
最近、AMPの勉強をはじめたところ、Web Server for Chromeが必要になり、使い出しました。
が、チェックオプション・およびそのポップアップ説明が、英語のため何の意味するのかわかりません。ということで、翻訳してみました。
理解できていないところもあるので、理解できるようになったら、随時更新していきますね。
ちなみにインストール後、デフォルトチェックだったのはAotomatically show index.html
のみです。
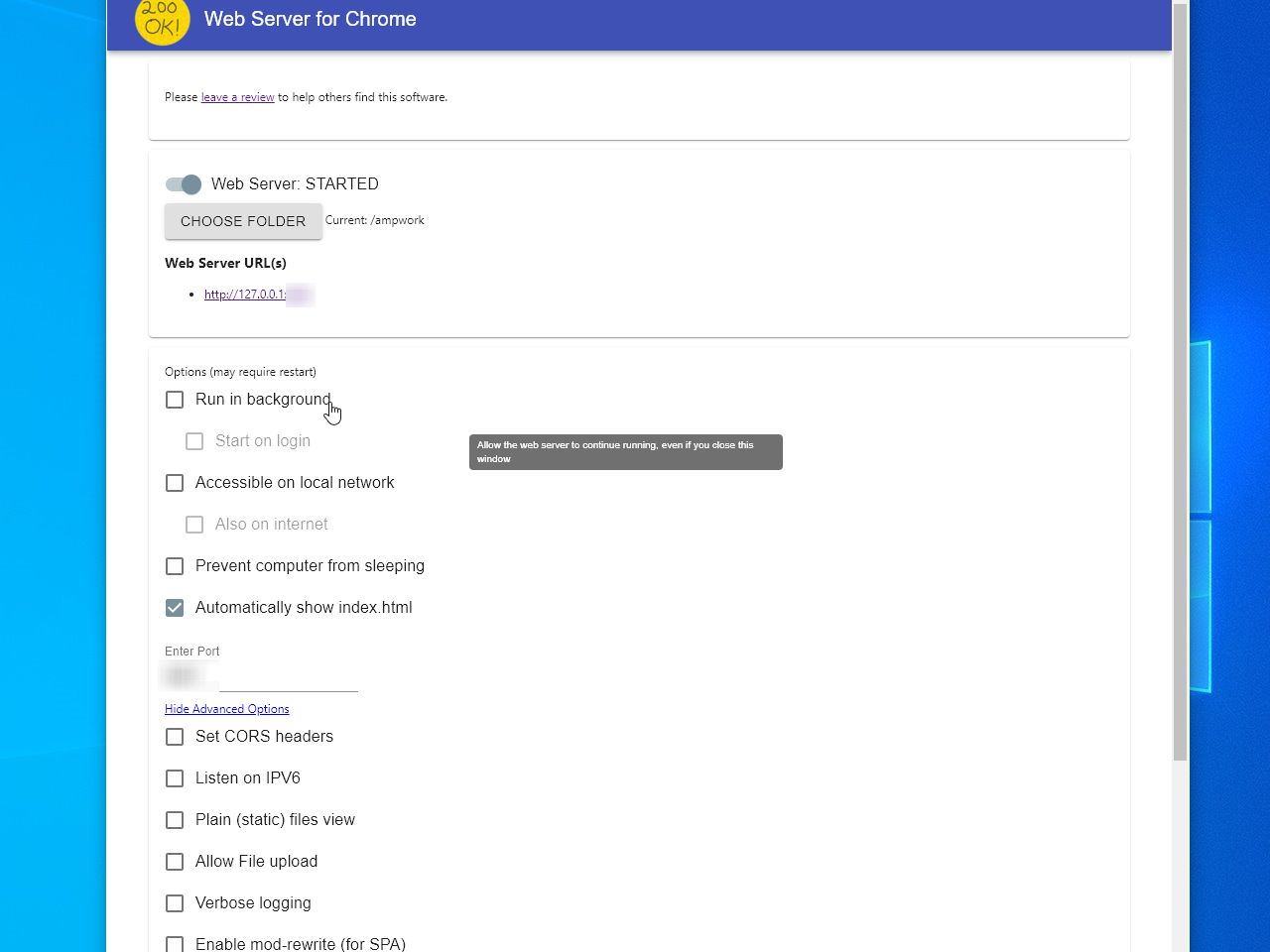
Run in back ground
バックグラウンドで実行
Allow the web serever to continue running, even if you close this window
このウィンドウを閉じても、Webサーバーの実行を継続できるようにします
Start on login
ログイン時に開始
Start the web server when you login, even if the web server window is not opend
Webサーバーウィンドウが開いていなくても、ログイン時にWebサーバーを起動します
Accessible on local network
ローカルネットワークでアクセス可能
Make the web server available to other computers on the local area network
ローカルエリアネットワーク上の他のコンピューターからも、Web Serverへアクセス可能にする
Also on internet
インターネットでも(Web Serverへアクセス可能)
Attempt to open up a port on your internet router to make the server also available on the internet.
インターネットルーターのポートを開いて、からも、Web Serverへアクセス可能にする。
Prevent computer from sleeping
スリープモードを防ぐ
If the server is running, prevent the computer from going into sleep mode
サーバーが実行されている場合は、コンピューターがスリープモードにならないようにする。
Aotomatically show index.html
index.htmlを自動的に表示する
If the URL is a directory, automatically show an index.html if one is present
URLがディレクトリの時、index.htmlがあれば、自動的に表示する。
Set CORS headers
CORSヘッダーを設定する
To allow XMLHttpRequests from other origins
他のオリジンからのXMLHttpRequestsを許可する
そうそう、ボクは『CORS? オリジン?? なんのことだ???』 という状況だったので、ちょっと調べてみました。
Cross-Origin Resource Sharing (CORS) は、追加の HTTP ヘッダーを使用して、あるオリジンで動作しているウェブアプリケーションに、異なるオリジンにある選択されたリソースへのアクセス権を与えるようブラウザーに指示するための仕組みです。ウェブアプリケーションは、自分とは異なるオリジン (ドメイン、プロトコル、ポート番号) にあるリソースをリクエストするとき、オリジン間 HTTP リクエストを実行します。
ウェブコンテンツのオリジンOriginは、ウェブコンテンツにアクセスするために使われる URL のスキーム (プロトコル)、 ホスト (ドメイン)、 ポート によって定義されます。スキーム、ホスト、ポートがすべて一致した場合のみ、二つのオブジェクトは同じオリジンであると言えます。
引用:MDN Web Docs 用語集: ウェブ関連用語の定義Origin (オリジン)
う~ん、勉強がんばりまっす( ;∀;)
Listen on iPV6
iPV6のリクエストを受け付ける
To have ther server listen with IPV6
サーバーで、iPV6のリクエストを受け付ける
Plain (static)files view
プレーン(静的)ファイルビュー
The files directory listing will not use any javascript
ディレクトリに表示されるファイルでは、JavaScriptを使用していません
Allow File upload
ファイルのアップロードを許可する
The files directory listing allows drag-and-drop upload small files
ディレクトリへ、ドラッグアンドドロップで、小さなファイルをアップロードすることを許可します。
Verbose logging
詳細なロギングをする
To see web server logs, (navigate to “chrome://inspect”, Extensions)
Webサーバーのログを表示するには、「chrome:// inspect」とURL欄へ入力し、拡張機能に移動します
Enable mod-rewrite (for SPA)
mod-rewriteを有効にする(SPAの場合)
For SPA (single page apps) that support HTML5 history location
HTML5履歴の場所をサポートするSPA(シングルページアプリ)の場合
と,ここでも『SPA(シングルページアプリ)? なんのことだ??』 という状況だったので、ちょっと調べてみました。
SPAとは単一のWebページでアプリケーションを構成する設計構造の名称です。
≪中略≫
単一のWebページでコンテンツ切り替えを行うことで、ページ遷移の必要がなく、ブラウザの挙動に縛られないWeb表現を可能にするのです。
引用:SPA(Single Page Application)ってなに?
また、Regular Expression
は、正規表現。
Negate Regexp
正規表現を、無効にする
Nagate the matching logic in the regexp
正規表現で一致するロジックを、無効にする
また、Rewrite To
は、書き換え先。
まとめ
というわけで、Web Server for Chromeのポップアップ説明を翻訳してみました。
理解できていないところもあるので、理解できるようになったら、随時更新していきますね。
ちなみにインストール後、デフォルトチェックだったのはAotomatically show index.html
のみです。
ボクは、Web Server for Chromeを使って、AMPの勉強をしてみようと考えています。
Copyright (c) 2020 超初心者ホームページ作成ナビ
Released under the MIT license
https://licenses.opensource.jp/MIT/MIT.html
