VSCodeの超初心者さん必見! 操作マニュアル3記事
以下の3記事をみれば、超初心者さんでも、VSCodeが使えるようになります!
必見

VSCode超入門! 超初心者さんの使い方マニュアル
htmlやcssの勉強をしているけど、Visual Studio Codeをまったく使ったことがない…という経験ゼロの人でも、スグにちゃんと操作できるような、使い方マニュアルです。
必見

VSCodeおすすめの初期設定【html・css・js 初心者編】
VSCodeを、初心者さんが、html・css・JavaScriptエディタとして使う時のおすすめの初期設定をまとめてあります。
必見

VSCodeおすすめの拡張機能【html・css・js 初心者編】
VSCodeを、初心者さんが、html・css・JavaScriptエディタとして使う時のおすすめの拡張機能をまとめてあります。
人気記事

VSCodeのLive Preview インストール方法・使い方・特徴
2021.08.102021.11.04

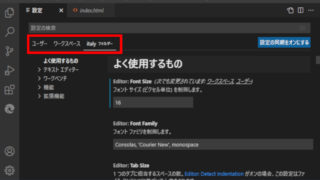
VSCodeで、インデントをTabで入力したい時の設定方法
2021.08.182021.08.19

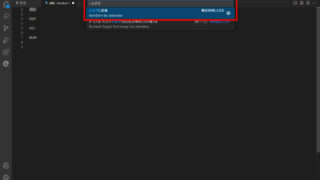
VSCodeで、ワークスペース内のファイルを検索する方法
2022.03.19

VSCodeのmarkdownプレビューの背景色・見出しなどを見やすく拡張機能
2021.11.282021.11.28

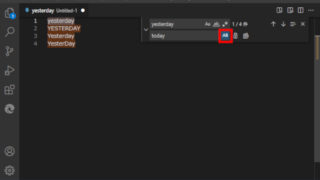
VSCodeで、大文字⇔小文字を変換する方法
2022.02.17