 VSCode
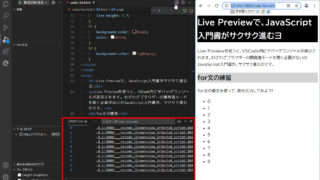
VSCode VSCodeで{} () [] のペアを、カラー表示する方法
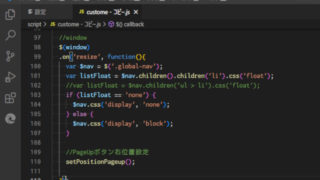
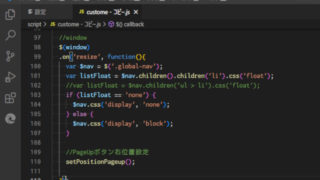
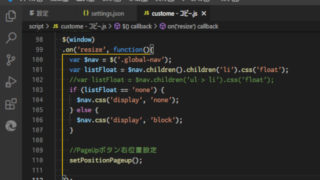
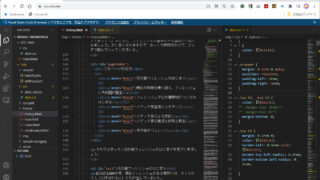
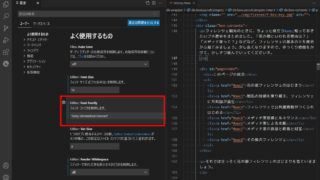
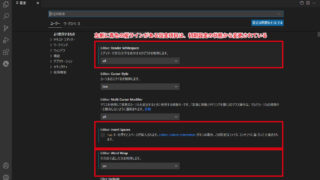
Visural Studio Codeで、{} や () や []、つまり ブラケット や 丸カッコ や 角カッコ のペアを、カラーで表示する設定方法の説明です。Bracket Pair Colorization: Enabedにチェックを入れればOK!
 VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  VSCode
VSCode