
Visural Studio Codeで、Markdownエディターだけ、フォントを変更する方法を説明しますね。
フォント以外の設定も変更するときの説明もしています。
なお、この記事で使用するフォントの源ノ角ゴシック Code JP をインストールする方法はこちら。

フォントを変更する方法

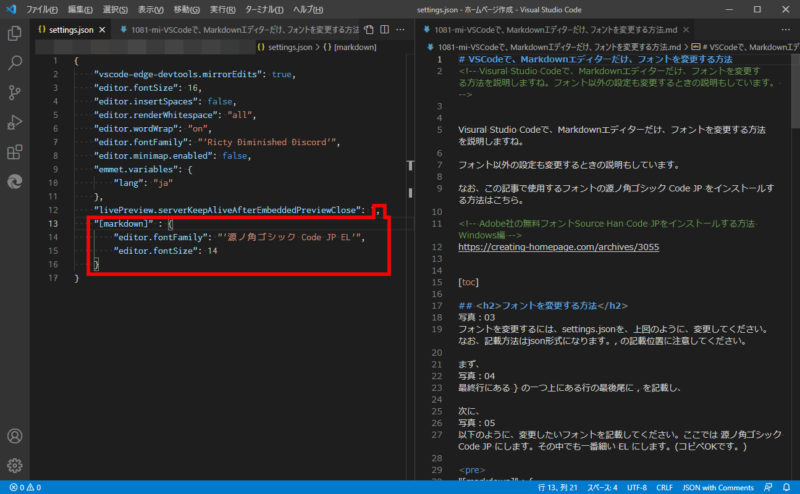
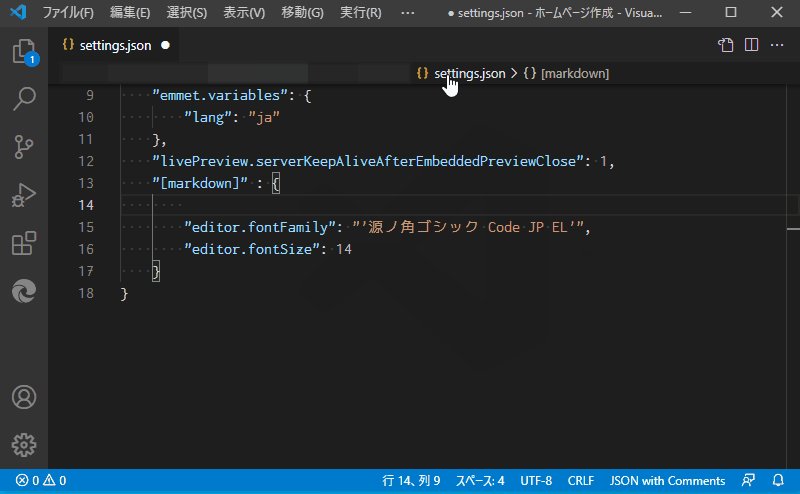
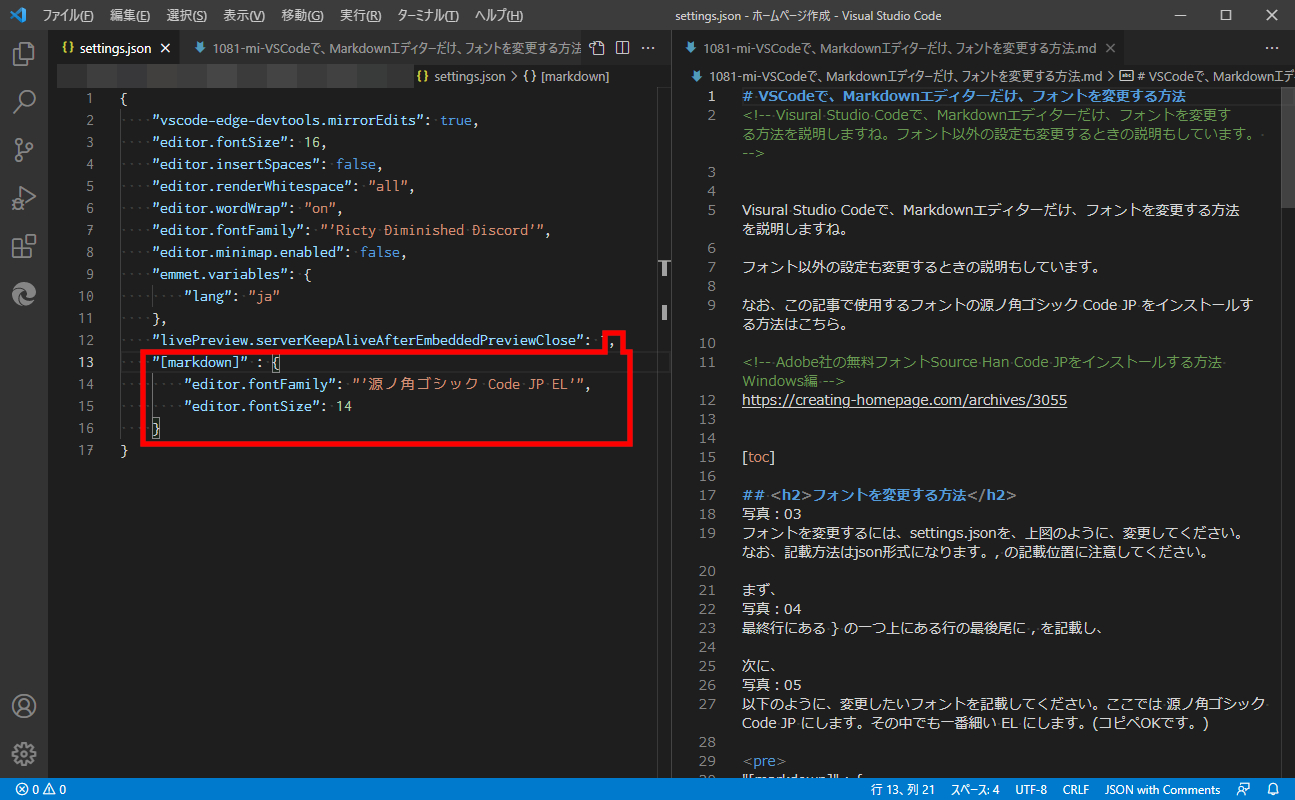
フォントを変更するには、settings.jsonを、上図のように、変更してください。なお、記載方法はjson形式になります。, の記載位置に注意してください。ということで、以下、少し補足しながら説明しますね。
まず、

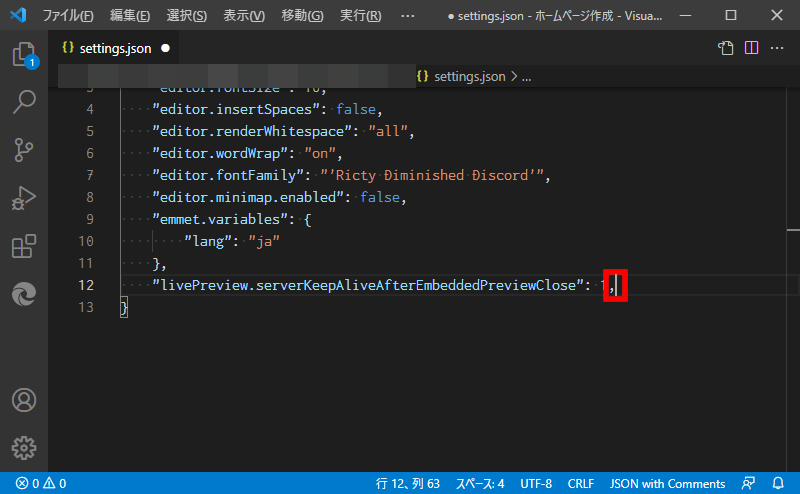
最終行にある } の一つ上にある行の最後尾に , を記載し、
次に、改行して、

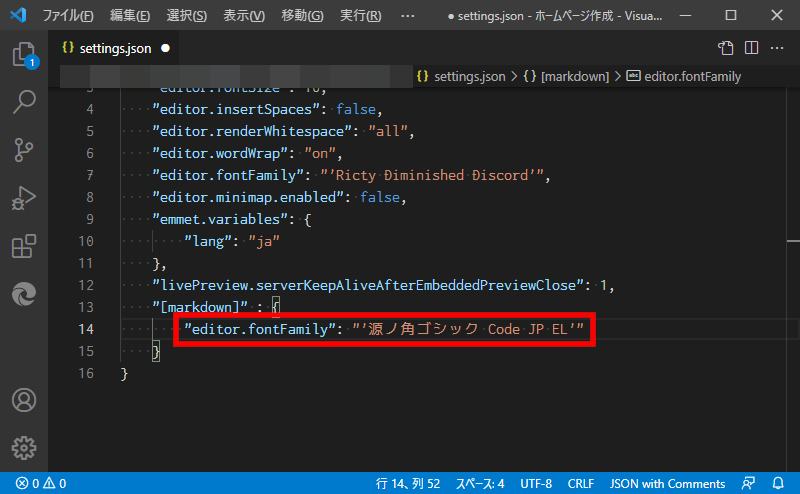
変更したいフォントを記載してください。ここでは 源ノ角ゴシック Code JP にします。その中でも一番細い EL にします。(コピペOKです。)
"[markdown]" : {
"editor.fontFamily": "'源ノ角ゴシック Code JP EL'"
}
あとは、ファイルを保存して(Ctrl + s)、VSCodeで、Markdownエディターだけフォントを変更する方法は、終わりです。
が、settings.jsonの開き方や、フォントサイズや他の変更もしたいなど、手順や細かいことを知りたいという人は、次にすすんでください。
フォントなどの設定変更をする時の手順

上図のように、Visual Studio CodeのMarkdownエディターにだけ、フォントやフォントサイズなどの設定変更をする時の、おおまかな流れは、以下のとおりになります。
- コマンドパレットから、settings.json を開き、
- Markdownだけに適用するキー(器みたいなもの)を記載をし、
- フォントを変更し、
- フォントサイズなど他の設定を変更する
ということで、詳細に説明していきますね。
コマンドパレットから、settings.json を開く
まずは、コマンドパレットから、settings.jsonファイル を、以下の手順で、開きます。

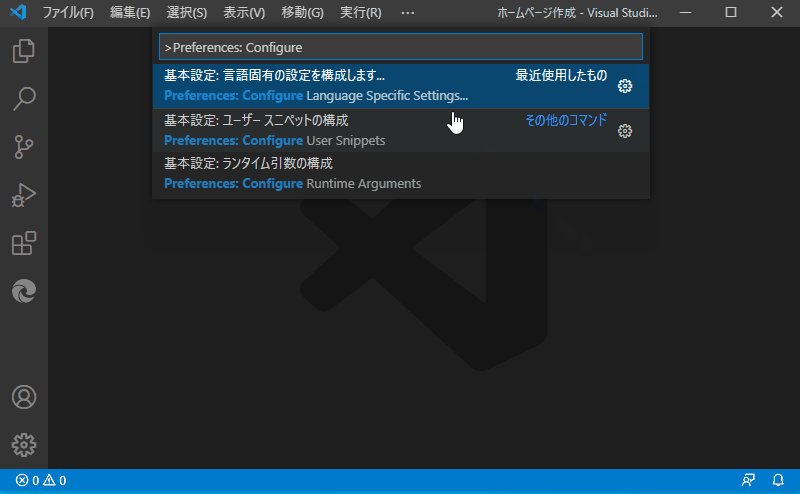
- コマンドパレット(Ctrl + Shift + p)を開き、
- Preferences: Configure Language Spacific Setting と入力 & 選択し、
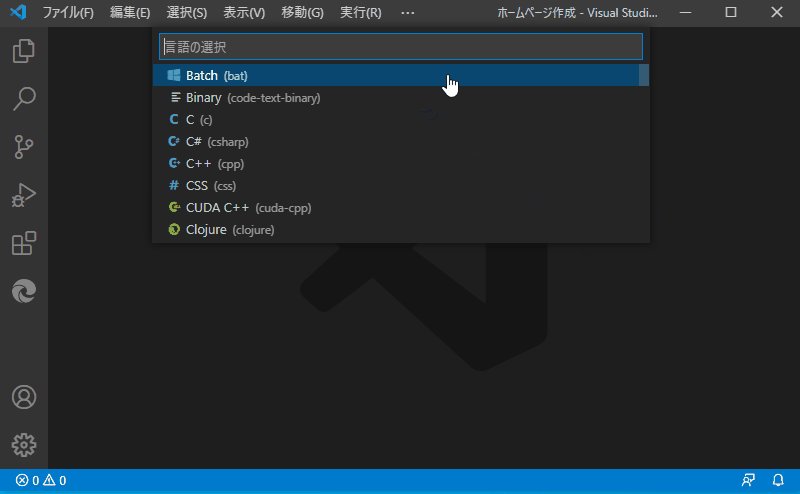
- Markdown と入力 または 選択すると、
- settings.json が開く。
では、次にMarkdownだけに適用する記載をします
Markdownだけに適用するキーを記載をする
つぎに、Markdownだけに適用するキーを記載します。Markdownだけに適用するための、器みたいなモノです。

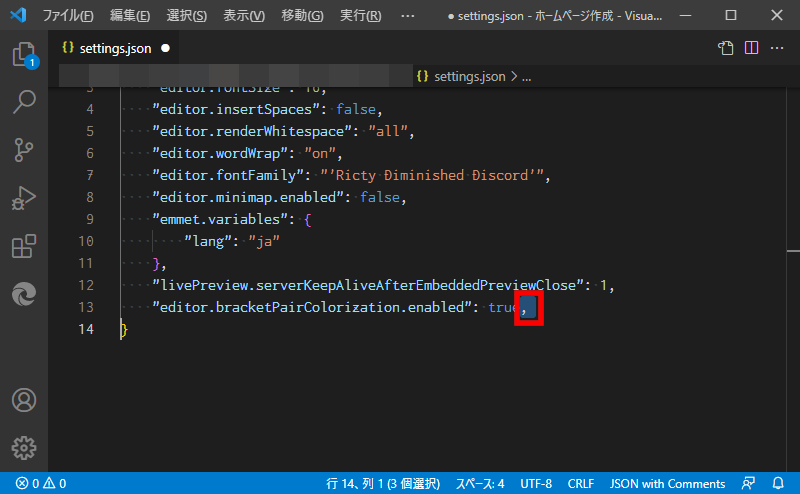
最終行にある } の一つ上にある行の最後尾に , を記載し、
改行して、

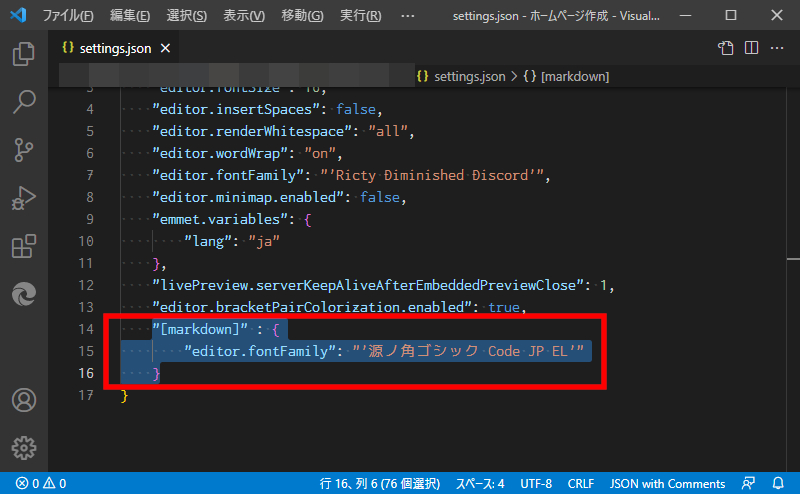
Markdownだけに適用するキー(器みたいなもの)を以下のように記載します。(コピペOKです)。
"[markdown]" : {
}
キー(器みたいなもの)ができたので、次に値(=変更したい設定)を記載していきます。
フォントを変更する

フォント設定を変更します。ここでは 源ノ角ゴシック Code JP にします。その中でも一番細い EL にします。以下のようにフォント名は “(ダブルクォーテーション) と ‘(シングルクォーテーション) とで囲むようにしてください。最終行に , は不要です。
"editor.fontFamily": "'源ノ角ゴシック Code JP EL'"
フォントだけを変更したい場合は、ここで終了です。
フォントサイズなど他の設定も変更する
さらに、フォントサイズなどの他の設定も変更するには、

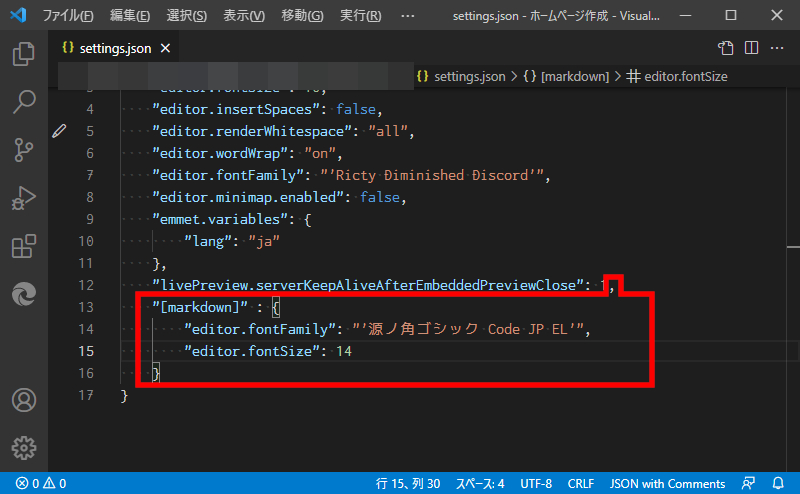
最後尾に , を記載し、
改行して、

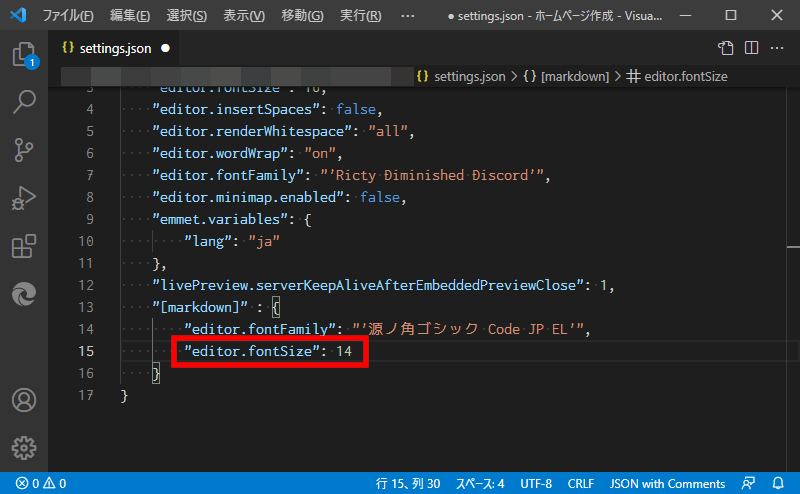
適用する設定を記載をします。ここでは、フォントサイズの記載をします。このとき最後尾の , は記載しないように注意してください。(コピペOKです)
"editor.fontSize": 14
最後に保存(Ctrl + s)で終了です。
追加でMarkdownだけに適用する記載をしたい場合

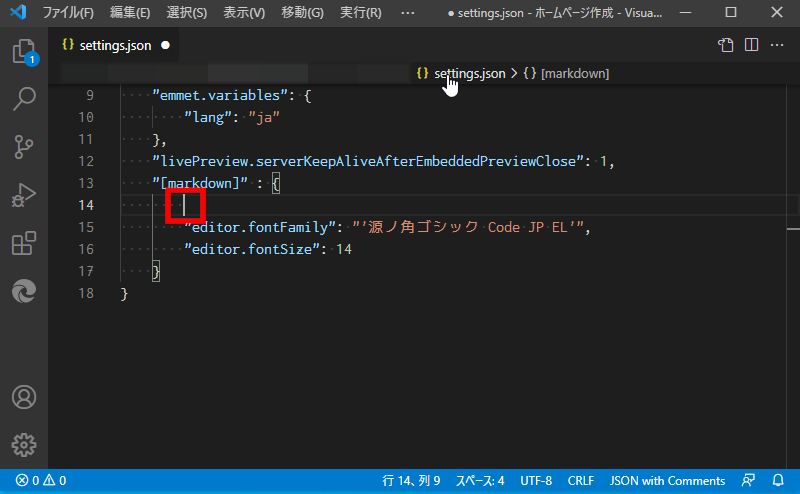
保存後に、追加でMarkdownだけに適用する記載をしたい場合は、コマンドパレットから settings.jsonファイル を、前述した以下の手順で開いてください。”[markdown]” : { の次行に、入力カーソルが移動するので、とっても便利です。
- コマンドパレット(Ctrl + Shift + p)を開き、
- Preferences: Configure Language Spacific Setting と入力 & 選択し、
- Markdown と入力 または 選択すると、
- “[markdown]” : { の次行に、入力カーソルがある状態で、settings.json が開く。

まとめ
ということで、今日はVisural Studio Codeで、Markdownエディターだけ、フォントを変更する方法を説明しました。
私はふだんのVSCodeでのコーディングの時は、Ricty Diminished Discord を使っています。が、Markdwonエディタの場合、見出しが太字になって、判別しにくいんですよね。
ということで、変更して、いまのところ 源ノ角ゴシック Code JP、その中でも太さが一番細い EL を使っています。
なお、源ノ角ゴシック Code JP(Source Han Code JP) をインストールする方法はこちらで説明しています。



コメント