 Brackets
Brackets BracketsのBluePrint Beta拡張機能プラグインの使い方【歯車アイコン編】
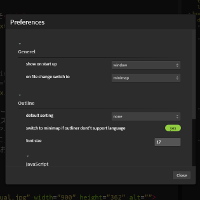
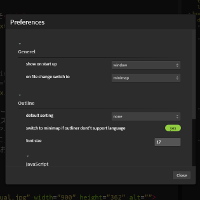
BracketsのBluePrint Beta拡張機能プラグインの画面右下にある「歯車アイコン」をクリックすると、ダイアログ画面が表示され、ミニマップのいろいろな設定をすることができます。今日はその説明をしますね。
なお、BluePri...
 Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets