 VSCode
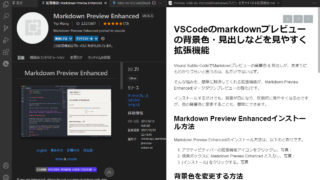
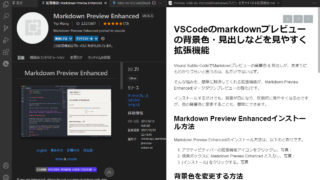
VSCode VSCodeのmarkdownプレビューの背景色・見出しなどを見やすく拡張機能
Visural Sutdio CodeでMarkdownプレビューの背景色 & 見出しが、わかりづらい…。そんな悩みを、簡単に解決してくれる拡張機能が、Markdown Preview Enhancedです。
 VSCode
VSCode  ノートパソコン
ノートパソコン  VSCode
VSCode  Git
Git  Git
Git  VSCode
VSCode  VSCode
VSCode  VSCode
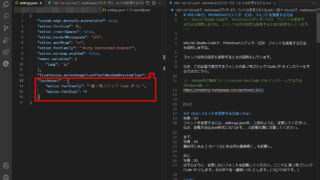
VSCode  フォント
フォント  Git
Git