 Atom
Atom Atomテキストエディタで検索に一致した単語位置を強調表示するminimap-find-and-replaceパッケージのインストール方法・使い方
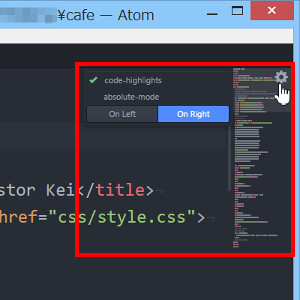
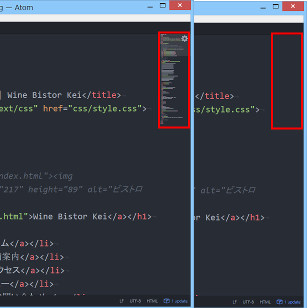
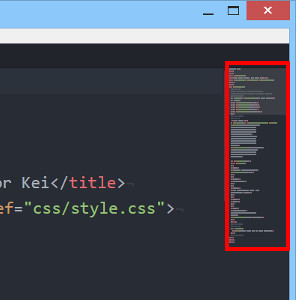
Atomテキストエディタのminimapを使っていて『すごく便利だなぁ』と思わせてくれるminimap-find-and-replaceパッケージを知っていますか? このminimap-find-and-replaceは、検索した時に一致し...
 Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom  Atom
Atom