
Visual Stdio Codeで、html・css・mdファイルなどのエディタ部に、画像ファイルをアイコン・プレビュー表示してくれる拡張機能がImage Previewです。
さらに、エクスプローラービューに画像ファイルを表示したり、画像ファイルが保存されているフォルダーを開くこともできます。
特徴・使い方

拡張機能Image Previewは、htmlファイルのタグ、cssファイルのurl()関数、mdファイルの![]() で指定している画像ファイルを、エディタ部にアイコン・プレビュー表示してくれます。
アイコンはエディタの左側に表示され、プレビューはエディタのコード部分をマウスホバーさせると表示されます。
アイコン・プレビュー表示
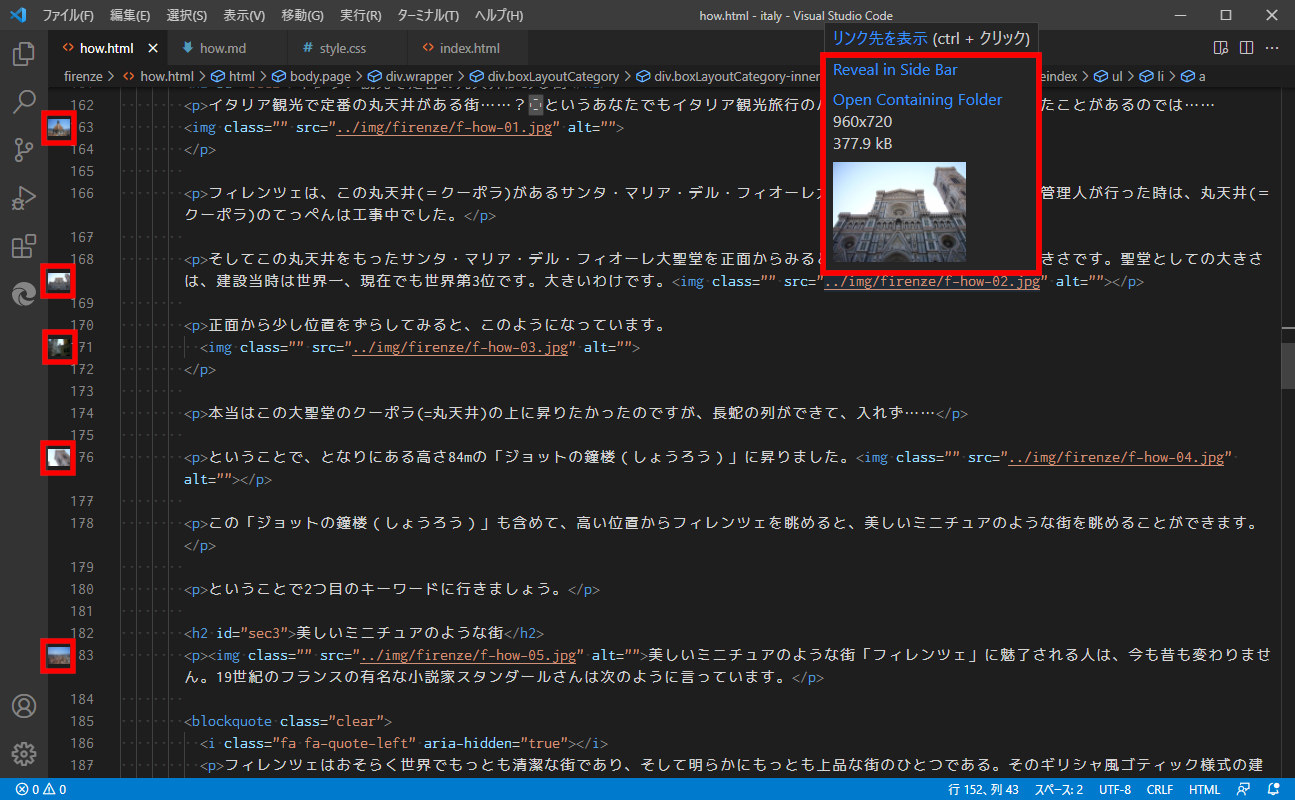
アイコン・プレビュー表示の様子をみてみます。
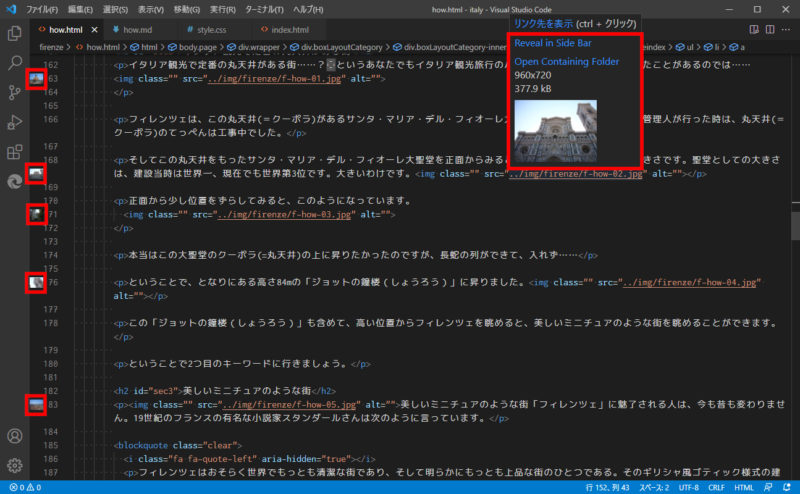
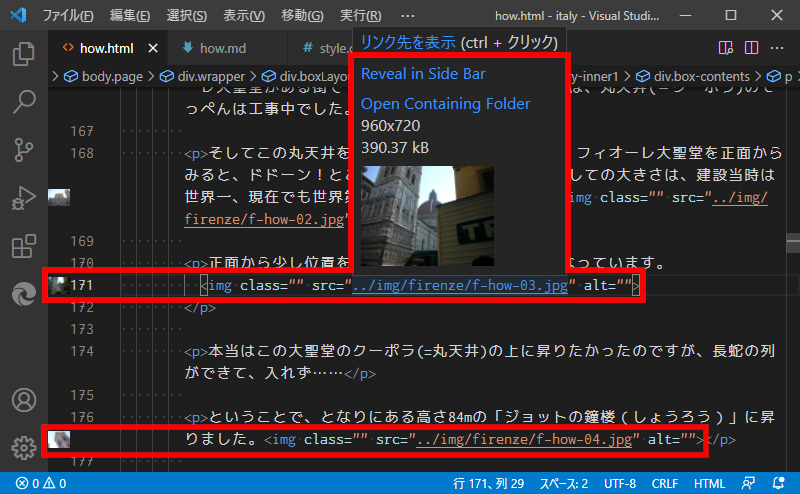
htmlファイルの場合は、

こんな感じです。
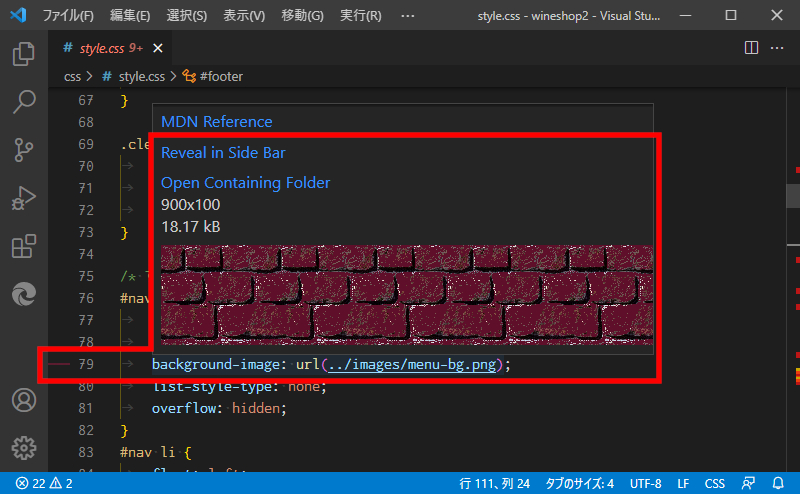
cssファイルの場合は、

こんな感じです。
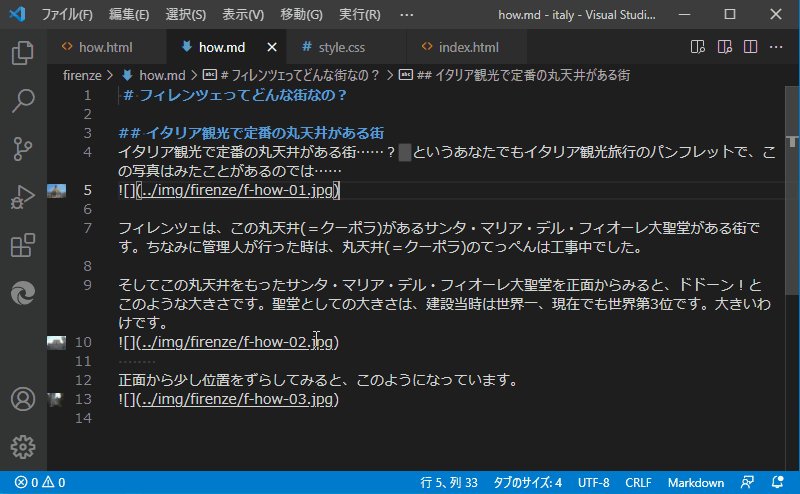
mdファイルの場合は、

こんな感じです。
Reveal in Side Bar・Open Containing Folder
さらにマウスホバーさせると表示される Reveal in Side Bar をクリックすると、

サイドバーのエクスプローラービューに、画像ファイルが表示されます。
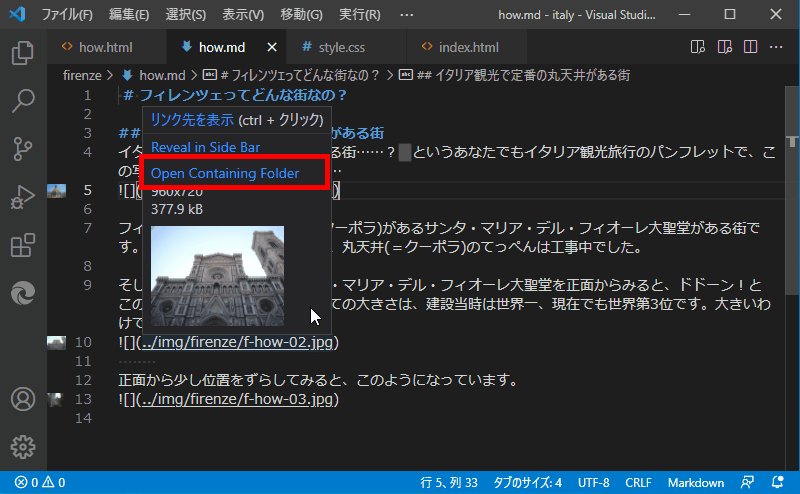
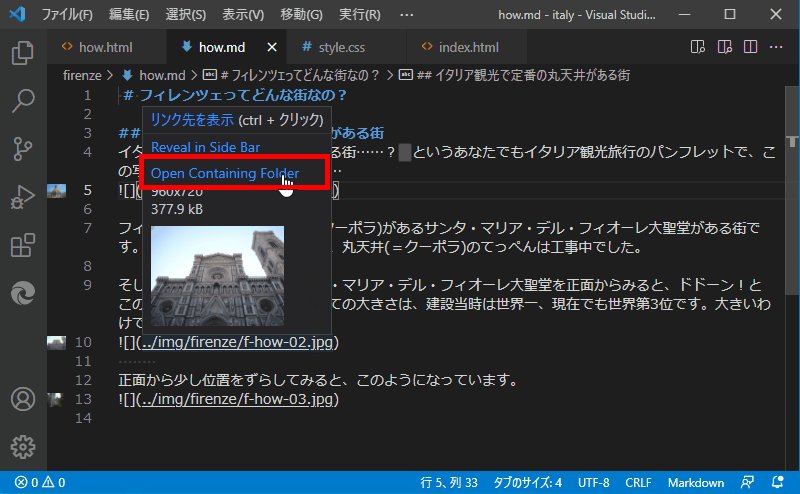
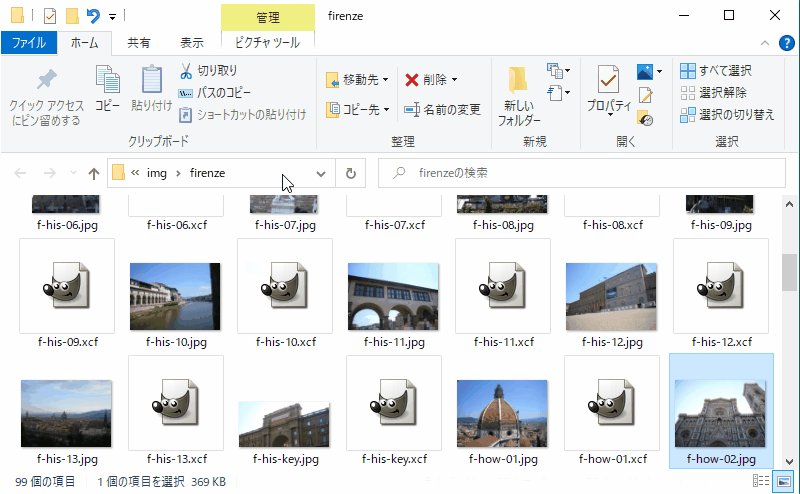
同じくマウスホバーさせると表示される Open Containing Folder をクリックすると、

画像ファイルが保存されているフォルダーが開きます
インストール方法
Image Previewのインストール方法は、以下のとおりです。
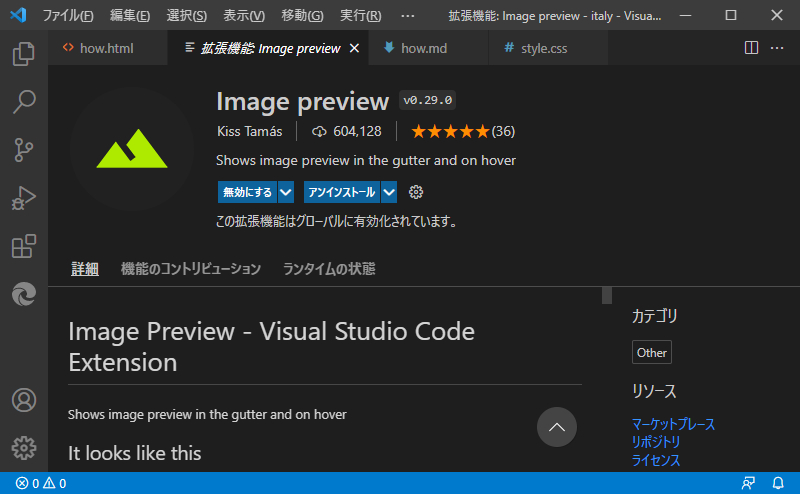
- アクティビティバーの拡張機能アイコンをクリックし、

- 検索ボックスに Image Preview と入力し、

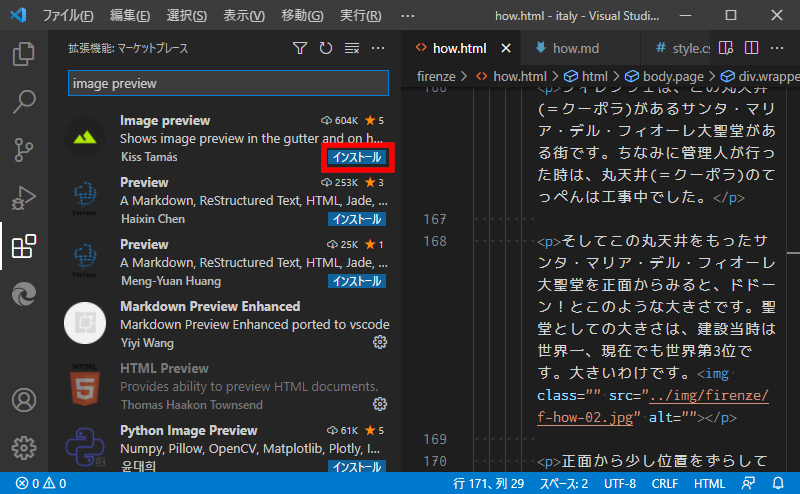
- Image Preview の[インストール] をクリックする。

以上です。


コメント