 Atom
Atom Atomで入力候補が消えてしまった時に再表示させる3つの方法
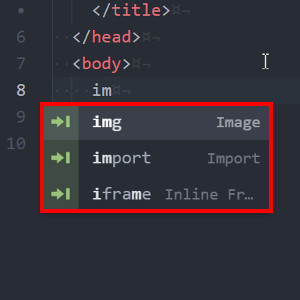
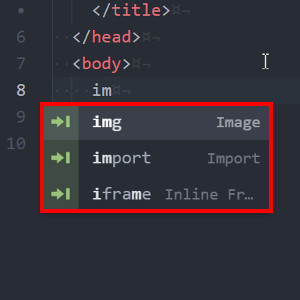
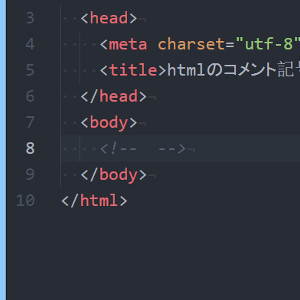
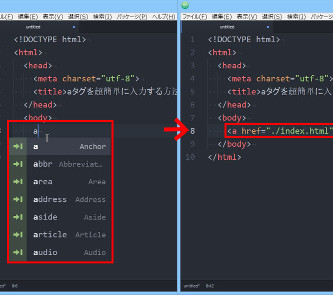
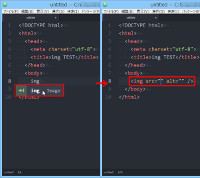
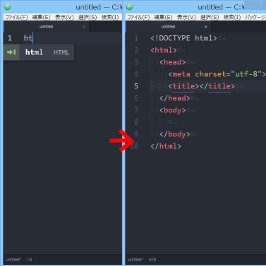
今日はAtomテキストエディタでコード補完(オートコンプリートやスニペット)を使用して、htmlタグや属性・cssプロパティや値などを入力していて、誤って入力候補を消してしまった時、再表示させる方法を説明しますね。この方法を知らないと便利な...
 Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom