 Brackets
Brackets Bracketsのコード上で色をハイライト表示するColor Highlighter拡張機能プラグインの特徴・インストール方法
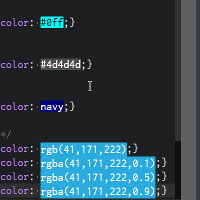
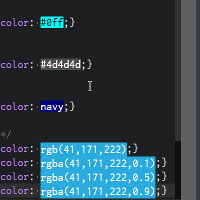
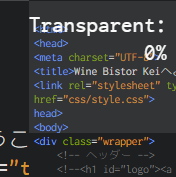
今日はBracketsでCSSでcolor系のプロパティ値を色指定した時に、コード上で色をハイライト表示するColor Highlighter拡張機能プラグインの特徴・インストール方法の説明をします。
Color Highlighter...
 Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets