BracketsのライブプレビューでFirefoxブラウザを使うためには、
・Firefoxを既定のブラウザにする
・試験ライブプレビューを有効
の設定をすることで簡単にできます。

![]()

![]()

htmlやcssファイルを保存しないでブラウザで確認できる便利なライブプレビューを「Firefoxでも使いたい!」という人は多いハズ。簡単に設定できますので、やってみてください。ということで今日はBracketsライブプレビューでFirefoxブラウザを使うための簡単設定方法です。
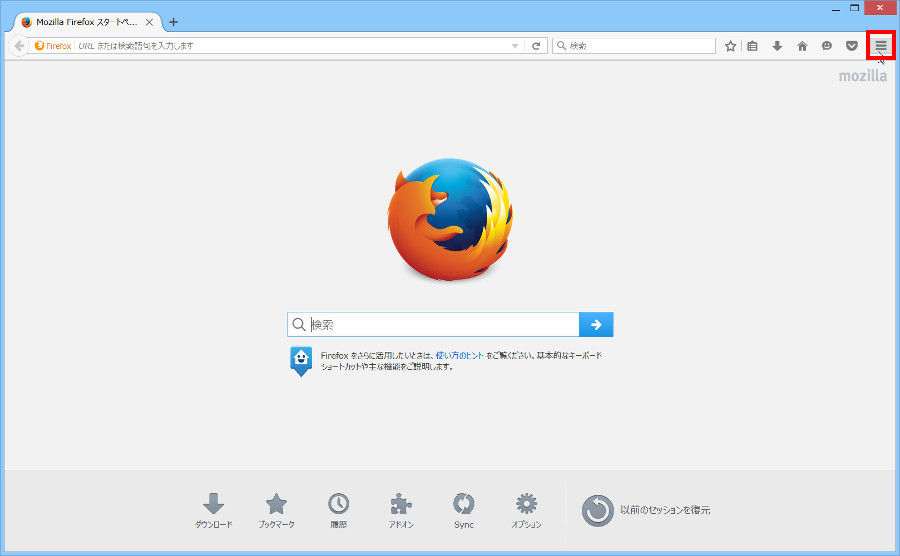
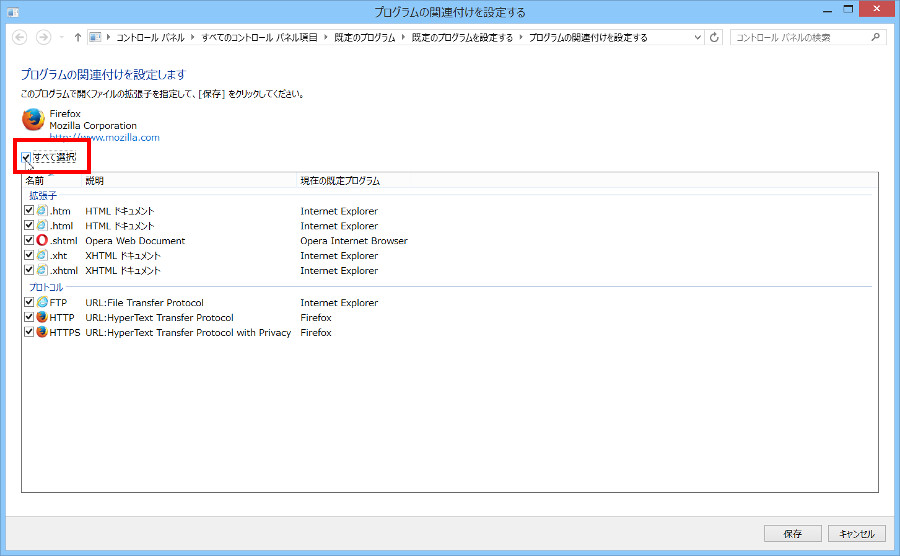
Firefoxを既定のブラウザにする
まずは、Firefoxを既定のブラウザに設定します。なお
・htmlファイルをダブルクリックするとFirefoxで表示される
・Firefoxを既定のブラウザに設定してある
などなど既に設定済みというあなたは、試験ライブプレビューを有効にするに進んで下さい
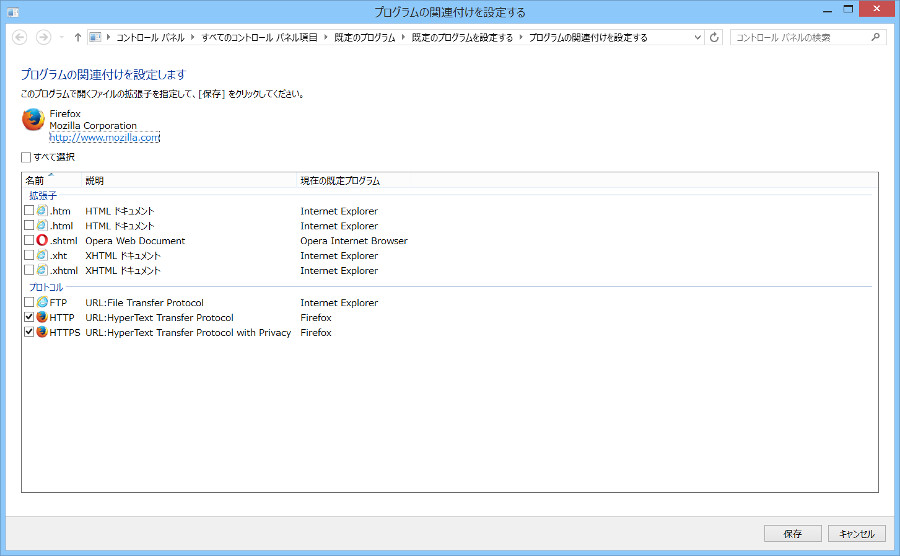
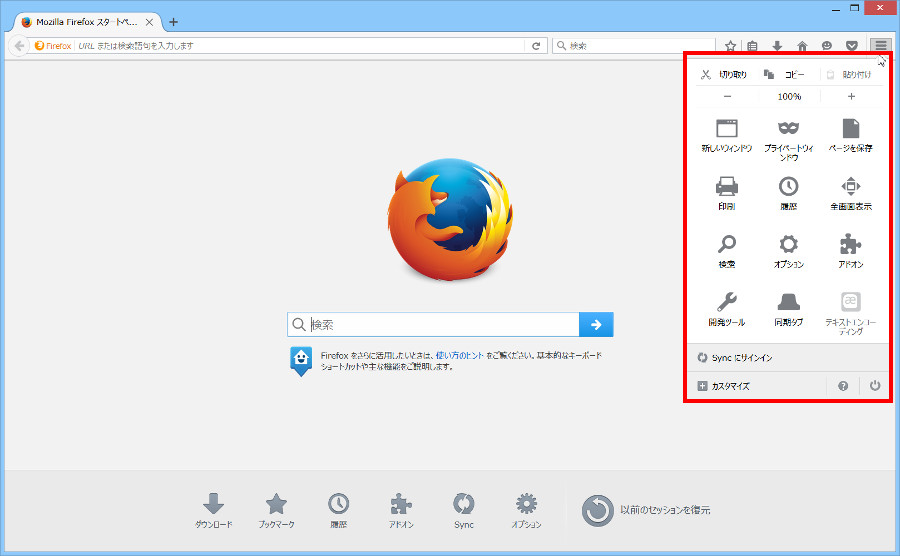
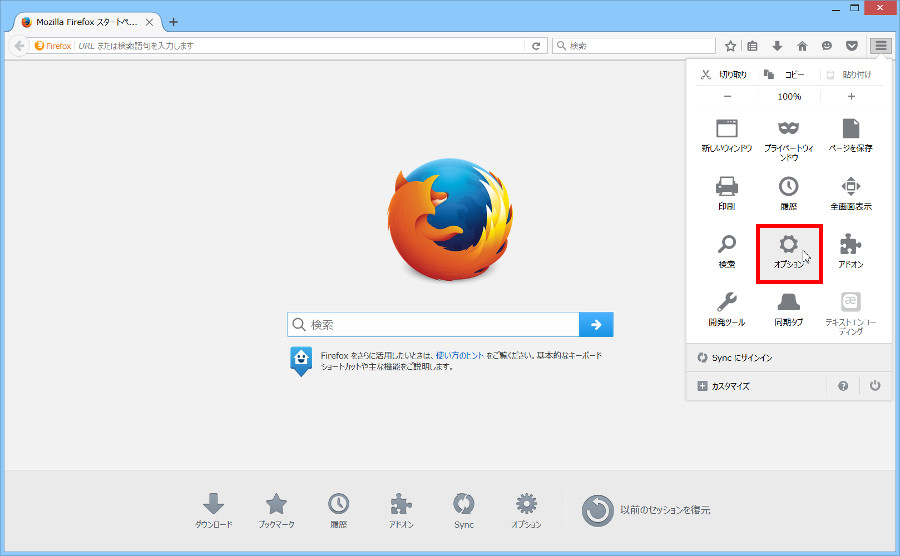
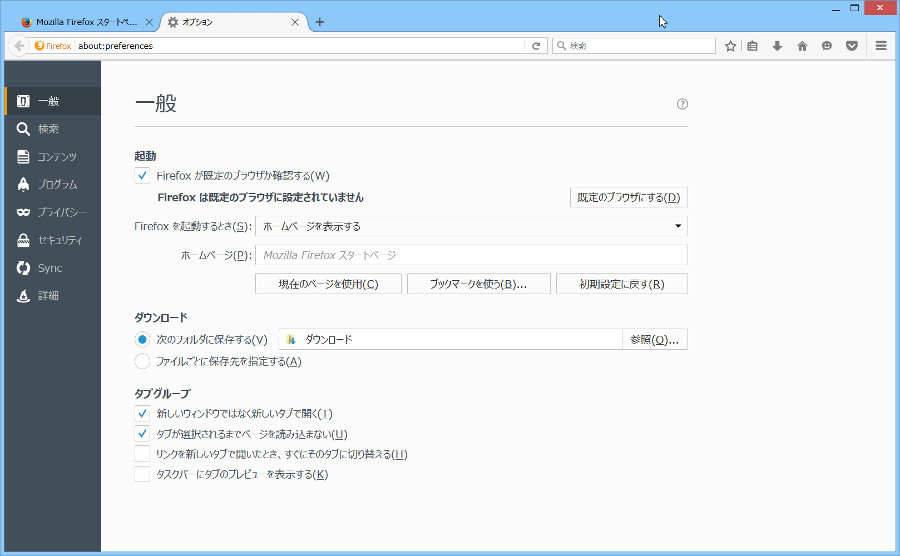
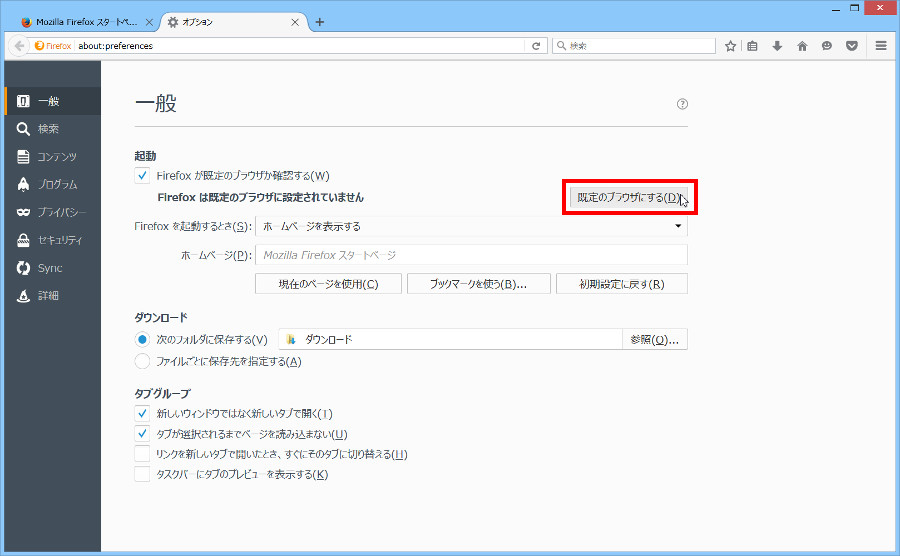
話を戻して……、既定のブラウザに設定する方法はいくつかありますが、一番簡単な方法で説明しますね。

以上でFirefoxを既定のブラウザに設定する作業は終了です。次にBracketsの試験ライブプレビューを有効にします。
試験ライブプレビューを有効にする
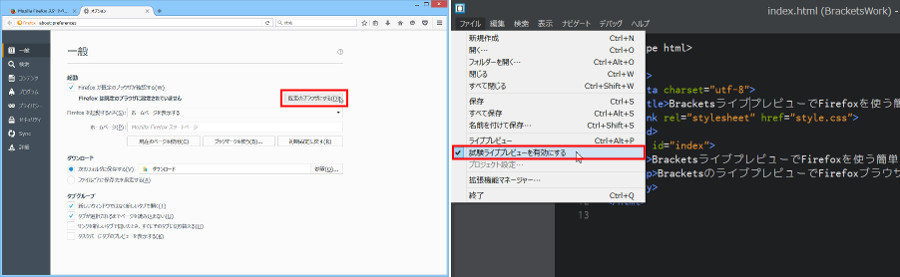
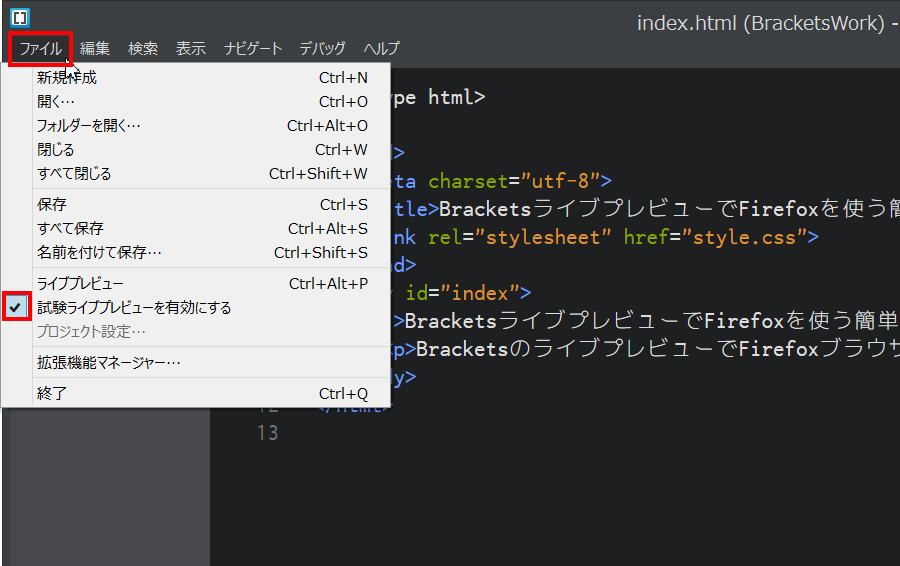
Bracketsメニューバーの[ファイル]→[試験ライブプレビューを有効にする]を選択します。

試験ライブプレビューが有効になっているか、念のため確認しておきましょう。もう一度メニューバーの[ファイル]を選択してください。

試験ライブプレビューにチェックがついていますね。
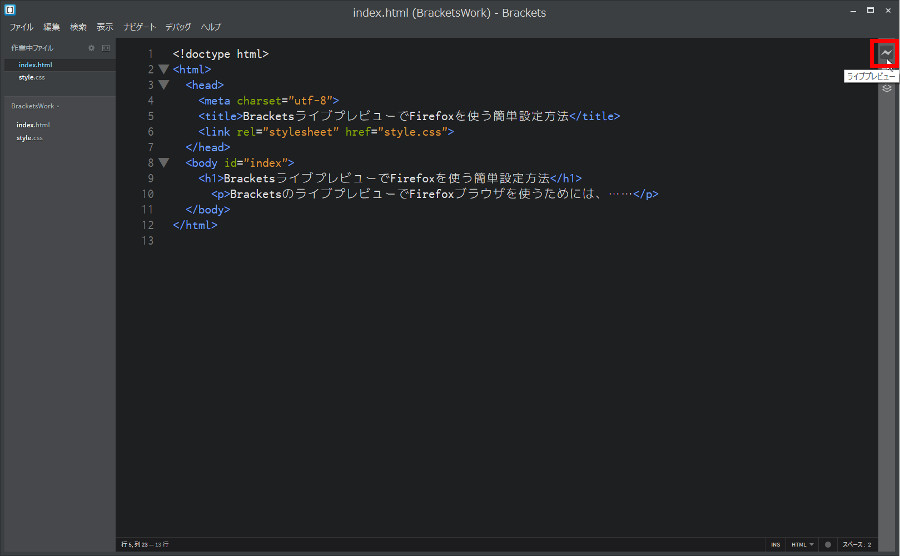
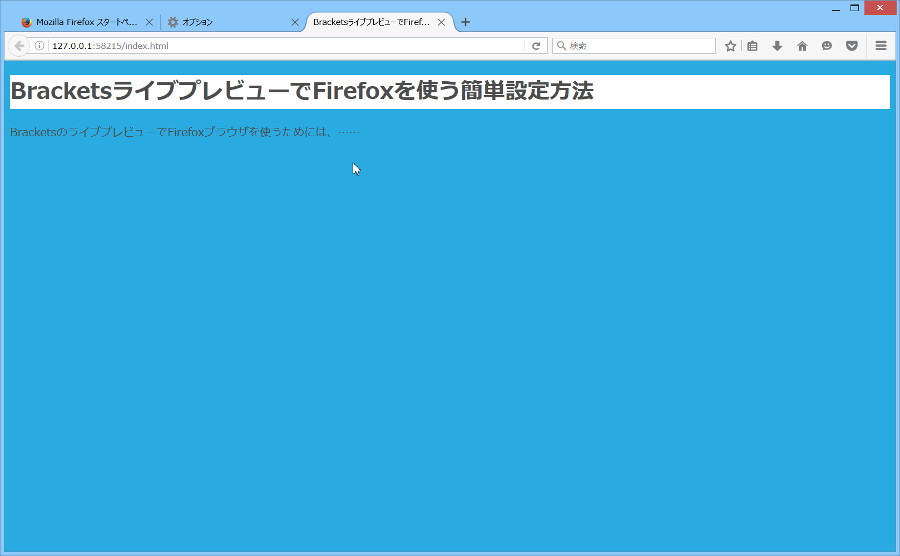
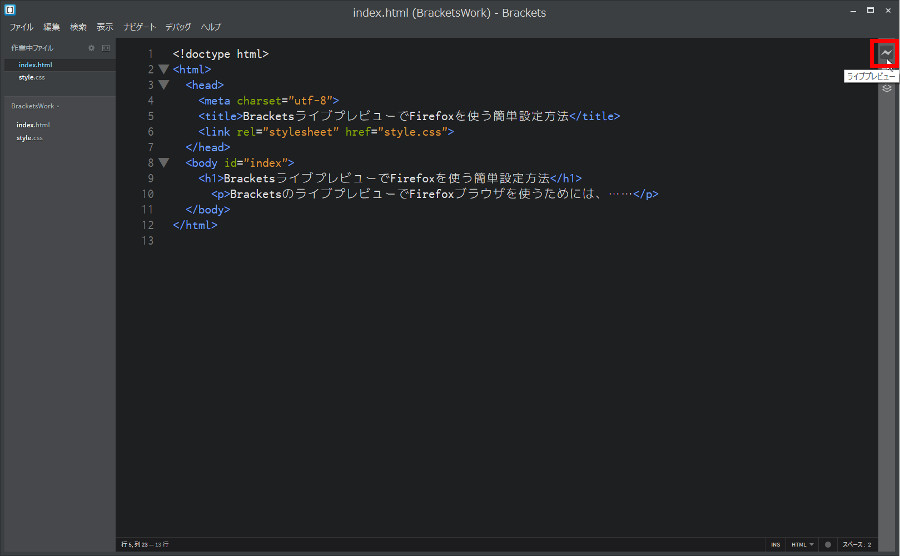
では、Bracketsのライブプレビューを実行してみましょう。

ライブプレビューの詳しい使い方はこちらをどうぞ

まとめ
今日は、BracketsライブプレビューでFirefoxを使うための簡単設定方法について説明しました。「Firefoxを既定のブラウザに設定」「試験ライブプレビューを有効にする」という2つのことで簡単にできます。ちなみにライブプレビューの使い方はこちらに詳しく書いてあります→「html・cssの保存操作は不要! Bracketsライブプレビューの使い方」。ではまた。










コメント