 Atom
Atom 5分で学べるAtomの使い方! スグに使いはじめたい人の基本操作
Atomのインストールが終わったので、スグに使いはじめたけど、操作方法がよくわからない…ということはありませんか? インストール直後の超初心者さんでも、終わった頃にはAtomの基本操作がちゃんとできるようになります!
 Atom
Atom  おすすめ本
おすすめ本  Brackets
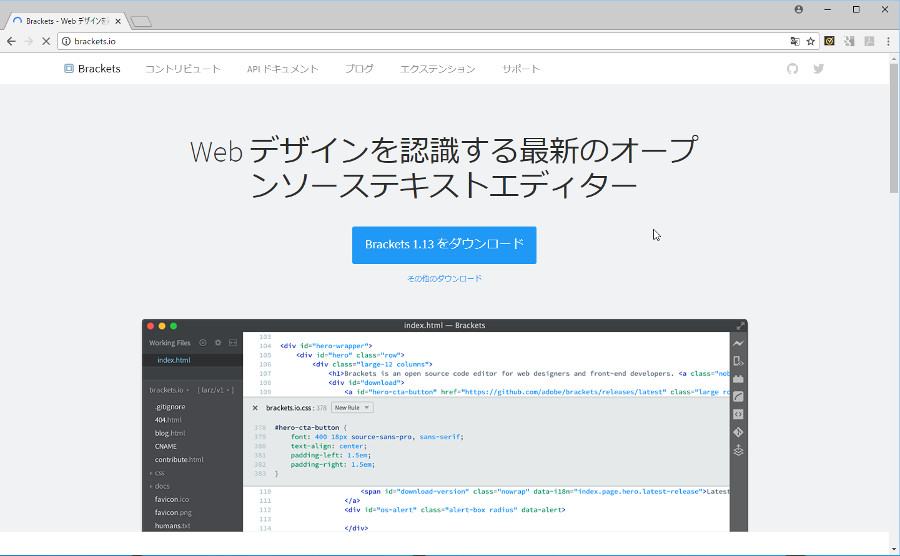
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Atom
Atom  HTML&CSS
HTML&CSS  おすすめ本
おすすめ本