 Brackets
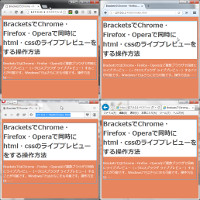
Brackets Bracketsでhtmlファイルを通常のブラウザープレビューする時の便利な方法
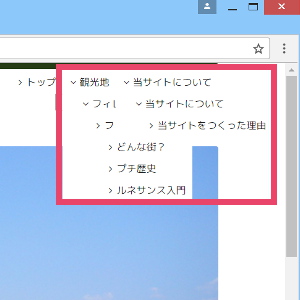
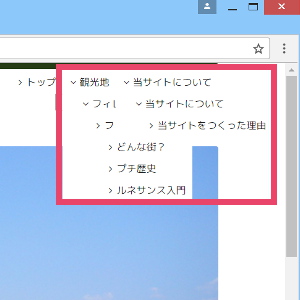
今日はhtmlファイルを通常のブラウザープレビューする時の便利な方法をお伝えしますね。
© 2015 Google Inc, used with permission. Google および Google ロゴは Google Inc. ...
 Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
Brackets  Brackets
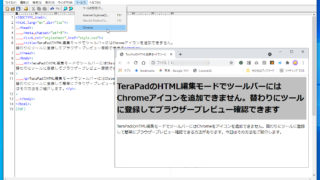
Brackets  TeraPad
TeraPad