
Visural Studio Codeで、行が異なる位置にある {} や () や []、つまり ブラケット や 丸カッコ や 角カッコ の、ペアの対応範囲が、わからなくて、困っていませんか?
設定(Ctrl + ,) > テキストエディタ > Guides: Bracket Pairs を、trueにすると、カラーガイド(色つきの線)が表示され、対応範囲が見えるようになります。
Guides: Bracket Pairsとは

Guides: Bracket Pairsとは、行が異なる位置にある {} や ()、つまりブラケットや丸カッコのペアの対応範囲を、カラーガイド(色つきの線)で表示する設定です。
設定値を ture または active にすることによって、カラーガイドを表示するようになります。
なお、[] にもカラーガイドが、表示されます。
設定方法

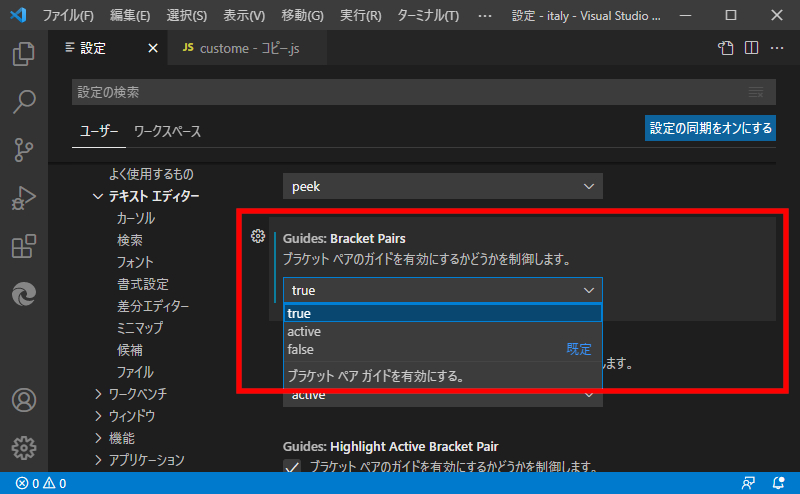
Guides: Bracket Pairsの設定方法は、以下のとおりです。
- 設定(Ctrl + ,)を開き、
- テキストエディタ > Guides: Bracket Pairs の項目を、
- ture または active にする。
設定値の ture と active の違いがまだ不明なので、わかったらお伝えします。
なお初期設定は false です。
カラーガイド表示例
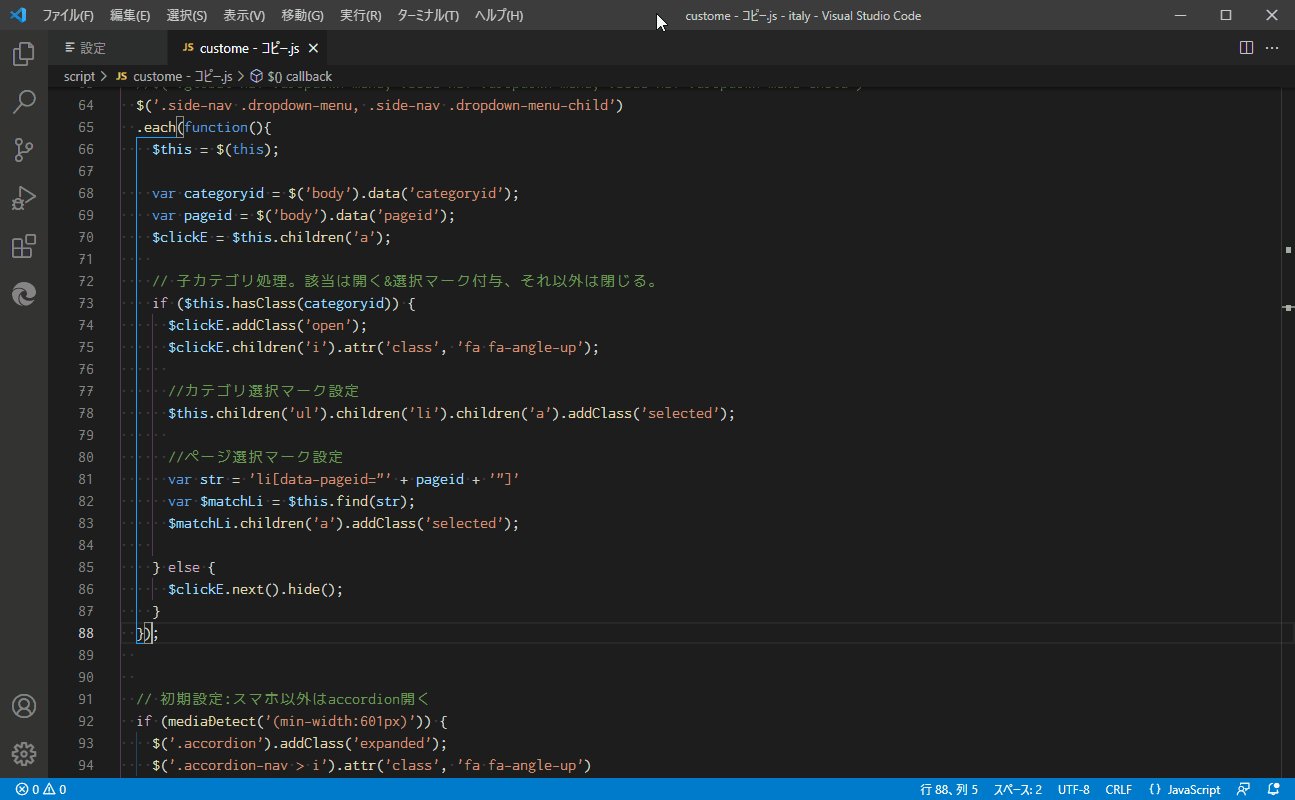
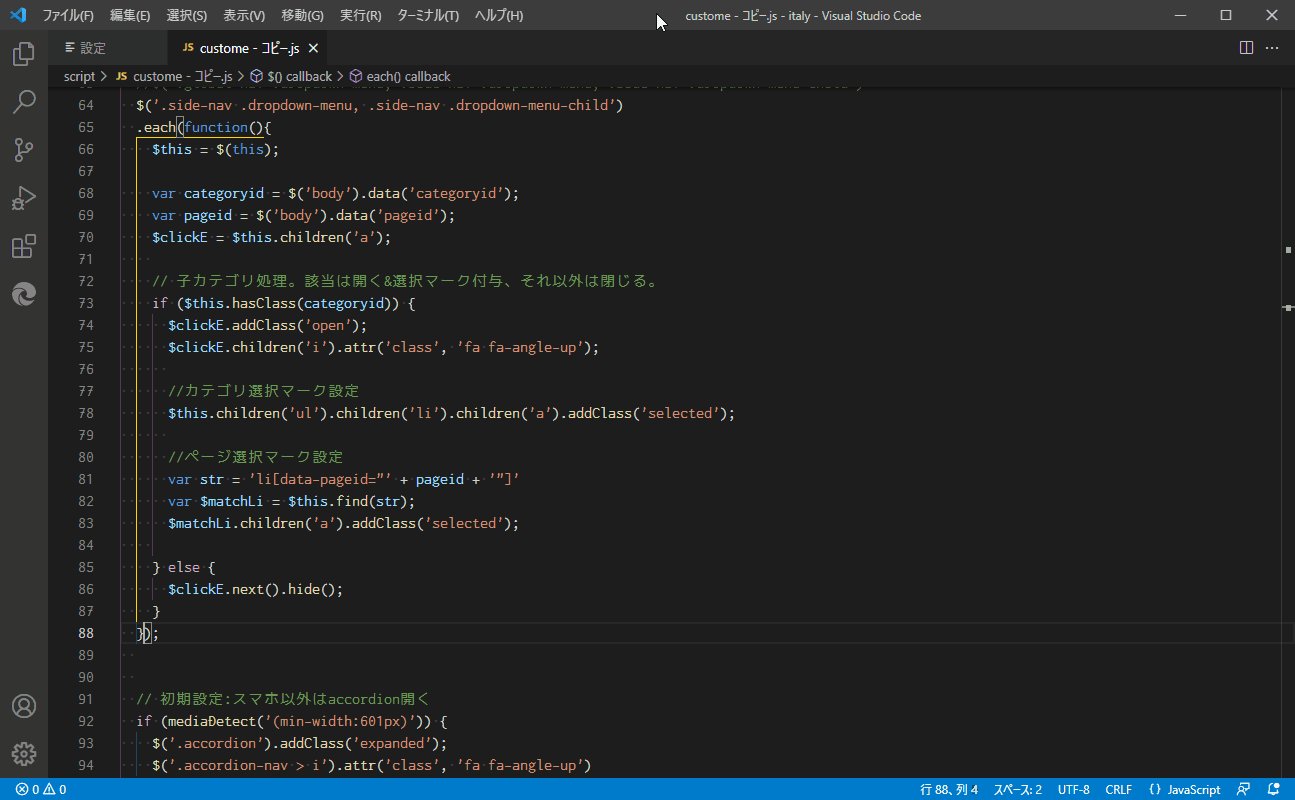
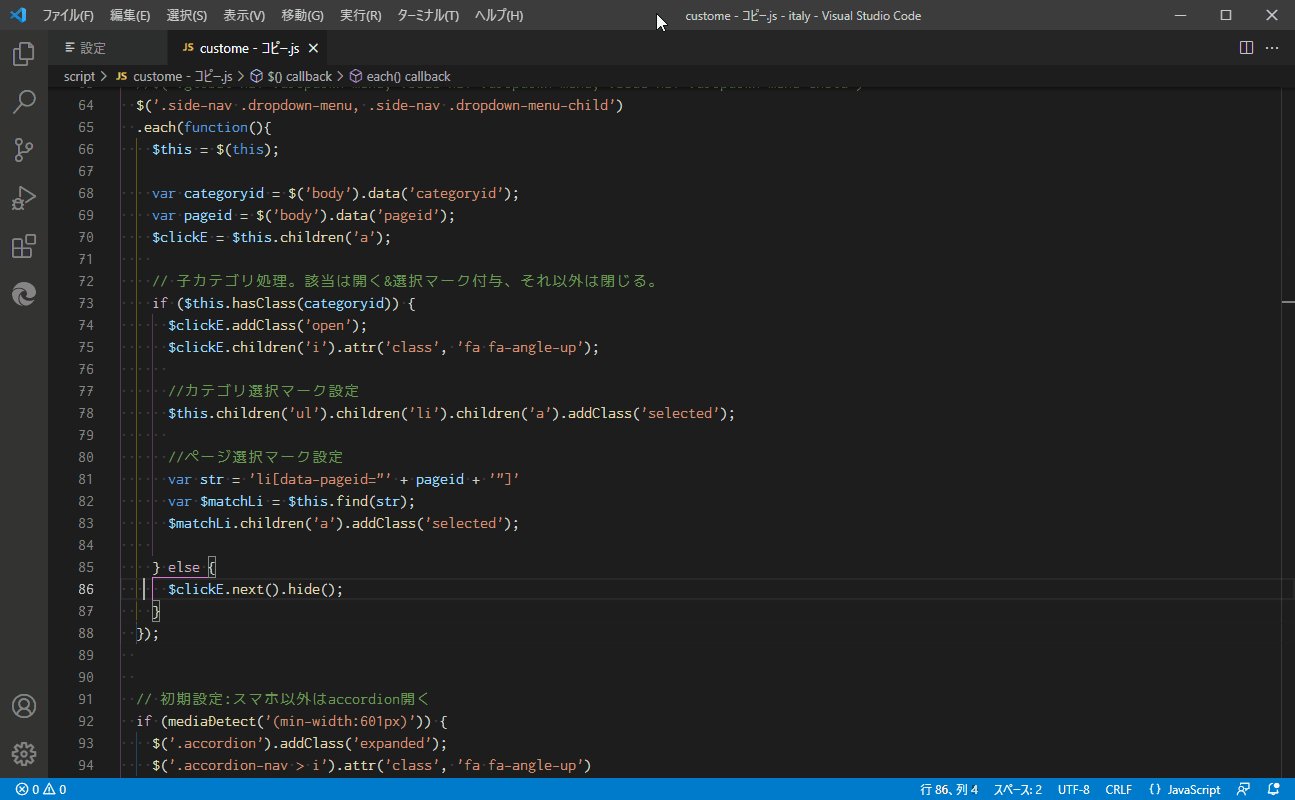
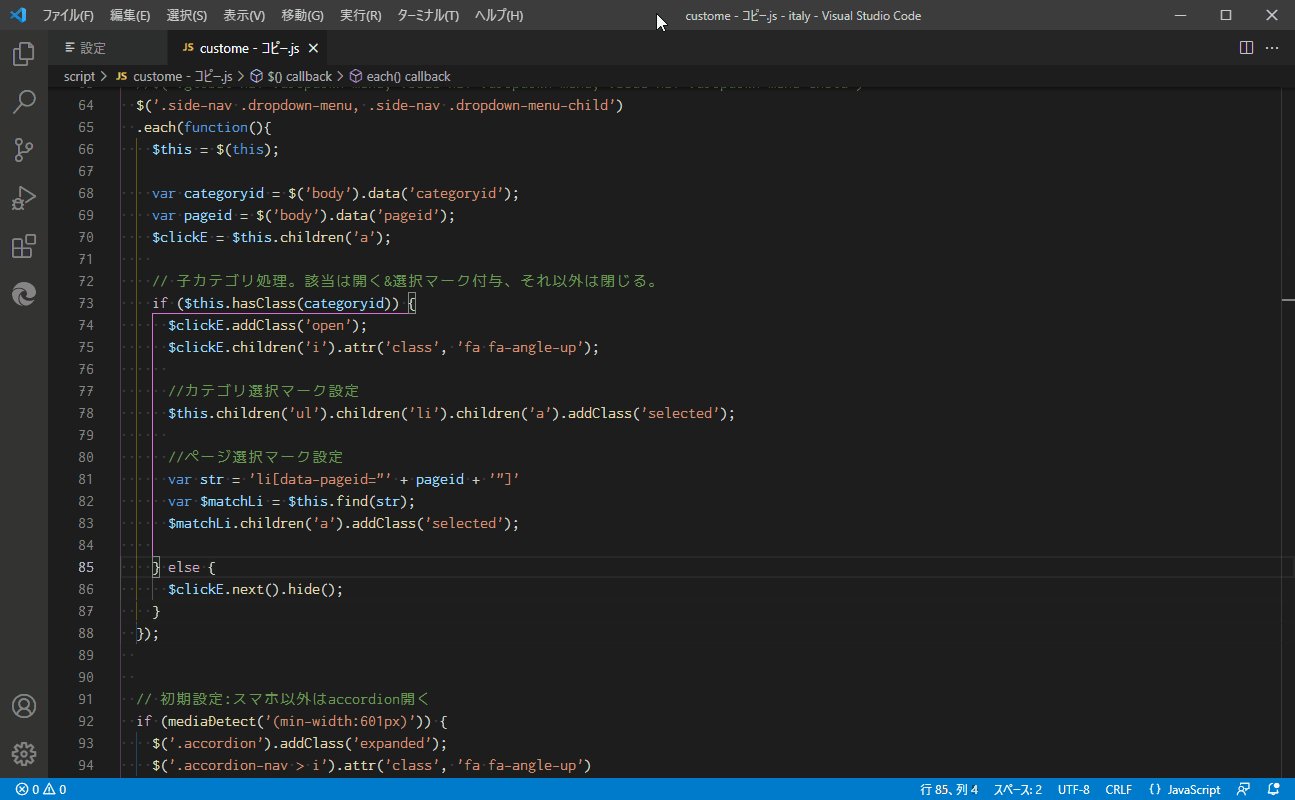
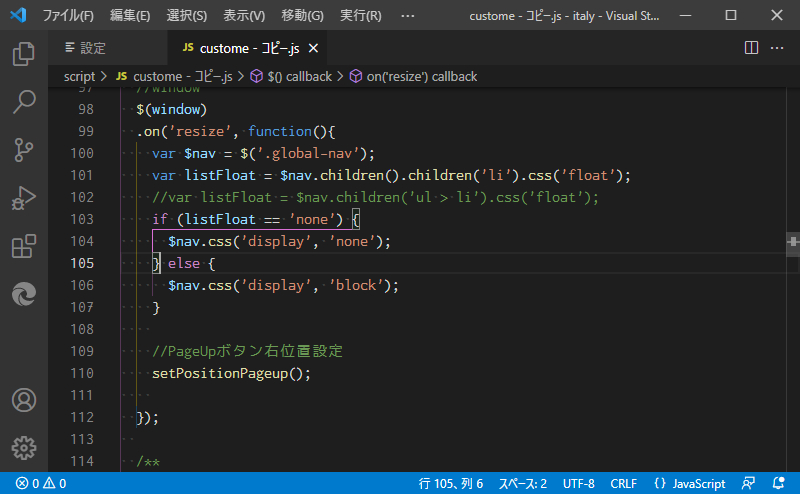
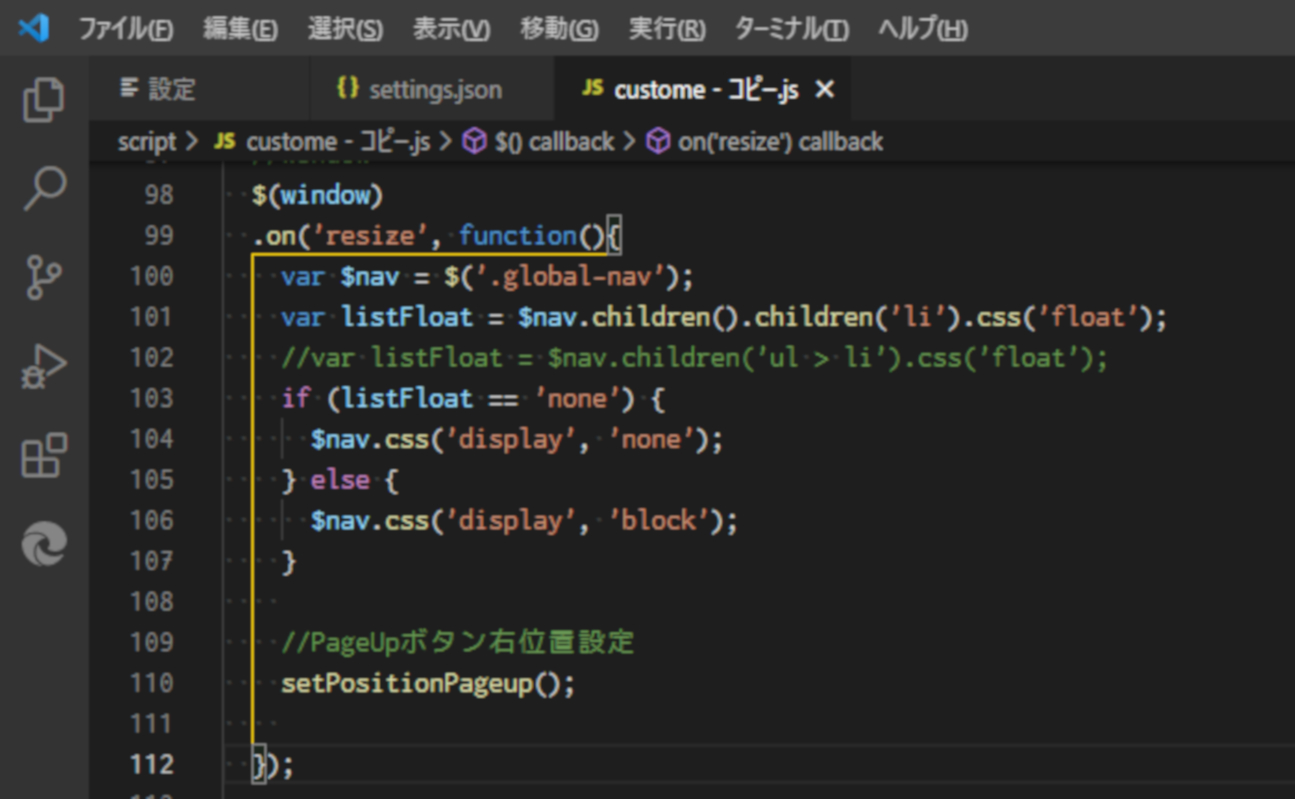
カーソルのある位置によって、カラーガイド表示が変更されていく様子を、ちょっと見てみましょう。
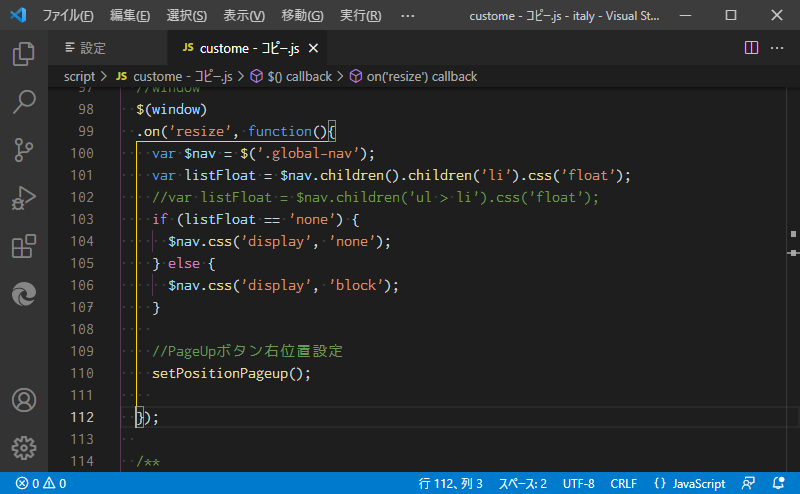
onの直後の ( に対応する ) が、

青色のガイドで表示されています。
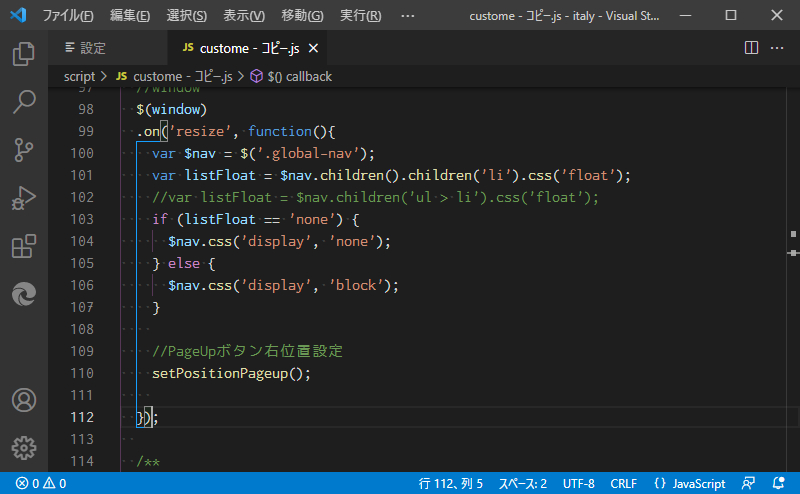
function()直後の { に対応する } が、

黄色のガイドで表示されています。
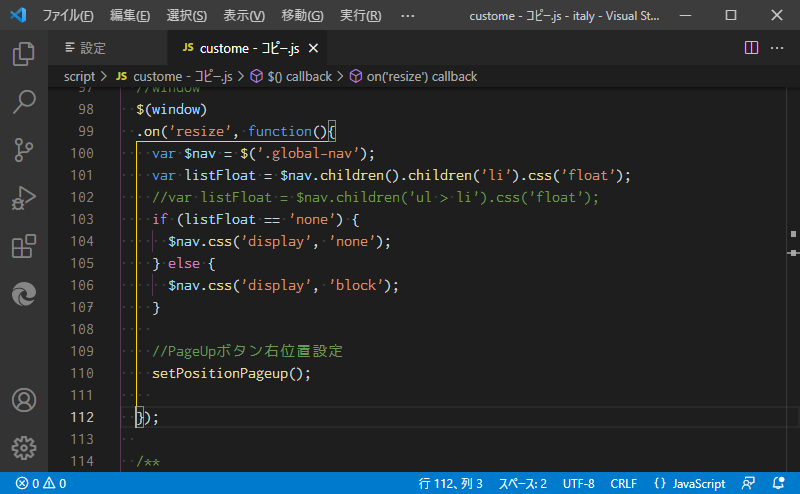
ifの { に対応する }が、

ピンク色のガイドで表示されています。
まとめ
ということで、今日はVisural Studio Codeで、行が異なる位置にある {} や () や [] 、つまり ブラケット や 丸カッコ や 角カッコ の、ペアの対応範囲を、カラーガイド(色つきの線)で表示する方法の説明でした。
私は、JavaScriptやjQueryが苦手なので、大いに役だってくれそうです。


コメント