
TeraPadでhtmlやcssを作成して、スペースを入力したけど、「全角か半角なのかわからない」と困っていませんか?
htmlやcssを記述していると「全角スペース」か「半角スペース」のどちらで入力するかが重要になってきますよね。
なので今回は「TeraPadで全角・半角スペースを表示する設定方法」を説明しますね。
設定方法
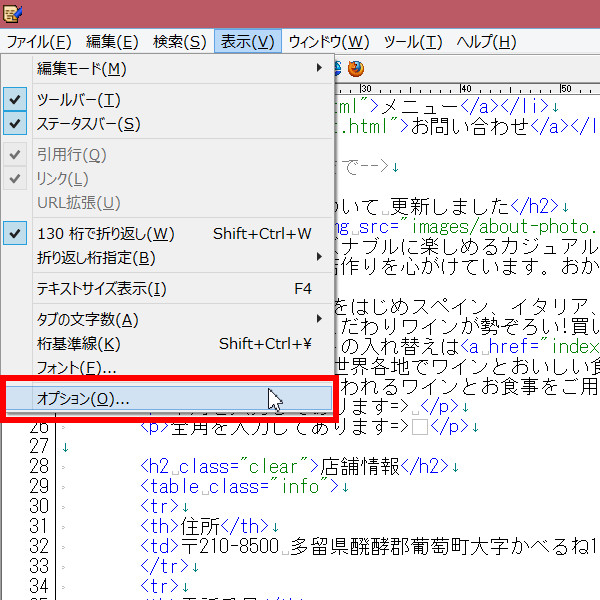
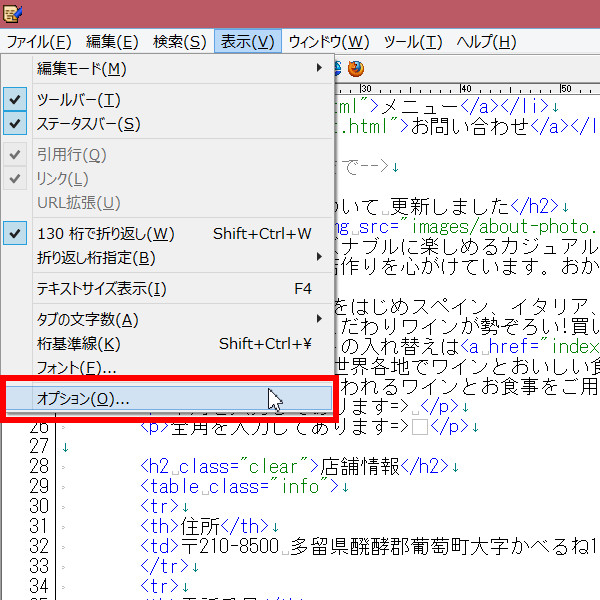
まずTeraPadのメニューバーの[表示]から[オプション]をクリックします。

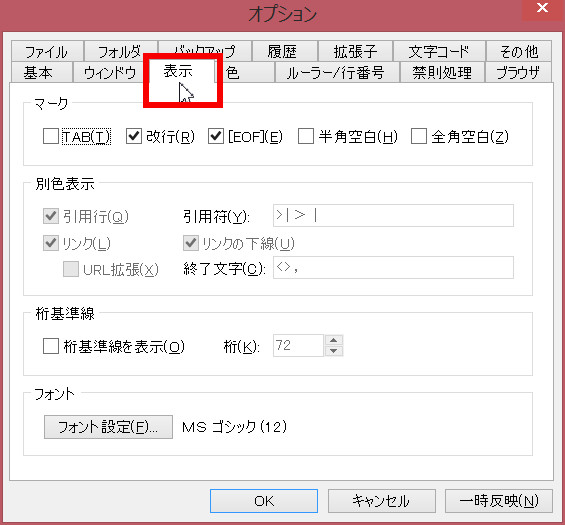
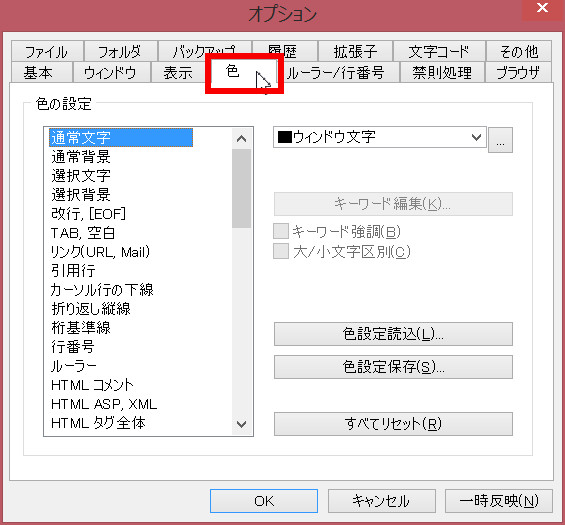
オプションダイアログボックスが表示されるので、[表示]タブをクリックします。

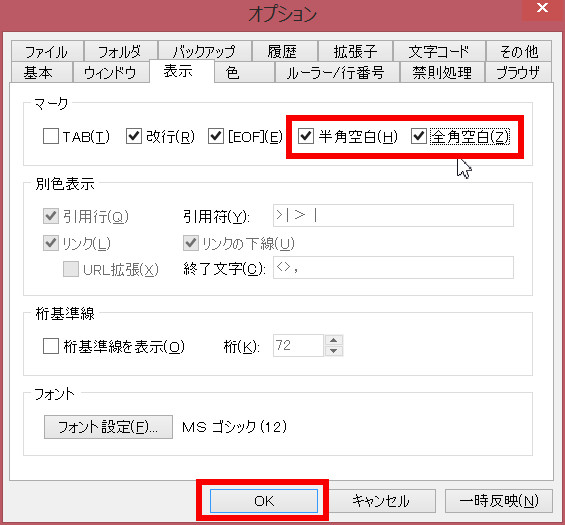
[半角空白][全角空白]にチェックを入れて、[OK]ボタンをクリックします。

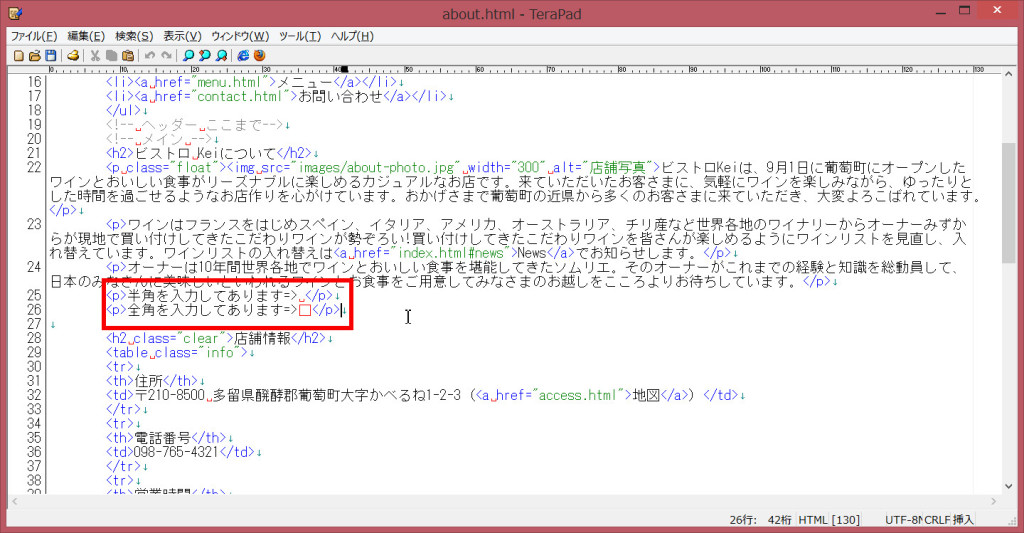
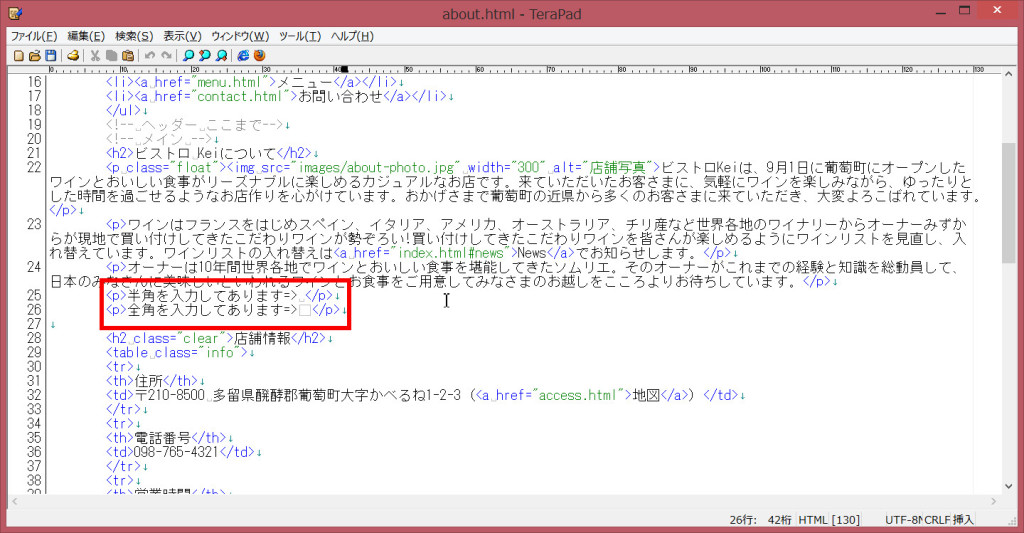
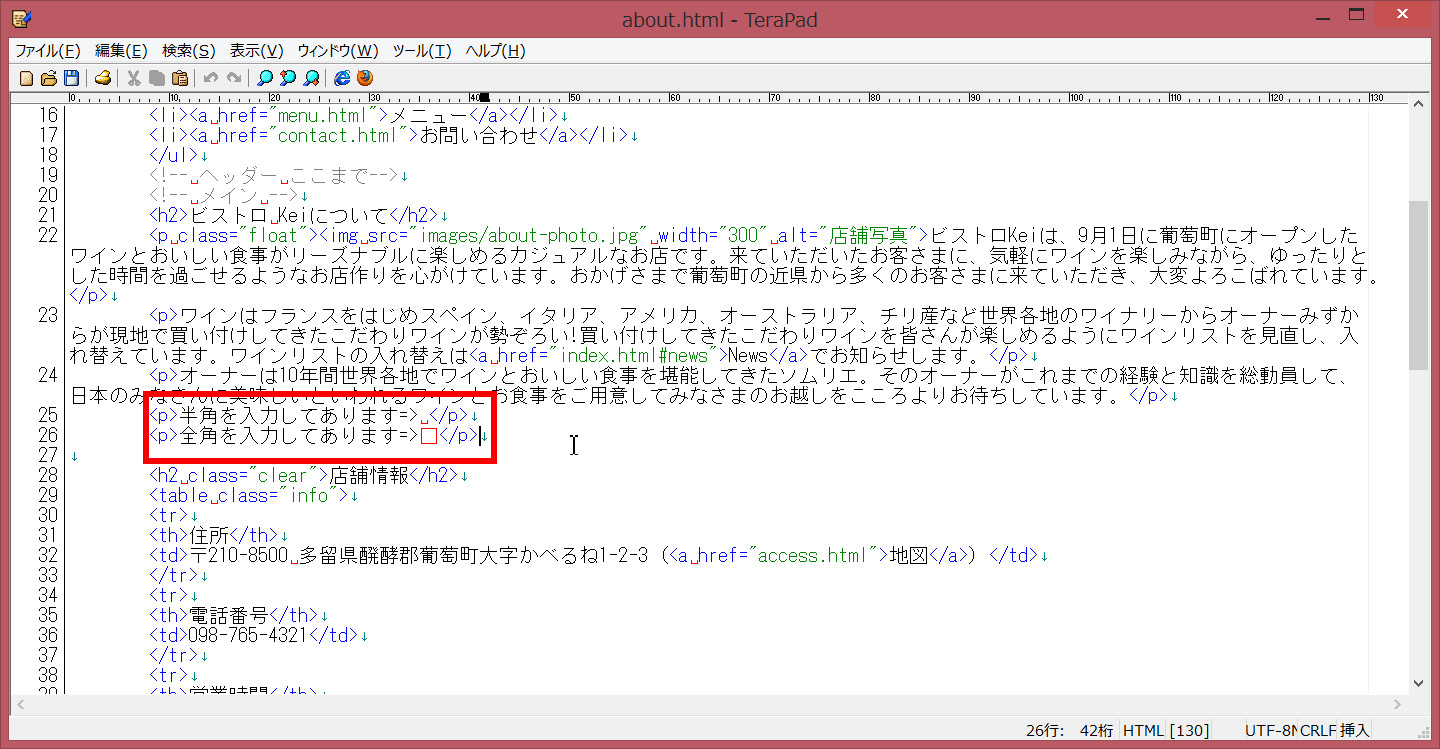
するとTeraPadで全角スペースと半角スペースが表示されるようになり、区別ができるようになります。全角スペースは「白抜きの四角」で表示され、半角スペースは「下部に凹マーク」で表示されます。

表示色の変更
TeraPadで全角・半角スペースを表示できるようになり、わかりやすくなりました。しかし『色が薄くてわかりずらい』『なんだか色が気に入らない』などなどの理由で「表示色を変更したい」といった人もいるかと思います。そんな時には以下の手順で変更してください。
TeraPadのメニューバーの[表示]から[オプション]をクリックします。


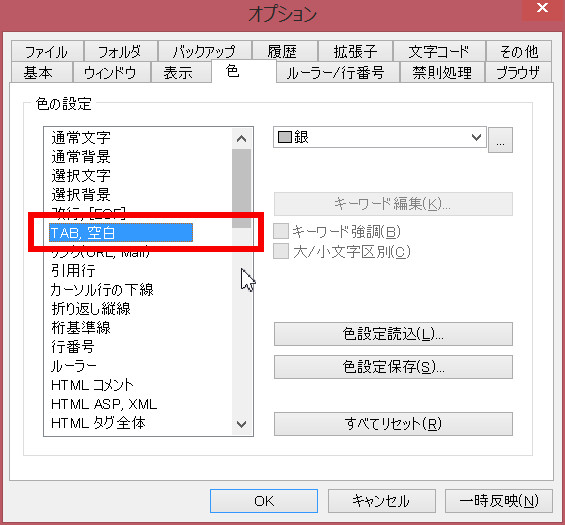
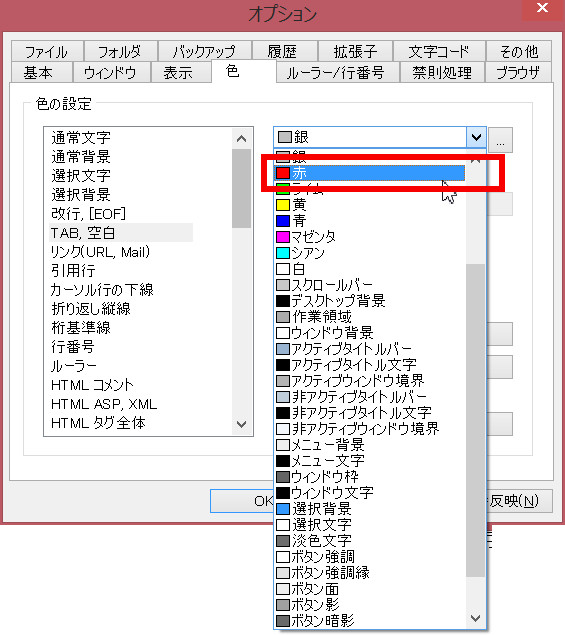
[色の設定]から[TAB,空白]をクリックして選択します。

右にあるリストボックスの▽アイコンをクリックして、色を選択します。今回はわかりやすいように赤を選択します。

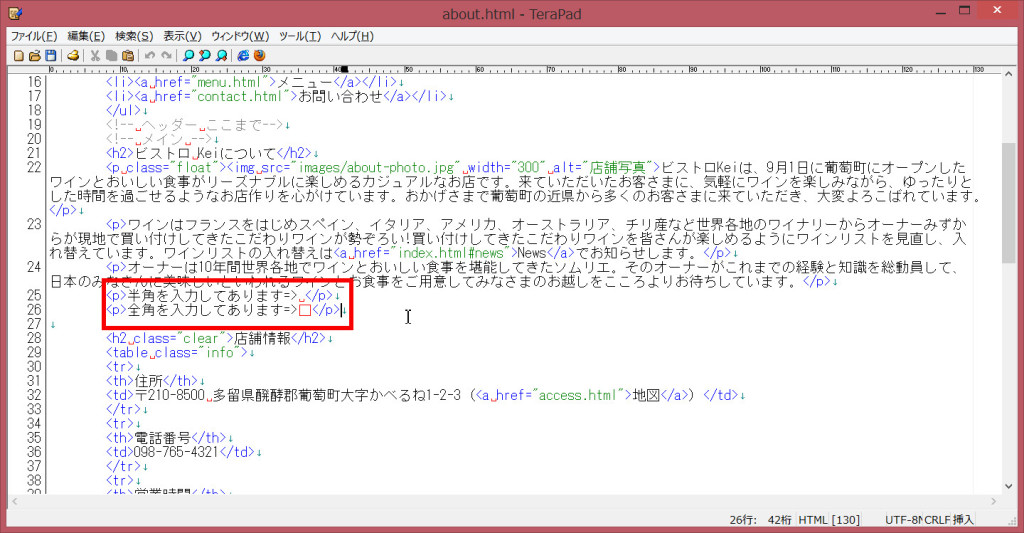
[OK]ボタンをクリックして、表示させると全角・半角スペースの表示色が赤色で表示されるように変更されました。

htmlやcssを記述していると「全角スペース」か「半角スペース」のどちらで入力するかが重要になってきますよね。
なのでTeraPadで全角・半角スペースを表示する設定をして、入力ミスを減らすようにしてくださいね。


コメント