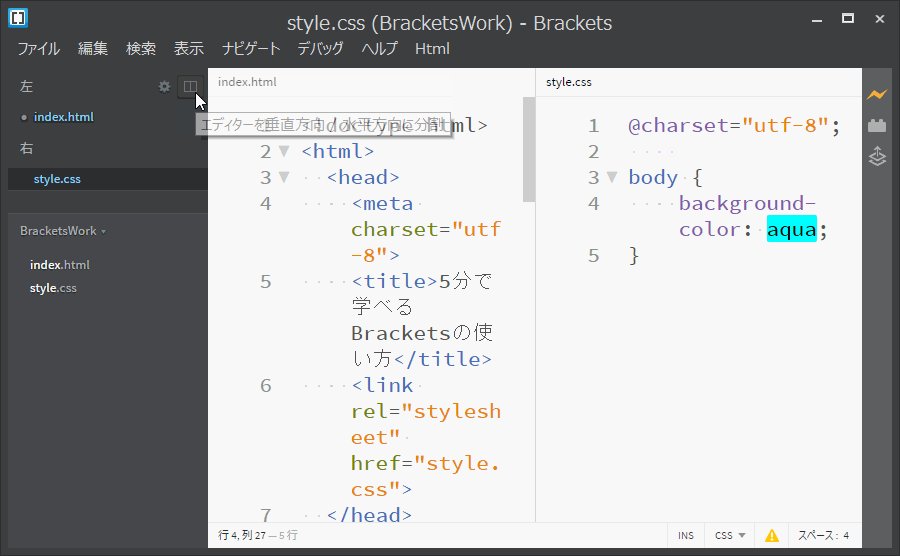
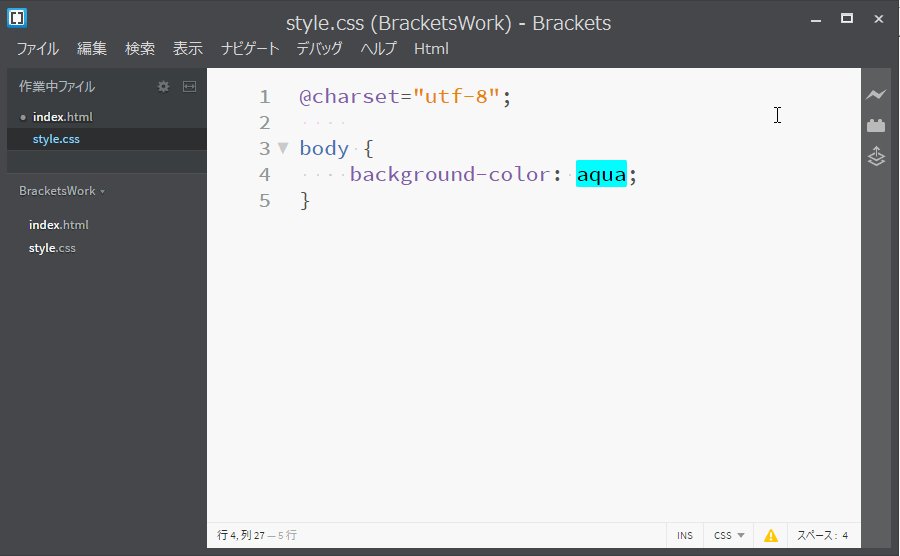
今度は逆に画面分割を解除してみましょう。画面左側にある[エディターを垂直方向/水平方向に分割]アイコンをクリックし、「分割なし」を選択してください。

↑動画が動いていない時は、画像をクリックしてください。
画面分割が解除されましたね。Bracketsエディタにはstyle.cssが表示されていますね。これは画面分割前にカーソルがあったファイルが、画面分割後に表示されるからです。
Bracketsの終了
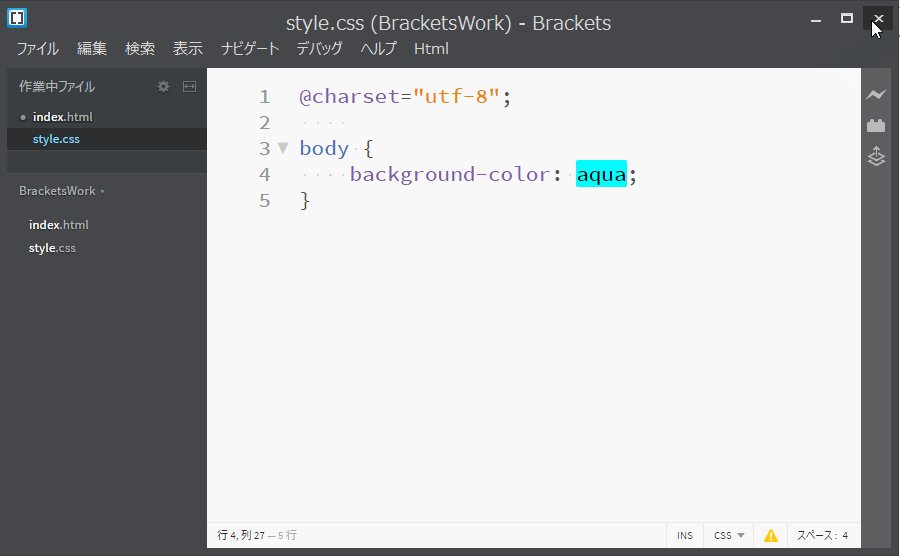
ではBracketsを終了しましょう。画面右上にある×アイコンをクリックしてください。

↑動いていない時は、クリックしてください。
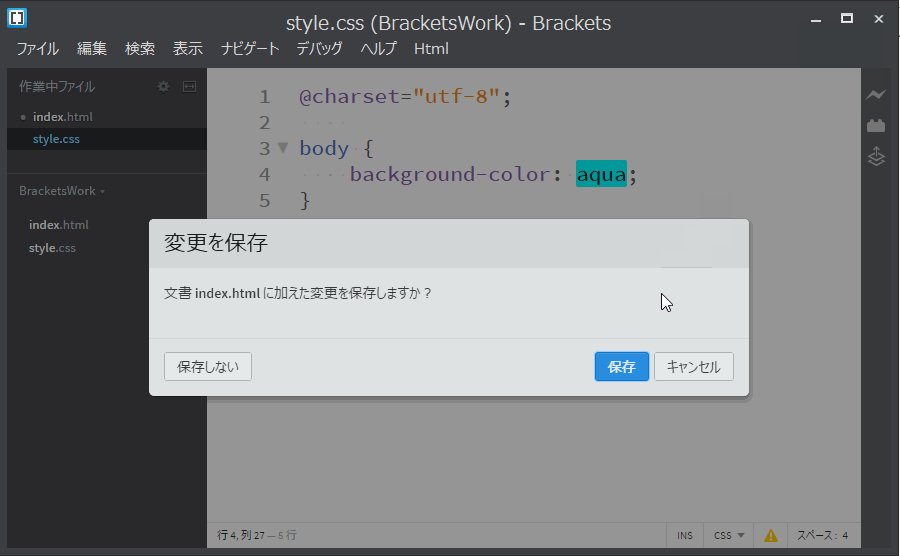
変更を保存というメッセージボックスがでてきます。これはindex.htmlの保存操作をしていなかったからです。[保存]を選択してください。保存操作を忘れた場合でも、最後に確認メッセージが表示されるので安心ですね。
まとめ
今日は、Bracketsをスグにはじめたい人の使い方として、[html・cssファイルの新規作成→ライブプレビュー(&リバースインスペクト)→画面分割→保存]といった基本的な操作方法を説明しました。
文章は少し長くなりましたが、操作は5分ほどで終了する作業です。『Braketsのインストールはしたけどなんだか使い方がよくわからない』という人(私です……)や、『拡張機能(プラグイン)をしたりとかエディタを使用するための準備等は後回しにして、とりあえずどんな感じなのか使ってみたい』とか『Bracketsは、自分にあったエディタかどうかちょっとだけ確認したい』という人にもお役に立てると思います。
さらに、おすすめの初期設定とプラグインを以下の記事も以下にまとめました。
もちろんBrackets機能拡張をインストールするとさらに使いやすくなります。手が空いたらこちらも設定しておくことをおススメします。






コメント
こちらの記事を見てBracketを使い始めてみました。よいエディタを紹介してくださりありがとうございます。
このエディタは、HTMLやCSSの相対パスを右クリックやツールバーからファイル選択して簡単に入力できたりはしないんでしょうか?それをしたくて触ってみてますが見つからないのです。
水菜さま
コメントありがとうございます。また連絡が遅くなってしまい、申し訳ありません。
HTMLやCSSの相対パスの入力を、Ctrl+Spaceのショートカットキーで行う方法でもよいでしょうか?
こちらであればすぐに方法がわかります。手順は、
手順1. パスを入力したい場所にカーソルを移動させ…
【例】aタグのhref属性のダブルクォーテーションの中など
手順2. Ctrl+Spaceを押す
になります。
相対パスはもちろん、絶対パスでも入力が可能です。入力候補が複数ある時は、一覧表示されますのでそこから選択できます。
操作がちょっと難しいかもしれないので、よくわからない時は、遠慮なくご連絡ください。
またHTMLやCSSの相対パスの入力を、「右クリックまたはツールバーからファイル選択で行いたい」という場合は、調査するお時間をいただくことになるかと思います。申し訳ありません。。。
javascript を始めた超初心者です。
自分が使っているjavascript の参考書が主にbracketsだったので、別のでするより参考書に沿っていこうと思い、bracketsにし、学び始めたんですが…。
ライブプレビューのエラーが度々起き、苦戦しています。
保存の仕方が悪いのかな…?
いつも終わらせる時、『名前をつけて保存』をしてから終わるんですが、その後開くとライブプレビューエラーになります。あと、文字の色も消え黒になり、操作が出来なくなります。(ライブプレビューエラーになる)
それと、保存したモノがどこに入ってるかとか、必要無くなったファイル(フォルダ?)をどうやって消去するのかなど、ホントにわからない事だらけです。
この中で、解決方法を知っていれば、お教え願いたいです。
あと参考書内で、”『0201″フォルダの”template1.html”を開きます』など、度々出て来て、その意味すらよくわかってない状態です。どこをやれば良いのか…。
長文になってしまいすいません。
こんにちは、コメントありがとうございます。
また、他の仕事をしているため、返事がおそくなり申し訳ありません。
ちょっと時間がかかるかもしれませんが、ご協力させていただきたいと思っています。よろしければ、一緒に解決していきましょう。
あと、文章の主語がわからなくなってしまわないように、呼び方は「匿名さん」で、呼ばせてくださいネ。
この後、匿名さんからのご質問をいくつかにわけて、管理人がわかる範囲で答えていきます。解決すれば「解決した」、解決できなければ「解決できない」、そもそも意味が違うなど、遠慮なく言ってくださいネ。そうした方が早く解決できると思いますので。
■管理人からの質問
まず、管理人から匿名さんに一つ質問させていただきます。お話はjavascriptのことではなく、htmlやcssの「ファイルの名前を付けて保存」などをしたりするときにエラーが発生して困っているということでよろしいでしょうか?
■ライブプレビューエラーになる件
匿名さんは、
「いつも終わらせる時、『名前をつけて保存』をしてから終わるんですが、その後開くとライブプレビューエラーになります。あと、文字の色も消え黒になり、操作が出来なくなります。(ライブプレビューエラーになる)」
と書かれています。
このライブプレビューエラーが発生している時、「ライブプレビューを起動するには、HTMLファイルを開くか、index.htmlファイルがプロジェクトに含まれていることを確認してください」のエラーが表示されていませんか?もしそうであれば、こちらの記事で解決できます→Bracketsで「ライブプレビューを起動するには、HTMLファイルを開くか、index.htmlファイルがプロジェクトに含まれていることを確認してください」のエラーが表示された時の対応方法
■保存したモノがどこに入ってるか
匿名さんは、
「それと、保存したモノがどこに入ってるかとか、」
と書かれています。
まずはBracketsのサイドバーで右クリックしてみて、「エクスプローラで表示」をしてもらえますか? そうするとエクスプローラが表示されて、どこのフォルダに保存されているのかが分かるはずです。
『Bracketsのサイドバーで右クリックしてみて、「エクスプローラで表示」?』という時は、記事内容が少々違うのですが、「Bracketsでフォルダ・ファイルを移動する操作方法 エクスプローラ編」という記事を参考にしてみていただけないでしようか? こちらの記事の中で「エクスプローラで表示」する説明がしてあります。
■ファイルやフォルダの消去
匿名さんは、
「必要無くなったファイル(フォルダ?)をどうやって消去するのかなど、」
と書かれています。
こちらの記事で、解決できますでしょうか?→Bracketsでファイルを削除する操作方法
■0201フォルダのtemplate1.html
匿名さんは、
「あと参考書内で、『0201フォルダのtemplate1.htmlを開きます』など、度々出て来て、その意味すらよくわかってない状態です。どこをやれば良いのか…。」
と書かれています。
Bracketsの(上部にある)メニューバーから、[ファイル]→[フォルダを開く]を選択してください。「フォルダを選択」という画面が表示されます。ここで「0201フォルダ」を選択して、template1.htmlを開くことができないでしょうか?
もしくは、こちらの記事が参考になるかもしれません→「Bracketsで以前作成したhtml・cssファイルを編集するために作業フォルダを呼び出す2つの操作方法」
■まとめ
というわけで、ちょっと長くなりましたが、管理人がわかる範囲で匿名さんの質問に答えてみました。冒頭で書きましたように、解決すれば「解決した」、解決できなければ「解決できない」、そもそも意味が違うなど、遠慮なく言ってくださいネ。そうした方が早く解決できると思いますので。
そうそう、管理人も最初bracketsを使った時はチンプンカンプンでしたよ(^^;
とても役立ちました。
ありがとうございます。
HTMLとCSSをリンクさせたいのですが、
反映されません。
HTMLコードはプレビューとして、変更はされます。
はHTMLに入力しています。
リンクができない理由はなんだと思いますか?
タケさん
コメントありがとうございます。管理人です。
返事が遅くなり申し訳ありません。
う~ん、、、
Bracketsの右横にある[稲妻アイコン]の状態はどうなっていますか? →稲妻アイコンの状態 | html・cssの保存操作は不要! Bracketsライブプレビューの使い方
それと、ブラウザーは、Google Chromeでしょうか?
一歩一歩省略なしで、しかも画像付き、さらに使っていて遭遇するであろうことまで丁寧な説明ありがとうございます。「超初心者」の看板に偽りなしですね。
こんなこと当然分かっているだろうという前提で解説しているWebページが多すぎます。
困っている超初心者さん
コメントありがとうございます。管理人です。
そのように言っていただけると、ものすごくうれしいです。
『自分が困ったことは、他の人も…』という気持ちを忘れずにやっています。
とはいえ、なかなかその切りわけが難しいところではあるのですが(汗)
ありがとうございます。