今日は、Bracketsでhtml・css・JavaScriptのソースコードファイルを印刷する方法を……実は(管理人が調査した範囲では、)Bracketsから直接印刷することはできません。なので管理人がやっている代わりの印刷方法をお伝えします。
先に手順を書いておくと……
サイドパネルで、印刷したいファイルを選択
右クリックして、メニューから[エクスプローラで表示]を選択
Terapadなどの印刷可能なテキストエディタから、ファイルを印刷
となります。

ちなみに管理人は最近、テキストエディタとしてもBracketsを利用しています。なので、よくやります(^^;
それでは、はじめます。
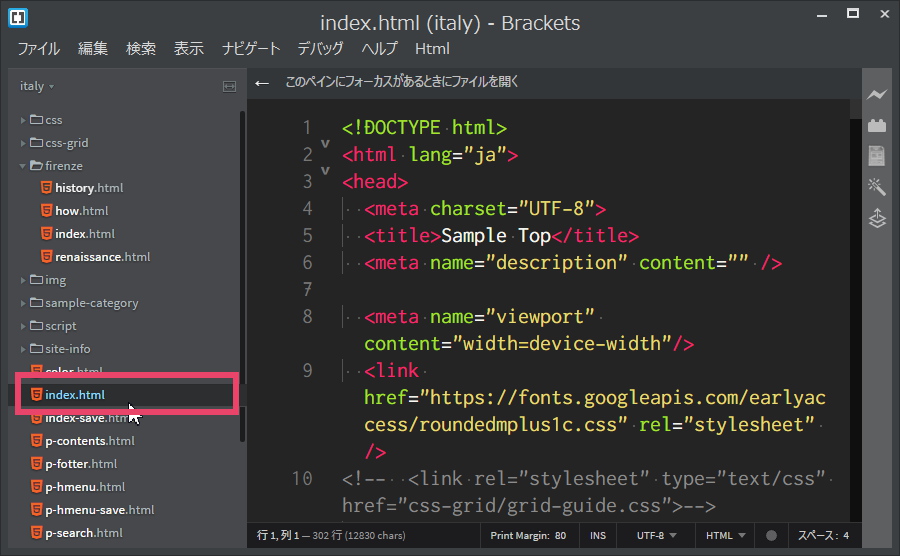
サイドパネルで、印刷したいファイルを選択します
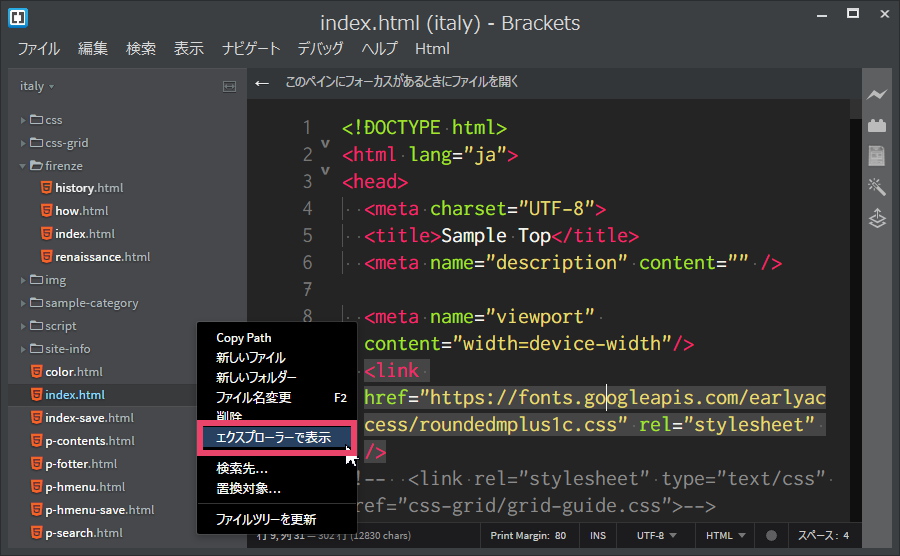
まずは、Bracketsのサイドパネルから、印刷したいファイルを選択してください。選択したファイル名が青くなっていることを確認してくださいネ。

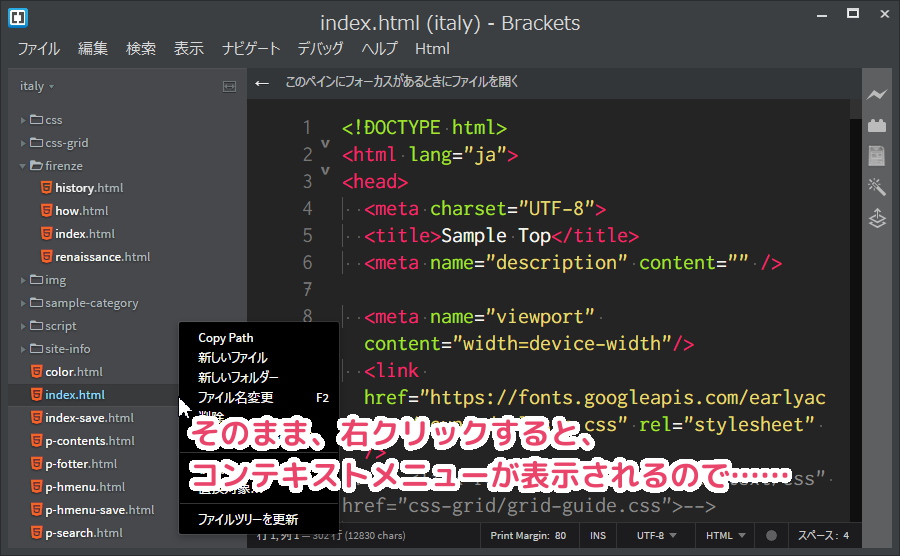
そのまま、右クリックをすると、コンテキストメニューが表示されるので……

![]()
コンテキストメニューから[エクスプローラで表示]を選択します。

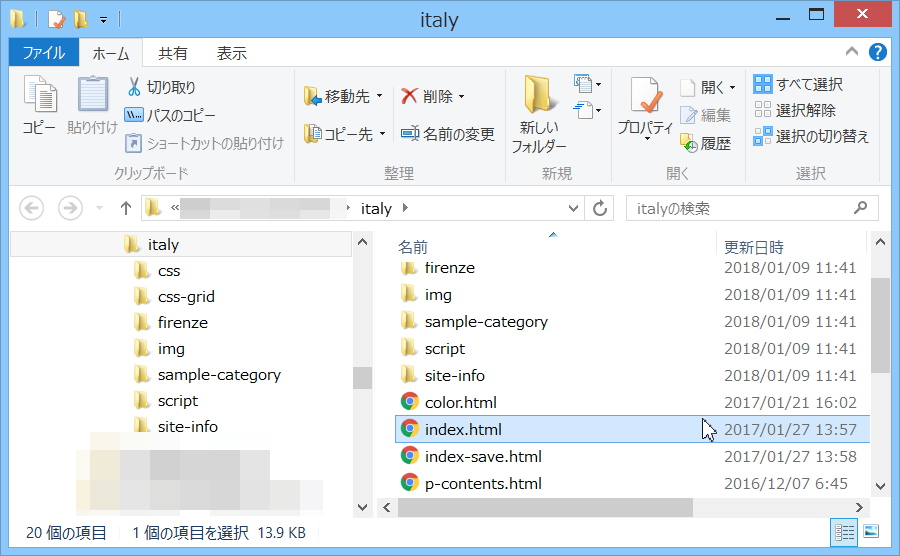
するとエクスプローラが表示されます。

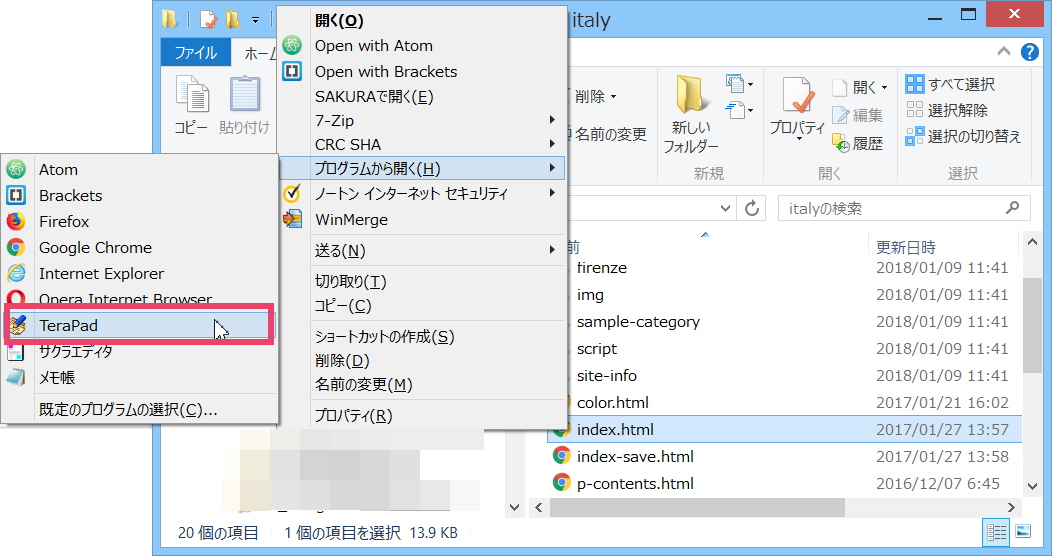
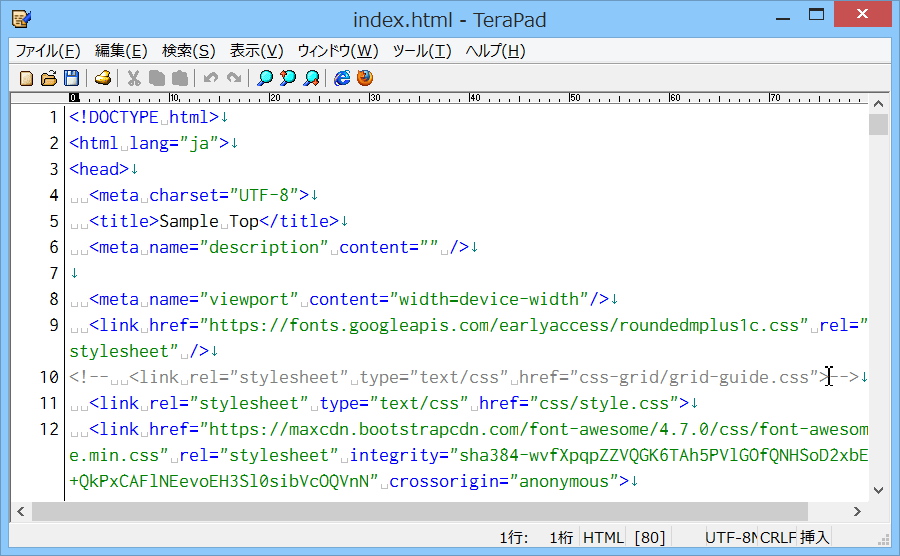
後は、TeraPadなど印刷可能なテキストエディタからファイルを開いて、印刷してください。管理人はTeraPadを使っているので、TeraPadから印刷をしています。

![]()

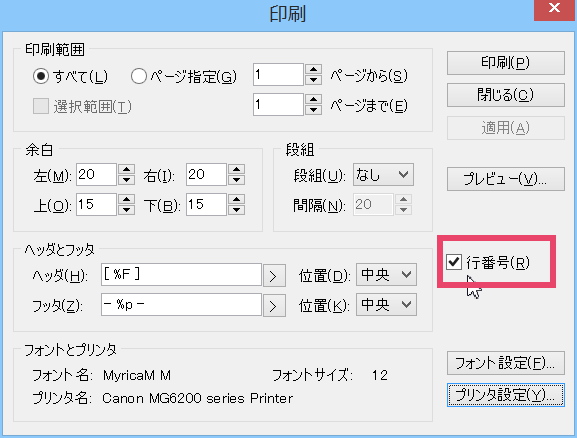
![]()

ソースコードは、行番号も印刷すると便利です。[行番号]にチェックを入れると、行番号もできます。

以上です。