
AMPど素人のボクが、公式サイトOpenJS Foundation and AMP Project contributorsの「初めての AMP ページを作成する」を見ながら、Bracketsを使って、初めてのAMPページを作成してみました。
わからないところは、いくつかありましたが、ファイルシステムから直接ブラウザを表示させることはできています。
けど、AMPページの作成では『Bracketsのライブプレビューは、使えないのでは?』と思っています。
ちなみに、AMPど素人のボクが、なんで初めてのAMPページを作成したのかというと、本サイトのWordpressテーマでは、簡単にAMP対応ができるので、やってみたところ、問題が検出されて解決方法がわからないからです。

というわけで、はじめます
初めてのAMPページ作成概要

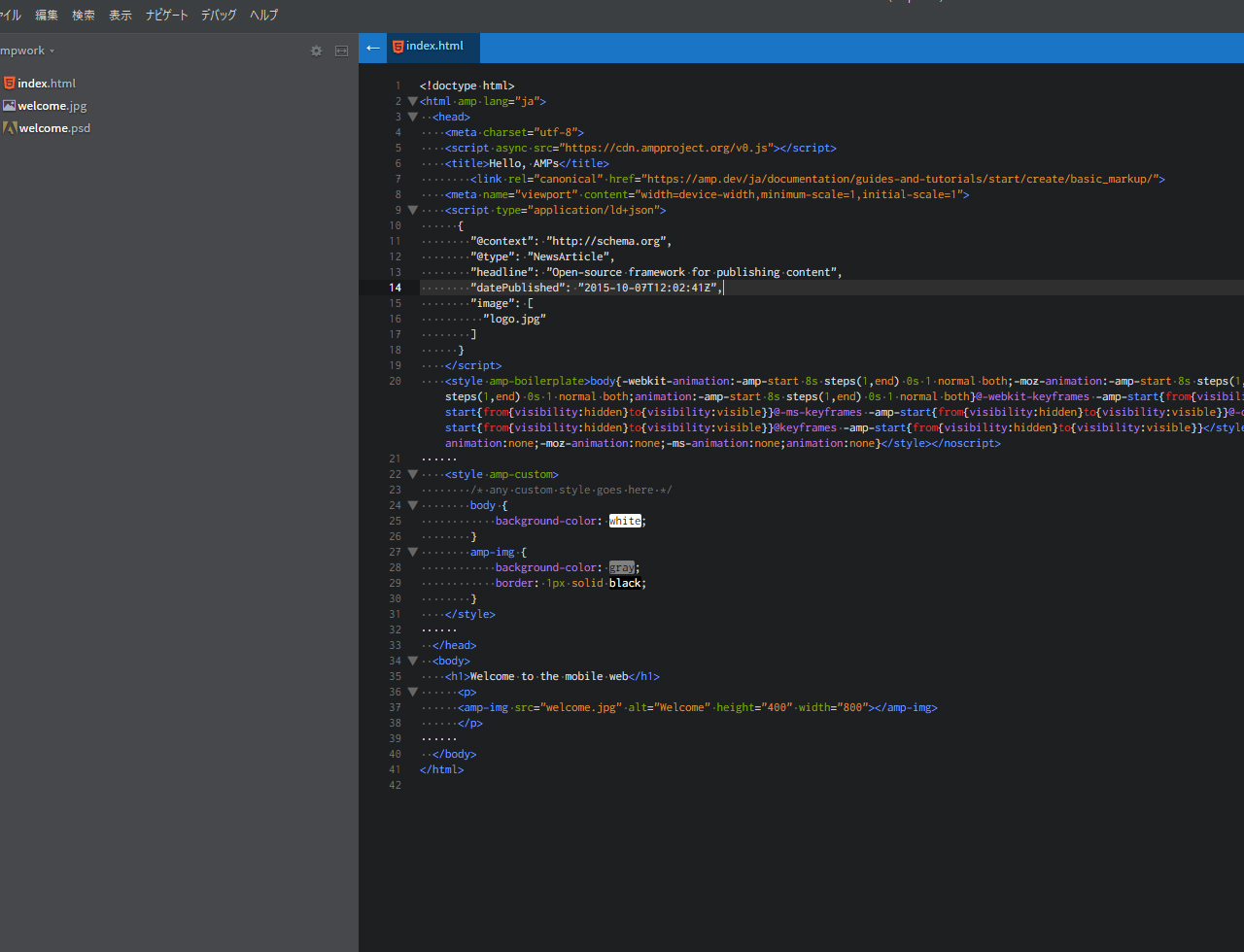
初めてのAMPページは、OpenJS Foundation and AMP Project contributorsの「初めての AMP ページを作成する」を見ながら、Bracketsを使って、作成してみました。
わからないところは、いくつかありましたが、なんとかファイルシステムから直接ブラウザでページを開いて、表示できています。その際のエラーも発生していません。
ただ、Bracketsのライブプレビューを使った、プレビューと検証ではエラーが発生しています。
Bracketsのライブプレビューは使えない?
AMPページの作成では『Bracketsのライブプレビューは使えないのでは?』と思っています。
理由は、Bracketsのライブプレビューを使った「プレビューと検証」で、エラーが発生しているからです。
公式サイトによると、「プレビューと検証」は、2つの方法で可能としています。ファイルシステムから直接ブラウザでページを開く
またはApache 2 や Nginx などのローカルのウェブサーバーを使用する
のいずれかです → プレビューと検証 | 初めての AMP ページを作成する
『Bracketsのライブプレビューでは、どうなのだろうか…』と思って、やってみたところ、

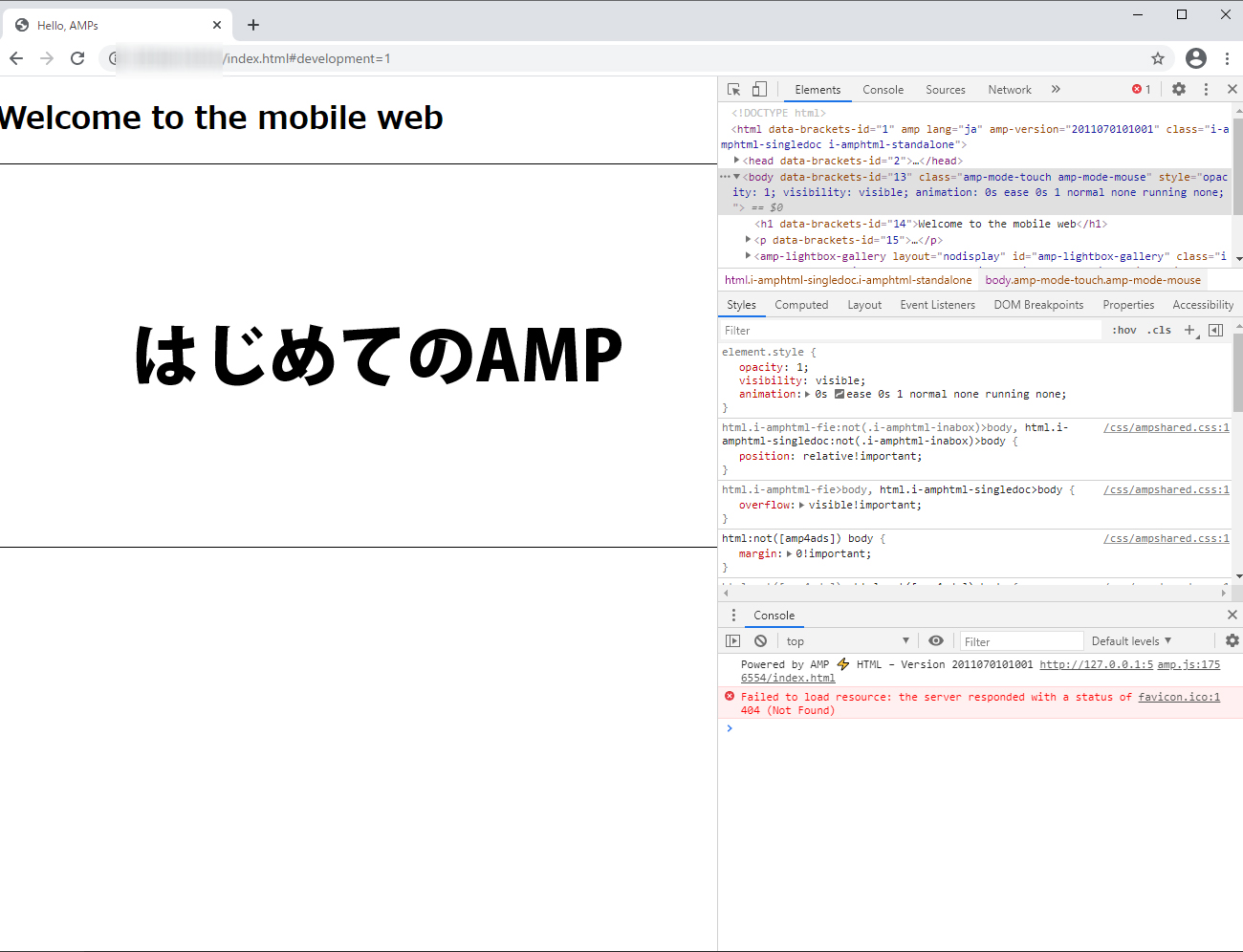
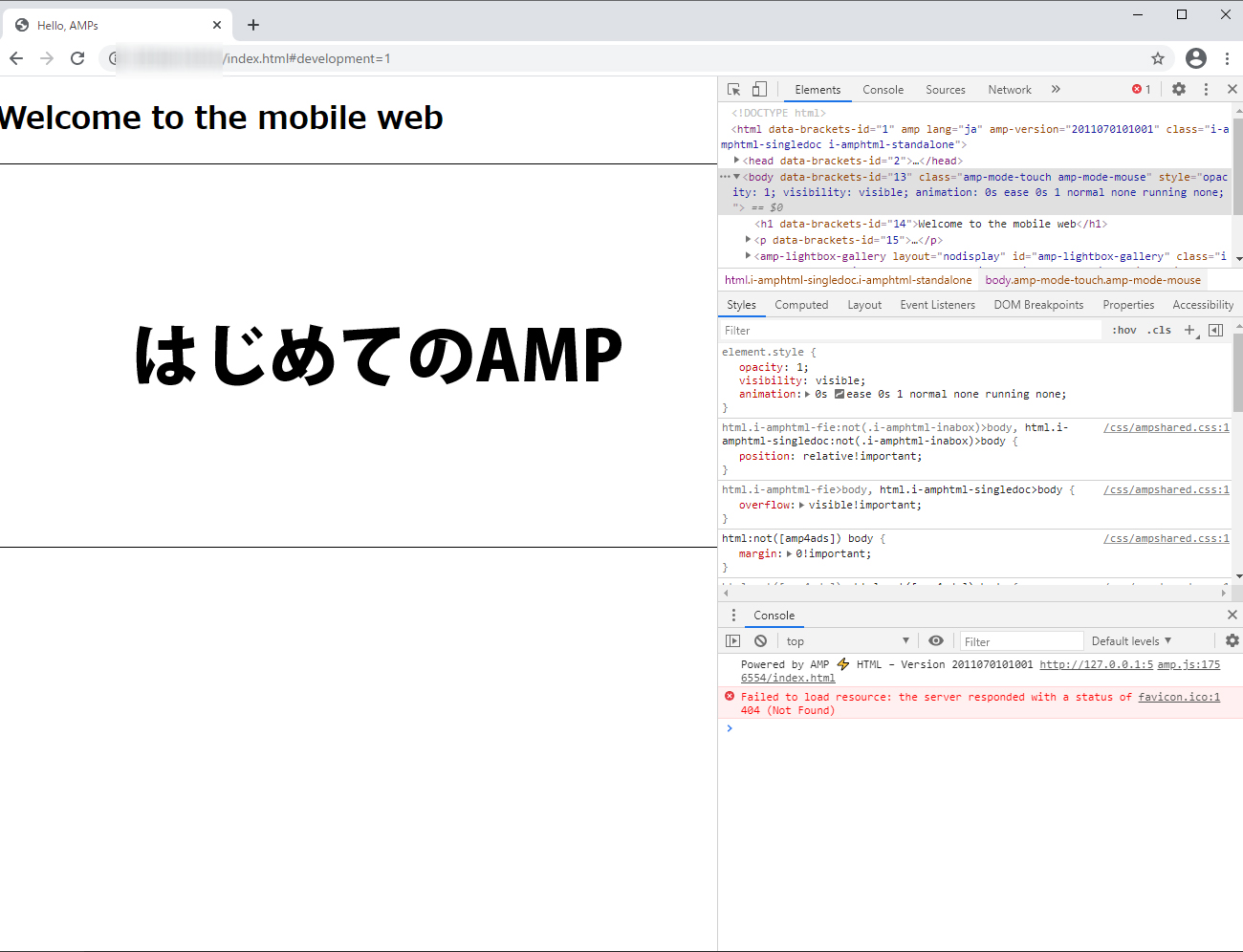
どうもダメっぽいです。エラーメッセージが表示されているからです。エラー内容は、以下のとおりです。
Failed to load resource: the server sesponded with a status of 404 (Not Found) favicon.ico:1
favicon(ファビコン)がないというエラーだったので、はじめは納得しました。
がファイルシステムから直接ブラウザでページを開いて「プレビューと検証」をすると、

そのfavicon(ファビコン)がないというエラーが表示されていないのです。
なのでAMPページの作成では『Bracketsのライブプレビューは使えないのでは?』と思っています。
まとめ
というわけで、初めてのAMPページ作成してみた…けど『Bracketsのライブプレビューは使えないのでは?』と思っています。
もうちょっと、チャレンジしてみる予定ですが…
途中でやめて しまうかも…
またご報告します。
