Bracketsのショートカットキーを一覧を簡単にみる方法はないかなぁ……という時はありませんか? そんな時には、Display Shortcuts拡張機能プラグインを使うと便利です。メニューバーをクリックせずに、ショートカットキーを知ることができます。

『あっ!便利なショートカットキーをつい最近覚えたんだけど、なんだったけ(ΦωΦ)……』なんてことが多い管理人にとっては、すっごく便利です。さらにこのプラグインは、ショートカット一覧をhtmlページにすることもできます。

cssでデザインしてMyショートカット一覧も作れますね。
公式ページはこちらです→GitHub – redmunds/brackets-display-shortcuts: Brackets Extension to Display Shortcuts in bottom panel
ということで、今日は、Display Shortcuts拡張機能プラグインのご紹介です。
Display Shortcutsの特徴・使い方
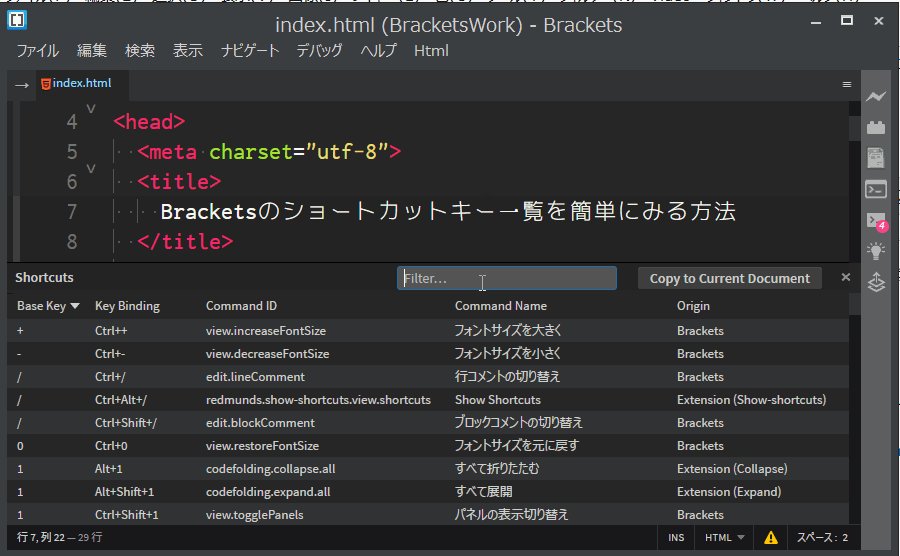
ショートカットキー一覧を表示
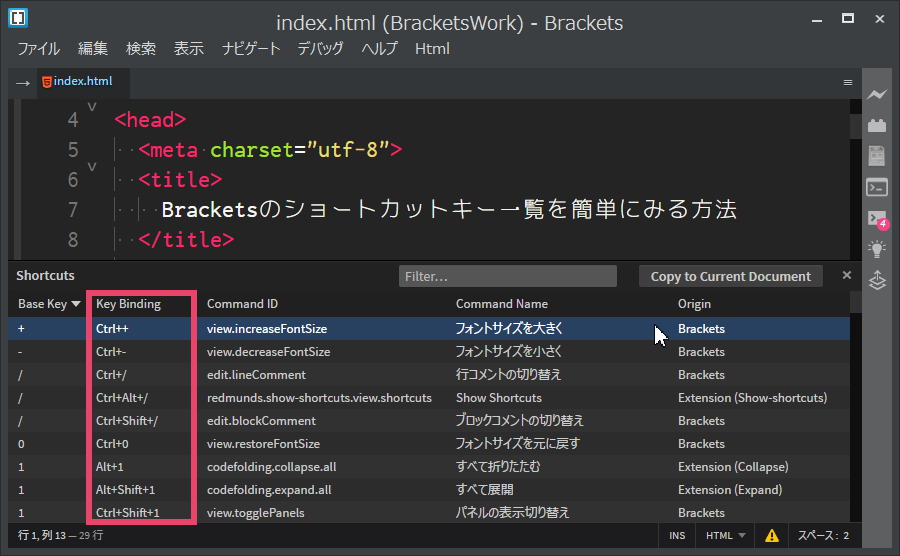
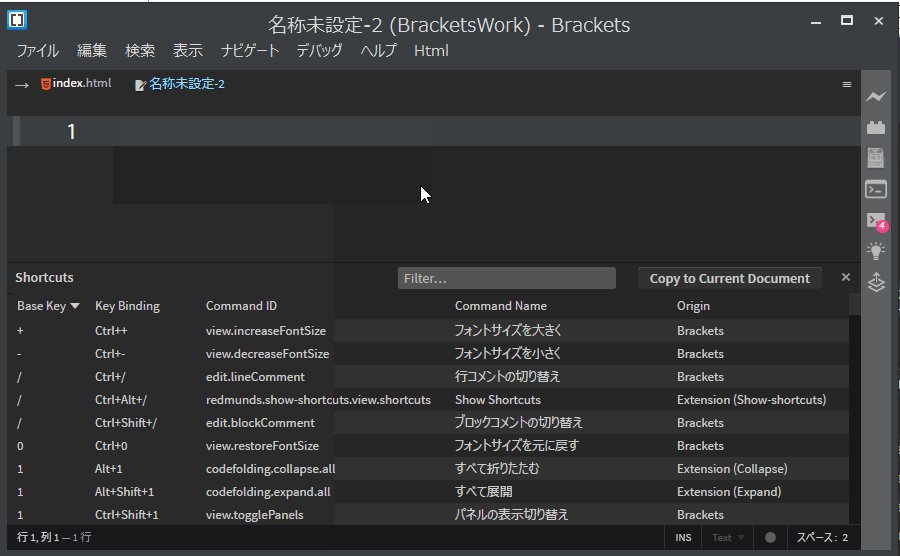
ショートカットキー一覧を表示するには、以下のいずれかの操作をします。
- ショートカットキーCtrl+Alt+/
- メニューバーの[ヘルプ]→[Show ShortCuts]を選択する
ちなみに「Key Binding」列がショートカットキーになります

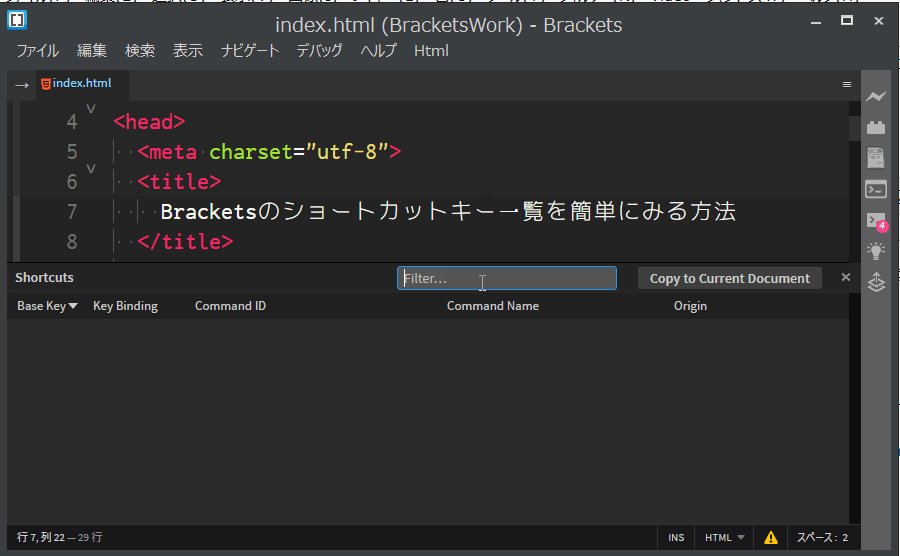
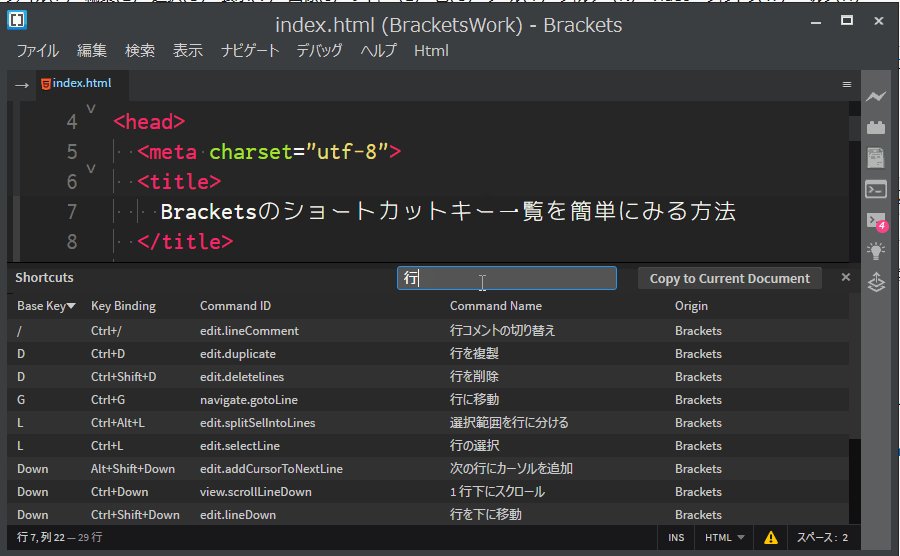
ショートカットキーを探す
フィルター機能がついているので、自分の知りたいショートカットキーも簡単に探すことができます。もちろん日本語を入力しても大丈夫です。

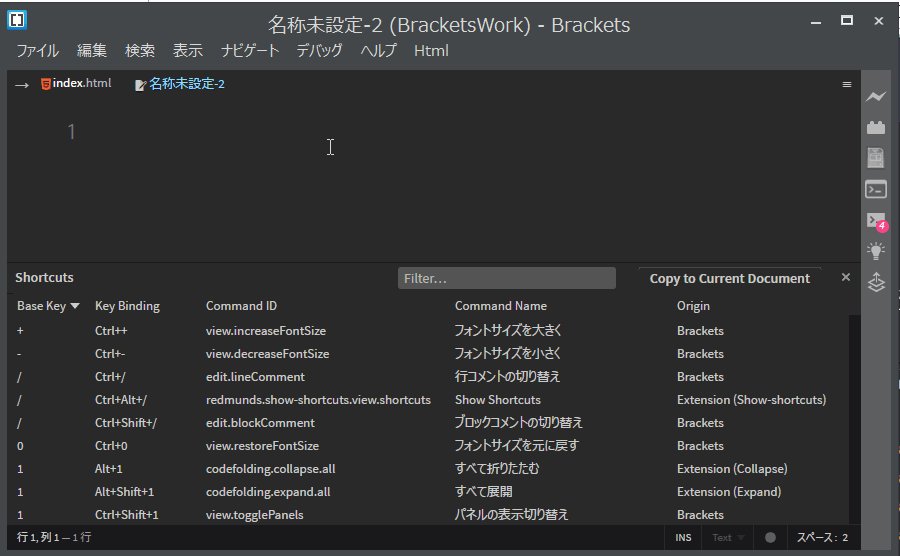
自分専用のショートカット一覧をつくる
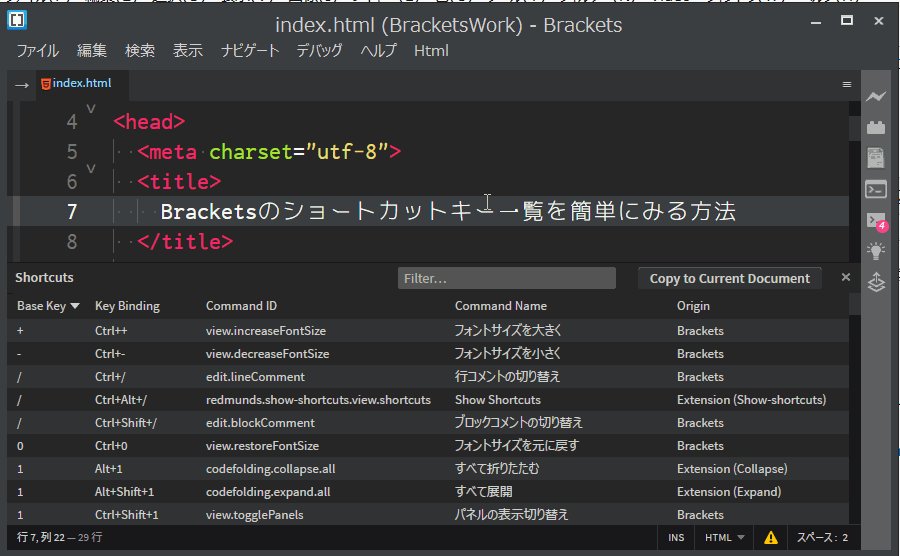
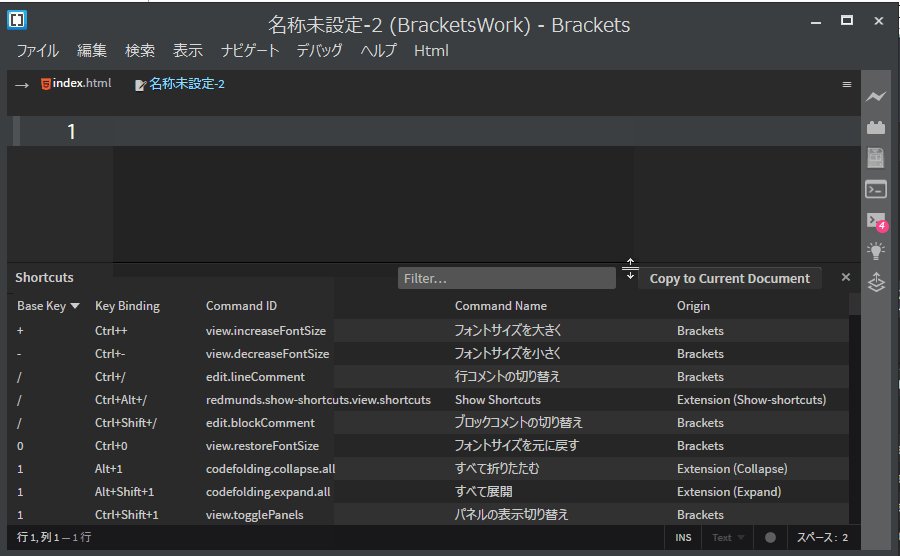
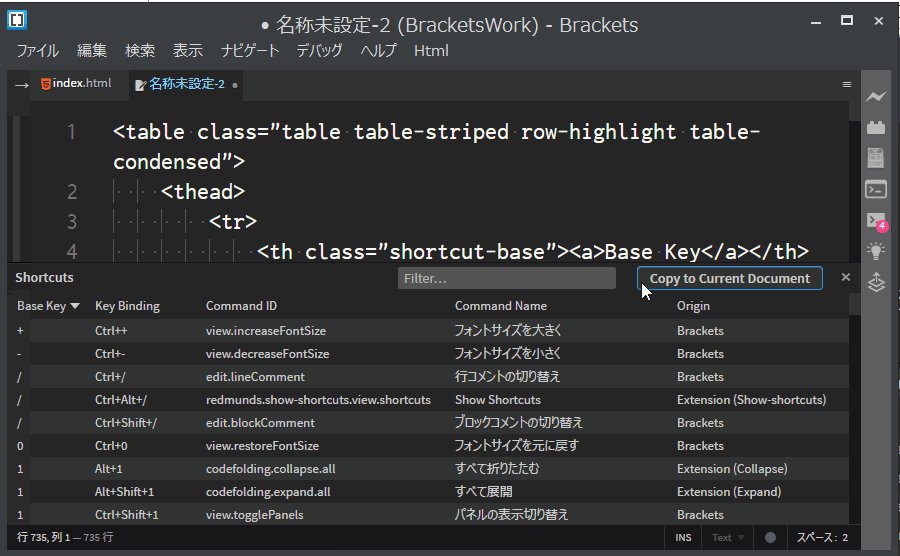
Copy to Current Documentボタンを押すと、ショートカットキー一覧のhtml文字列を出力してくれます。これを利用して、自分専用のショートカット一覧をつくることも可能です。

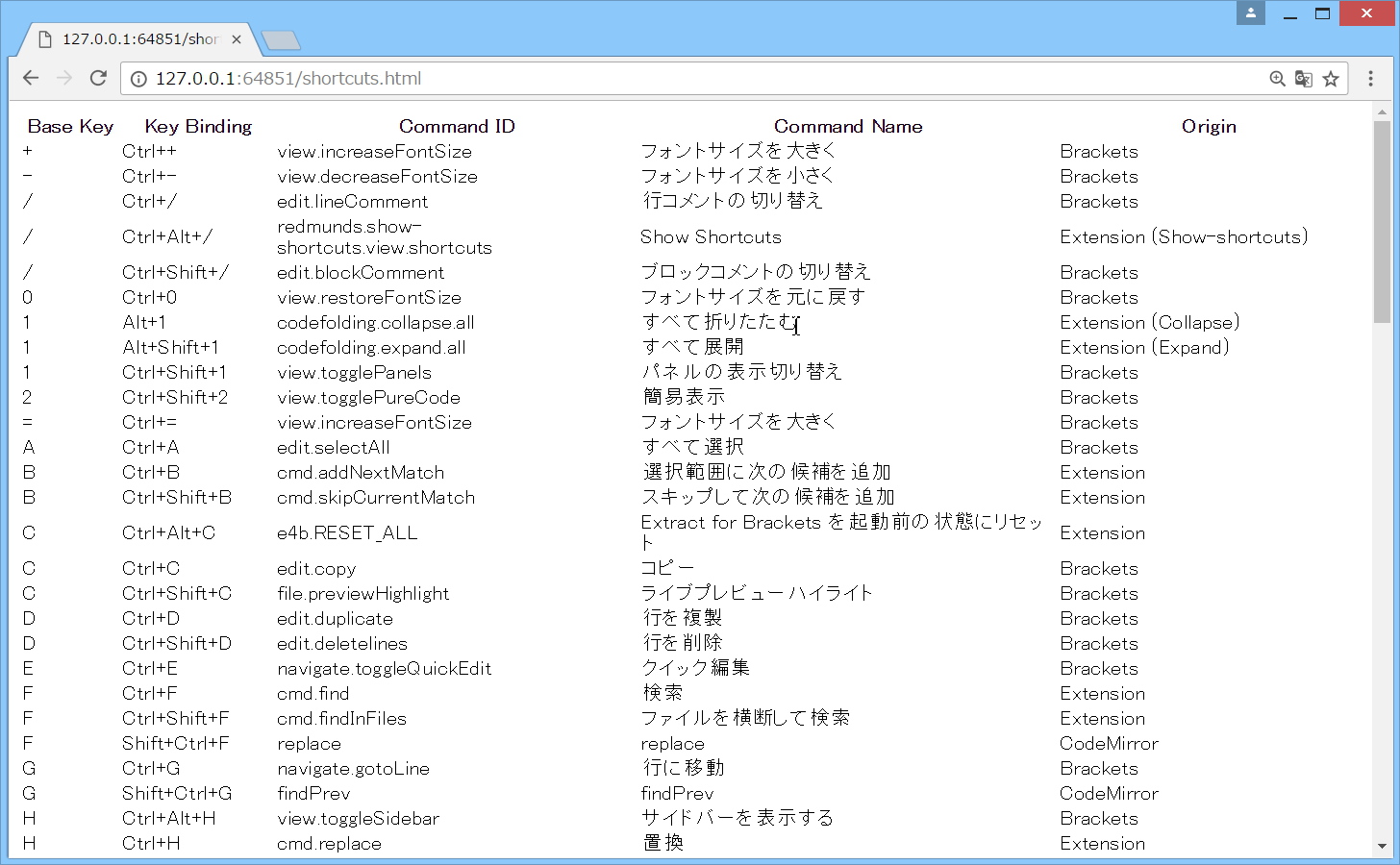
こんな感じの自分専用のショートカット一覧htmlページが、簡単に作成できます。

ショートカットキー一覧を消す(=非表示)
ショートカットキー一覧を消す(=非表示)には、以下のいずれかの操作をします。
- 一覧画面右側にある「×ボタン」を押す
- ショートカットキーCtrl+Alt+/
- メニューバーの[ヘルプ]→[Show ShortCuts]を選択する
Display Shortcutsのインストール方法
それではDisplay Shortcuts拡張機能プラグインのインストール方法の説明をしますね。
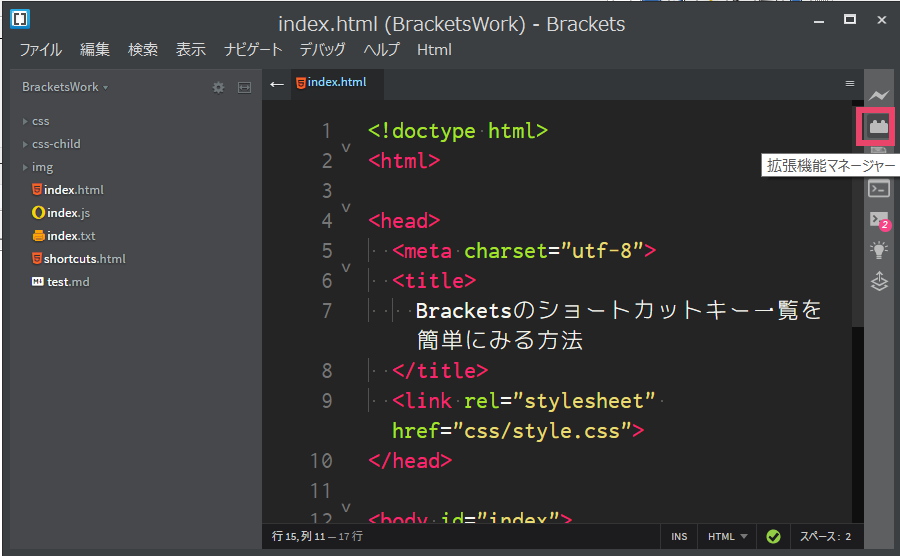
まずは画面右側にあるツールバーをクリックして拡張機能マネージャーを表示します。

![]()

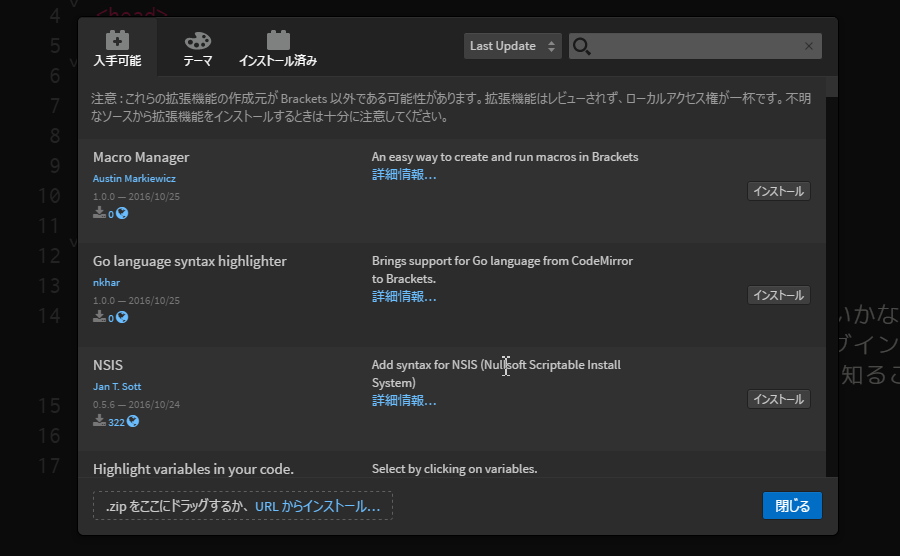
[入手可能]タグが選択されていることを確認し、検索ボックスに「Display Shortcuts」と入力してください。

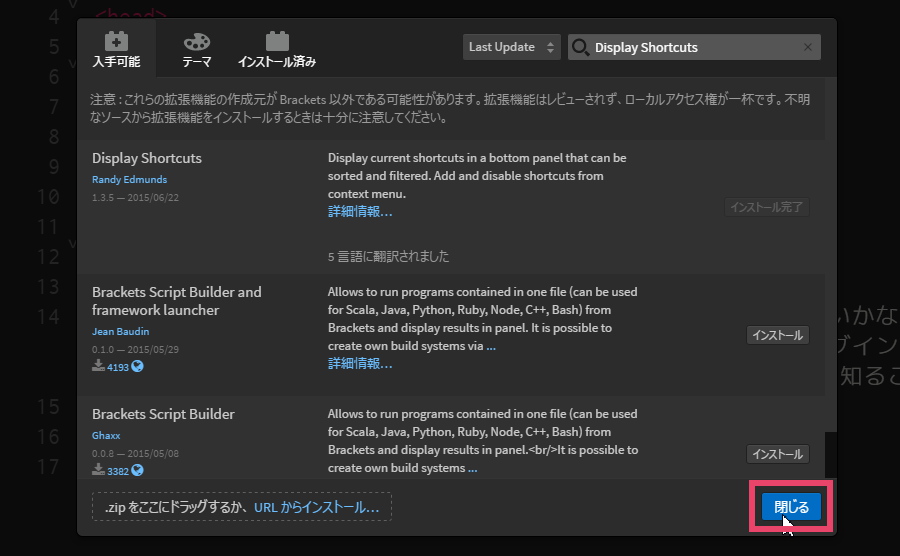
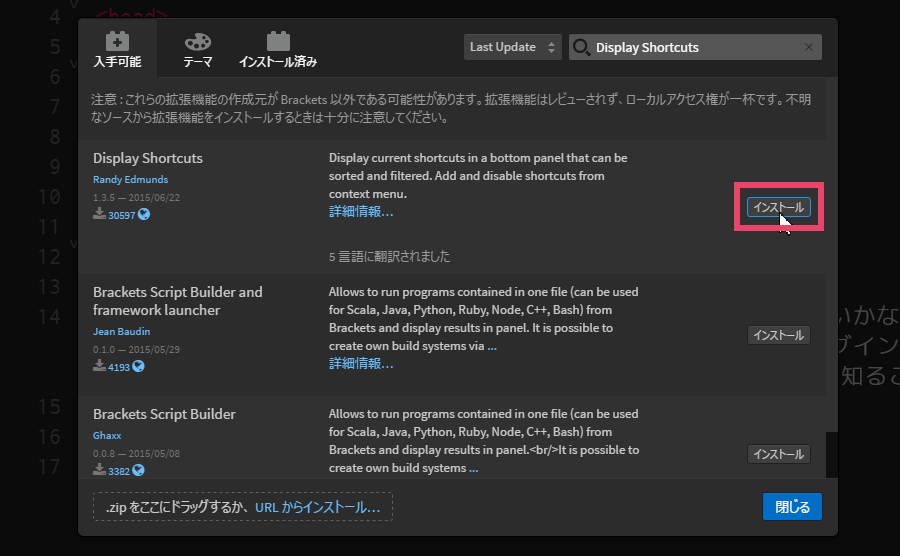
Display Shortcuts が表示されたら(一番上とは限らないので注意してください)、[インストール]ボタンをクリックしてください。

[拡張機能をインストール]メッセージ画面が表示されます。「インストールは成功しました。」とメッセージが表示されたら、[閉じる]ボタンをクリックしてください。

以上でインストールは終了です。
まとめ
今日は、Display Shortcutsというプラグインを利用して、Bracketsのショートカットキーを一覧を簡単にみる方法をご紹介しました。管理人は物忘れが激しいヾ(≧▽≦)ノので、ショートカット一覧を一覧表示してくれる方法があると助かります。
このDisplay Shortcutsプラグインを利用して、Myショートカット一覧を作成したりするなど、他にも色々できますので、それは改めてご紹介しますね。