
AMP初心者 & 勉強中の管理人です。
AMPど素人のボクが、どこまでできるのか疑心暗鬼でしたが、とりあえずAMP公式サイトのチュートリアル「HTML を AMP に変換する」を、実際にやってみました。
まぁ、当然のことながら、完全理解は無理でしたが、なんとかチュートリアルを終え、課題のAMPサンプルページは完成することができました。
そして、(ボクにとっては)新しい知識を知ることができました。
そのご報告です。
AMPど素人のボクが、新しく得た知識

AMPど素人のボクが、新しく得た知識は、大きいところでは、以下の3つです。
- Chromeブラウザー上で動くWebサーバーの「Web Server for Chrome」
- AMP CSS ボイラープレート
- 構造化データ
当然ながら、使いこなすレベルには達していませんし、触れた程度の知識ですが…
ということで、簡単にそれぞれを説明してみますね。
Chromeブラウザー上で動くWebサーバーの「Web Server for Chrome」

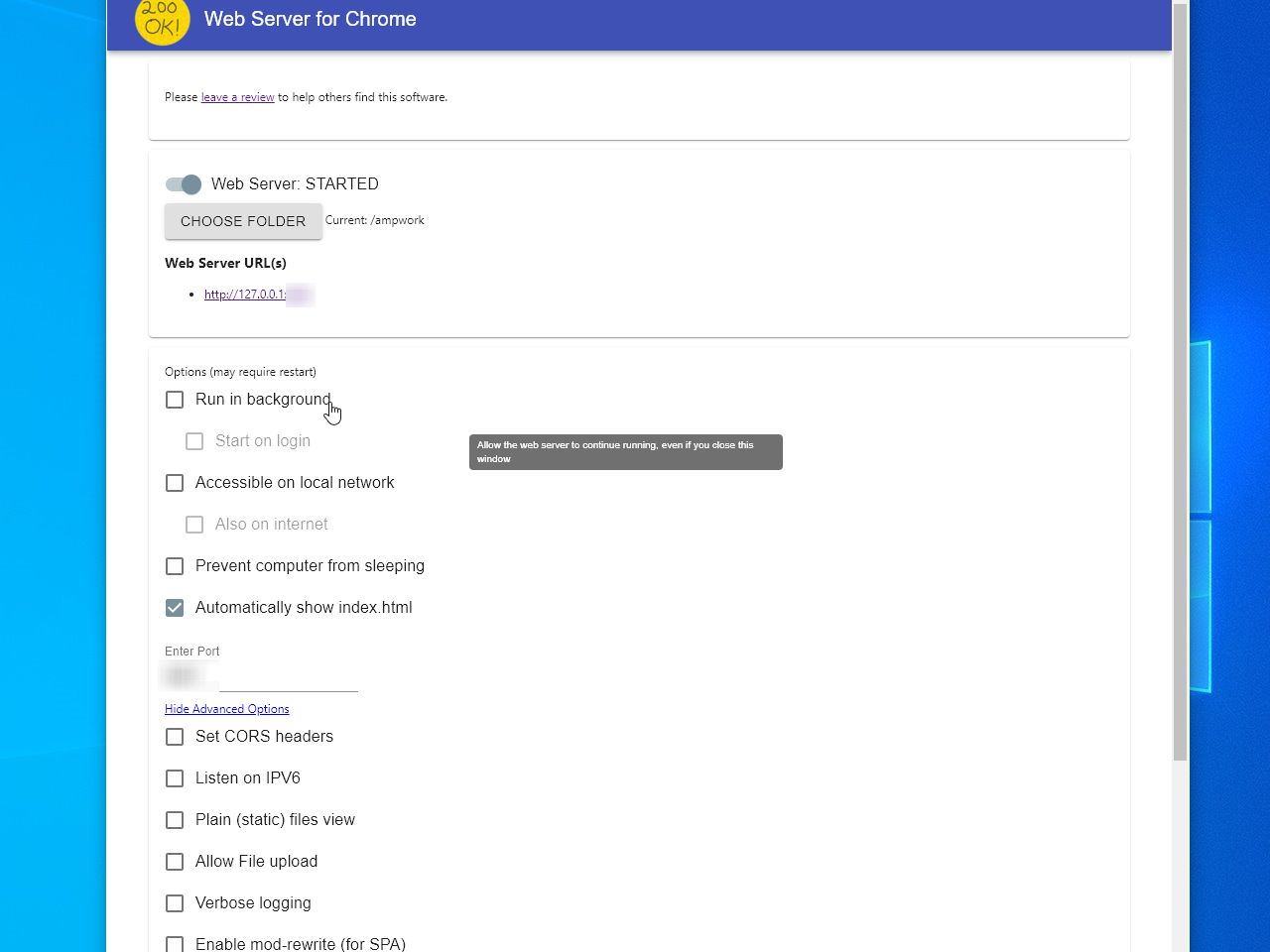
Chromeブラウザー上で動くWebサーバー「Web Server for Chrome」に、感動でした。
AMPを勉強するうえでは、Webサーバーが必要。でも個人でWebサーバー環境を構築するには、ハードルが高いから、きっと途中でAMPは挫折だな…
と思っていました。
が、チュートリアルの途中で、サーバー構築知識がないボクでも簡単にサーバーを構築できるWeb Server for Chromeを知りました。なのでインストールして、試してみました。
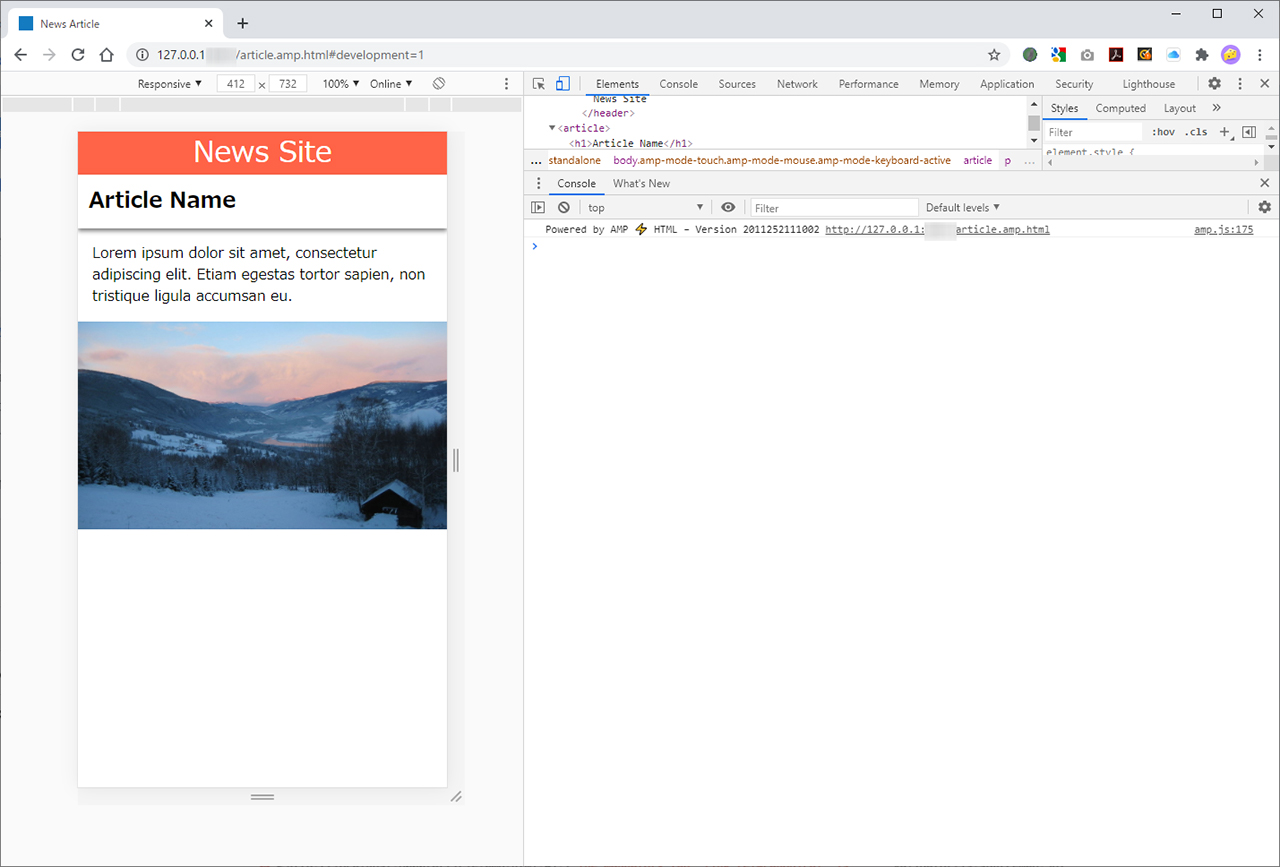
Chromeブラウザー上でしか動かない簡易Webサーバーですが、AMPページのエラーを検証するには、十分でした。
ただ説明が、すべて英語で、よくわからなかったので、日本語に翻訳してみました。

AMP CSS ボイラープレートという言葉に戸惑い

チュートリアルにでてくる「AMP CSS ボイラープレート」と耳慣れない言葉に、戸惑いました。
ボイラープレート(boilerplate)は、直訳すると「決まり文句」。
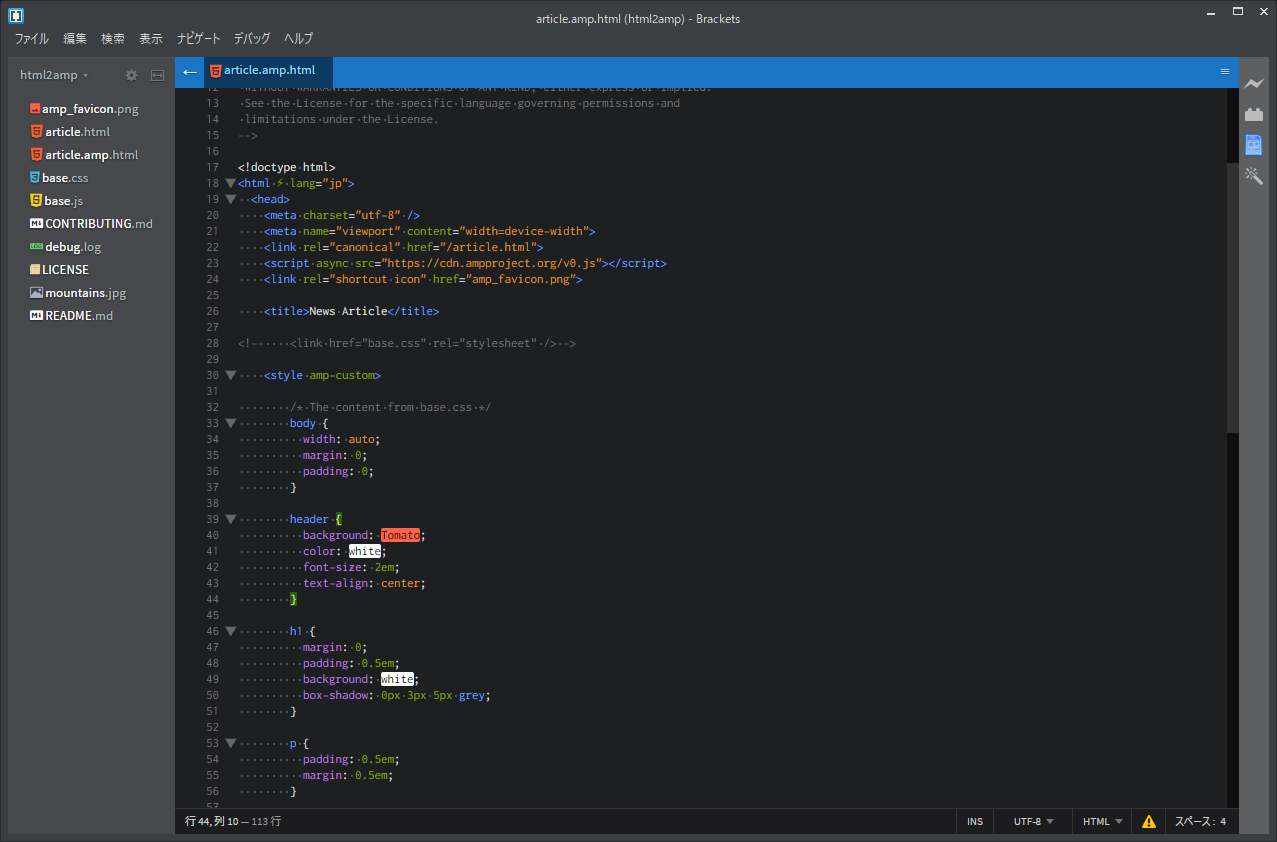
そしてAMPでは、(CSSの)決まり文句の記載が、必ず必要になります。
ちなみに、公式サイトの記載を、コピペすればOKです。
構造化データという言葉に戸惑い

チュートリアルにでてくる「構造化データ」という言葉に、戸惑いました。
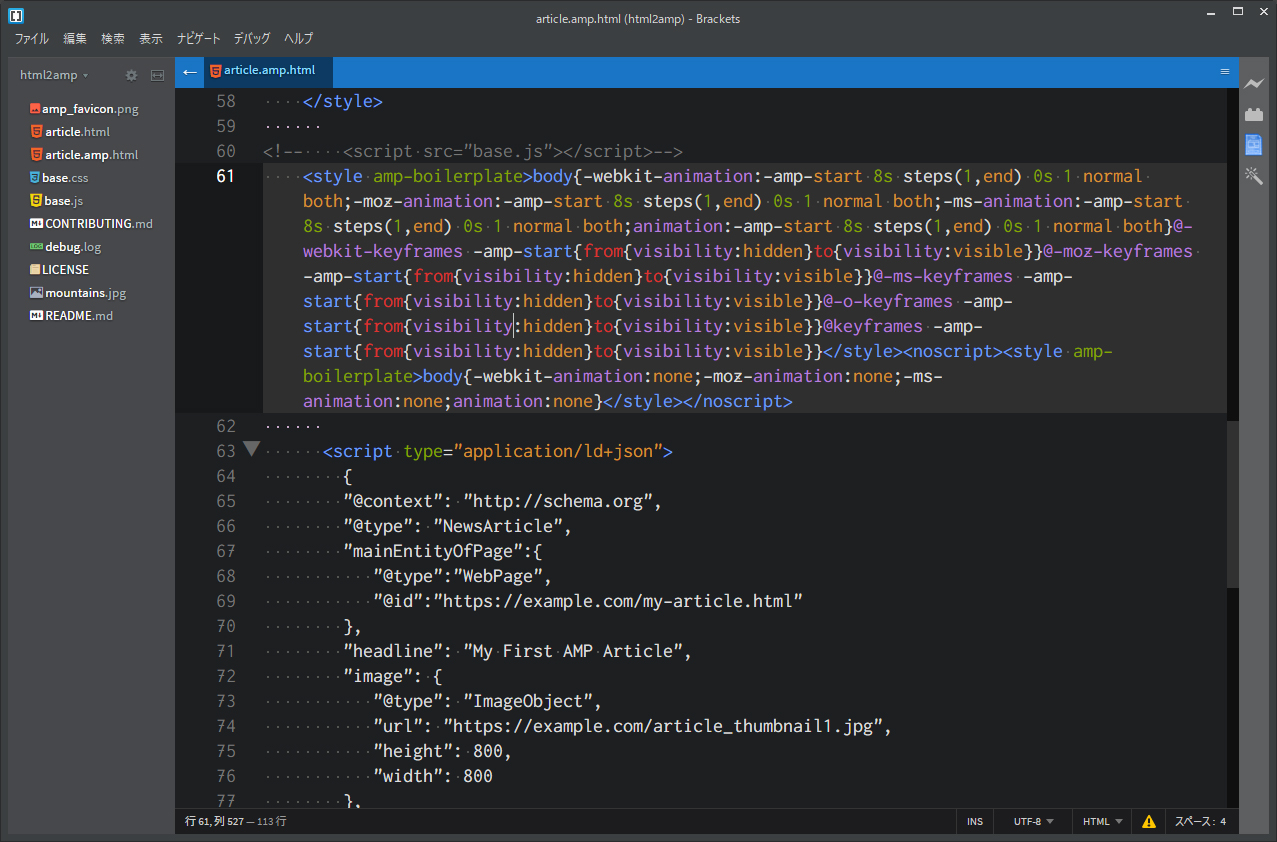
AMPでは、構造化データを使用して、検索結果により多くの情報を表示することを知りました。
構造化データの使用
Google は構造化データを使用してページのコンテンツを認識します。サイトに関する具体的な情報を提供すると Google による認識に役立ち、よりリッチな機能を使って検索結果にサイトを表示できるようになります。
なるほど…スマホで検索すると表示されるギャラリーなどと、構造化データを使用することによって実現しているのか…と、知ることができました。
チュートリアルには、サンプルの構造化データがあって、それをコピペすれば、デモAMPページに構造化データを追記できます。
「構造化データ」とはなにかについては、イマイチわかりませんでしたけど。
まとめ
ということで、今日はAMPど素人でも、公式チュートリアル「HTML を AMP に変換する」が、できたというご報告でした。
まぁ、当然のことながら、完全理解は無理でしたが、なんとかチュートリアルを終え、課題のAMPサンプルページは完成することができました。
そして、(ボクにとっては)新しい知識を知ることができました。
また、ご報告します。
