Bracketsで ' " ( [ { などの開始カッコに対応する閉じカッコ ' " ) ] }が自動入力できなくなってしまった!どうすればいいの? と困っていませんか?
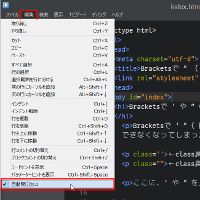
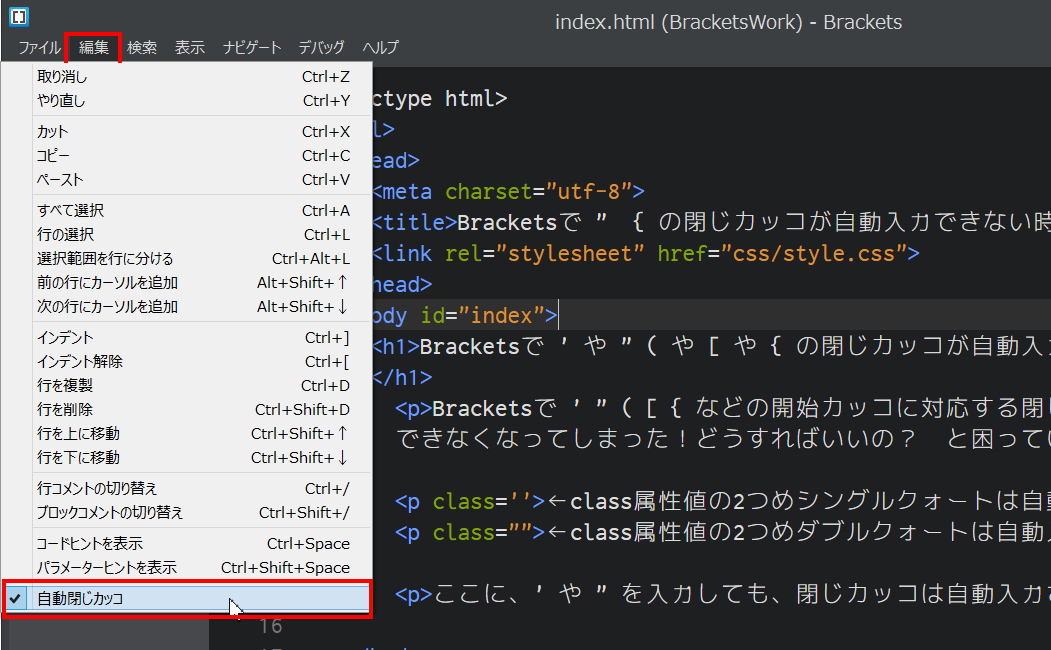
これはメニューバーの[編集]→[自動閉じカッコ]を有効にすることで、再び閉じカッコが自動入力できるようになります。

なお全角のカッコは、自動閉じカッコの対象外です。たとえば ’ ” ( [ {はもちろんですが、「 【 を入力しても、閉じカッコは自動入力できません。
実はこの自動閉じカッコの設定は、Brakcetsがインストール時に初期設定してくれる項目のひとつです。そのため知らないうちに無効にしてしまい、『最初にできたことができなくなった……困った』という人も多いのではないでしょうか? ということでそのよう初期設定される項目をまとめました。

自動閉じカッコの種類
自動閉じカッコが有効になるカッコは次のとおりです。
- '' 半角のシングルクォート
- "" 半角のダブルクォート
- {} 半角の中括弧
- () 半角の丸カッコ
- [] 半角の角カッコ
くどいですが、全角の ’ ” { ( [ は自動閉じカッコの対象外ですので、ご注意ください。
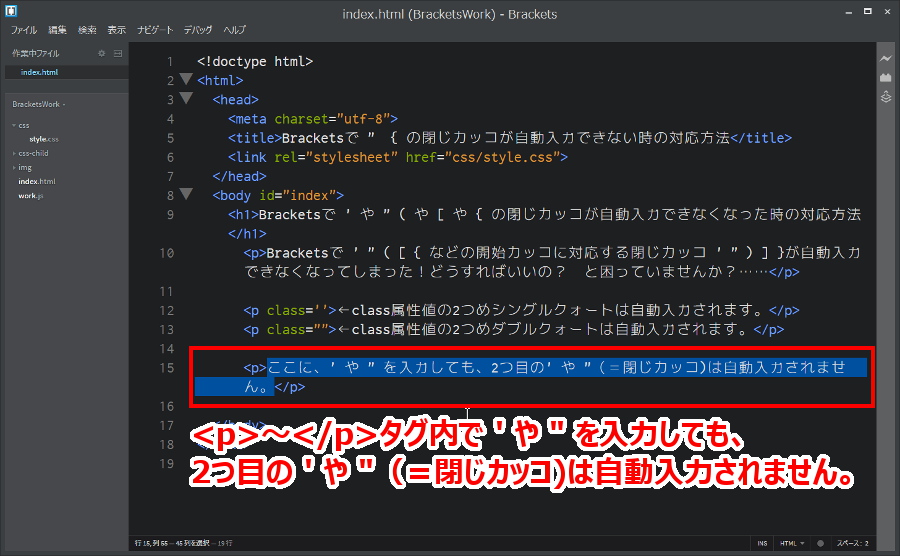
またhtmlでは ' " は、属性値の入力時に、2つ目の' や "(=閉じカッコ)が自動入力されます。

要素の内容……たとえば<p>~</p>タグ内で' や " を入力しても、2つ目の' や "(=閉じカッコ)は自動入力されません。

さらにタグの記号となっている < も自動閉じカッコの対象外ですので、ご注意ください。
まとめ
今日は、Bracketsで ' や " ( や [ や { の閉じカッコが自動入力できなくなった時の対応方法の説明をしました。メニューバーの[編集]→[自動閉じカッコ]を有効にすることで簡単にできます。
しかし、この設定項目はインストール時に自動で設定されてしまうので『急にできなくなってしまって……どうしたらいいの?』というひともいるのではないでしょうか?そんな時のために記事にしました。実は他にもそのような設定項目が他にもあります。こちらにまとめました→Bracketsインストール直後の初期設定項目 + おすすめの1設定項目
それでは