Bracketで「ライブプレビューを起動するには、HTMLファイルを開くか、index.htmlファイルがプロジェクトに含まれていることを確認してください」というエラーメッセージが表示された時には、以下のいずれかの方法でライブプレビューを再起動してください。
- サイドバーでhtmlファイルを選択&エディタ画面にカーソルが点滅している状態にしてから、ライブプレビューを再起動する → 方法1
- 作業フォルダにindex.htmlを作成してから、ライブプレビューを再起動する → 方法2
『あれっ?今までライブプレビューが起動できたのに、急にできなくなってしまった。どうして???』という時は、おそらくあなたはcssファイルを選択した状態でライブプレビューを起動しているはずです。
……
以前の私です(~_~メ)……
と、こんなことにならないように、お伝えしておきますね。
まずはエラーメッセージを確認
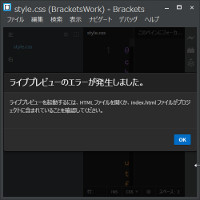
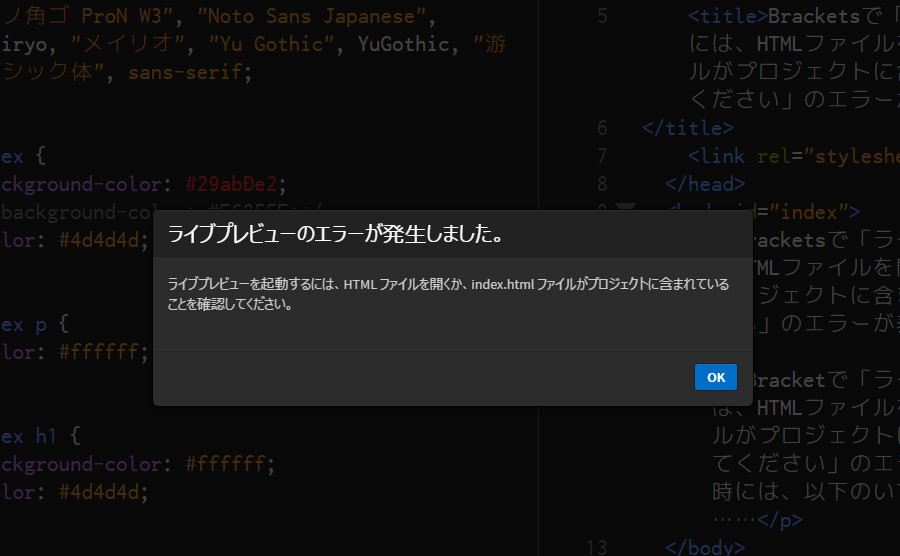
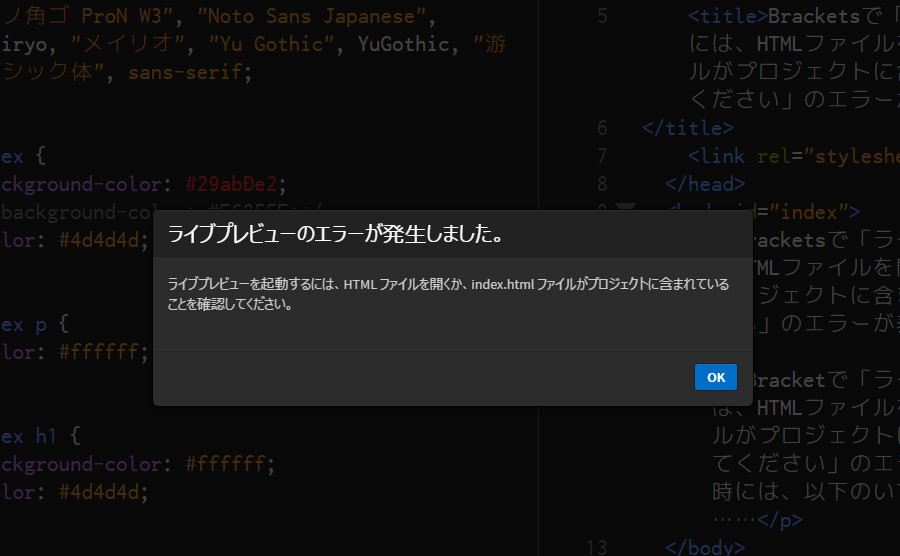
エラーメッセージは以下のとおり表示されます。ここでもう一度確認しておきましょう。

「ライブプレビューのエラーが発生しました。ライブプレビューを起動するには、HTMLファイルを開くか、index.htmlファイルがプロジェクトに含まれていることを確認してください」
今はわからなくても、このページを読み終えた頃にはわかりますので。
ということで次に、エラー対応方法に移ります。2つの方法がありますので、いずれかを実施して下さい。
htmlファイルを選択してから、ライブプレビュー再起動
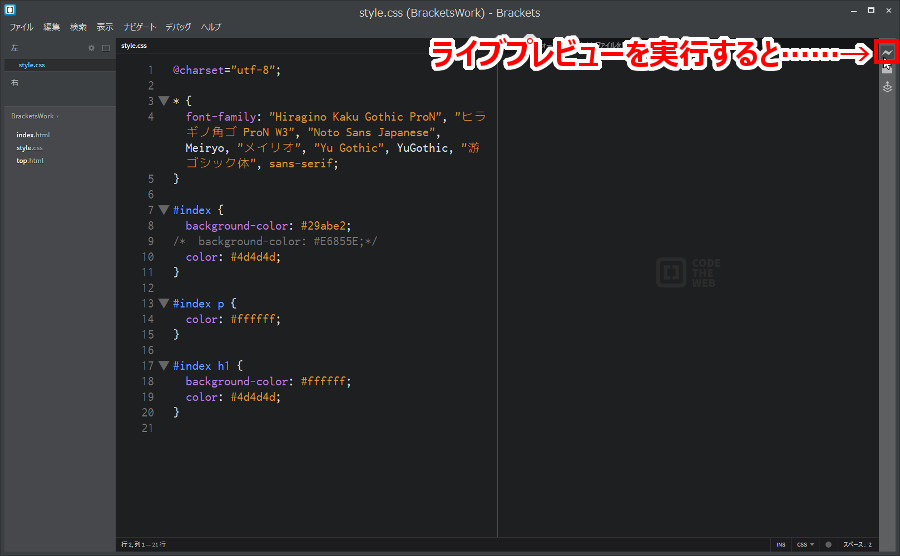
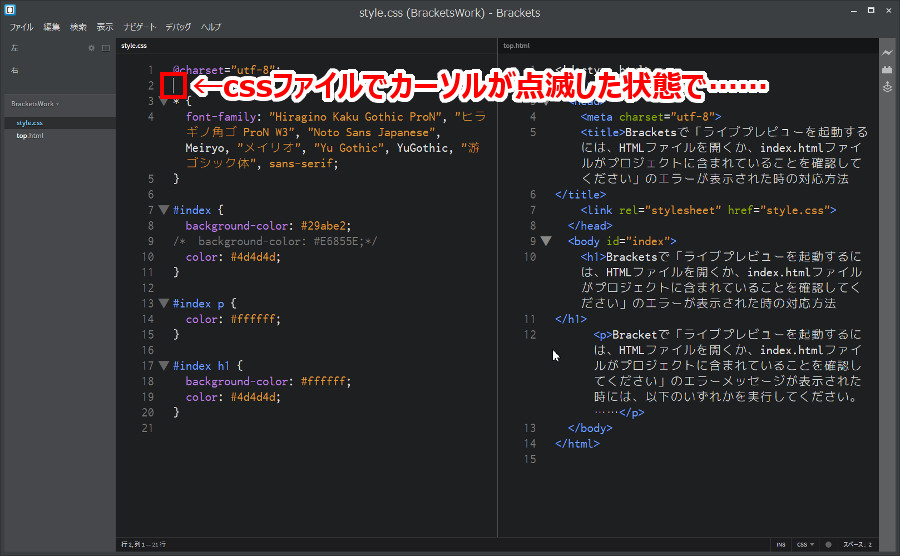
まず1つ目の対応方法から……おそらくあなたは「Bracketsエディタ画面でcssファイル上にカーソルが点滅している状態」で、ライブプレビューを起動したはずです。では、実際にやってみましょう。



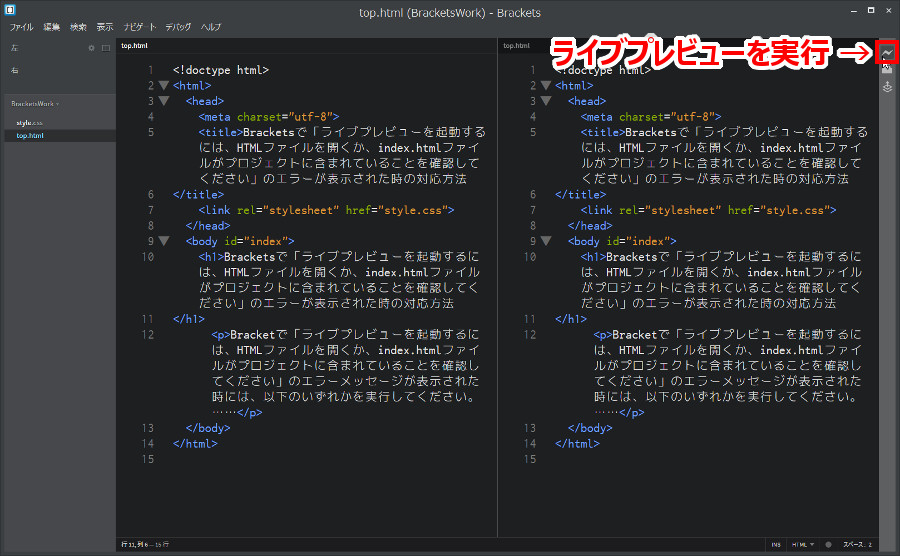
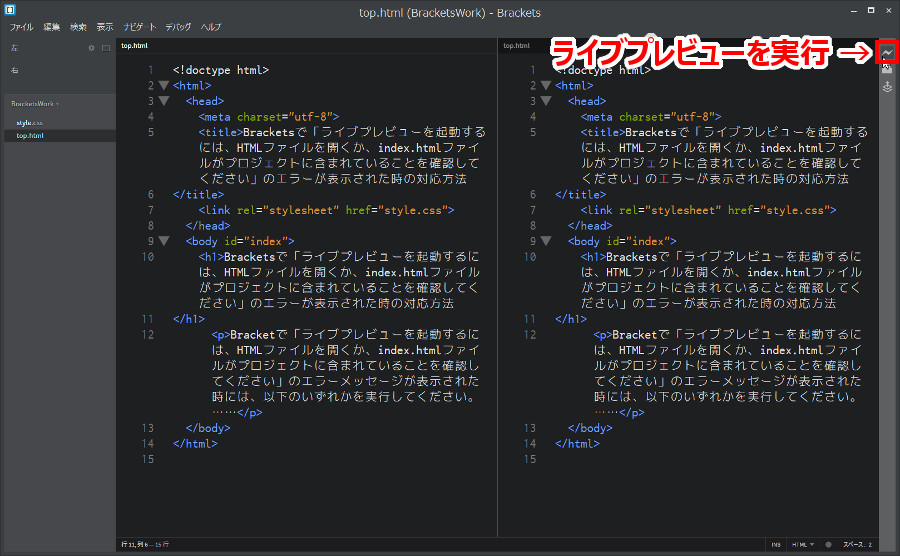
なので、サイドバーでhtmlファイルを選択し、htmlファイルをエディタ画面に表示して、htmlファイルにカーソルが点滅している状態にしてから、ライブプレビューを再起動します。
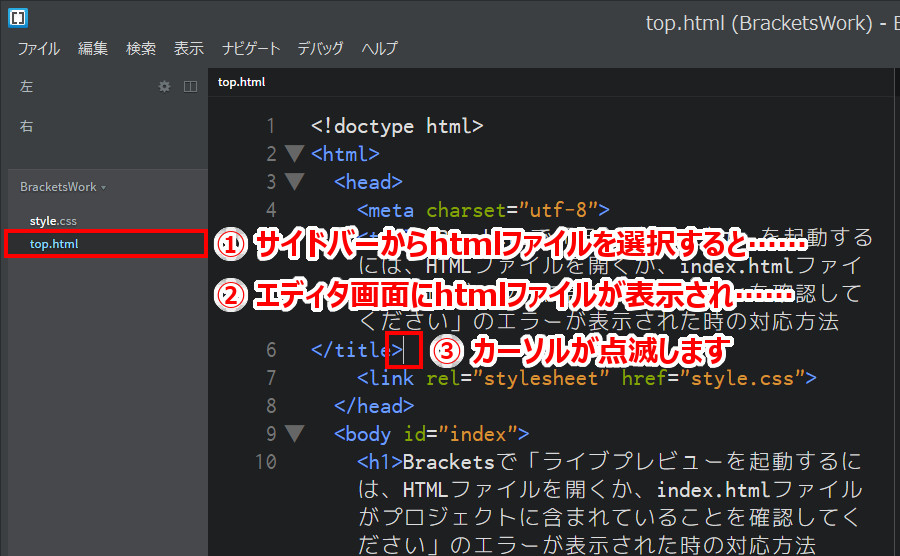
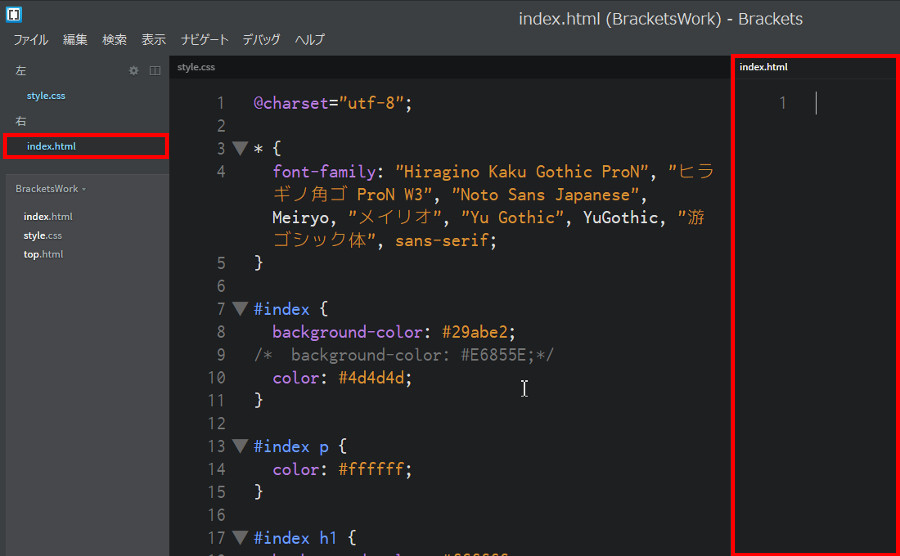
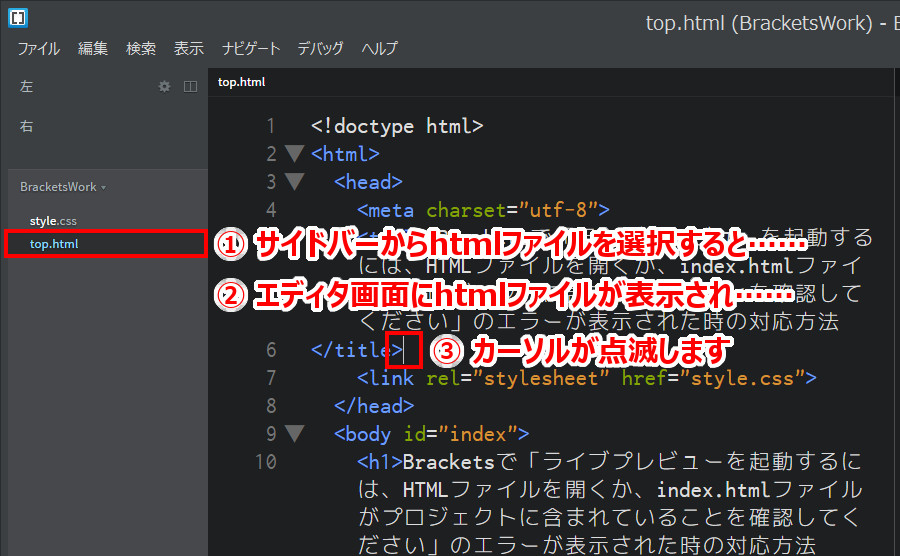
サイドバーからhtmlファイルを選択します。

エディタ画面にhtmlファイルが表示され、カーソルが点滅していますね。

つまりエラーメッセージの
ライブプレビューを起動するには、HTMLファイルを開くか、
という部分は、「htmlファイルをエディタ画面に表示して、htmlファイルにカーソルが点滅している状態で、ライブプレビューを起動してね」
という意味なのです。
では、次に2つ目の対応方法にいきますね。
index.htmlを作成してから、ライブプレビューを再起動
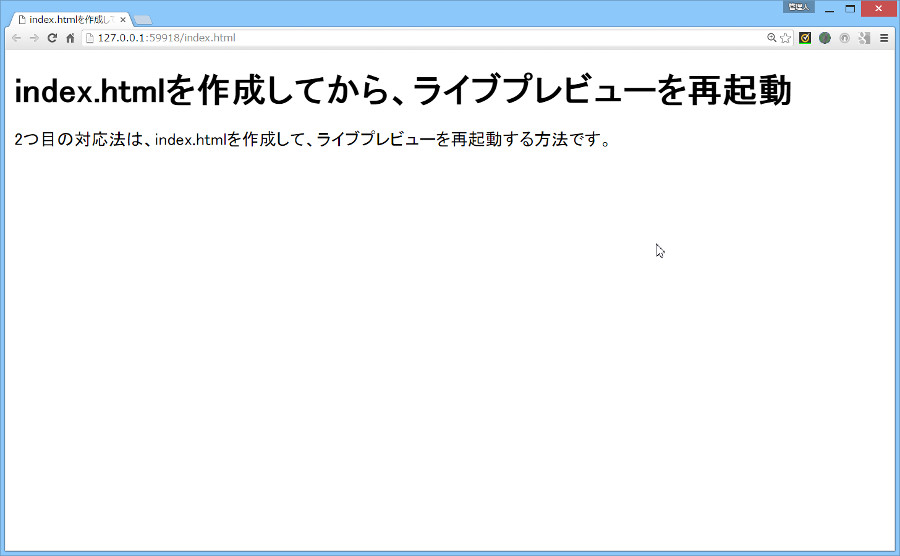
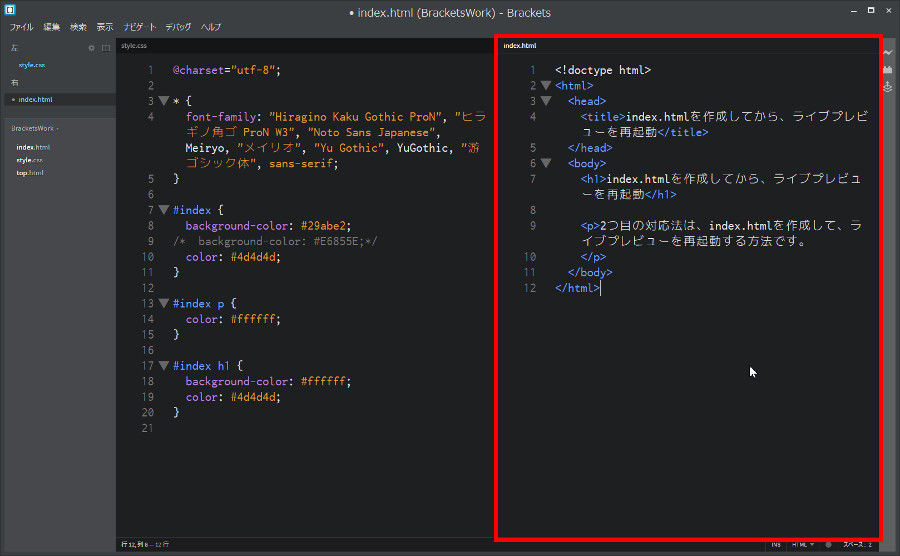
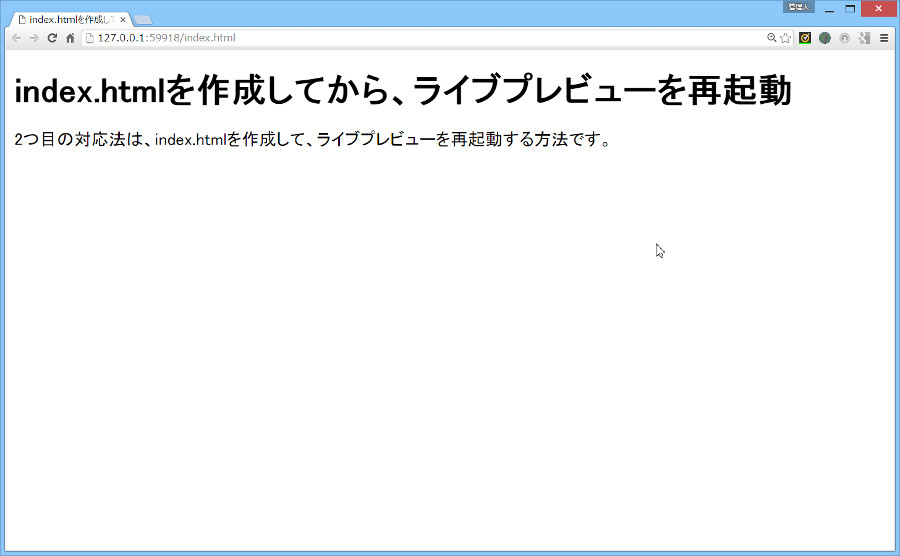
2つ目の対応法は、index.htmlを作成して、ライブプレビューを再起動する方法です。
Bracketsエディタ画面でcssファイルにカーソルが点滅している状態でも、作業フォルダにindex.htmlが存在すれば、ライブプレビューを起動した時にエラーにはなりません。






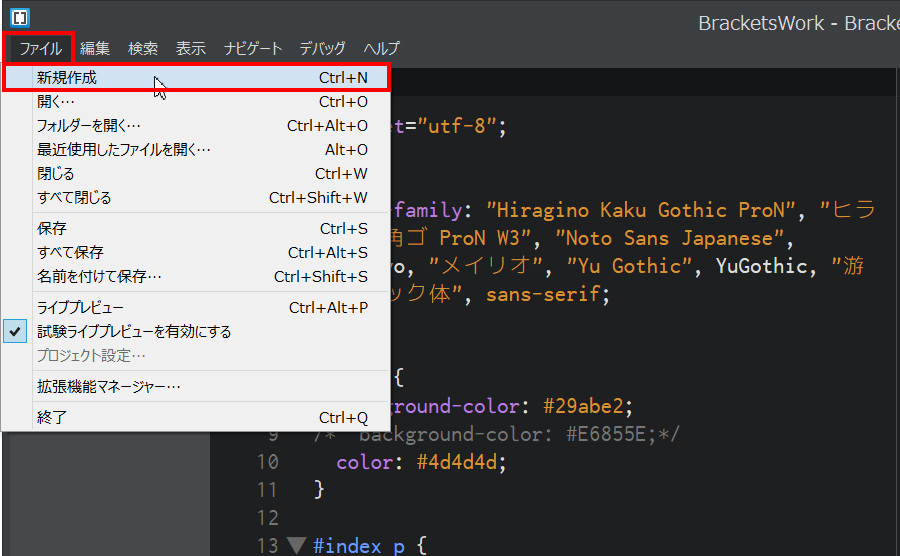
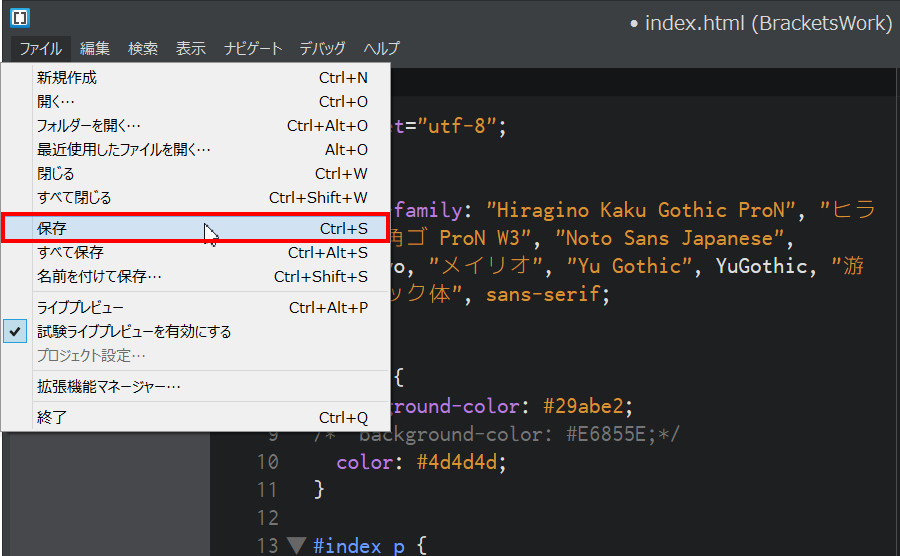
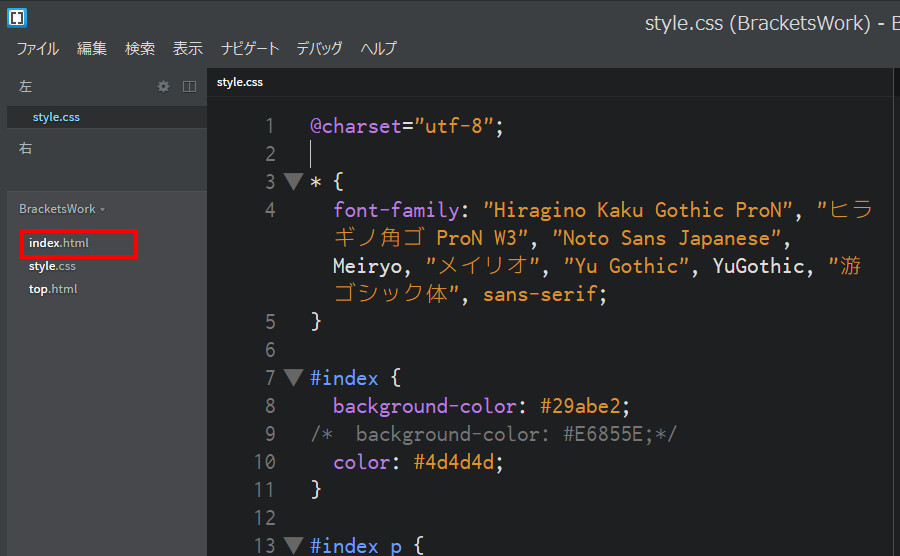
ここで、index.htmlをエディタ画面から消しましょう。


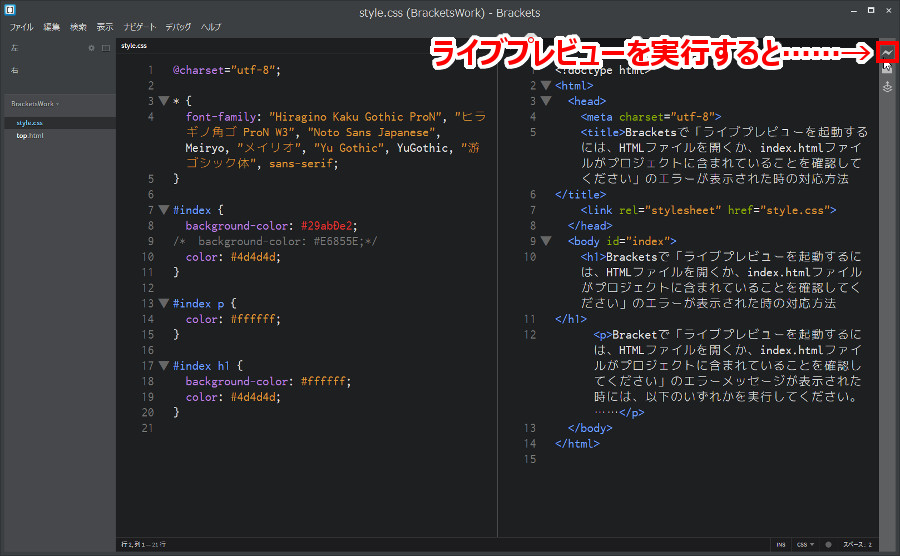
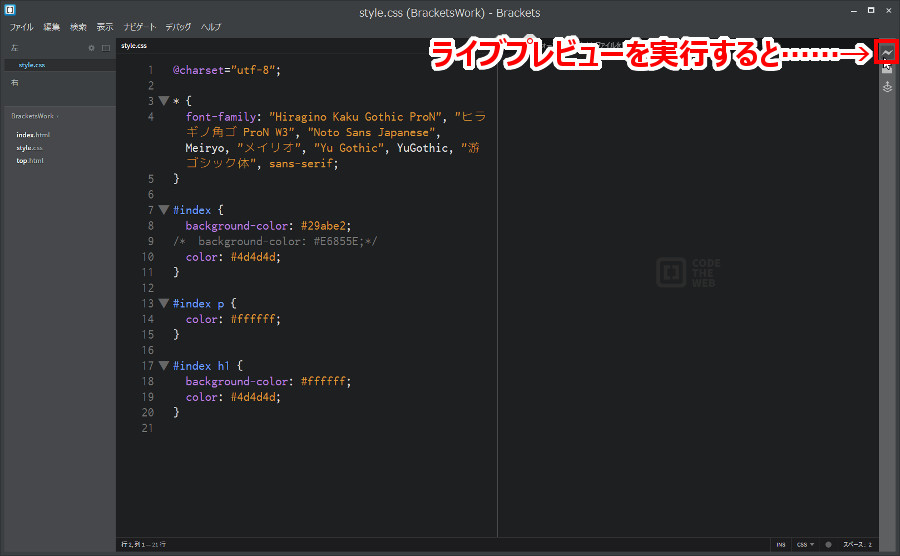
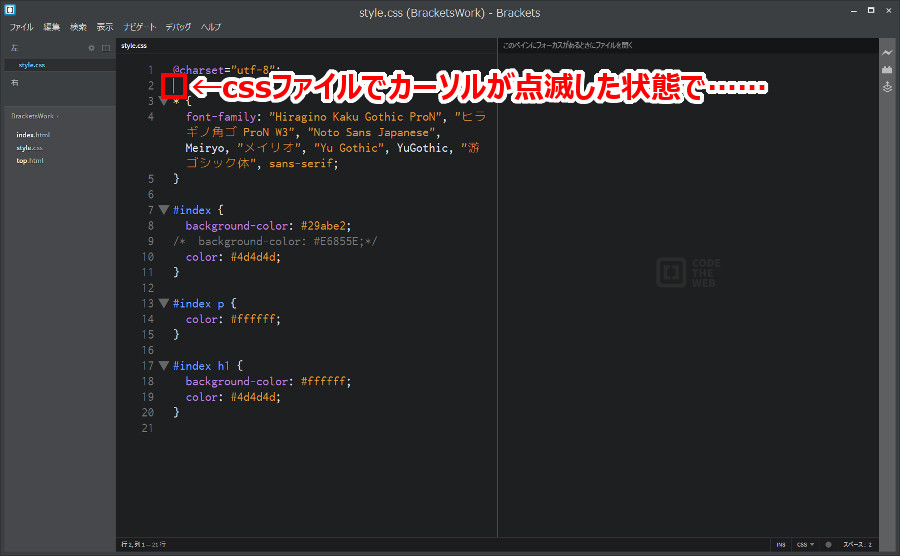
では、cssファイルでカーソルが点滅した状態にして、ライブプレビューを起動します。



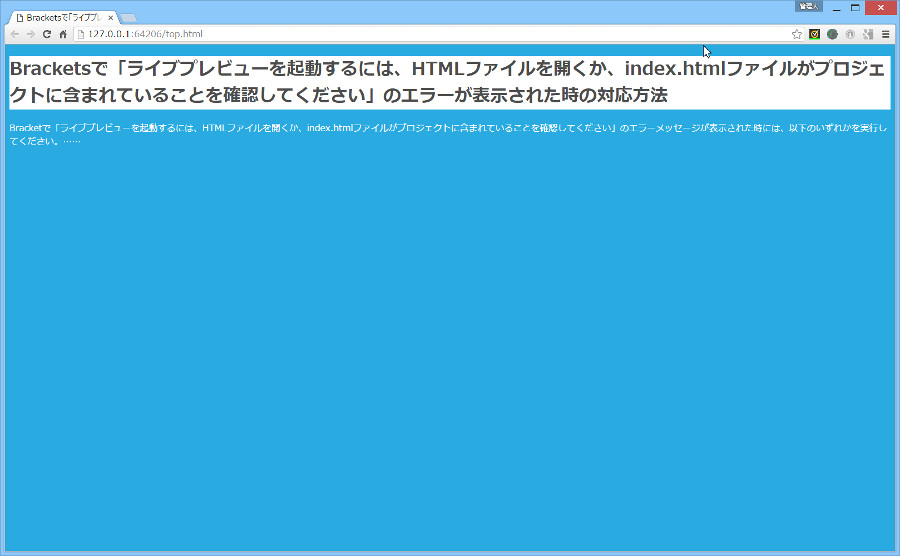
エラーが発生しないで、ライブプレビューが起動できていますね。表示されたのはindex.htmlです。
つまりエラーメッセージの
index.htmlファイルがプロジェクトに含まれていることを確認してください
という部分は、「作業(=プロジェクト)フォルダに、index.htmlファイルが存在する状態で、ライブプレビューを起動してね」
という意味なのです。
でもindex.htmlが存在しないなんて、何故おきるのでしょう……。実は、入門書などの書籍でindex.htmlがない状態で、実習を進めるパターンがあるからです。
……
コレ私なんですけどネ(~_~メ)……
まとめ
どうですか? 「ライブプレビューを起動するには、HTMLファイルを開くか、index.htmlファイルがプロジェクトに含まれていることを確認してください」のエラーメッセージが表示された時、解決できましたか?
対応方法は、「サイドバーから他のhtmlファイルを選択してから、再度ライブプレビューを再起動する」か「index.htmlを作成してから、ライブプレビューを再起動する」になります。それでは。