 HTML&CSS
HTML&CSS Adobe社が開発したSource Han Serif(=源ノ明朝)を html&cssで使う方法
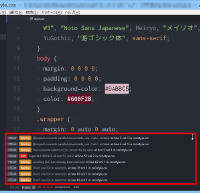
今日は、Adobe社が開発したSource Han Serif(=源ノ明朝)をホームページ(=html&css)で使う方法です。「cssでの指定方法」と「フォント7段階の太さと指定方法」とについて、お伝えしますね。
© 2015 Goog...
 HTML&CSS
HTML&CSS  運営サイト
運営サイト  HTML&CSS
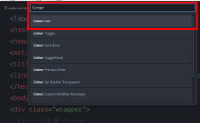
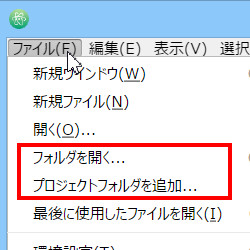
HTML&CSS  Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom  おすすめ本
おすすめ本  Atom
Atom  Atom
Atom