 VSCode
VSCode VSCodeで、画像ファイルをアイコン・プレビュー表示してくれる拡張機能
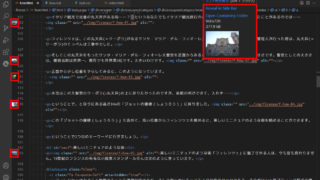
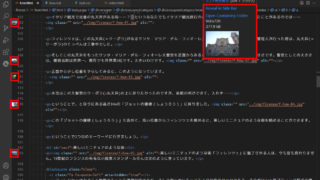
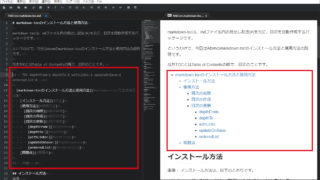
Visual Stdio Codeで、html・css・mdファイルなどのエディタ部に、画像ファイルをアイコン・プレビュー表示してくれる拡張機能がImage Previewです。エクスプローラービューに表示、保存されているフォルダーも開けます。
 VSCode
VSCode  VSCode
VSCode  VSCode
VSCode  Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom