 Brackets
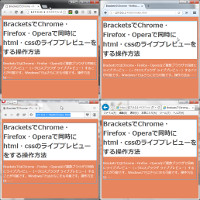
Brackets Bracketsでエディタとライブプレビューブラウザーとの画面切替をせず同時に表示する方法
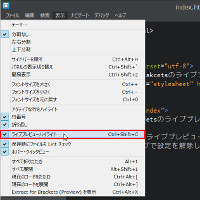
ライブプレビューという便利な機能があっても、いちいちBrackets画面とブラウザー画面とを切り替えないと、それぞれの画面が見れないから不便だ! と思いませんか? でももし、Bracketsでエディタと(ライブプレビューの)ブラウザーとを2...
 Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets